Grant of Immunity
I was hired by an art director to code this site through one platform and then another, and finally residing on Square Space. Research was required to figure out a workflow and the template system for several CMSs. Of course, custom server-side scripts were NOT supported at the time of authorship.
I did not design the layout, nor did I develop this concept of ink on paper, as a writer or an investigator. The layout was a fixed-width simply because all of the elements were basically cut-up from an image file created in Photoshop. I tried to transfer as many elements into HTML as I could, e.g. the text in the menu so there could be some access for SEO tools. Therefore, I was required to make entirely different, but static layouts for mobile devices. This site was created around 2014 using Adobe Photoshop and Sublime Text to code the HTML and CSS.
I did not design the layout, nor did I develop this concept of ink on paper, as a writer or an investigator. The layout was a fixed-width simply because all of the elements were basically cut-up from an image file created in Photoshop. I tried to transfer as many elements into HTML as I could, e.g. the text in the menu so there could be some access for SEO tools. Therefore, I was required to make entirely different, but static layouts for mobile devices. This site was created around 2014 using Adobe Photoshop and Sublime Text to code the HTML and CSS.
The purpose of the site is promotional with links to the online re-sellers. SEO optimization was essential and perhaps the motivating factor behind the shifts in platforms. This is also an example of working with a visual designer who doesn't understand how things on the internet work. The idea of cutting up an image and reconstituting it into a website was a technique used roughly from 1994 to 1997. SEO only works with text, such as the description field in the <img> tag. SEO does not enter into media files, but looks for the explicit meta-data you provide.

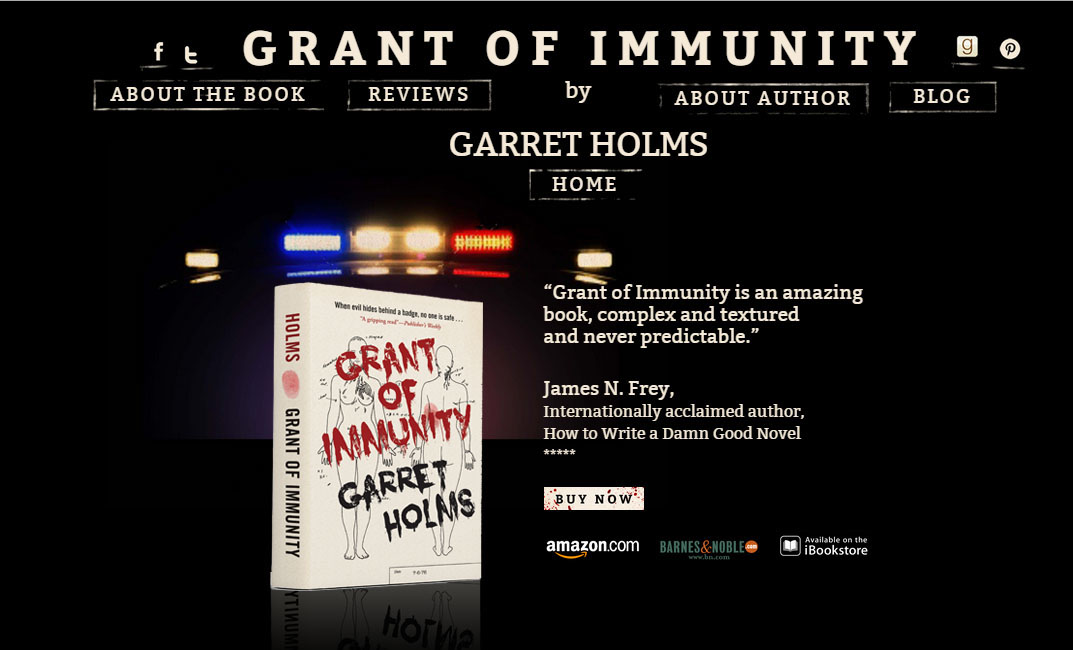
DeskTop Layout

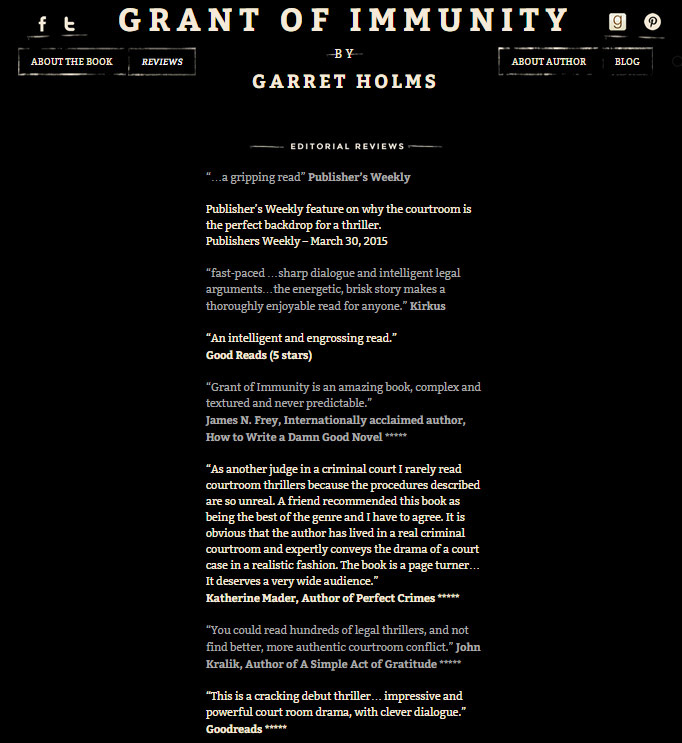
Typical Page Layout

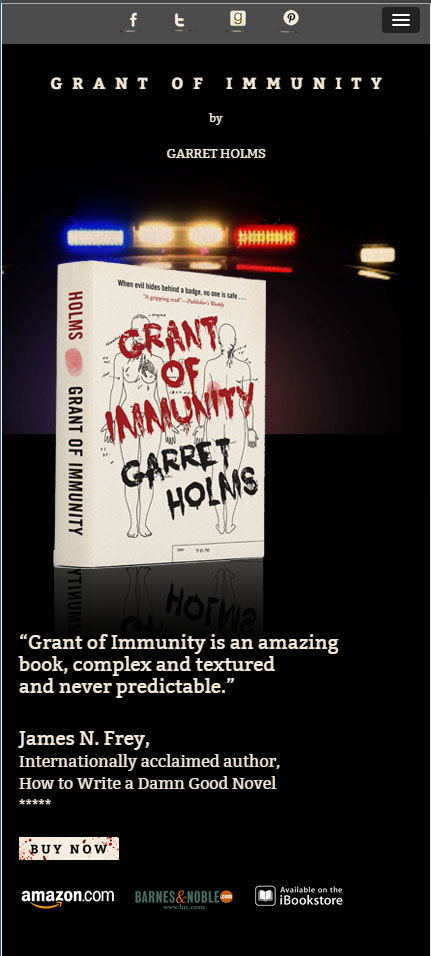
Mobile Layout with Slick Nav added