Arts & entertainment calendar website
Objective:
Develop an online events guide for the local performing arts community.
Key challenges:
1. Organize a wide variety of information into an easy-to-navigate website
2. Design a custom interactive database for hotels and events
3. Manage the entire project, from planning to photo shoot to testing to launch
The process:
1. Information architecture
2. Wireframing
3. Designing the backend interactive functionality
4. Widget designs
5. Test database functionality and cross-browser compatibility
6. Train users
7. Launch party to kick off website
3. Designing the backend interactive functionality
4. Widget designs
5. Test database functionality and cross-browser compatibility
6. Train users
7. Launch party to kick off website
My roles:
Information architect, web and user interface designer
1. Information architecture
The initial request
We were originally asked to develop a brochure that would serve as an events guide and schedule for all of the performing arts in Asheville, NC. But I quickly realized that this format would be too limited, inflexible and immediately out of date.
The solution
I suggested we develop an interactive website that would allow each performance group and each venue to post all their events, with no middle man - and no printing or distribution costs. I used examples of other municipalities' performing arts calendars as examples, and convinced the group to take their idea into the 21st century.
Below is the visualization of the information architecture I pitched to the group. They agreed - a website was the best solution.

2. Wireframing
The website is similar to a social network. Every page is generated from a database.
The database creates profile pages for performance groups and venues, and each profile page features a calendar.
There are also category pages, which display a selection of excerpts of the profile pages with a category like music, and a calendar for that category.
Wireframes helped me explain how all these dynamically generated pages would help an arts patron easily find the type of show he or she was looking for.

Each venue or performance group has a profile page like this.
The venue or group logs into the database to edit their profile, just like Facebook.

Above: a wireframe for a category (i.e. music, dance, comedy, etc.) page.
A user arrives at this page after he or she clicks on the desired genre.

Here is an early wireframe of the master calendar page.
We later decided a list format would work better because there were
too many events to fit into the little boxes for each date.

I added some color and imagery to the homepage wireframe.
The actual homepage bears a resemblance.
3. Designing the backend interactive functionality
I searched the internet for examples of calendars to inspire our website's functionality.

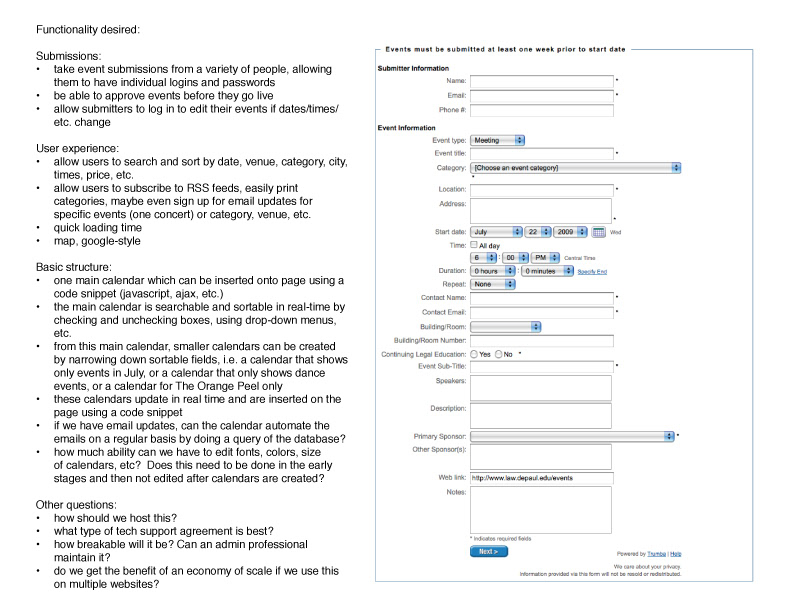
Inventory of desired functionality.

Calendar visualizations we tried to improve upon.

Examples of widgets we admired.
4. Widget designs
The essence of the LiveWire website is the calendar, so we made access to the calendar easy from multiple entry points:
1. Every page has a mini calendar in the top right of the page. When the user hovers over it, it expands to show the selected day's events.
2. Each page of the website -- from a category page all the way down to a performance group's profile page -- features a dynamically generated calendar.
3. The master calendar page allows users to filter events while searching.

When a user hovers over a date on the calendar, it expands to show that day's events.

2. The dynamically generated calendar is shown on the comedy page.

Drop-down menus and search filters on the interactive calendar page
allow users to find exactly the type of event they want.
allow users to find exactly the type of event they want.
5. Train users
Our custom database required custom training and documentation to ensure users could function independently without too much support. Below is a help document that was provided after training.

6. Launch party to kick off website
We held a launch party and invited the entire Asheville performing arts community.
In a large auditorium, I paged through the website and explained the functionality in order to generate excitement and reduce any intimidation around using a new system.
The website, launched in 2009, is still online and in use today, in 2015.
Although it could certainly use updates, especially adding mobile responsiveness and removing the Flash animations, its longevity as a desktop site is a testament to the quality of planning, design and testing that went into it.
The fact that many venues continue to take the time to upload information about their events using the user interface developed in 2009 means that good user experience design is a worthwhile investment that will stand the test of time.
Due to lack of funding, it has not been updated.

Above: the launch party email invitation. We invited hundreds of local performance artists.
You can view this project live at www.livewireasheville.com.


