
Instamarket
UI Design, Interactive Design
Project Background
Instagram is an online mobile photo sharing, video-sharing and social networking service launched in 2010. It is a powerful and popular social platform for sharing personal moments and is distributed through the Apple App Store, Google Play, and Windows Phone Store. It has announced a total of more than 150 million monthly active users as the app is available for iPhone, iPad, iPod Touch and Android handsets.
As Instagram rapidly gained popularity, people started to use Instagram as a tool for business, which is selling things by shops opened with Instagram accounts. Establishing online shop via Instagram has become a trend with millions of potential customers because it has created great opportunity for making money.
Project goals
INSTAMARKET is an online mobile shopping service similar to Taobao, eBay and Amazon, where the origin of products and shops are from the online shops established on Instagram. Unlike apps like Taobao that is limited to access in certain region, this app is accessible internationally. It creates a platform to gather worldwide Instagram online shops in one app, yet to facilitate the operation of Instagram online shops as well as to improve the shopping experience with the aid of INSTAMARKET.
Target User
It is designed for Instagramer (Instagram user) aged 18 – 25 that shops via Instagram due to its convenience, and crave for stylish, innovative, trendy and high variety of products.
Objectives
• Improve online shopping to an easy, efficient, interactive and safe shopping experience
• Filter online shop accounts among millions of Instagram users
• Gather and connect worldwide Instagram online shops in one single application
• Validate the credibility of the shops especially worldwide registered brands
• Gather and connect worldwide Instagram online shops in one single application
• Validate the credibility of the shops especially worldwide registered brands
• Facilitate the operation of Instagram online shops
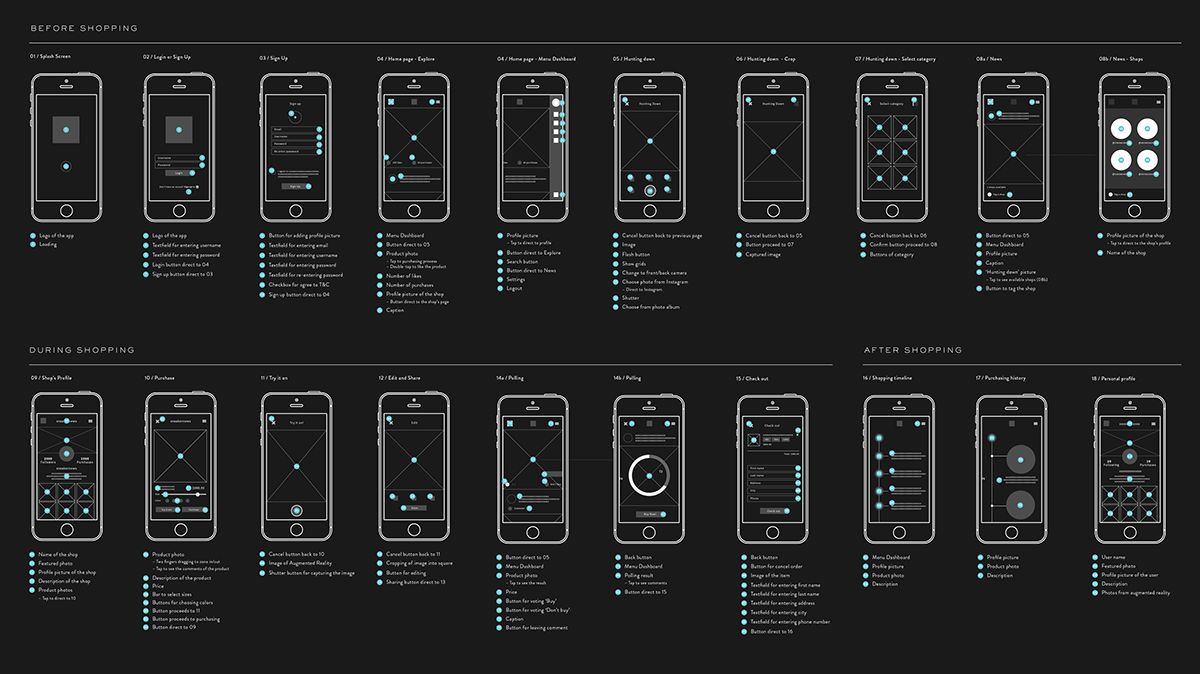
Wireframe & UX Design


User journey plan

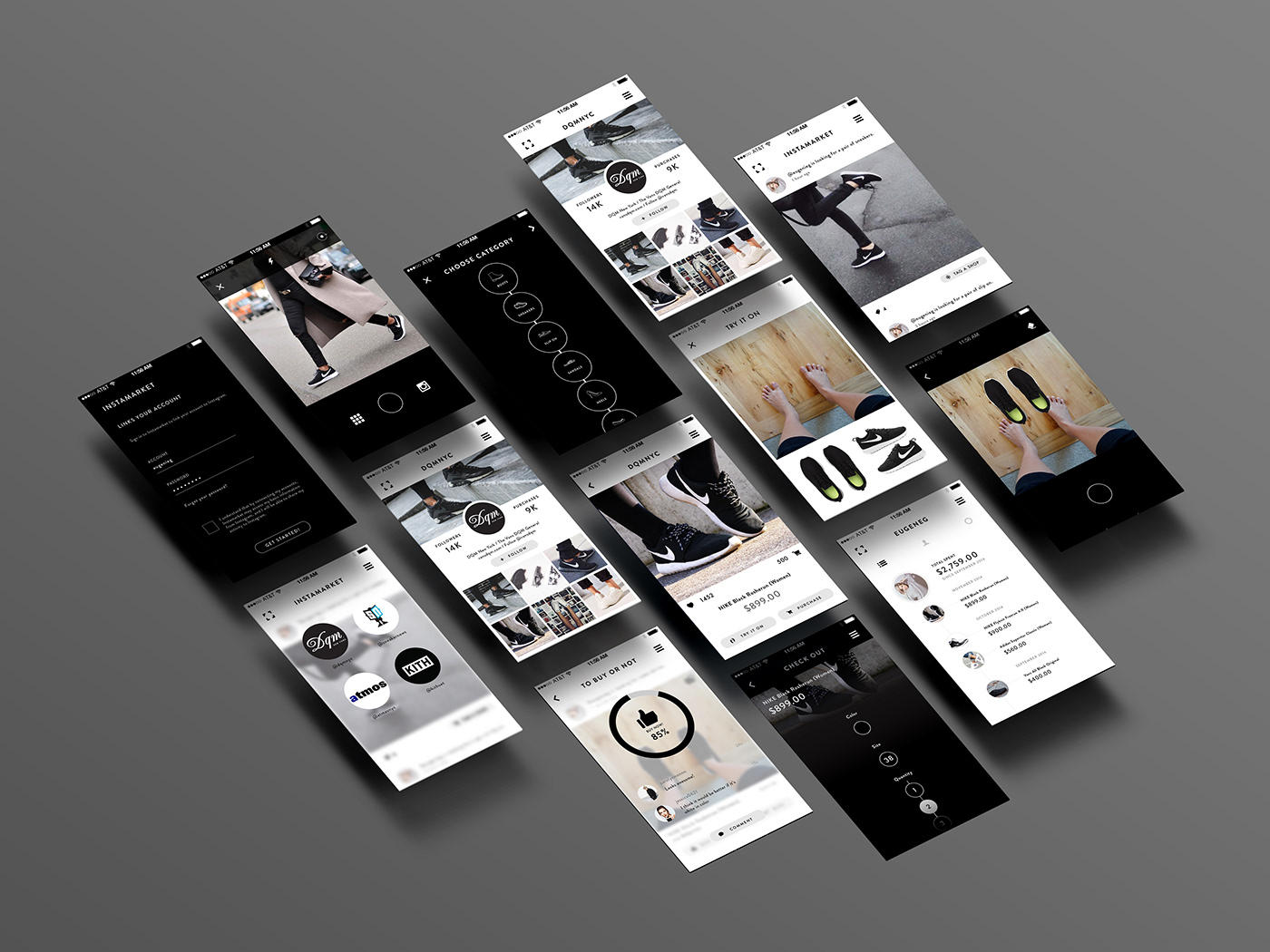
UI Overview

Hunt - Capture
Black color is used as the main color in order to create high-tech feeling of this page. Opacity of the black is matched with iOS7’s visual style. The icons are placed on top and two sides of the shutter button in order to create good spatial relationship of the interface.
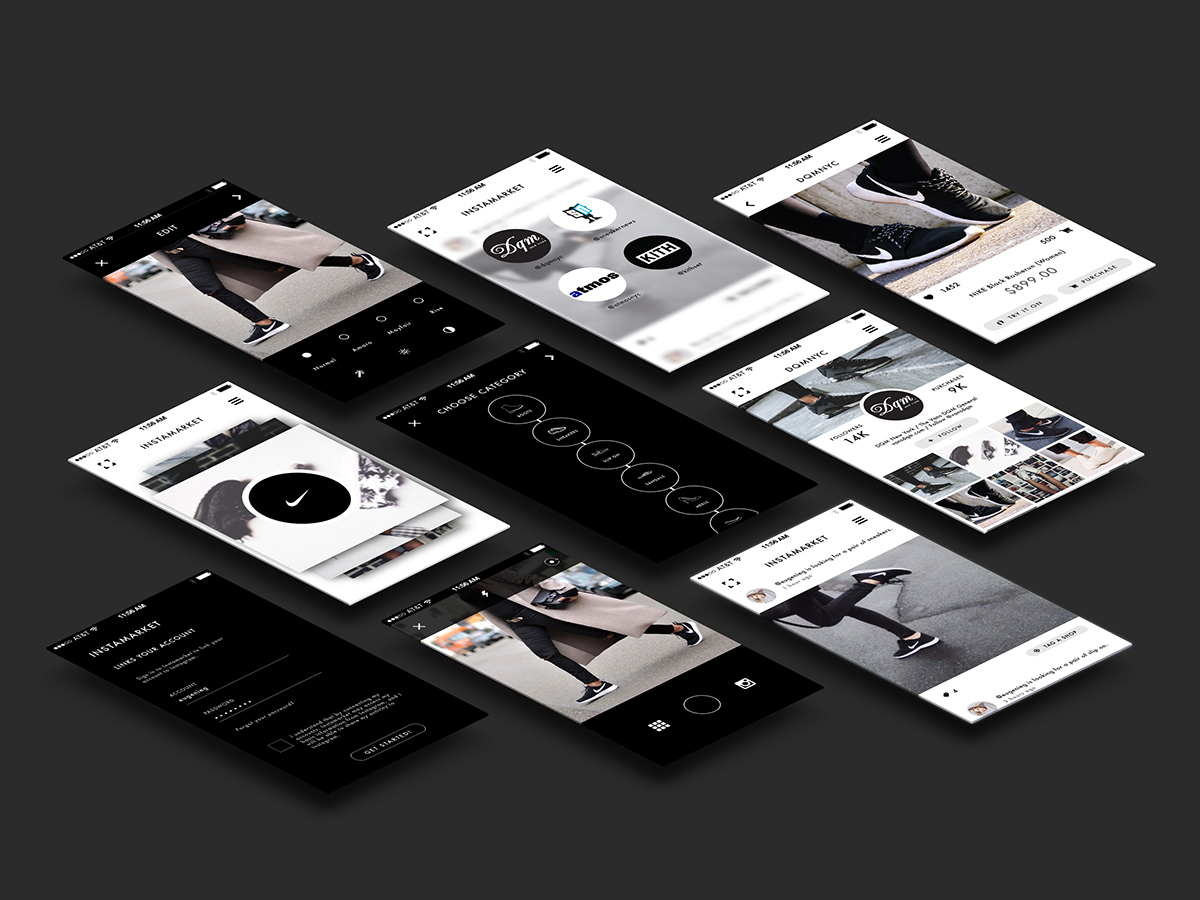
Hunt - Edit
In-built filters and editing functions are available for users to adjust and edit their photo because the quality of the photo matters a lot to users.
Hunt -Category
Icon is used in the buttons to aid users to select category easily because not all the users know the name of the category. The layout is in vertical structure instead of grids so that the interface appears to be more stylish, unique and innovative. Scrolling gesture is required to increase the interaction of user and the app. The activated icon will be flipped to make the selection process more fun.
Selected category will appear in black icon on white screen to create contrast with the previous page. ‘Hunt it now’ button acts as a confirm button to let users confirm their selection before publishing the post.

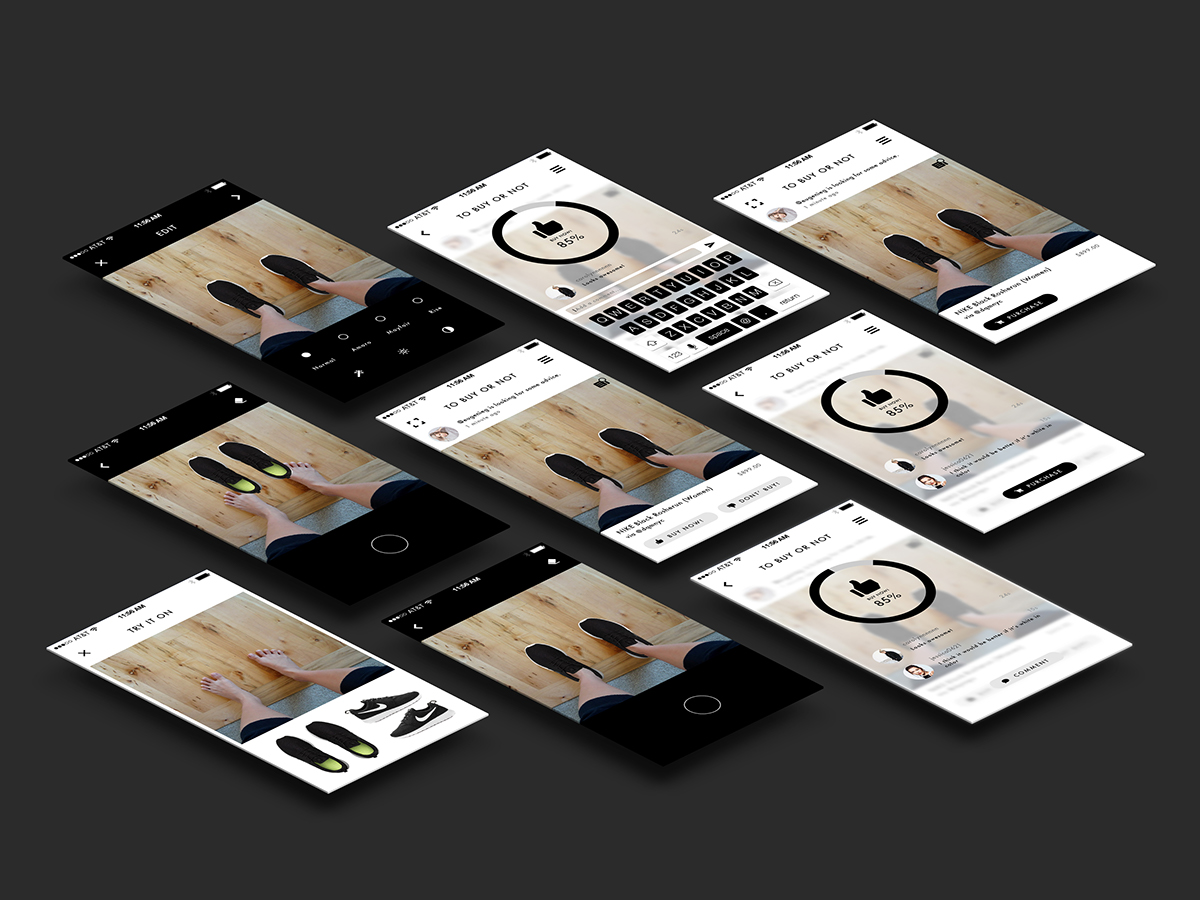
One problem of online shopping is that users cannot try the items on themselves to have a look on whether it suits them or not. Therefore, Augmented Reality is used in this feature to let users to virtually try the items they want to buy.
Firstly, users have to enable the camera of their iPhone to get the live image of their feet. Then, users can choose the perspective of the item and drag it onto the screen.
The next step is that users can drag the virtual item onto their feet. The rubber icon on the right corner is for them to remove the unnecessary parts on the image. Then users can apply filter and edit the picture before uploading it on to INSTAMARKET.

Buy or not ?
This function provides a platform for users of this app to interact and exchange comments. Many users think that online shopping has transformed shopping into a very individual experience that is less happy and fun than real shopping which they can exchange comments instantly and give advices to each other. This feature let users to vote for their friends regarding the Augment Reality pictures they have uploaded, to suggest whether the items fits them and whether the user should buy it or not.
Only ‘purchase’ button is available for the user on the photo they uploaded by themselves because they wouldn’t be voting for themselves. Two buttons ‘buy now!’ and ‘don’t buy’ are placed below the photo to let users to vote for their friends.
View results
The upper part shows the percentage of voting results and the lower part shows the comments of different users.

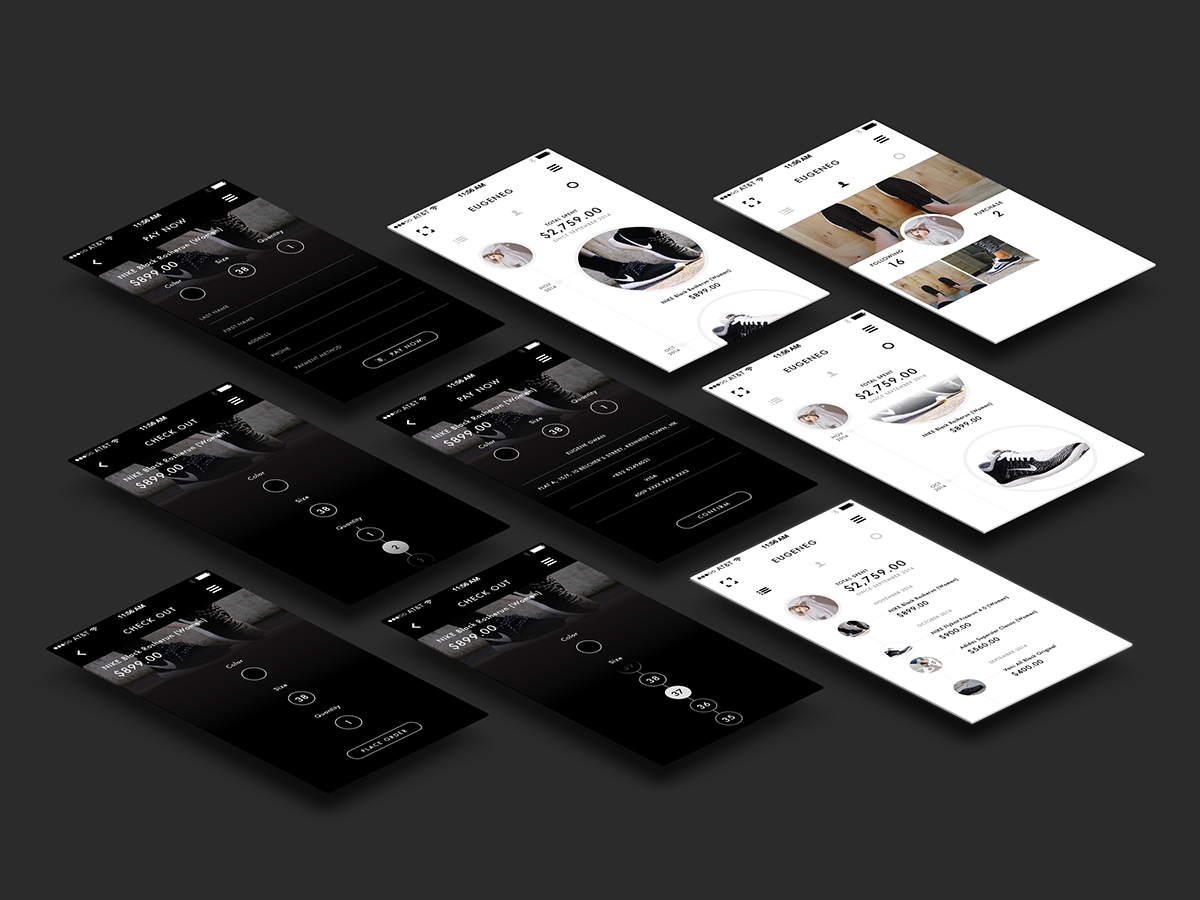
Check out
The interface is more innovative and stylish than other online shopping platform. Instead of using product photo as the background that make the information very hard to read, the photo is placed on the top as a banner with information placed on top of the image. The lower part is for users to select colors, size and quantity of products by dragging and scrolling gestures. It is centre-aligned as well. Activated item is in white to show the tapping action of user.
Pay Now
Sellers of the Instagram shop have to provide users their bank account number in order to let users pay for the items through Instagram shopping. And users have to provide them address and contact information through Whatsapp to let sellers deliver the items to them. However, the security and privacy are not ensured and it is troublesome that make users hesitate in buying things on Instagram. Therefore, Apple Pay is adpoted in the payment section to ensure security of online shopping. Users can automatically enter all information and do payment through their fingerprint on the iPhone. This can ensure efficiency and privacy of the shopping experience.
View by items
People often spent way too much on online shopping and they cannot track their expenses. Shopping timeline is provided in the app for them to track their shopping history and total expenses. Buttons on top can let users to select viewing the timeline by items or by list.
Viewing by items features larger photos that users can look clearly on what they have brought and it is visually interesting and attractive to users.
View by list
Viewing by list can have a clear overall look on user’s shopping history. So that users do not have to scroll a lot if they have a long history of purchases. This layout is more informative than viewing by items, users can choose the viewing options that fit their preference the most.
Personal profile
This page is for users to view their augmented reality photos. It will be funny and interesting to have a collection of photos like this to see their ‘Try it on’
Demo Video
Thank you!

