
Abbiamo avuto un’idea è un progetto accademico di Divertimento Ensemble, un’associazione che rivolge molte delle sue attenzioni alla formazione di giovani musicisti. All’interno del progetto è stata inserita un’Accademia con due corsi principali: il pianoforte preparato e le percussioni, dando la possibilità ai giovani musicisti di lavorare e imparare affiancati da professionisti come Maria Grazia Bellocchio e Elio Marchesini.


Abbiamo diviso il nostro quaderno in 4 capitoli. Il primo narra la storia di Divertimento Ensamble e del suo palcoscenico cioè la Fabbrica del Vapore. Successivamente c’è una breve parte dedicata all’accademia e alla sua formazione nei due corsi. Ci addentriamo nel fulcro del quaderno nel terzo e quarto capitolo dove si trattano i due laboratori
veri e propri. Una parte di entrambi i capitoli è dedicata ai due professori non che professionisti del campo, mentre l’altra ci si occupa dell’attività del corso.
L’ultima pagina è dedicata alla collana di cui fa parte il quaderno.
Si possono trovare le relative copertine dei libri appartenenti alla stessa edizione.

Per la realizzazione del quaderno di Divertimento Ensamble la collaboratrice Raffaella Valsecchi ci ha lasciato interpretare a modo nostro l’immagine dell’Accademia.
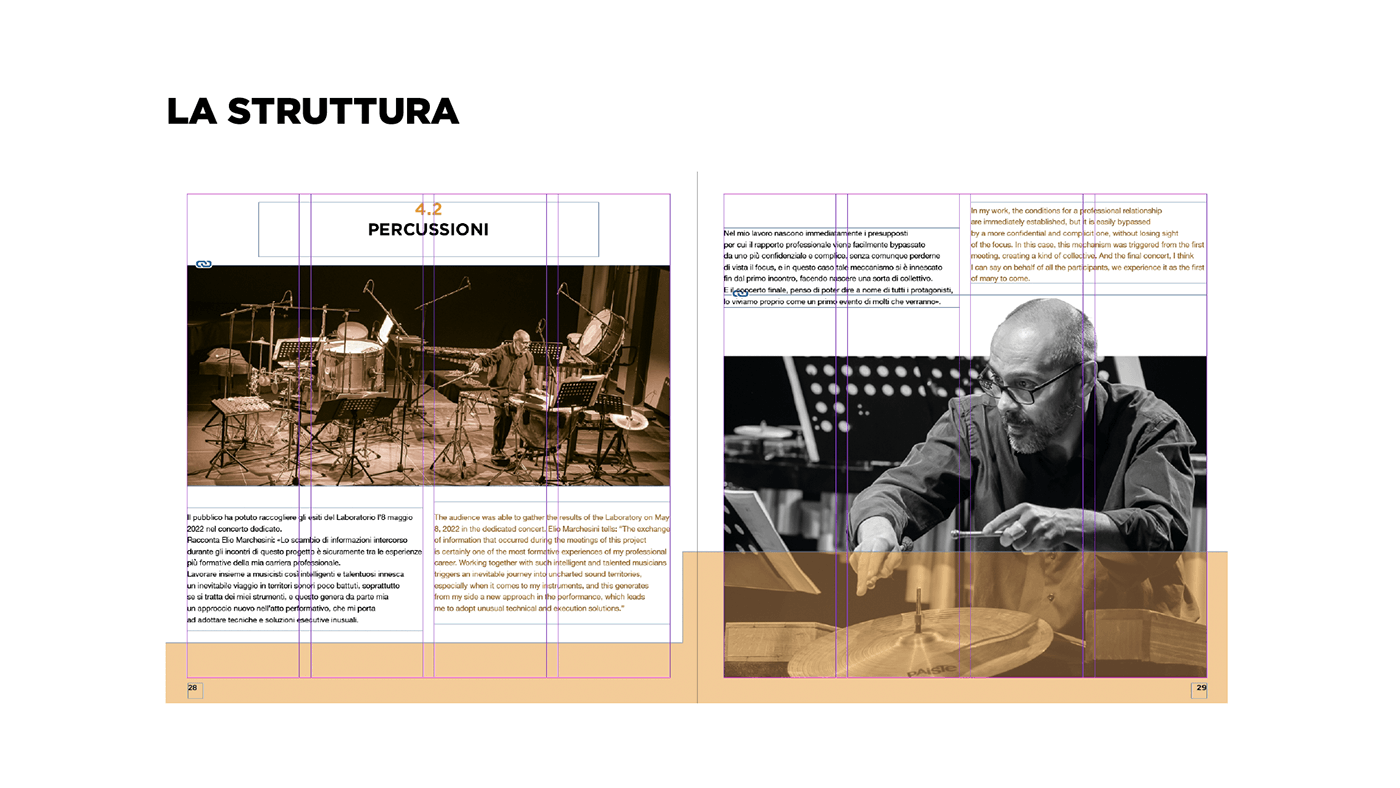
Abbiamo deciso di suddividere i nostri contenuti in quattro capitoli principali e a ognuno è stato conferito un colore.
Particolare importanza è stata data alle immagini decidendo di utilizzarle solo in bianco e nero, alterandole a immagini con diversi filtri colore in base al capitolo.


Ogni pagina è strutturata su una griglia di 4 colonne che ci hanno permesso di disporre gli elementi nella maniera più consona.
Abbiamo successivamente creato singolarmente 3 poster differenti per un ipotetico concerto il 30 ottobre 2023.

Giulia Gradara Miriam Spreafico Luca Liguori

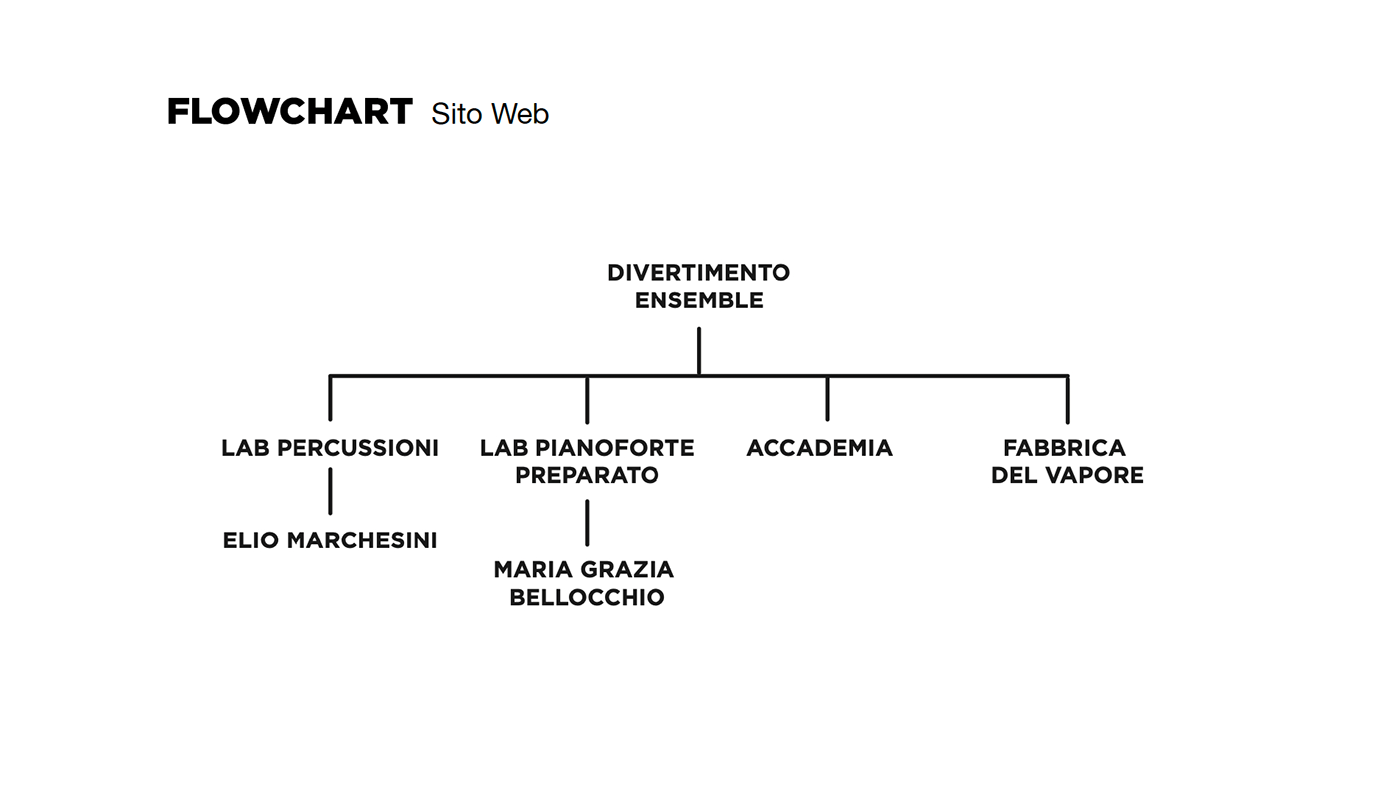
Seguendo gli argomenti del quaderno abbiamo deciso di dare più importanza ai due laboratori. A differenza dello stampato, il primo capitolo l’abbiamo diviso in due pagine diverse, arrivando così ad avere come home page il collettivo di Divertimento Esemble, e il luogo in cui svolgono le loro attività in una pagina separata.
La flowchart si sviluppa su 3 livelli poichè abbiamo ritenuto più funzionale mettere le pagine dei due professori sotto i rispettivi corsi.

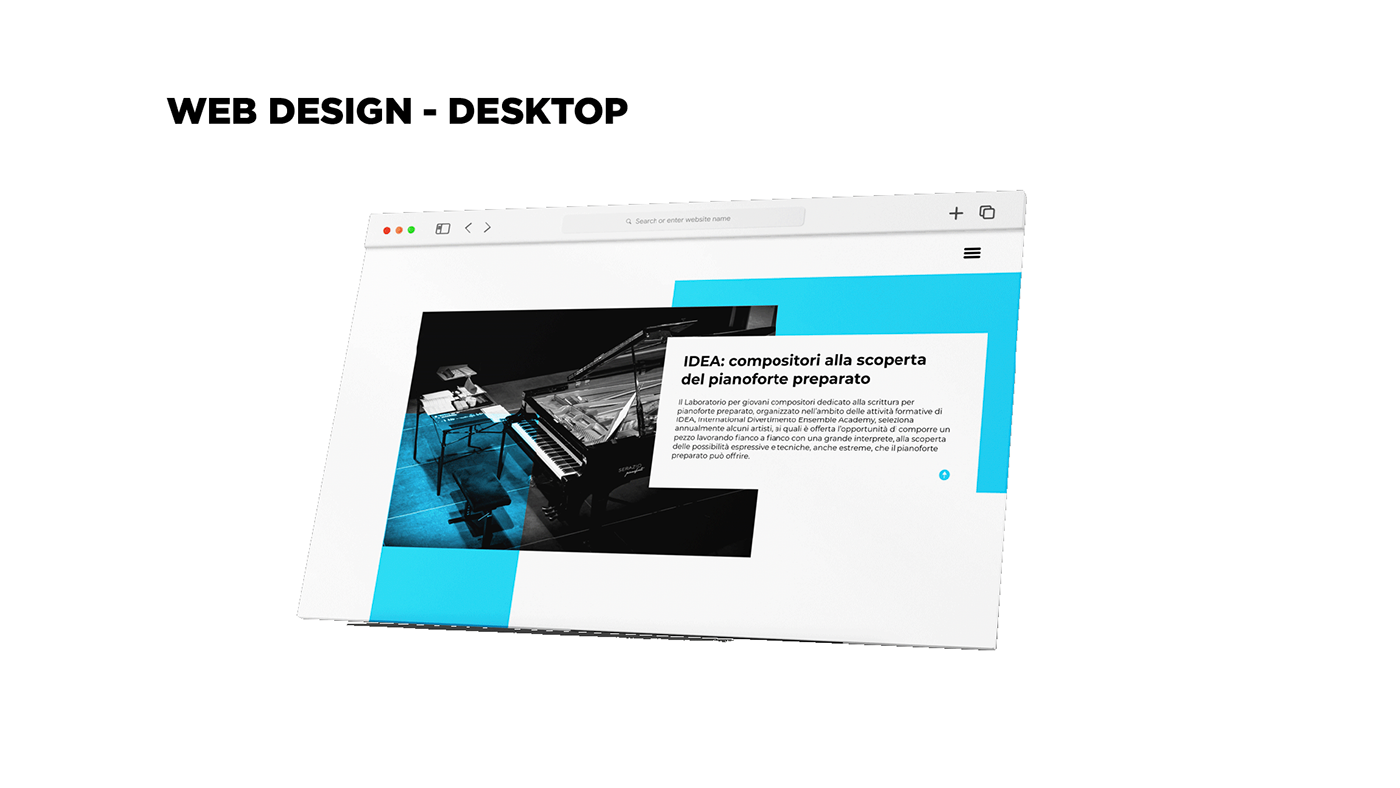
Successivamente siamo passati al wireframe dividendolo in 12 colonne. Queste ci hanno consentito di distribuire al migliore dei modi i nostri contenuti. Partendo dagli header, notiamo che in tutte le pagine sono presenti immagini al vivo con il titolo posizionato al centro. Scorrendo, abbiamo voluto dare movimento alle nostre immagini non posizionando sempre allo stesso punto i contenuti. La scelta nel book di inserire i rettangoli l’abbiamo mantenuta anche nel sito. La loro funzione sta nel dare maggiore profondità e movimento a tutto, utilizzandoli giocando con le sovrapposizioni.

Per rendere interattiva l’esperienza dell’utente sul nostro sito, abbiamo animato tutti i nostri rettangoli in 3 modi diversi



Per quanto riguarda il menù, è presente un menù hamburger, con le voci quindi nascoste. Quando si clicca sull’hamburger il menù viene fuori da destra verso sinistra con le voci, che all’hover prendono il colore del proprio capitolo. Ci sono due particolarità, che al passaggio del mouse sui due laboratori, esce il sottocapitolo con il rispettivo professore.

Per quanto riguarda il trattamento dei colori, abbiamo deciso di rendere più accesi i colori scelti nel book perché cambiando il supporto, utilizzando il metodo colore RGB ci sembrava più corretto accendere i colori. Dividendo il primo capitolo in due pagine, abbiamo dovuto scegliere un colore aggiuntivo che è il rosa associandolo alla pagina dell’accademia, mentre gli altri sono rimasti invariati.

Le immagini abbiamo scelto di tenerle tutte in bianco e nero e far si che quando i rettangoli ci passano sopra, tramite il sovrapponi, queste si colorano del colore del capitolo.





Per il mobile, il discorso è un pò diverso. Abbiamo mantenuto la stessa struttura delle pagine, dei colori e il trattamento delle immagini, la differenza sostanziale sta nelle animazioni in quanto, non avendo un cursore, lo stato dell’hover non è possibile ricrearlo. Abbiamo cercato però di mantenere l’immagine più simile possibile a quella della versione desktop dando più movimento possibile ai rettangoli con il clic. Un altro cambiamento è il menù. All’apertura dell’hamburger, il menù ricopre tutto lo schermo, e non avendo l’hover, per vedere i sottocapitoli compare una freccia all’ingiù.









