Welcome to my
Personal portfolio website design
Identity / Graphics / Visual Style / Website
I've been wanting to share this for a long time. This project displays the process and the final result of the design work done on my portfolio. The purpose of this website is to showcase all my projects, but also to help the user know me better.

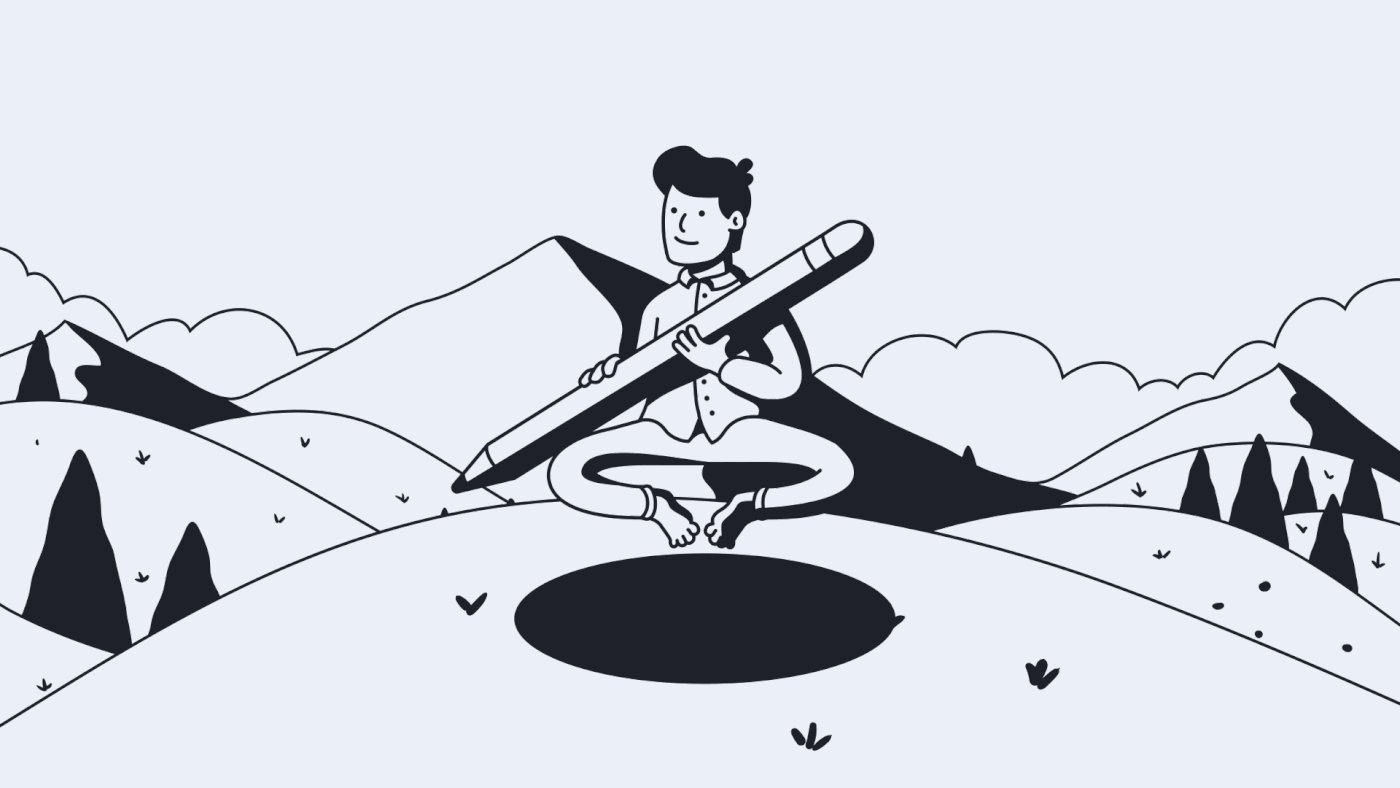
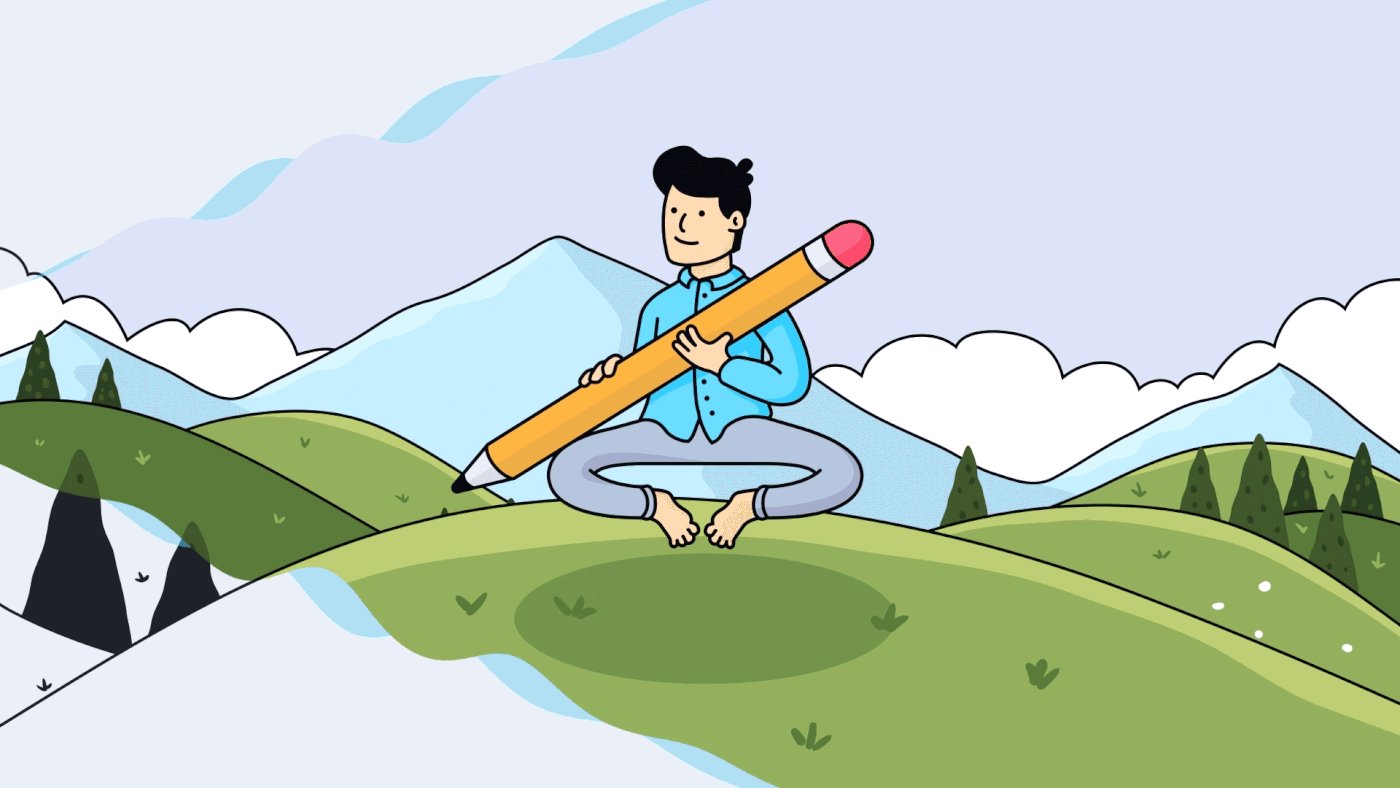
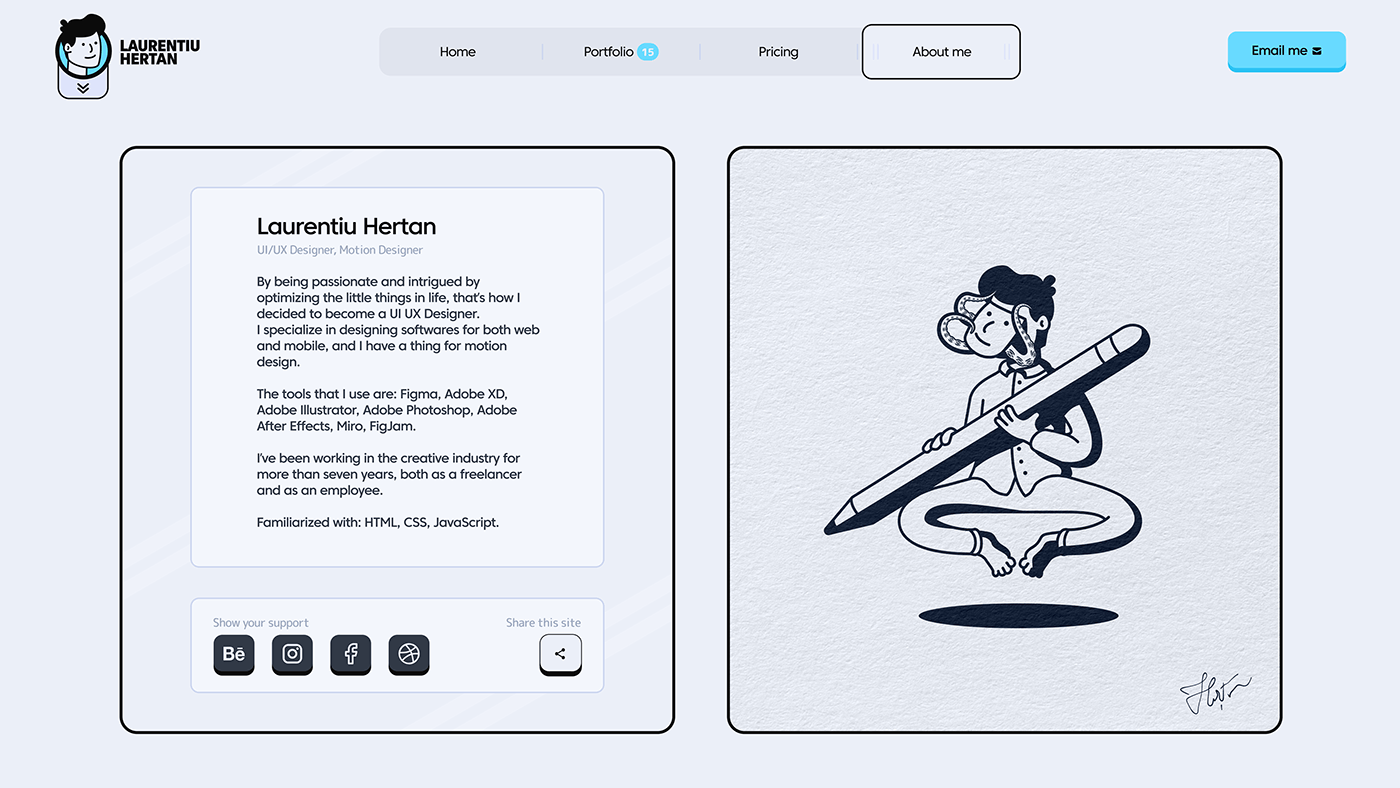
The main illustration is meant to define me as a person
(the levitating guy holding a pencil is me).
(the levitating guy holding a pencil is me).


The color palette is very friendly, perfectly suited for this style of illustration. The reason behind choosing a vibrant color palette was to express positive thoughts.
(personally I’m a fan of the outline style).
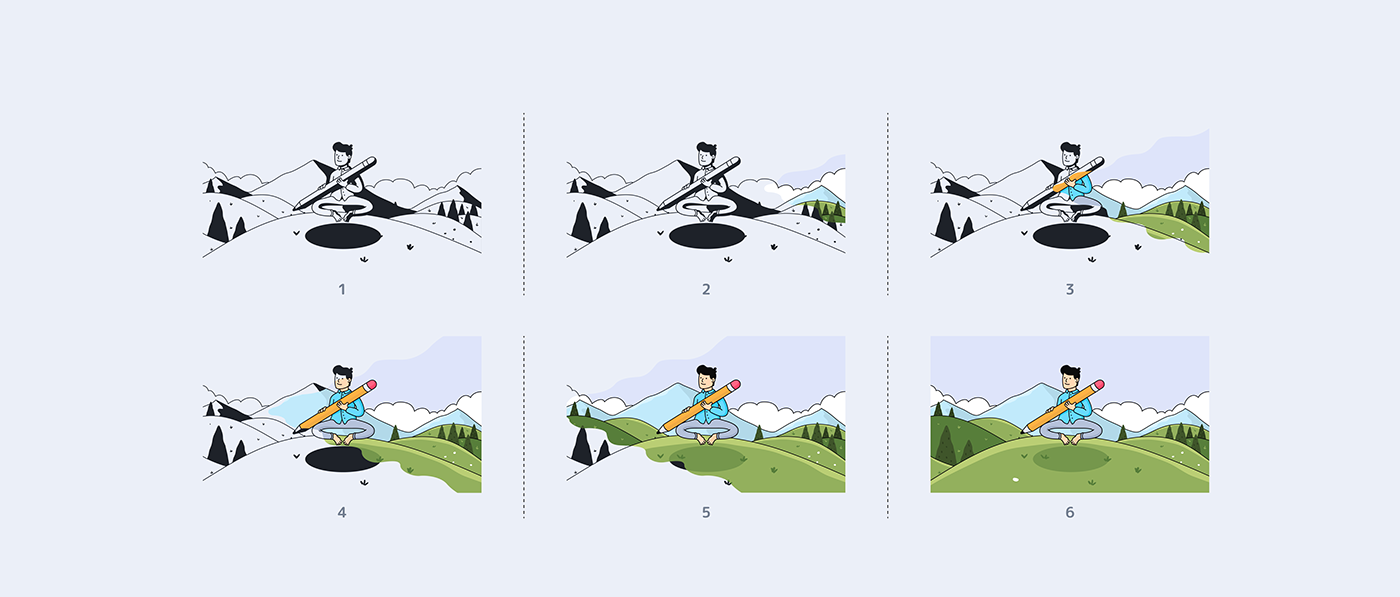
When coming from an external link, the website welcomes the user with a Page Load Animation.
The buttons closely mimic realistic ones. The motion design work contains lots of swiftly micro-interactions.
My source of inspiration was Duolingo.
The typography is a combination of professional (Core Sans C) and informal (Rounded Mplus 1c).
The UX Writing is friendly yet on point. It was done in collaboration with an expert.
(personally I’m a fan of the outline style).
When coming from an external link, the website welcomes the user with a Page Load Animation.
The buttons closely mimic realistic ones. The motion design work contains lots of swiftly micro-interactions.
My source of inspiration was Duolingo.
The typography is a combination of professional (Core Sans C) and informal (Rounded Mplus 1c).
The UX Writing is friendly yet on point. It was done in collaboration with an expert.







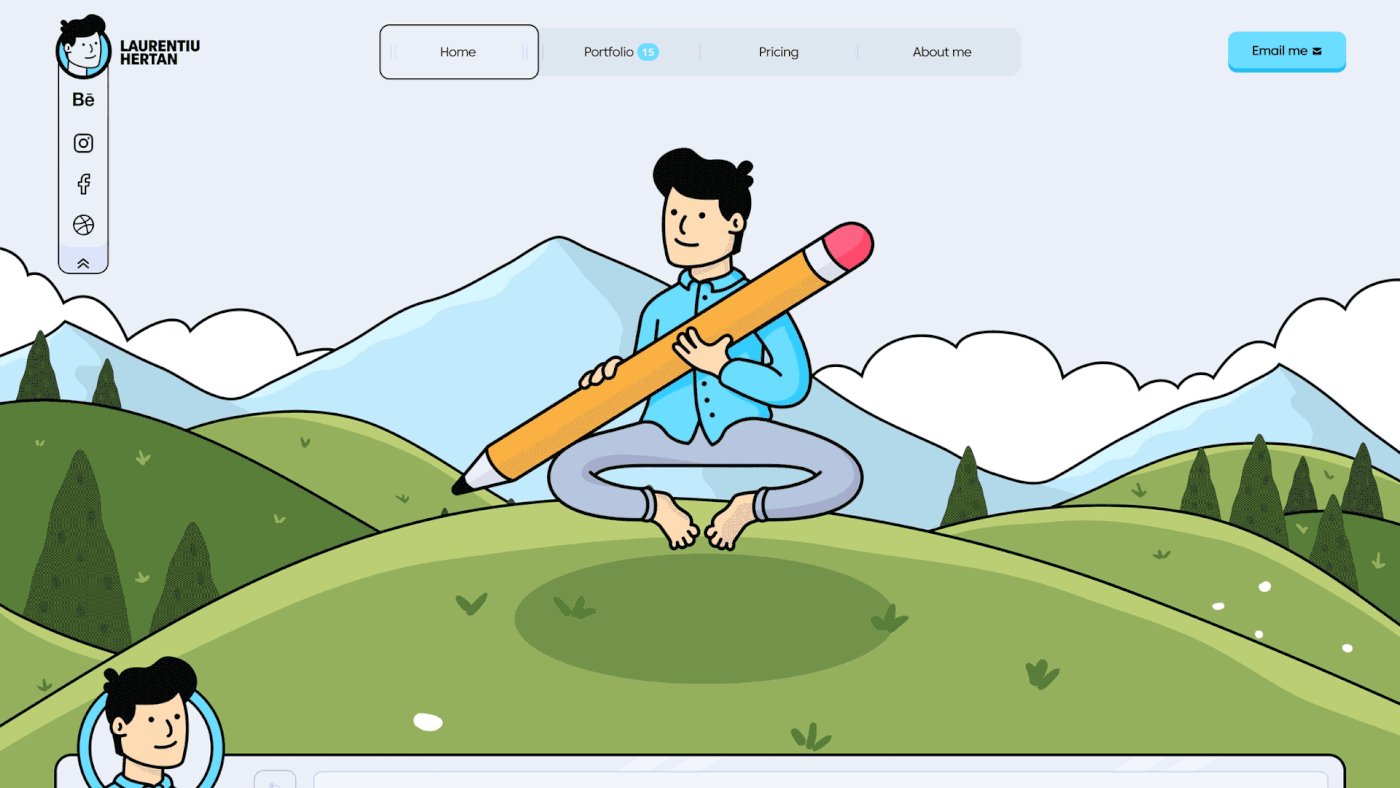
Landing page
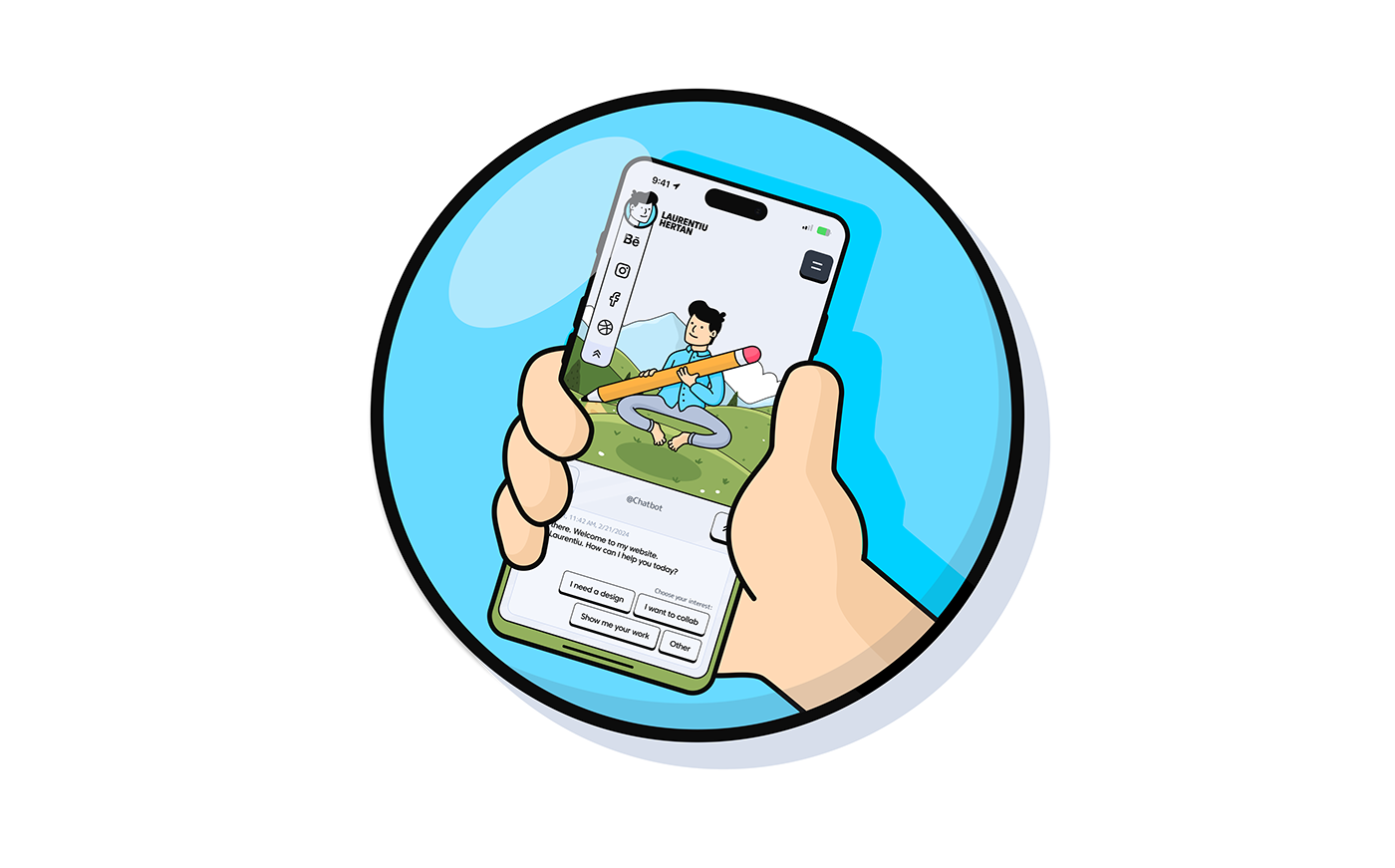
The first page that the user lands on is also the most vibrant. The purpose of this page is primarily to showcase my skills in graphic design and motion design.
The website's logo discreetly hides social media links that can be accessed from a dropdown list. Its default state is open to make sure the user sees it. Navigation between pages is done through a menu that functions as a slider switch. The primary CTA button on this page is called “Email me”.
The website's logo discreetly hides social media links that can be accessed from a dropdown list. Its default state is open to make sure the user sees it. Navigation between pages is done through a menu that functions as a slider switch. The primary CTA button on this page is called “Email me”.

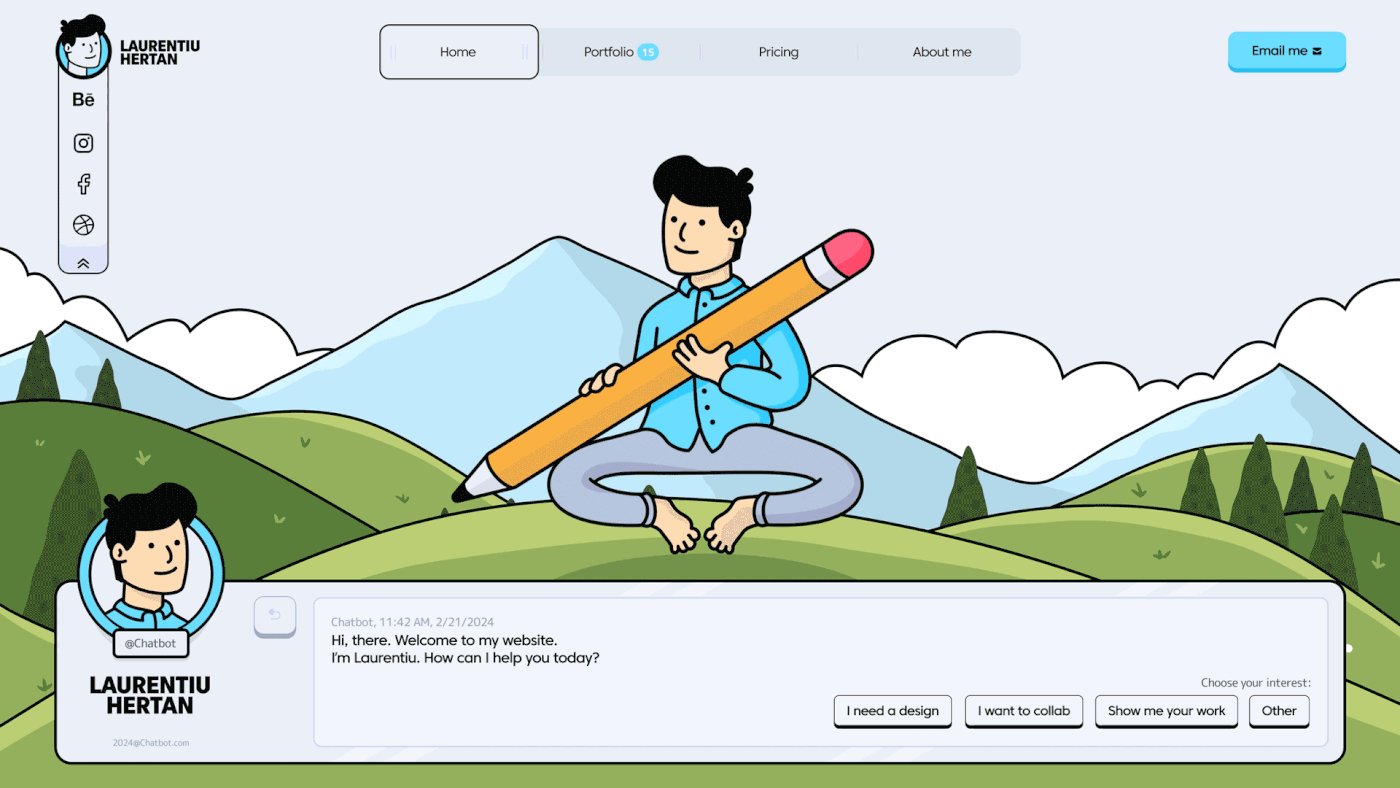
Chatbot
Even if the chatbot section may seem unnecessary, considering the size of the website, it serves the purpose of bridging the gap between potential employers and myself. The pre-set responses may lean towards the humorous rather than the utilitarian side, while adding a bit of human touch to the interaction. Users can get to know me a bit better through this functionality, increasing the conversion rate.

The annoying popup question of “how did you hear about us?” integrated in the chat.

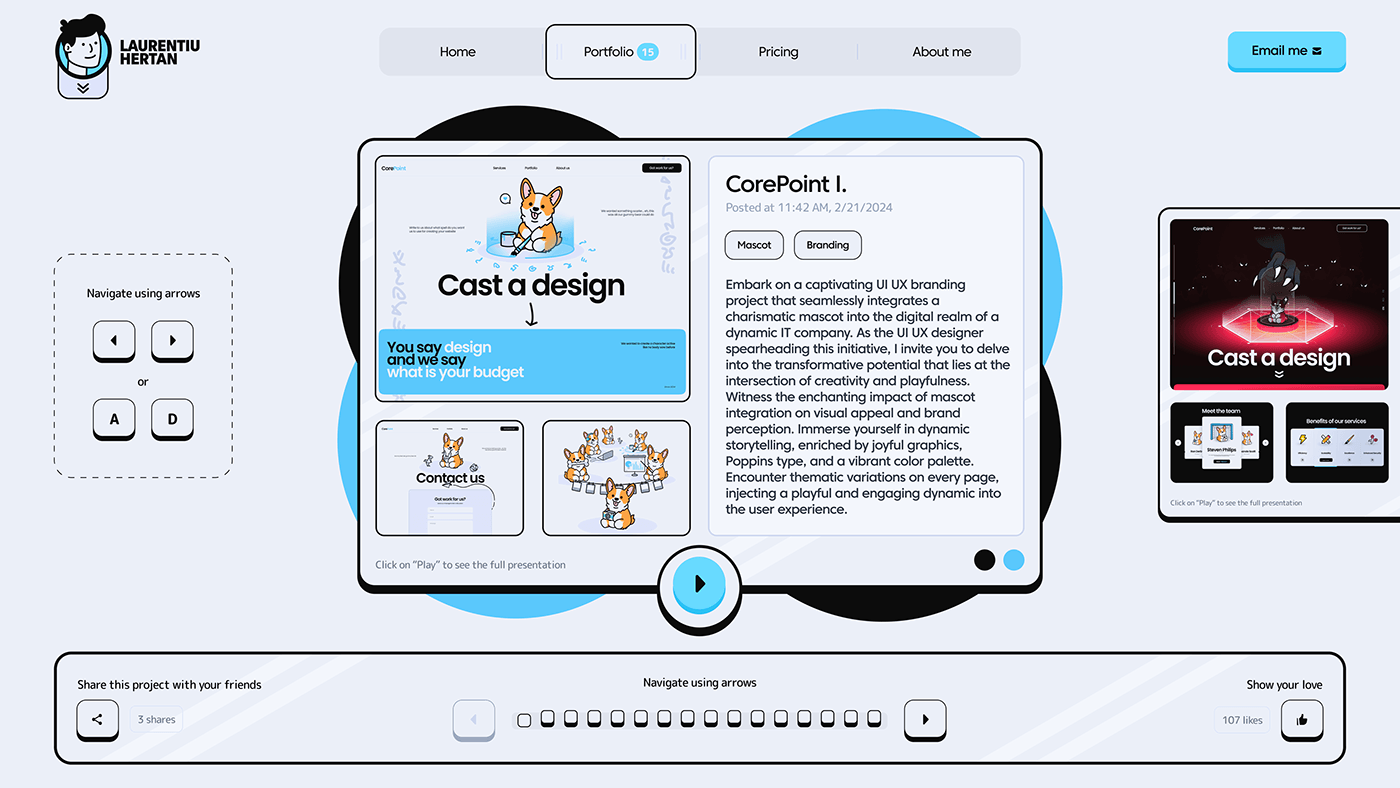
Portfolio
Here, users can navigate using keyboard arrows or the provided navigation buttons. Each card represents an individual project, offering a preview to pique the user's curiosity. The primary action is the "View the Presentation" button displayed as a “play” button, guiding users to delve deeper into each project.

The colors surrounding each card represent the color scheme of the project. This design choice allow users to immediately associate the surrounding hues with the specific project they are exploring.

Pricing
This page provides information about the services I can offer. Choosing a package from this page streamlines the process of getting in touch with me for a project. However, users also have the option to request a custom package, ensuring flexibility and personalized solutions tailored to their specific needs.

About me
Here, I showcase a personal introduction along with, of course, social media links.

Email me
This page can be reached through multiple paths. Users have the option to contact me either to discuss and plan a project or to initiate a collaboration.
For those interested in hiring my services, they can check my availability and provide details such as the timeline and budget in the form. These input fields are designed to streamline the booking process, ensuring a more efficient and straightforward interaction.
For those interested in hiring my services, they can check my availability and provide details such as the timeline and budget in the form. These input fields are designed to streamline the booking process, ensuring a more efficient and straightforward interaction.


The end
This is the design of my portfolio. I hope you liked it, and if you did, please like and comment. Your feedback is highly valuable to me. If you have any questions or suggestions for improvements, feel free to share them.
Thank you!
:)
Thank you!
:)