Resumen del proyecto
El Producto:
Esta es una aplicación móvil la cual consiste en entregarle las herramientas necesarias a los preparadores físicos para realizar rutinas de ejercicios, dietas y asesorías de una manera más eficiente.
Duración del proyecto:
La duración de este proyecto fue aproximadamente de 7 meses.
El problema:
Para los preparadores físicos es una travesía poder realizar su asesoría completa, ya que necesitan más de una app para incorporar todas las herramientas necesarias.
El objetivo:
El objetivo de este proyecto es poder entregarle todas las herramientas necesarias en una sola aplicación a los preparadores físicos.
Mi rol:
Directora del proyecto, investigadora en UX, Diseñadora UX/UI.
Responsabilidades:
Investigación de usuarios, creación de esquemas, creación de prototipos.

Entender al usuario
Investigación de usuarios: Resumen
La investigación que se llevó a cabo consistió en realizar entrevistas para detectar el problema en cuestión de nuestro público objetivo, analizar la competencia (en este caso las diferentes aplicaciones que podrían existir), luego, con forme a esto, se concluyeron las problemáticas con las posibles soluciones que pudieran existir; se comenzó con el diseño de esquemas de página, para, posterior a eso, ir testeando con los usuarios la maqueta de baja fidelidad e ir mejorando esta. Finalmente se diseñó el prototipo de alta fidelidad, donde también se testeó para seguir puliendo este proyecto, iterando los diseños una última vez para abordar las conclusiones del estudio de facilidad de uso.

Persona: Felipe Figueroa
Planteamiento del problema:
Felipe es un preparador físico que necesita una aplicación que integre secciones como para hacerle seguimiento a sus alumnos, diseño de rutinas y dietas, hacer clases guiadas presenciales y red de comunicación con los usuarios porque debe utilizar más de una app para realizar todo esto día a día.

Comenzando el diseño

Esquemas de página en papel: El objetivo es realizar el primer proceso de diseño que significa realizar bocetos simples sobre la diagramación del home de nuestra aplicación para luego integrar lo mejor de cada opción en una sola vista.
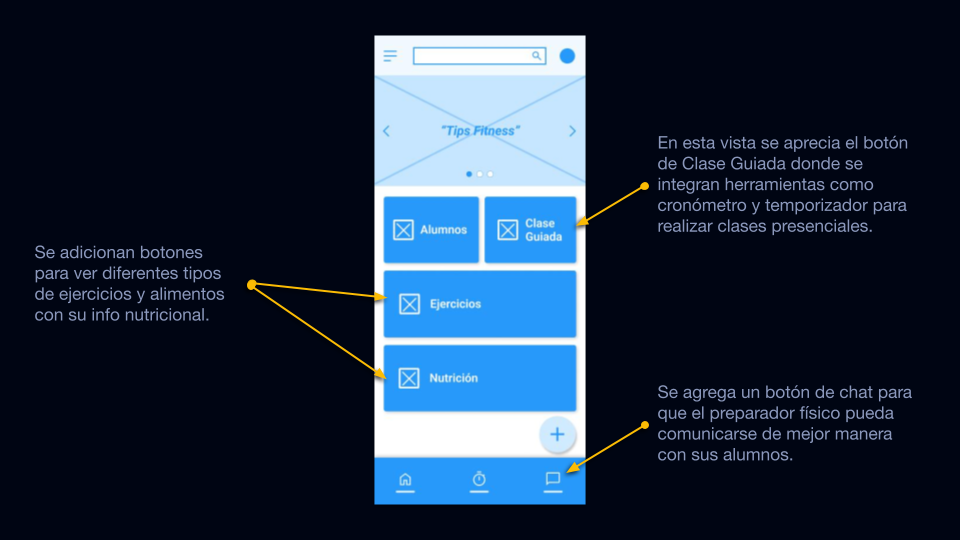
Esquemas de página digitales

En esta primera pantalla (Home) se pueden visualizar a primera vista 4 elementos importantes que ayudan al usuario para poder realizar una asesoría completa.
La idea es facilitarle al usuario (preparador físico) el poder realizar su trabajo.

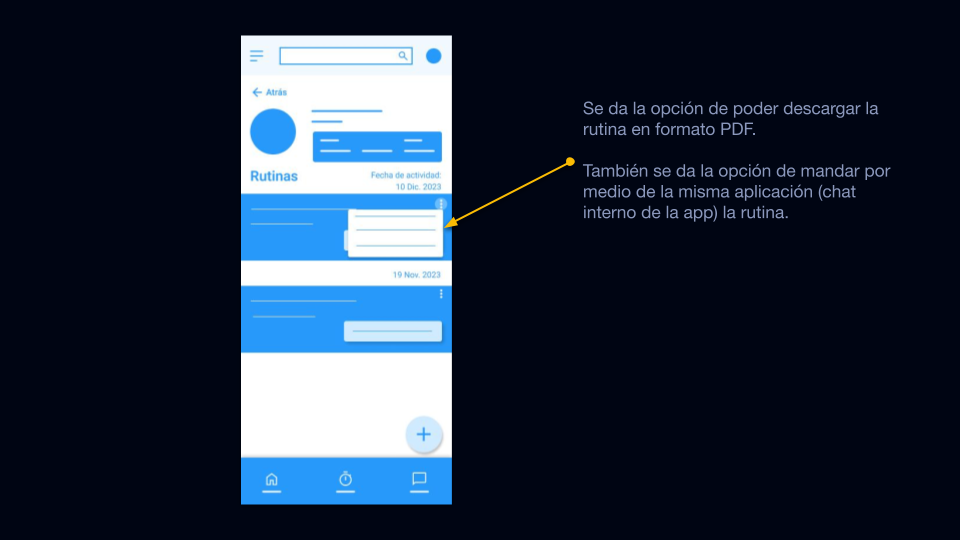
En esta segunda vista también se presentan dos soluciones ante la problemática de cómo mandarle al alumno la rutina de manera profesional.
Una es la posibilidad de descargar en formato PDF la rutina de ejercicios para poder mandarla tanto por correo, como por cualquier medio de comunicación de manera mucho más clara y profesional.
También se da la opción de mandar por el chat interno la rutina para poder facilitar esta acción.
Una es la posibilidad de descargar en formato PDF la rutina de ejercicios para poder mandarla tanto por correo, como por cualquier medio de comunicación de manera mucho más clara y profesional.
También se da la opción de mandar por el chat interno la rutina para poder facilitar esta acción.
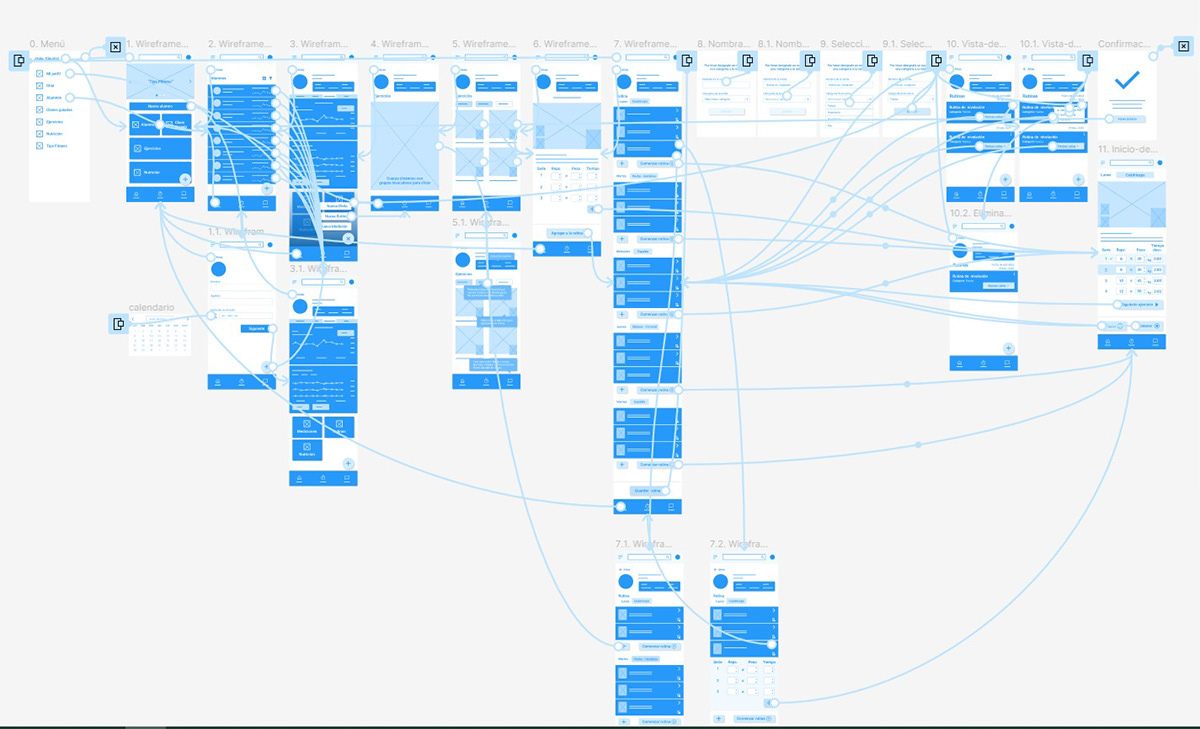
Prototipo de baja fidelidad
Este flujo diseñado es el flujo principal de esta app, la cual consta de realizar una rutina de ejercicios completa y poder descargarla para mandársela al alumno del usuario.

Refinamiento del diseño
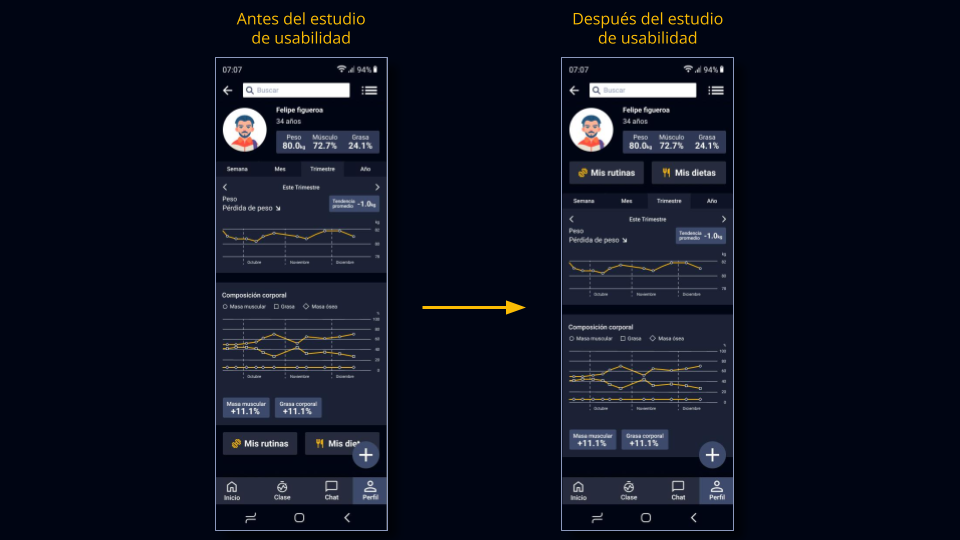
Uno de los hallazgos que salió fue que los botones de las rutinas y dietas de la vista del perfil del profesor no están tan visibles, es por esto que se decidió dejarlos arriba de la información de medición.

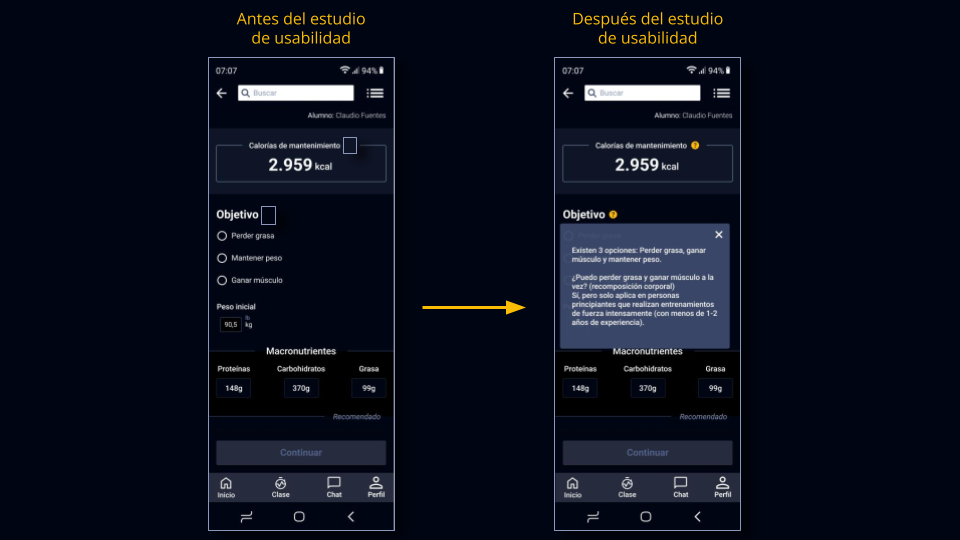
Otro de los hallazgos que salió a la luz fue que es difícil entender las glosas que se utilizan para ingresar a un nuevo alumno, para esto se dio la solución de ingresar globos informativos en cada glosa o título que no se entienda qué puede ser.

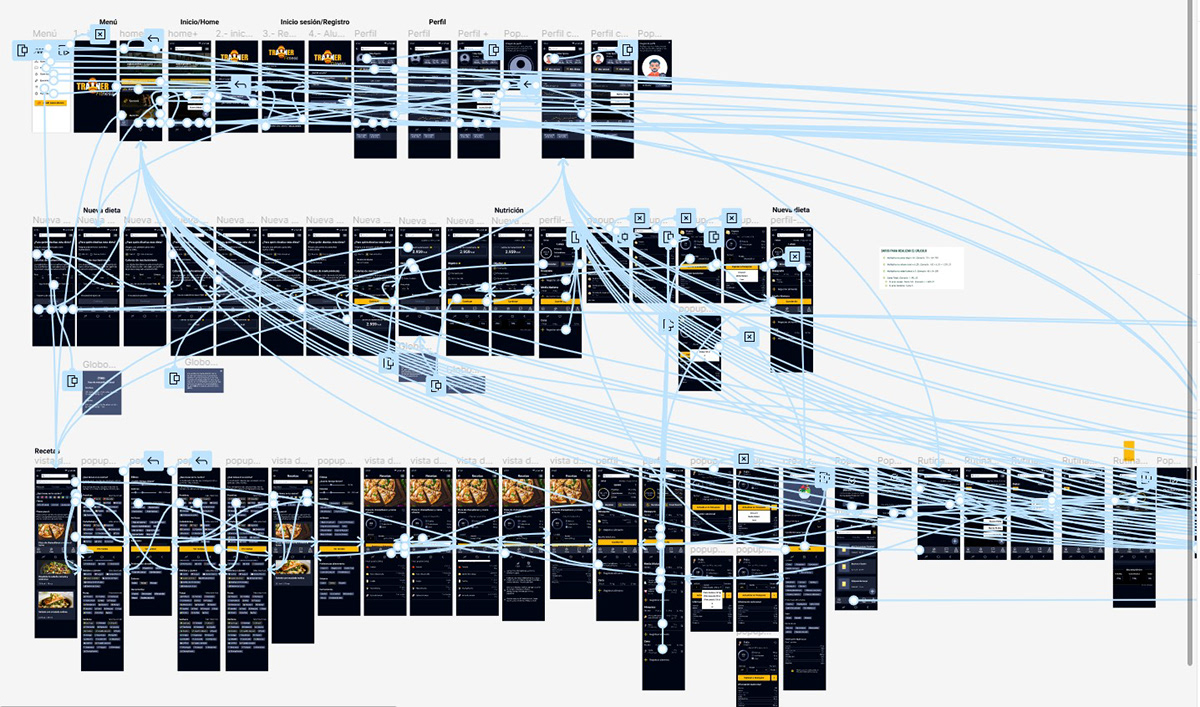
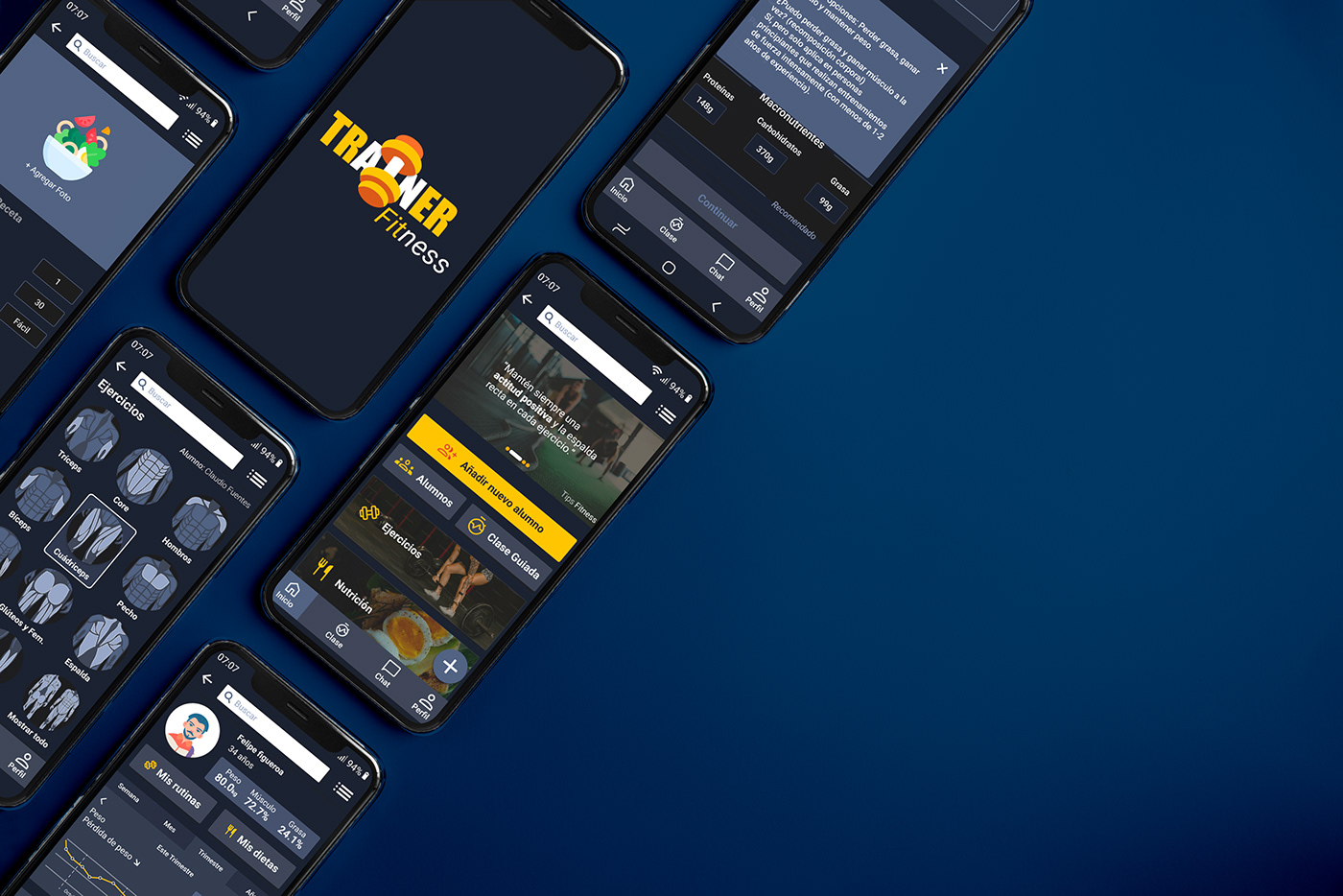
Maquetas







Prototipo de alta fidelidad
Consideraciones de accesibilidad

¡Gracias por visitarme!