Project Overview
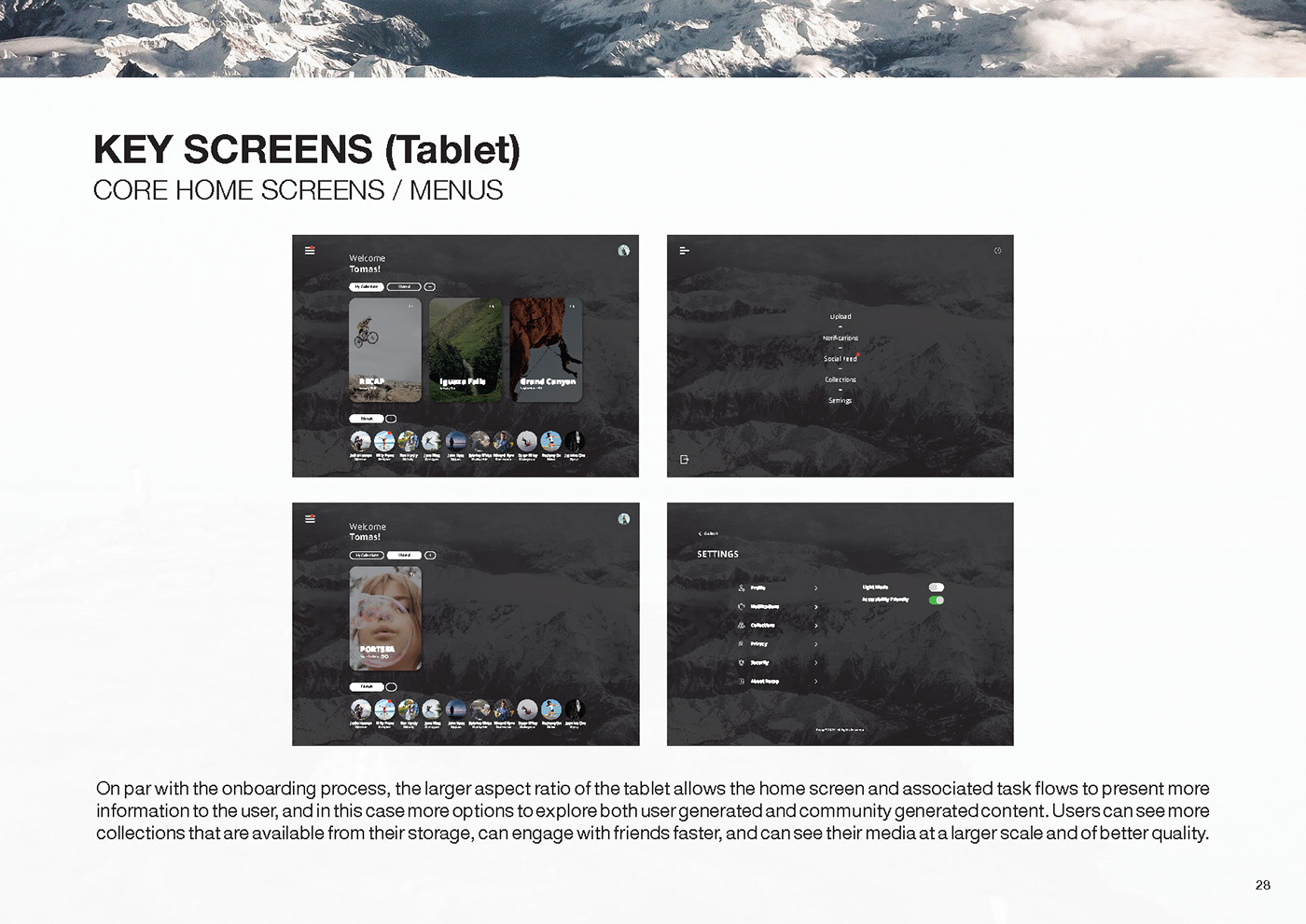
This project involved being tasked with building a storytelling application, and our solution was to create Recap. Recap is a multimedia journaling app designed to empower users to capture and relive their memories through photos, videos, and stories. Throughout the project, we focused on optimising the user experience to create a seamless and enjoyable platform for users to document their adventures and emotions.
Approach
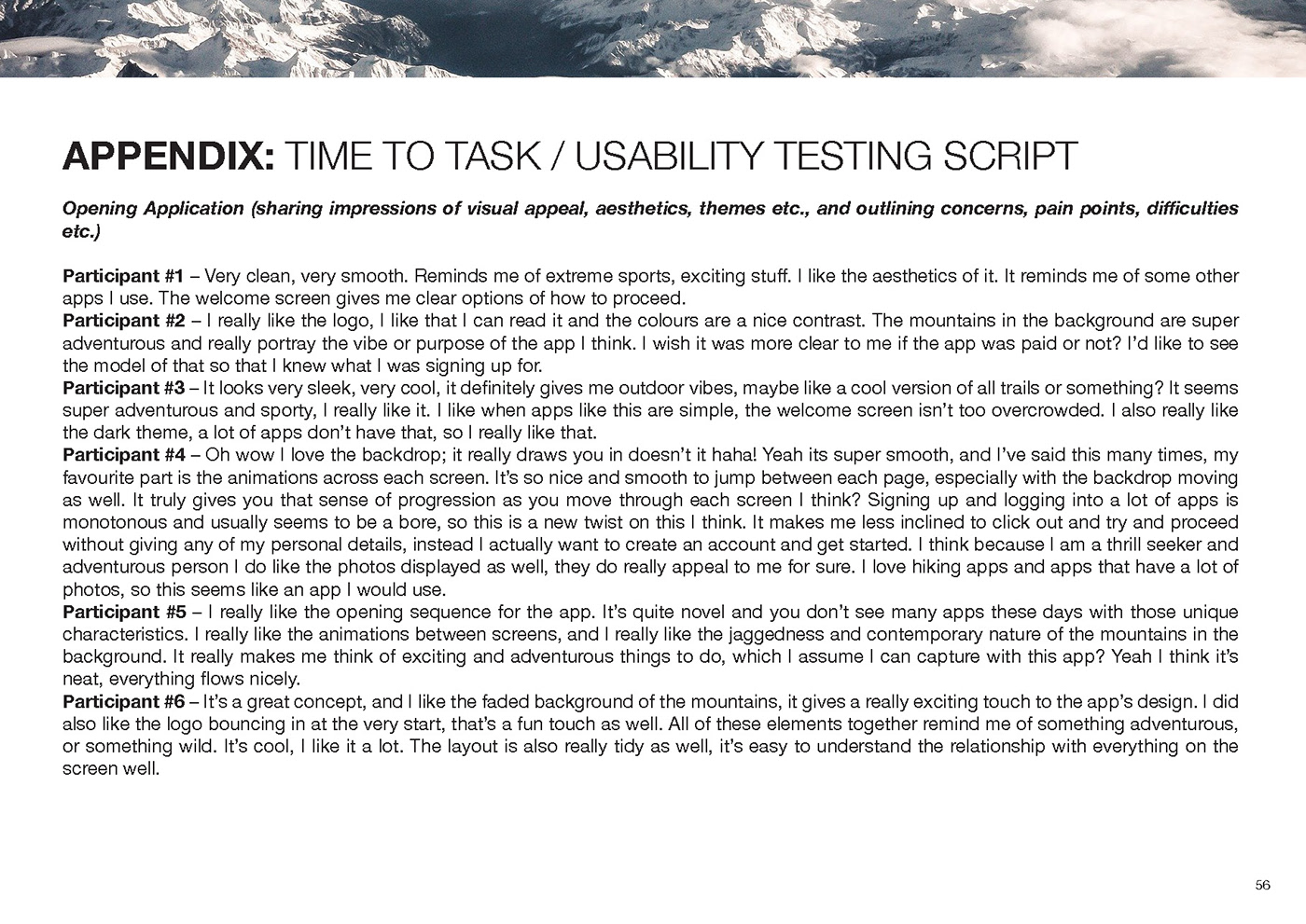
We initiated the project with think-aloud sessions and paper prototyping to gather initial feedback and insights from potential users. These sessions provided valuable input into user preferences, pain points, and desired features, guiding our design process. As we progressed, we conducted thorough research and analysis to understand user behaviours and preferences within similar apps. This research informed our design decisions, ensuring that Recap would meet the needs and expectations of its target audience.
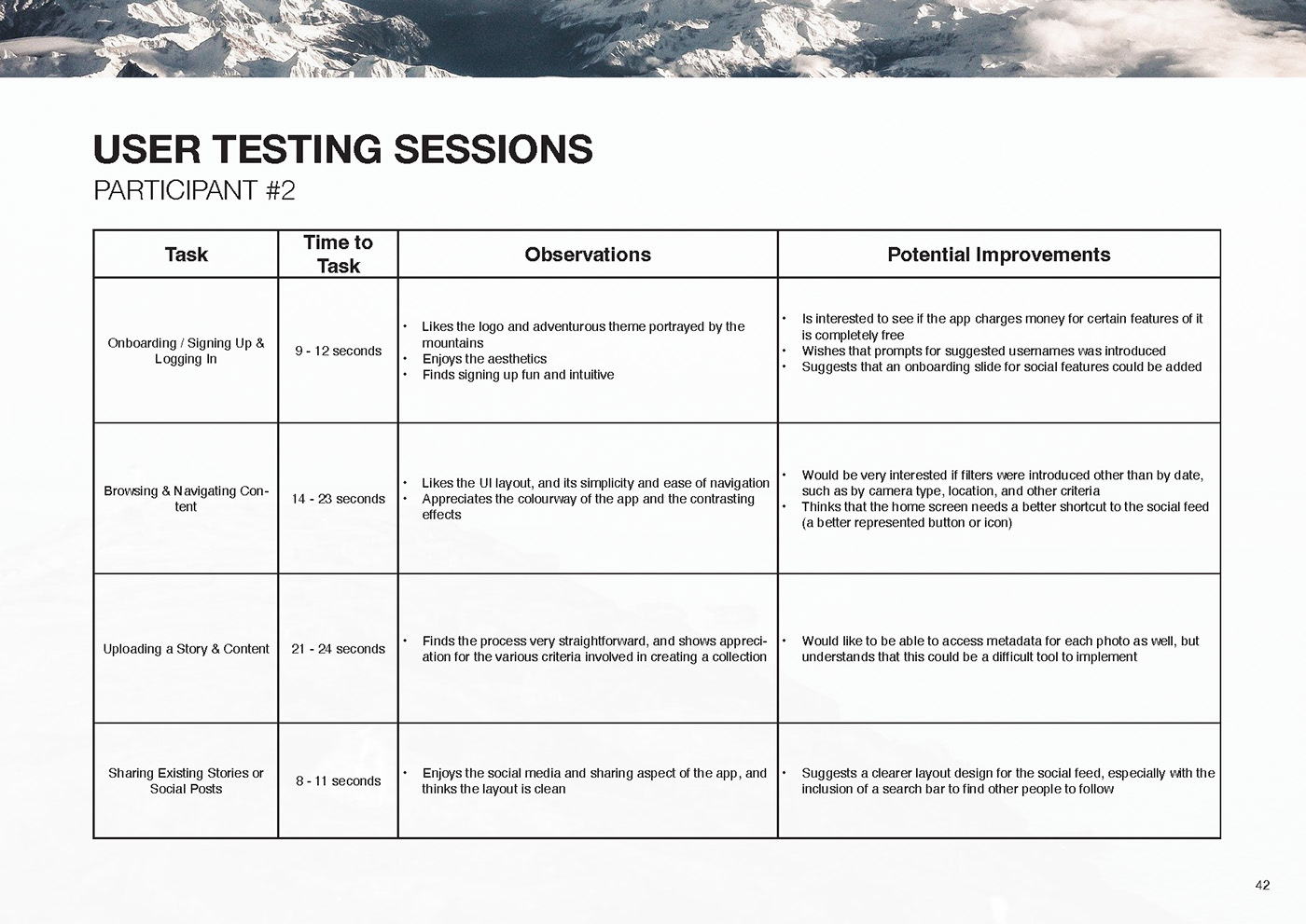
The iterative design process involved creating wireframes and digital prototypes, which were continuously refined based on user feedback and usability testing. We prioritised simplicity, intuitiveness, and visual appeal in the app's interface, aiming to provide users with a delightful experience from start to finish. One of the key milestones was the completion of the digital prototype, which incorporated all the desired features and functionalities identified throughout the design process. This prototype underwent rigorous testing to identify any remaining usability issues or areas for improvement. As the app neared completion, we conducted time-to-task analyses to evaluate the efficiency of key user interactions, such as onboarding, content browsing, and social interaction. This data guided further refinements to ensure a smooth and efficient user experience.
Mobile Prototype: https://xd.adobe.com/view/4671d11b-0852-4595-913d-83380efa069a-1322/?fullscreen&hints=off