
Whether the sport is individual or team-based, rivalry remains a constant presence, compelling us to exceed our limits—this essence embodies the beauty of sports. Certain sporting rivalries attain mythical status, whether among clubs, personalities, or within the realms of team sports, ranging from “clasico” matchups to intense derbies. Personal rivalries within the same generation or even disputes between legends from different eras, often accompanied by the iconic question of "who is the greatest of all time (GOAT)?"
Through the "Sports Rivalries" project, our aim is to showcase diverse rivalries spanning various sports across different epochs, occasionally extending beyond sports boundaries themselves.
Chet Holmgren vs. Victor Wembanyama / Oklahoma City Thunder vs. San Antonio Spurs / SPORTS RIVALRIES - WHIP, The Creative Agency


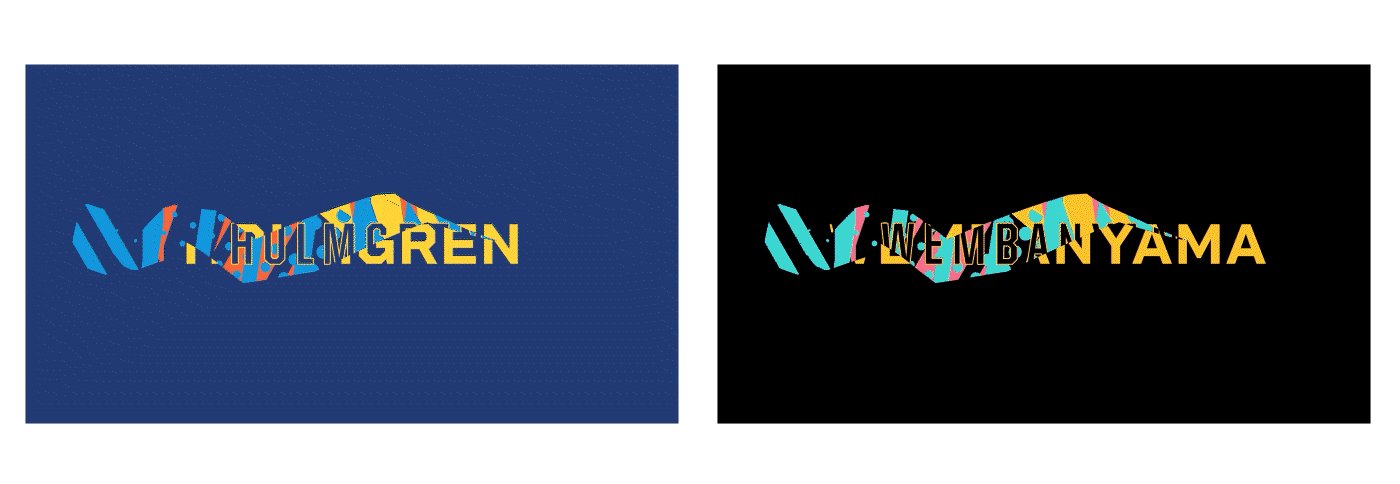
PATTERN CREATION

PATTERN CREATION
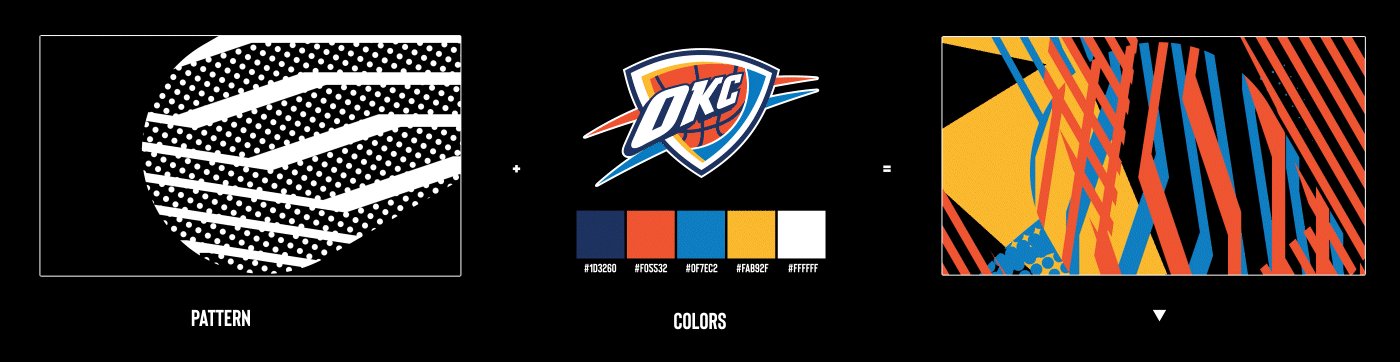
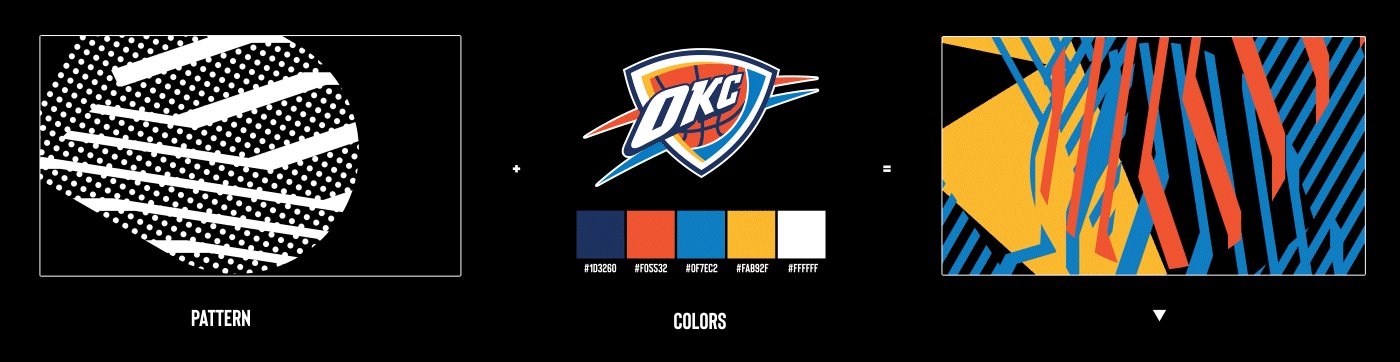
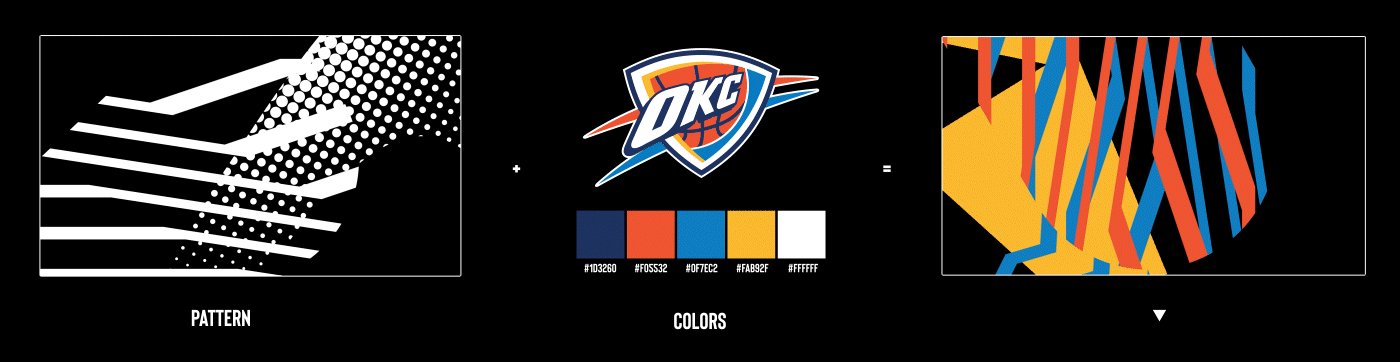
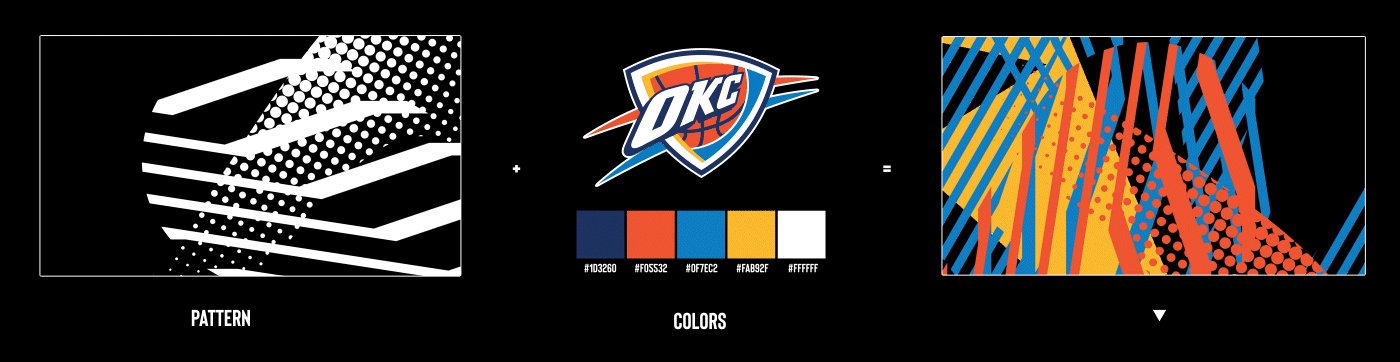
To craft the pattern, we designed all graphic elements directly within After Effects using shape tools. This approach simplifies the editing process, allowing for easy color management and animation adjustments. Subsequently, we implemented a dynamic masking technique using shapes within After Effects.
The outcome is a primary precomposition featuring distorted lines, halftones, and more, maintaining a static foundation while incorporating alternating masks and patterns for added dynamism. All animations adhere to an 8fps frame rate, in contrast to the final video's 24fps, resulting in a deliberately choppy aesthetic.
PATTERN COLOR CONTROL

PATTERN COLOR CONTROL
We first extracted the colors from the logos of each team:
Oklahoma City Thunder : #1D3260 / #F05532 / #0F7EC2 / #FAB92F / #FFFFFF
San Antonio Spurs : #000000 / #D0DDE3 / #32BCB3 / #ED5C74 / #F7A624
Next, we created a Null Object to enable dynamic color changes for our elements. This Null Object serves as the master controller for the colors throughout our document, providing the flexibility to achieve a dynamic pattern that aligns with the distinct colors of each team.
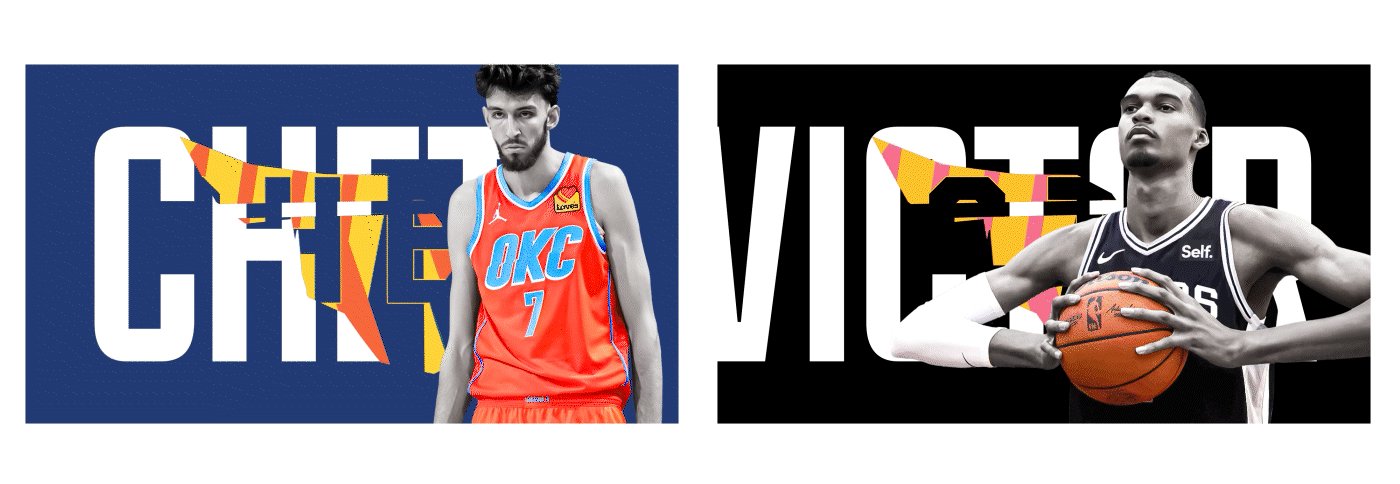
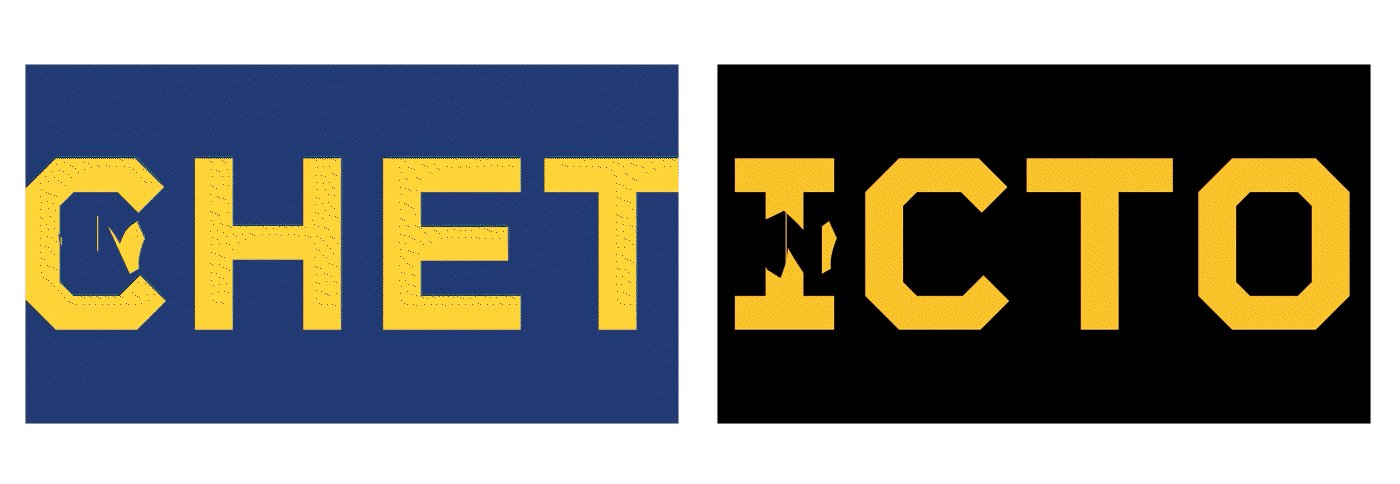
TEXT

TEXT
We start by applying the established pattern and introduce a text element that undergoes font changes every 4 frames. Through a clever expression technique, we dynamically link the font type, position, scale, rotation, and opacity to a Text layer positioned outside of this precomposition. This approach facilitates editing the source text once while preserving font changes throughout the duration.
Additionally, a Photoshop-built shape animation is employed to seamlessly mask graphic effects over the original text, enhancing the overall visual appeal.
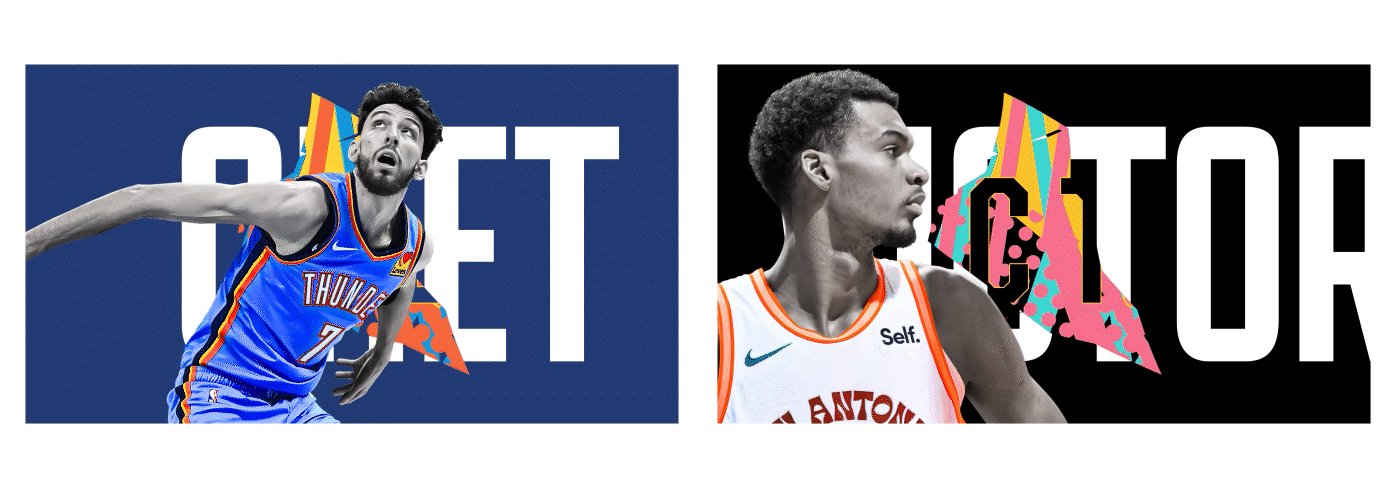
VIDEO

VIDEO
We apply the Threshold effect to the video, creating a black and white element to serve as a mask for the pattern. Additionally, we perform rotoscoping on the players involved in the action, allowing them to seamlessly pass in front of the effect. To enhance precision, we merge this rotoscoping with a shape animation crafted in Photoshop.
In order to maintain viewer focus and prevent the effect from being overly conspicuous, we strategically introduce it only at the moment of impact. This selective timing ensures a subtle yet impactful visual experience.
PLAYERS ASSET

TEAMS FLAG ASSET

PLAYERS / TEAMS FLAG ASSET
In order to reinforce the concept of rivalry and establish a visual connection between players and teams, we generated player assets based on media day photos that exhibit consistency across each team .
Additionally, we crafted flag assets in Blender, offering flexibility to easily modify logos and colors.

Credit:
Art Direction: Max Souliers / Tim Lestavel
Motion Design / Graphic Effects: Tim Lestavel / Max Souliers
Photo Edition: Tim Lestavel / Max Souliers / Video Edition: Max Souliers
Music/Sound Effects: Tim Lestavel







