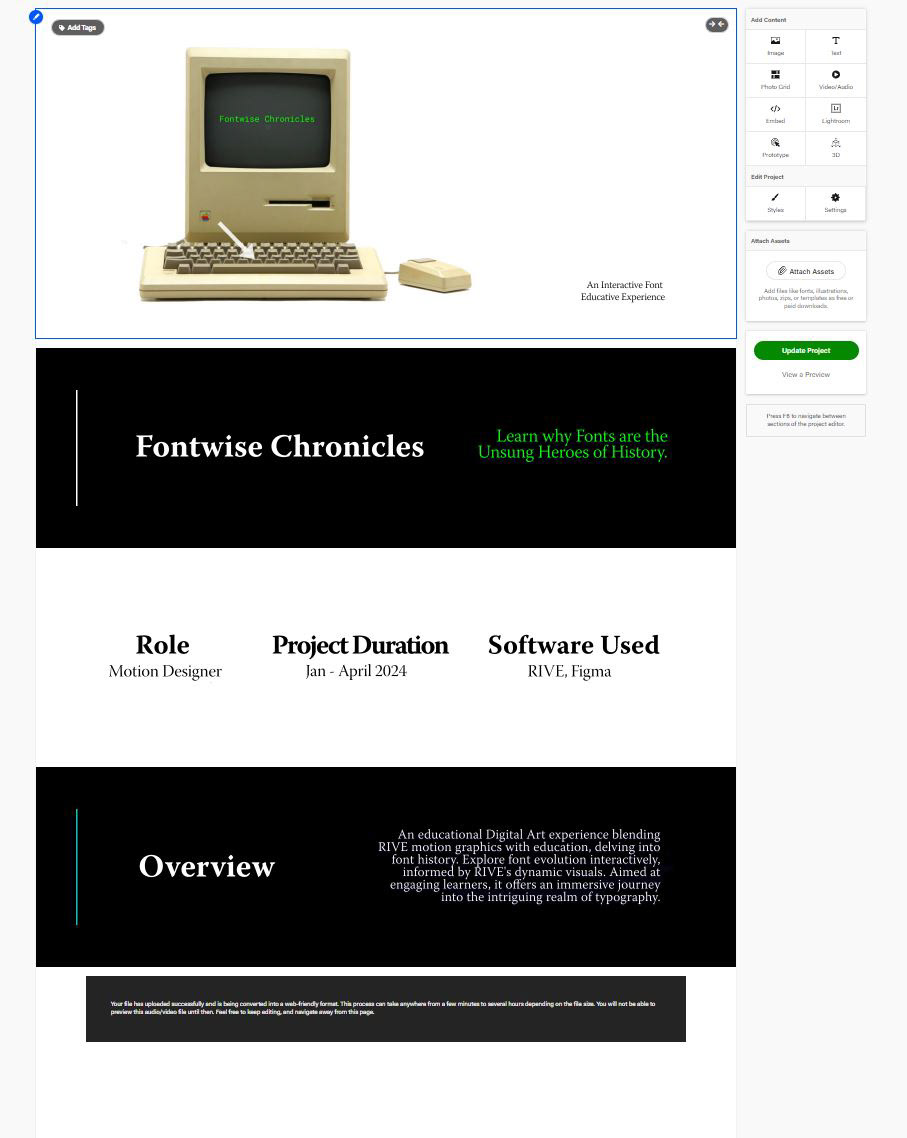
Project Overview
An interactive UI/UX experience built and RIVE and using Unity. Education meets innovation in an exploration of font history, utilizing RIVE's motion graphics to showcase evolution and characteristics interactively. This educational project promises an engaging experience, aiming to inform and captivate learners about the fascinating world of fonts and type.
Climb 2 - 3
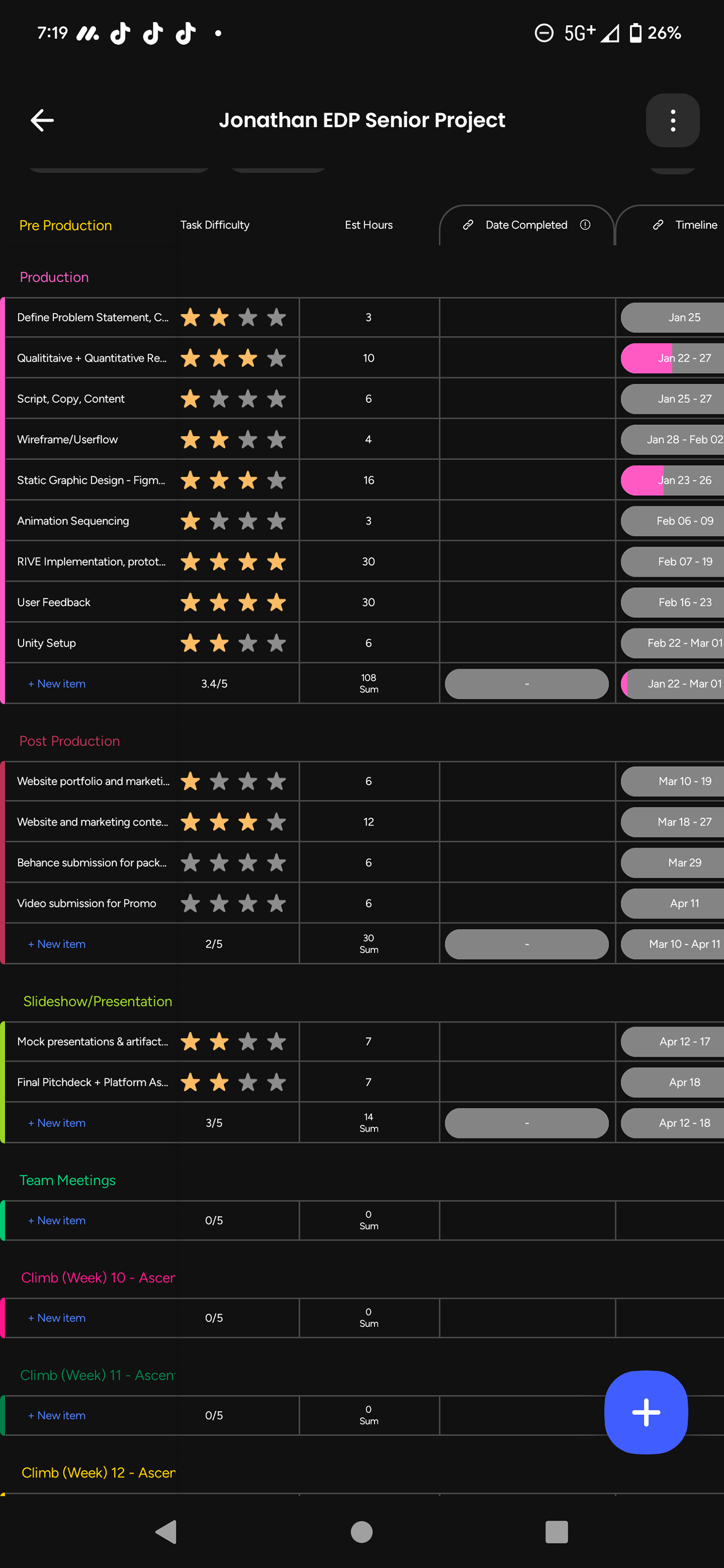
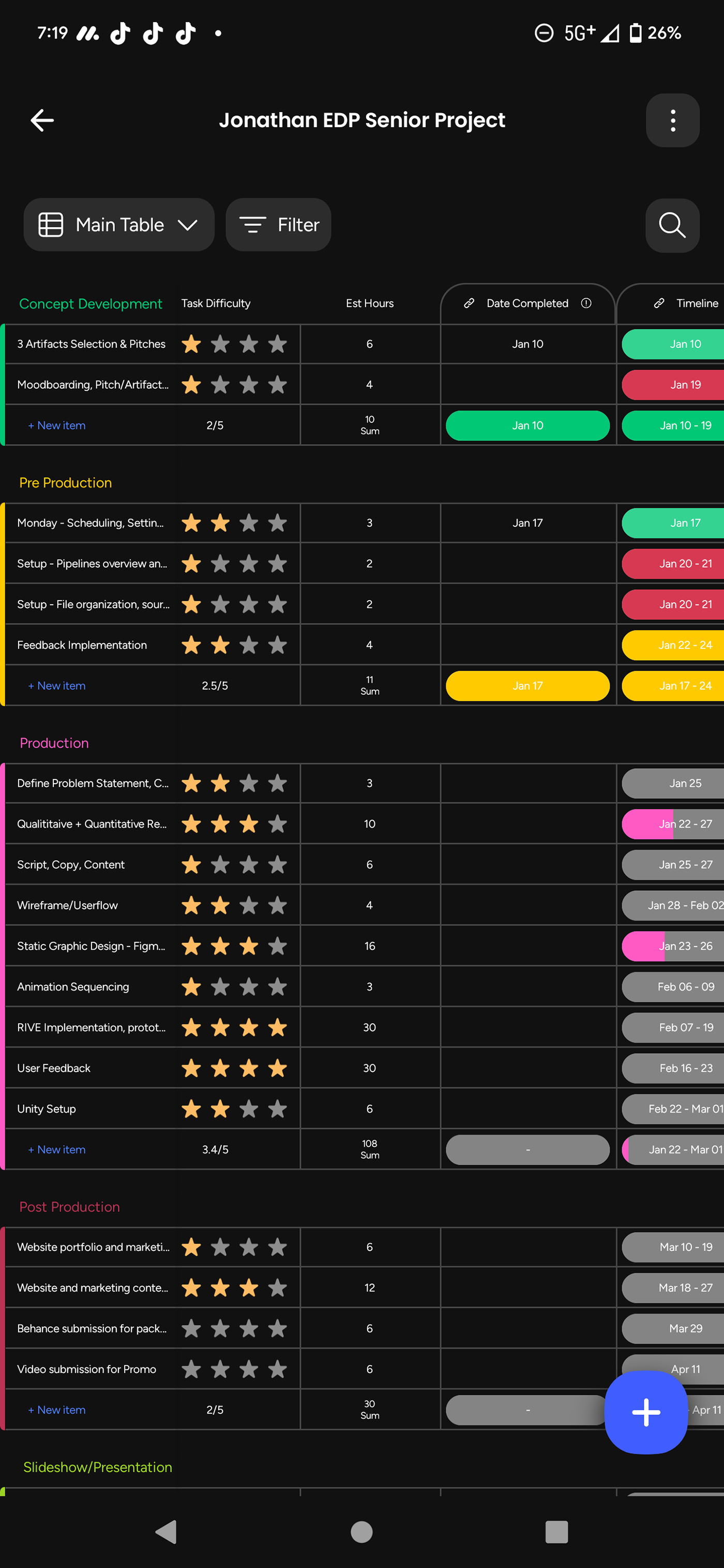
Currently, my Senior Project is in the pre-production phase. I've already finished my moodboarding and pitch submission - i'm in the process of setting up a pipeline and filestructure and building out my dependencies. I've decided I would choose the final pitch, the history of type - given both me and Mr. Brown's thoughts on the idea. My Monday.com task delegation is structured to give as much thought and attention to the UI/UX Pipeline as possible - everything from user research, feedback, prototyping, UX Flows, Surveys, etc. I also gave myself ample time to block out animation, and implement user feedback.


Climb 4
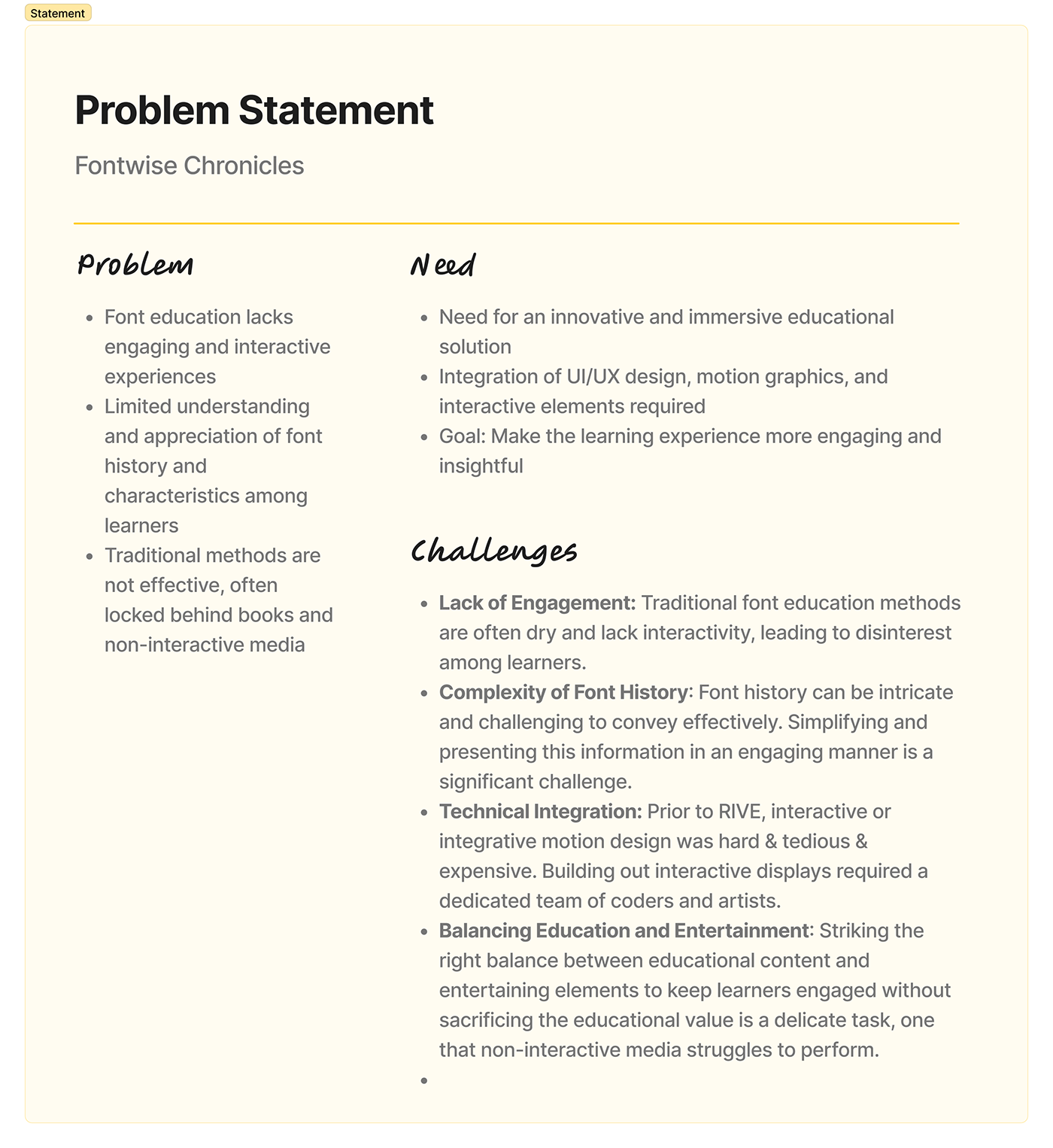
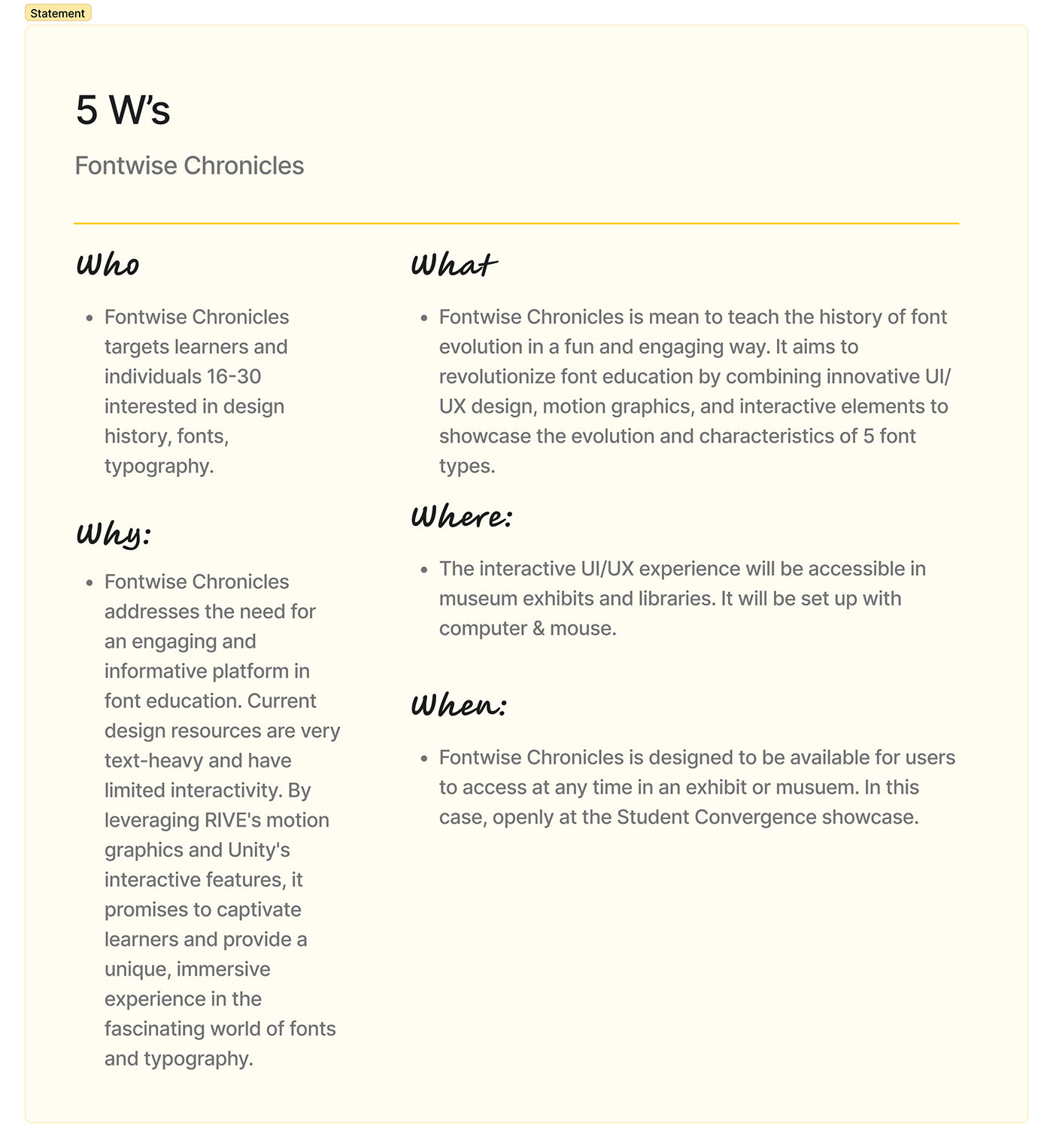
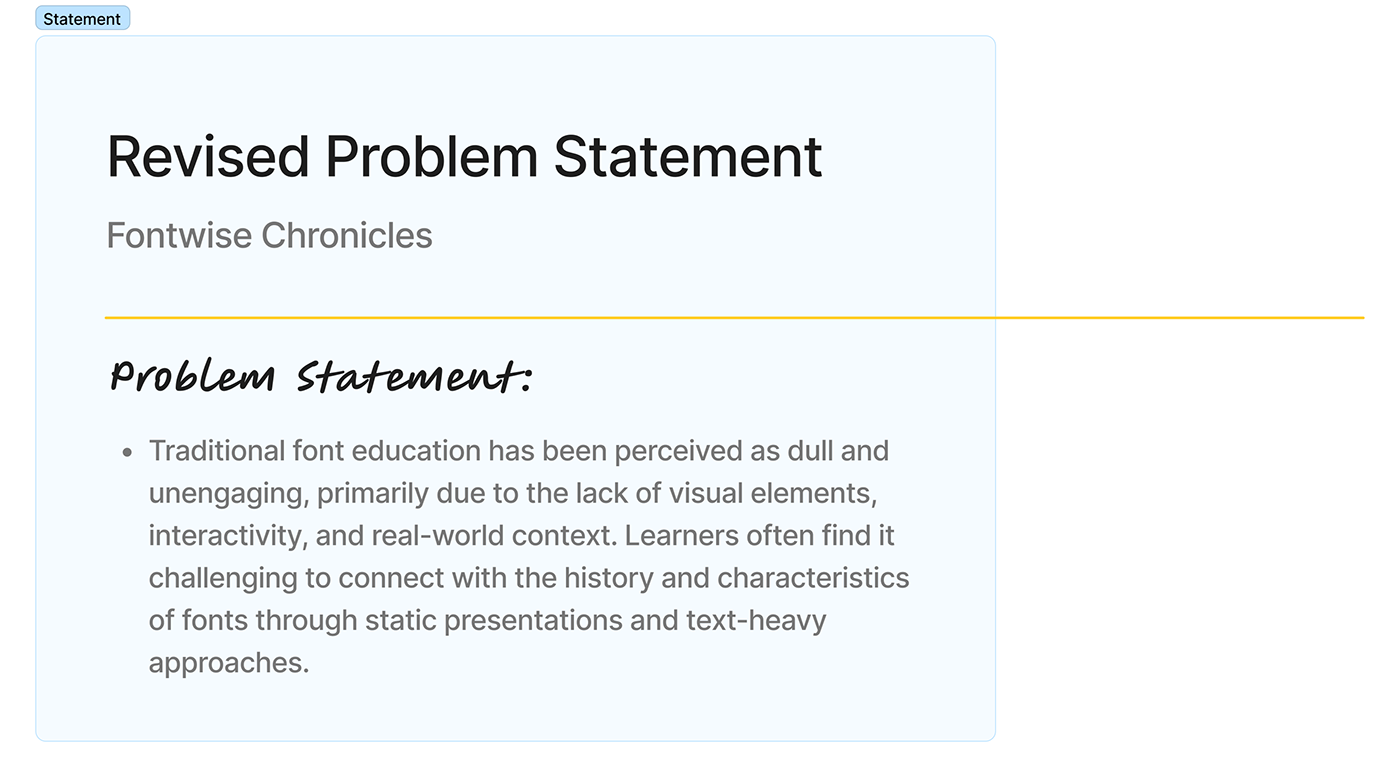
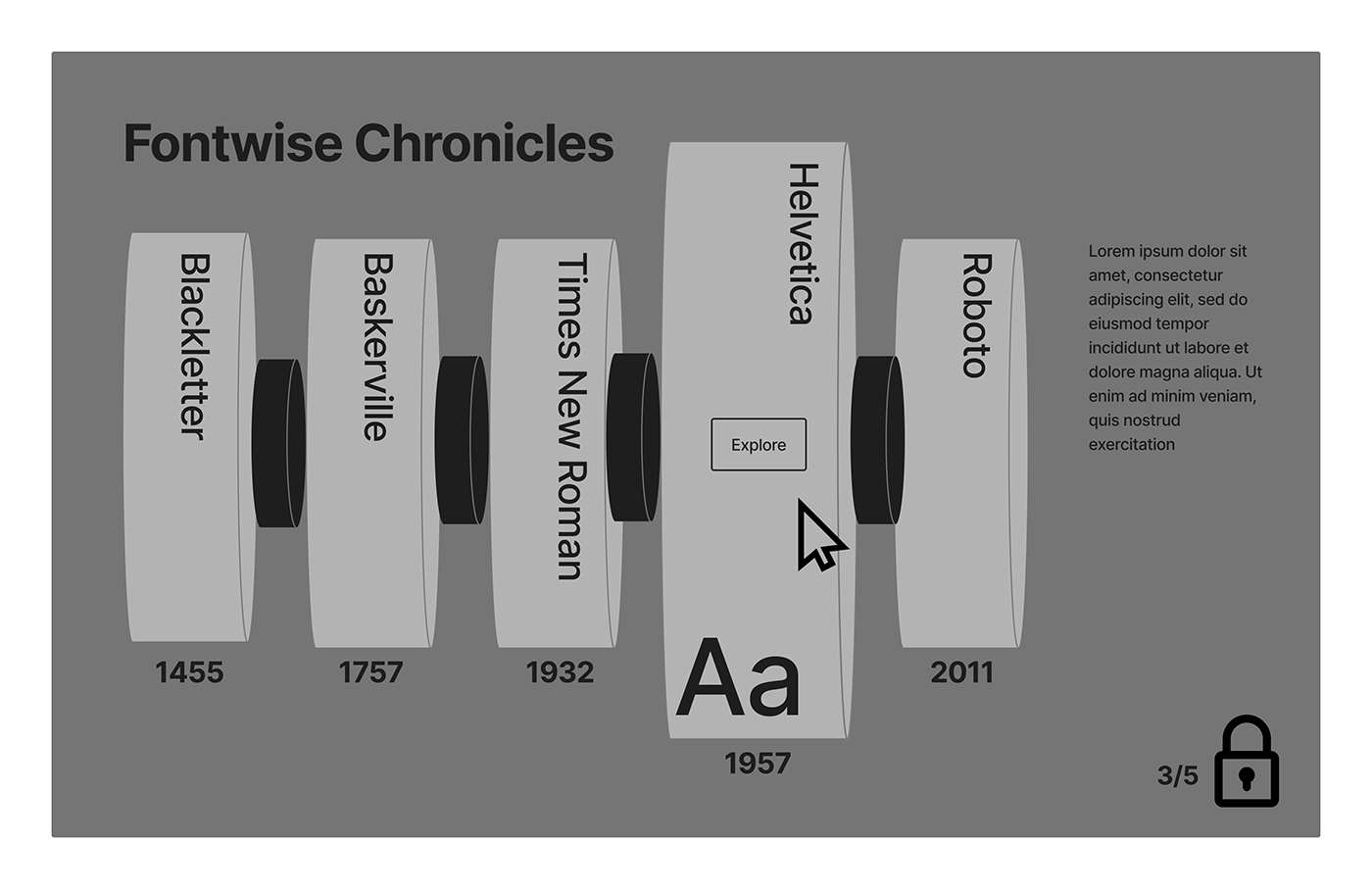
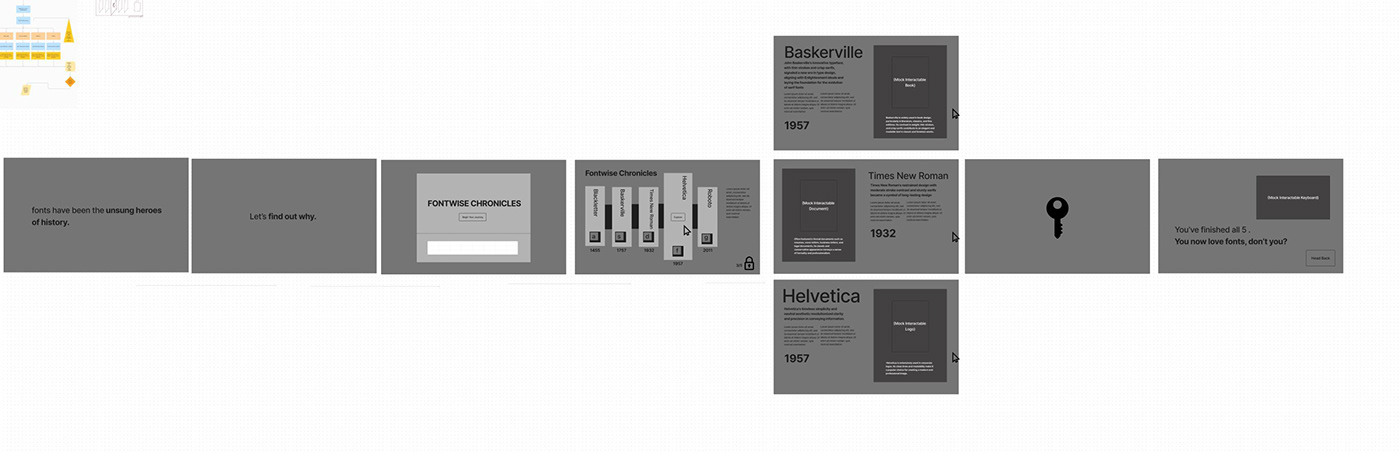
In addressing the shortcomings of current font education, I identified a key problem: the lack of engagement and interactivity leading to a limited understanding of font history. I then outlined the challenges, encompassing the dryness of traditional methods, the intricate nature of font history, technical integration hurdles, and the necessity of balancing education and entertainment. To bridge these gaps, I proposed a solution named "Fontwise Chronicles," leveraging RIVE and Unity to create an immersive UI/UX experience. The key features of Fontwise were detailed, emphasizing engaging design, interactive font history exploration with motion graphics, and a user-friendly interface with progress tracking.
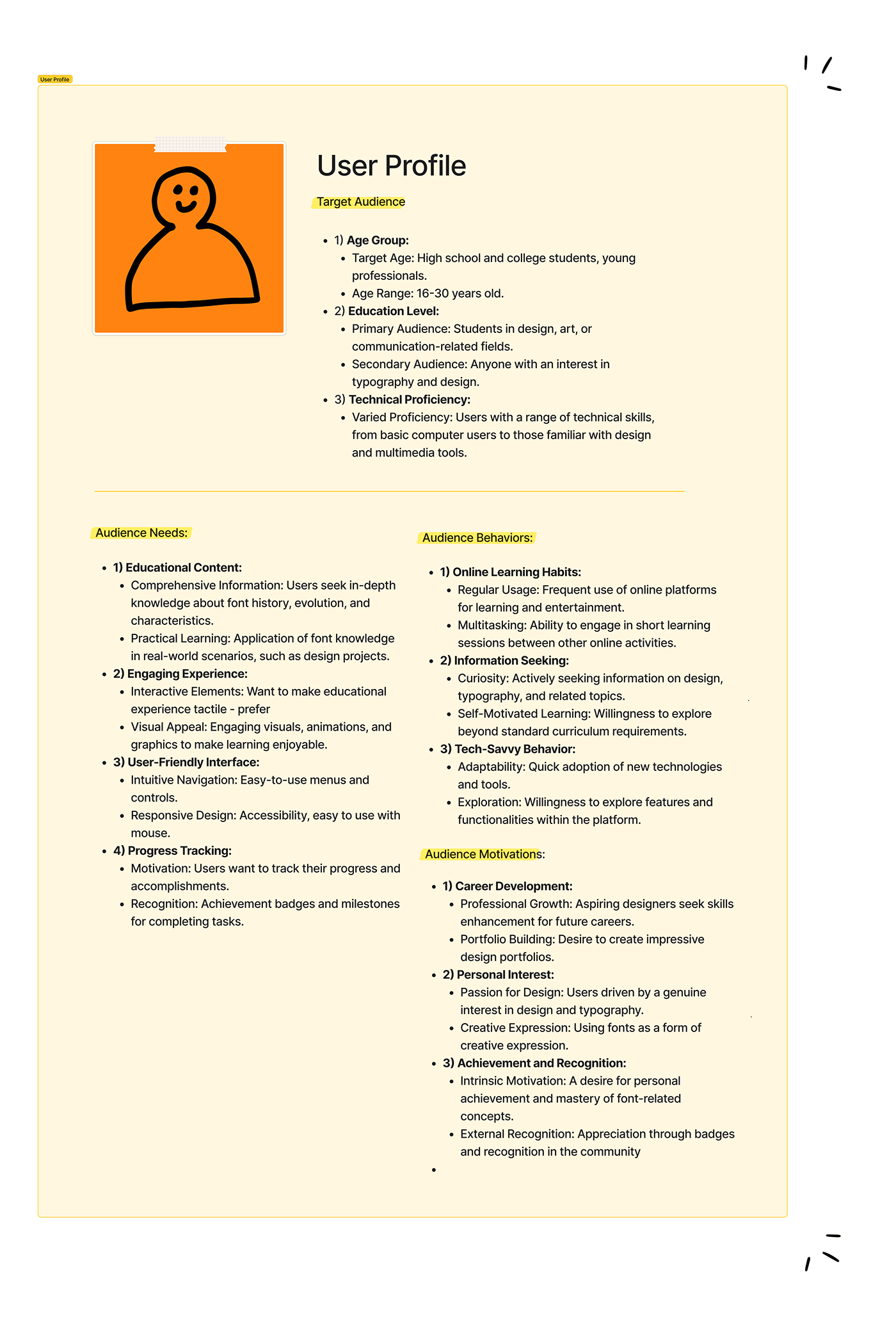
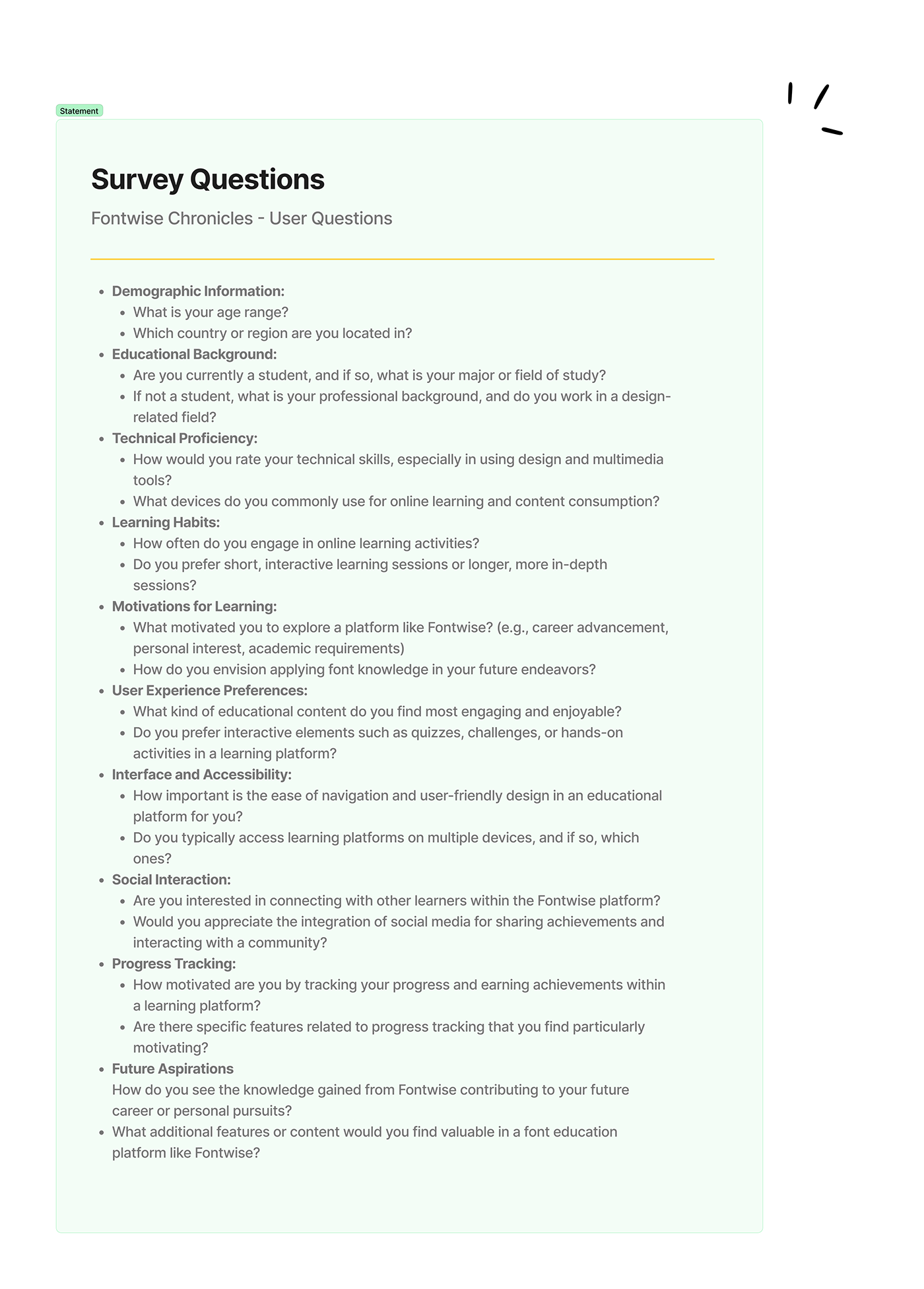
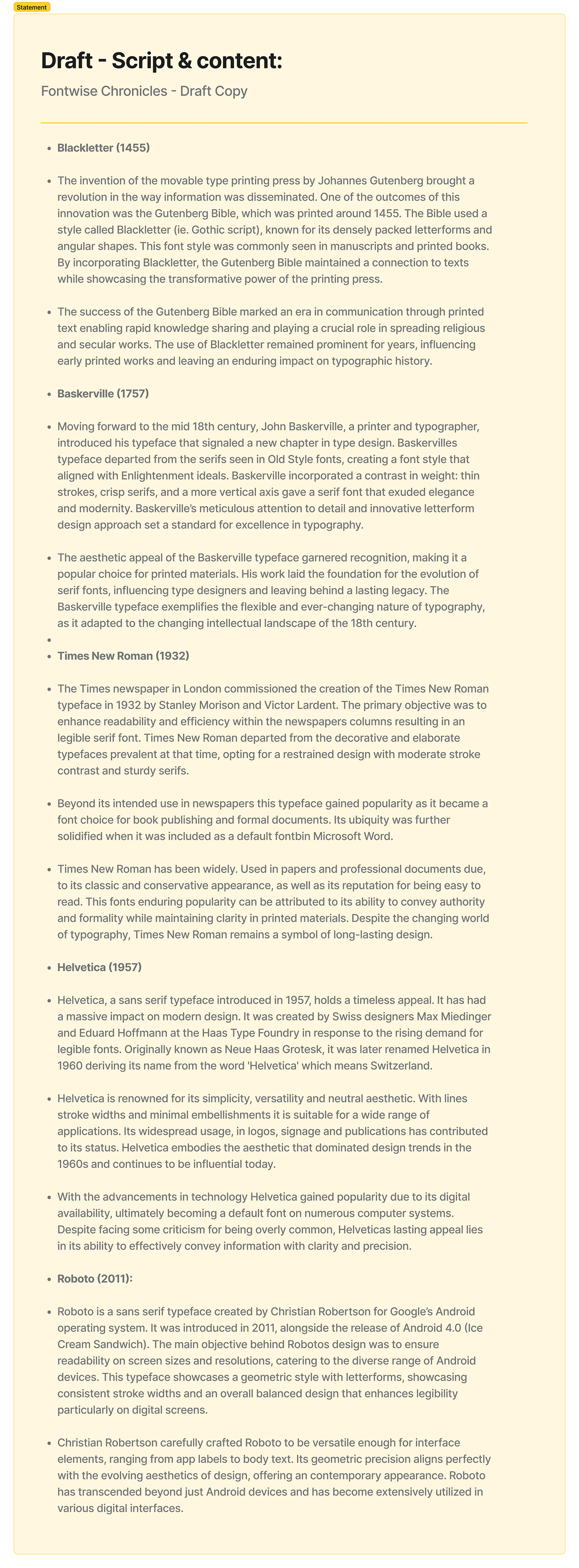
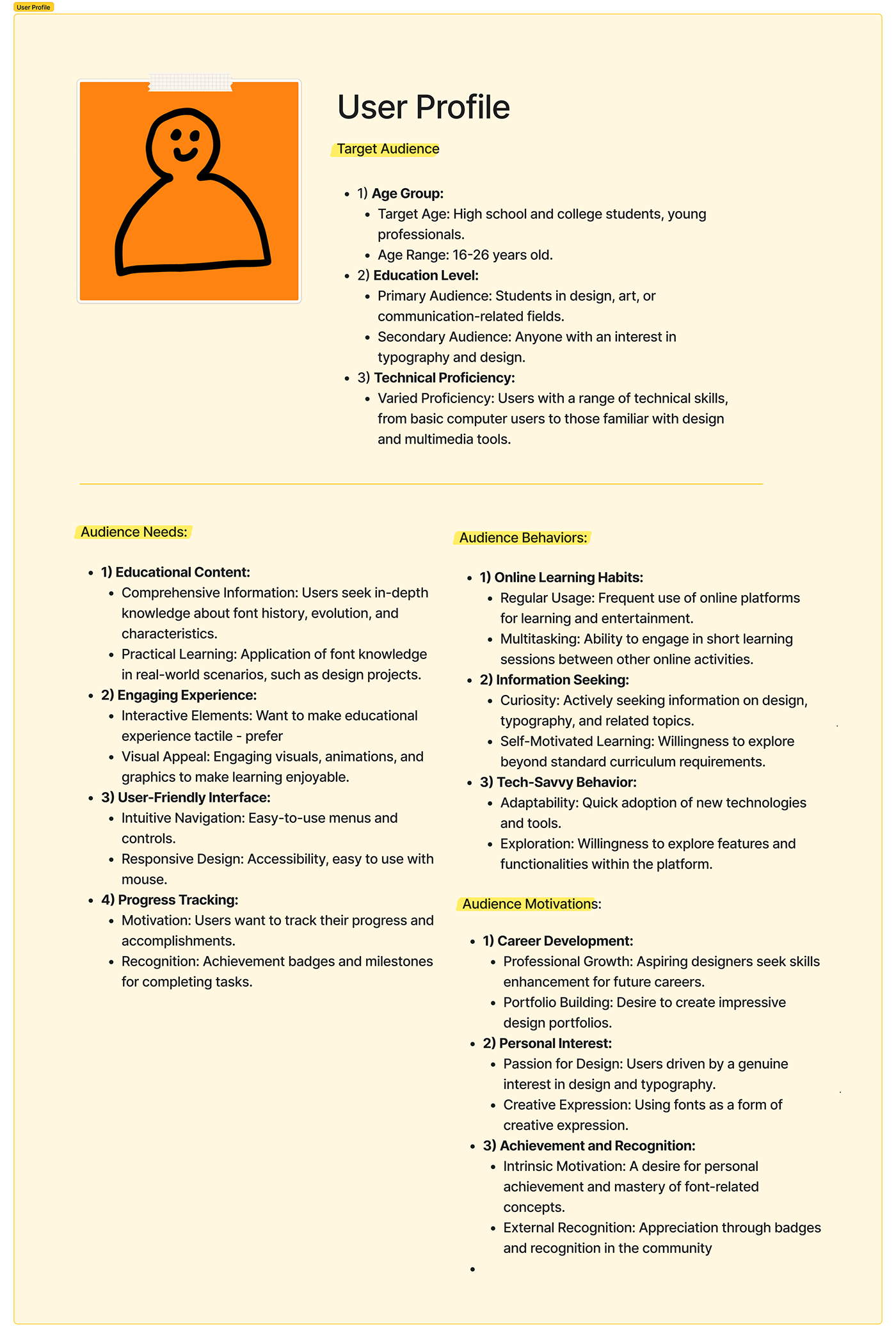
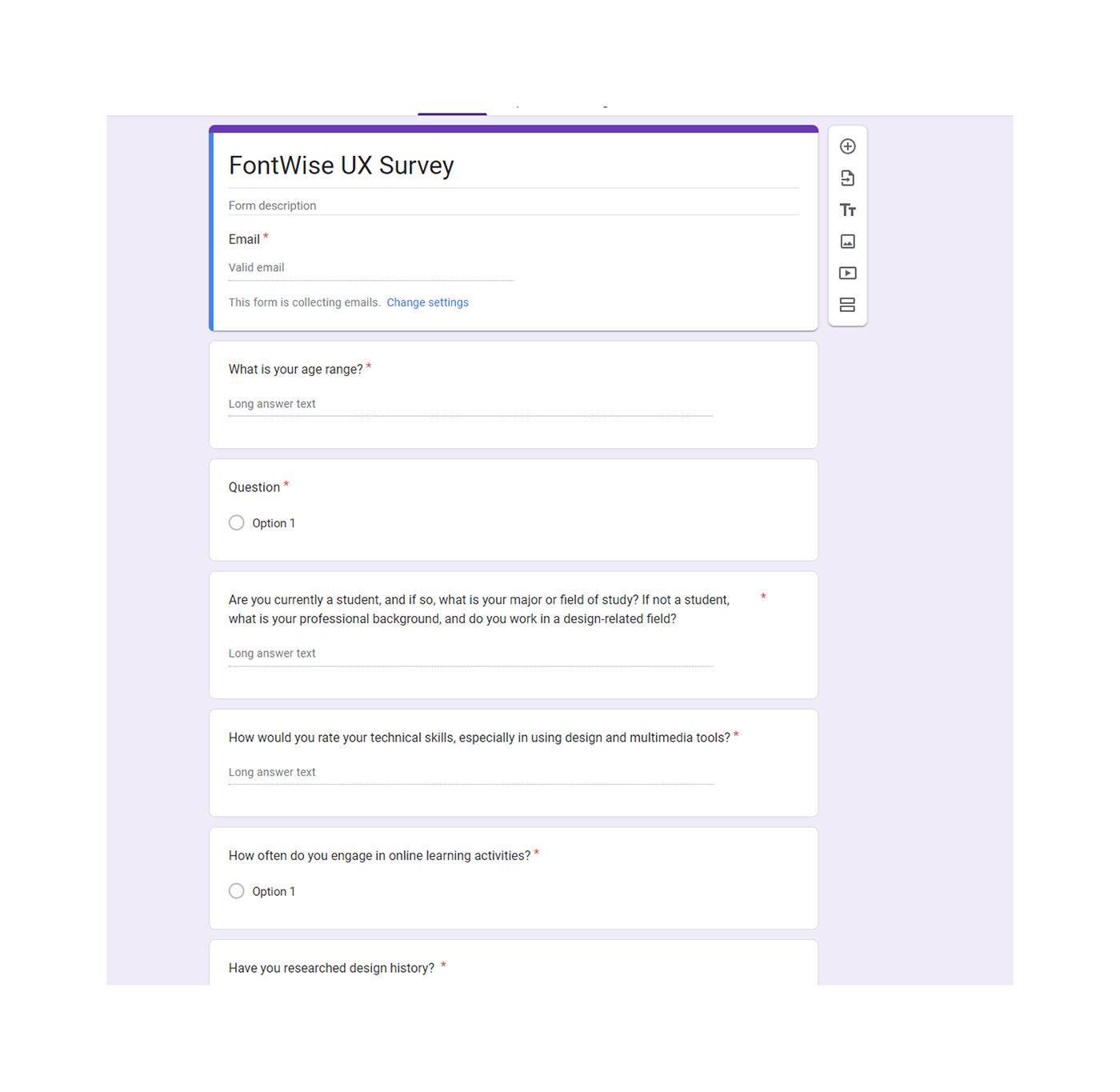
To tailor the platform effectively, I defined the target audience's demographics, behaviors, motivations, and preferences. I drafted survey questions aimed to gather valuable feedback on user characteristics and learning habits, and asked these questions to a random sample of people on twitter. Additionally, I developed a script and content for Fontwise Chronicles, highlighting the historical significance of fonts like Blackletter, Baskerville, Times New Roman, Helvetica, and Roboto.
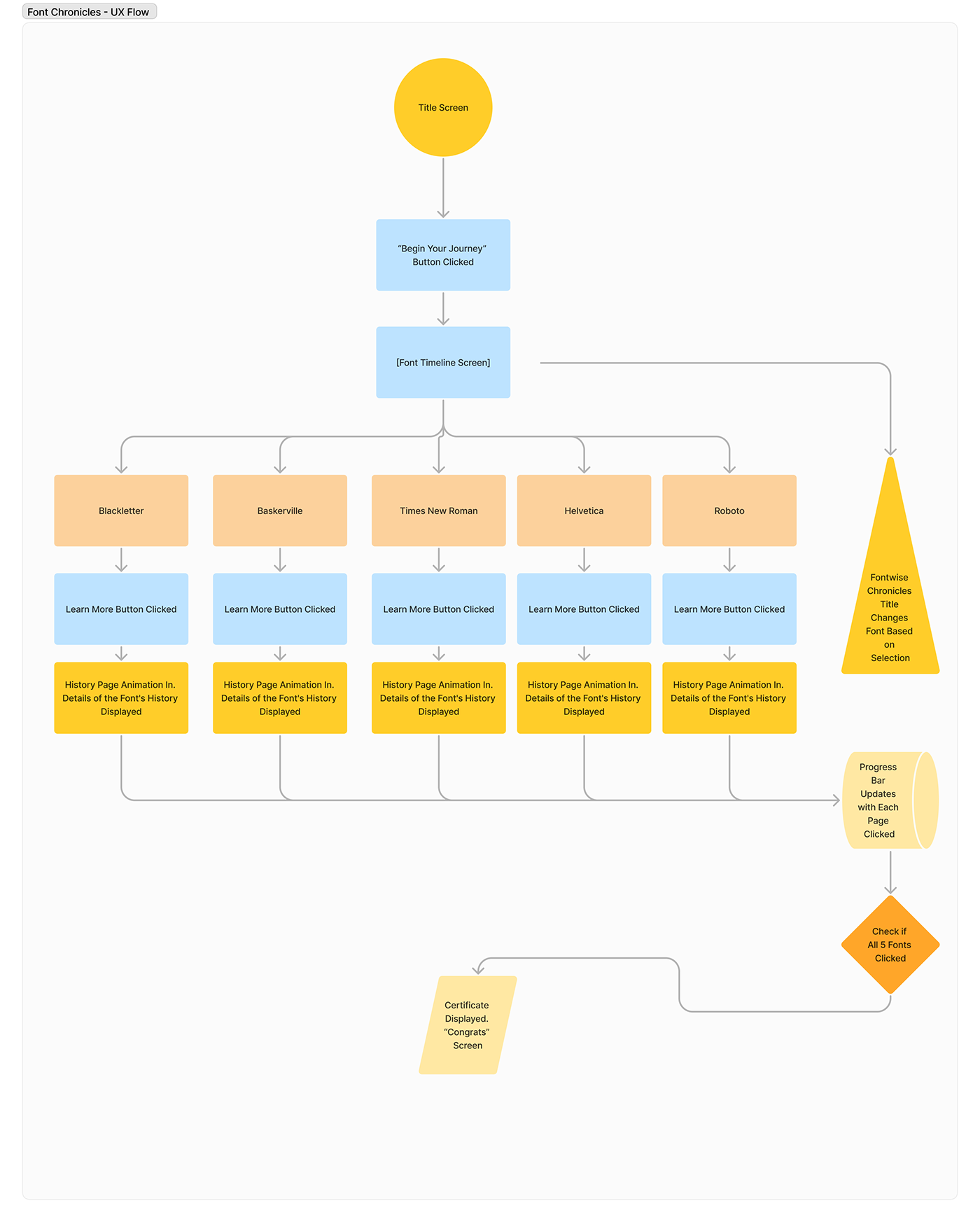
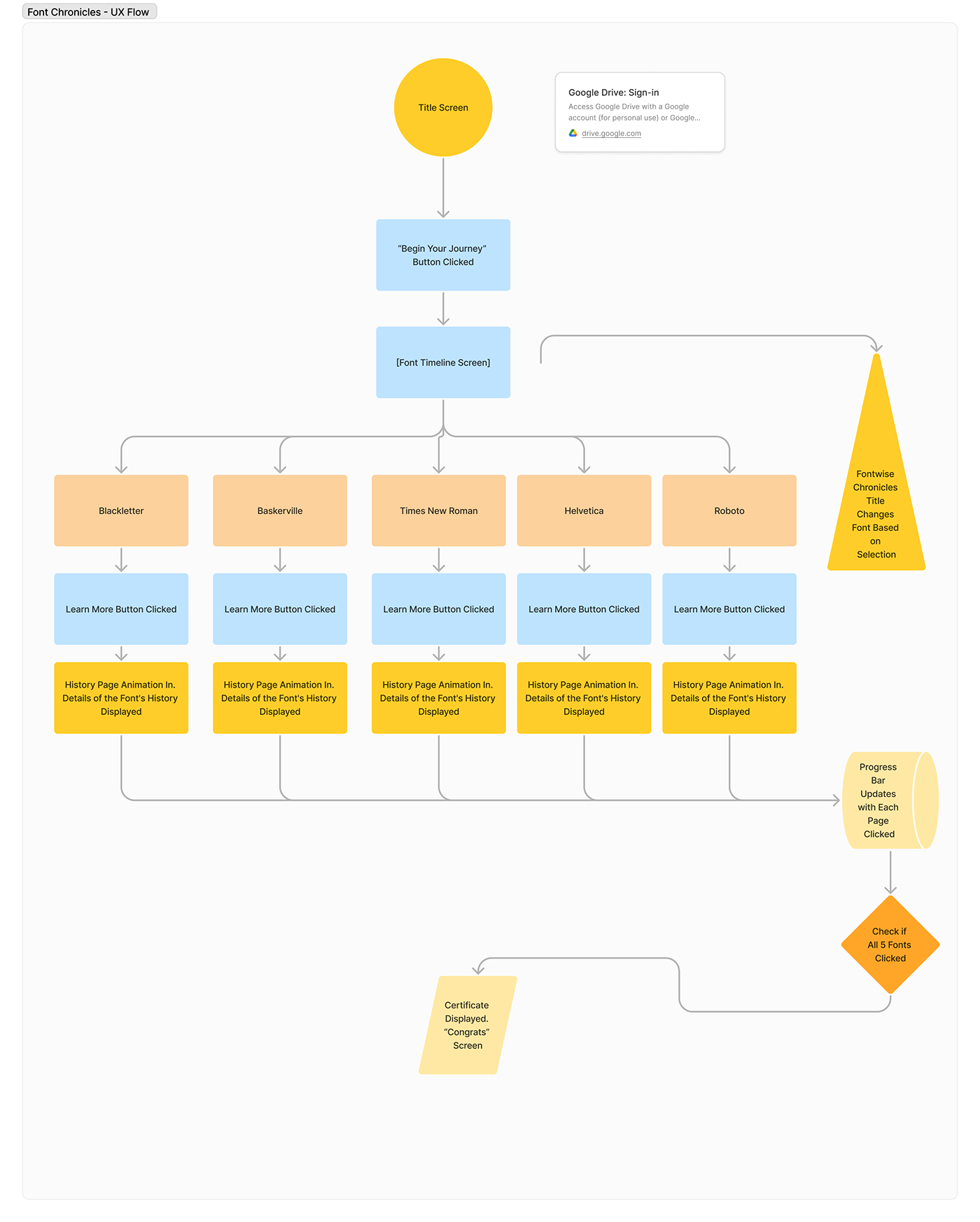
Finally, with these profiles built out, I mapped out a UX Flow Chart
To tailor the platform effectively, I defined the target audience's demographics, behaviors, motivations, and preferences. I drafted survey questions aimed to gather valuable feedback on user characteristics and learning habits, and asked these questions to a random sample of people on twitter. Additionally, I developed a script and content for Fontwise Chronicles, highlighting the historical significance of fonts like Blackletter, Baskerville, Times New Roman, Helvetica, and Roboto.
Finally, with these profiles built out, I mapped out a UX Flow Chart






Climb 5
Climb 5 was primarily focused on implementing instructor feedback. First - I had top better define by 5 W's, as instructed. The Five W’s (Who, What, Why, Where, When) serve as key questions when making a design brief in UX. They aid in outlining project's scope, context, and purpose, ensuring a comprehensive understanding of its goals and objectives. I really needed to bettter identify the target audience for the design and the specific problem or needs. I also made a survey and collected results, and revised my previous audience profiles. I revised my UX flow and made prototypes based on the audience profiles I built.








Climb 6:
this week, after meeting with Mr.Brown, he suggested that I fully iron out my wireframes. So, I did just that - he recommended that I fleshed out and added experiences that would better resonate with my target audience. I updated my UX flow, and added specific interactions that would better highlight the importance of each typeface. It seems that we are both in a good spot and are on board with a lot of the ideas that are being fleshed out. Starting next climb, I will fully begin making static - developed frames/mockups in figma. Will probably take a mixed-media approach in my treatment, but I will flesh out style.
this week, after meeting with Mr.Brown, he suggested that I fully iron out my wireframes. So, I did just that - he recommended that I fleshed out and added experiences that would better resonate with my target audience. I updated my UX flow, and added specific interactions that would better highlight the importance of each typeface. It seems that we are both in a good spot and are on board with a lot of the ideas that are being fleshed out. Starting next climb, I will fully begin making static - developed frames/mockups in figma. Will probably take a mixed-media approach in my treatment, but I will flesh out style.

Climb 7
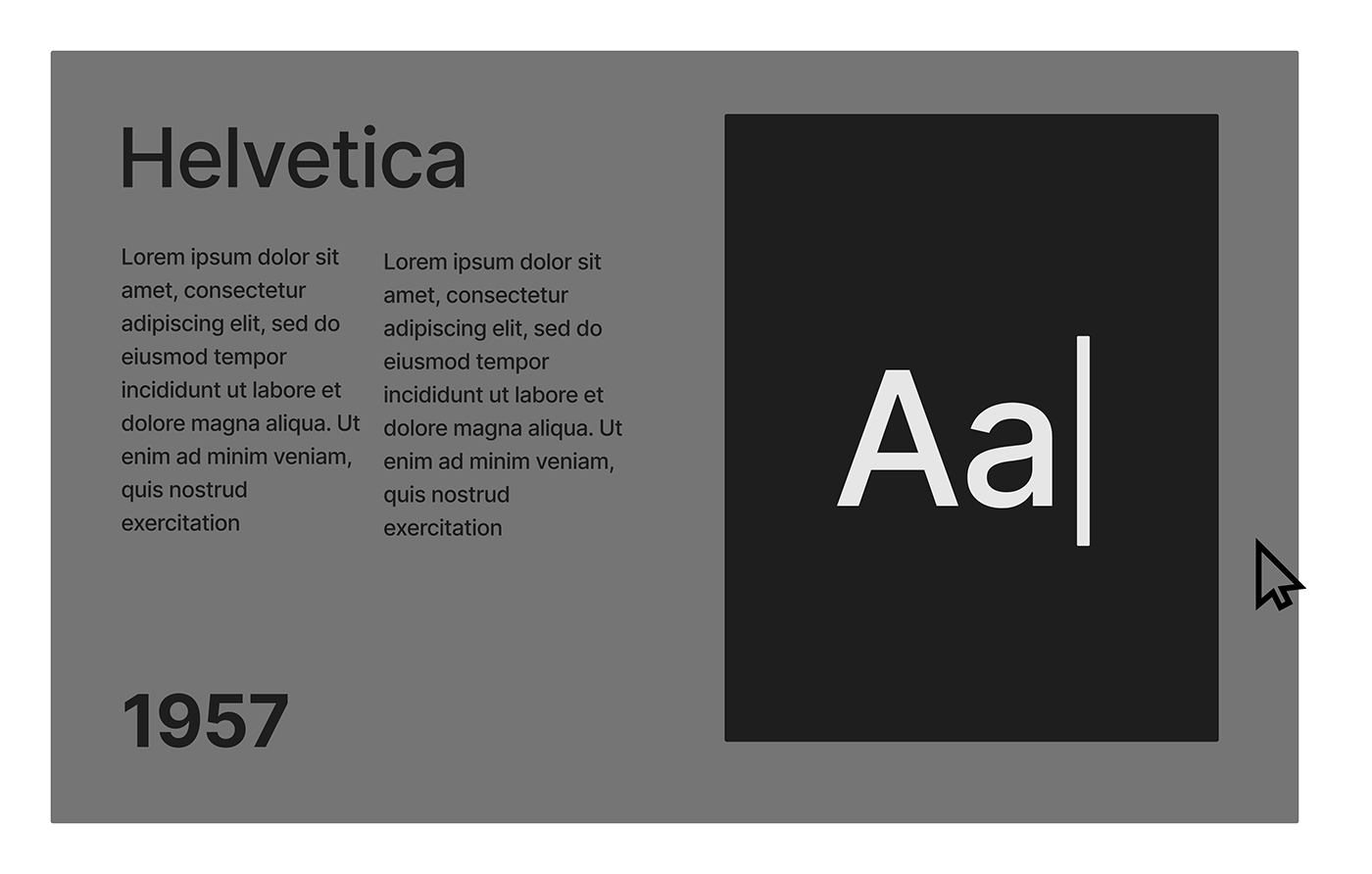
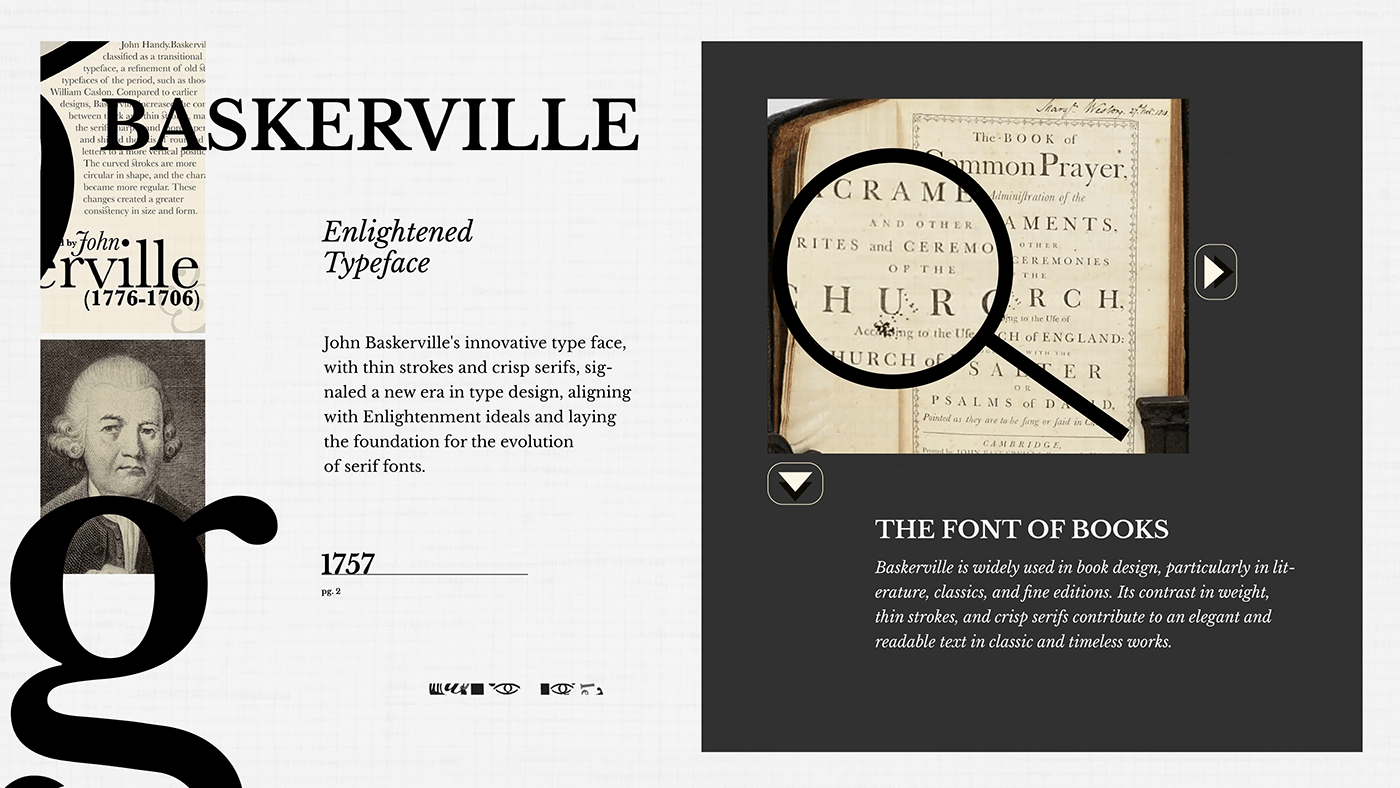
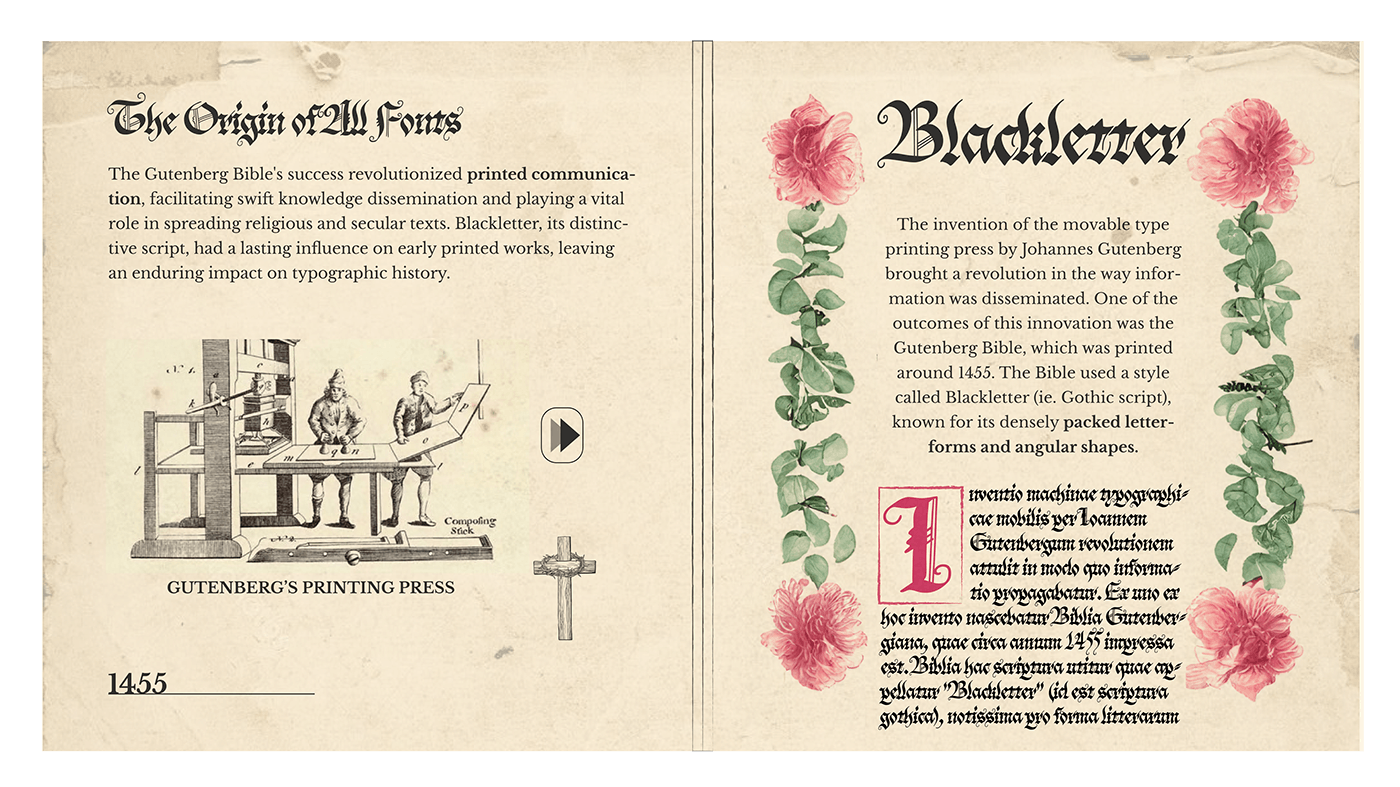
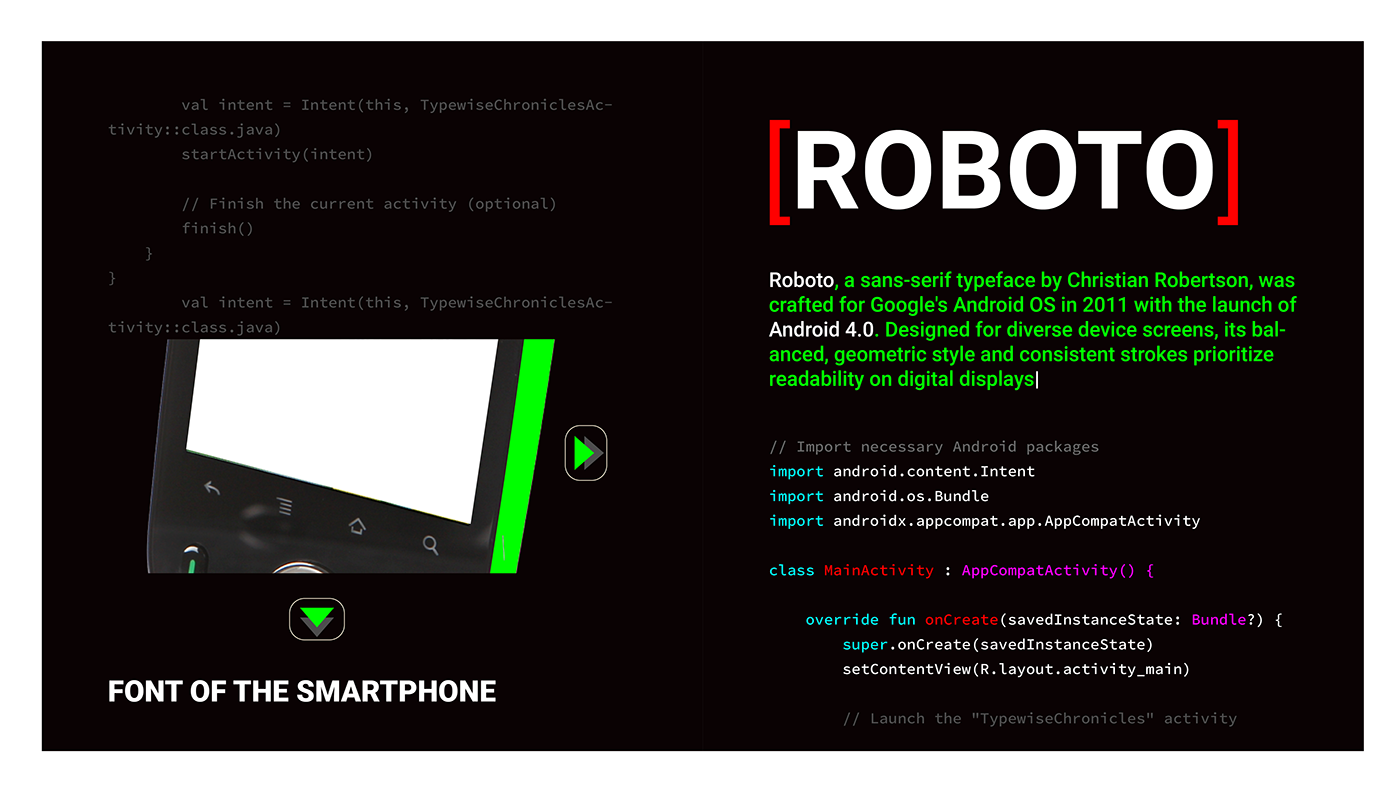
Worked on finallizing static prototypes/styleframes for UI/UX, now that the wireframes have been completed. After some additional surveys & audience research, I realized I needed to make my designs more emblemeatic of the font's respective context & era. For example, I added some legal iconography for times new roman, and some construcivis/modern elements for roboto. I will continue to reiterate and refine these mockups.
Worked on finallizing static prototypes/styleframes for UI/UX, now that the wireframes have been completed. After some additional surveys & audience research, I realized I needed to make my designs more emblemeatic of the font's respective context & era. For example, I added some legal iconography for times new roman, and some construcivis/modern elements for roboto. I will continue to reiterate and refine these mockups.



Climb 8
As a whole - I learned a lot about prototyping in RIVE and can't wait to animate the rest of my pages. Once this page is fully finalized, I will send it in for user review & feedback. It was challenging setting up all of the animation states, but I feel it's necessary to elevate this page as far as possible. I've come a long way from seeing my vision to actualizing it.
Climb 10
Hey y'all! For this Climb, I added some more to my Rive Prototype. We're at a great spot - looking to have the full prototype in tomorrow next week for user feedback/review. The spring break was spent mostly further learning Rive's animation state - I had quite a bit of trouble figuring out how to add multiple nested artboards in a single instance, but I managed to get it done. To the future!
https://rive.app/s/cZFHnWVQkUWLGxbz_i87Jw/
Hey y'all! For this Climb, I added some more to my Rive Prototype. We're at a great spot - looking to have the full prototype in tomorrow next week for user feedback/review. The spring break was spent mostly further learning Rive's animation state - I had quite a bit of trouble figuring out how to add multiple nested artboards in a single instance, but I managed to get it done. To the future!
https://rive.app/s/cZFHnWVQkUWLGxbz_i87Jw/
Climb 11
As a whole - I learned a lot about prototyping in RIVE and can't wait to animate the rest of my pages. Once this page is fully finalized, I will send it in for user review & feedback. It was challenging setting up all of the animation states, but I feel it's necessary to elevate this page as far as possible. I've come a long way from seeing my vision to actualizing it.
https://rive.app/s/wLvQgg9XPkyRrAxircnGrw/
As a whole - I learned a lot about prototyping in RIVE and can't wait to animate the rest of my pages. Once this page is fully finalized, I will send it in for user review & feedback. It was challenging setting up all of the animation states, but I feel it's necessary to elevate this page as far as possible. I've come a long way from seeing my vision to actualizing it.
https://rive.app/s/wLvQgg9XPkyRrAxircnGrw/
Climb 12
For this climb, I made necessary Adjustments/Changes to My RIVE Prototype. For one - I adjusted the prototype to reflect Mr. Brown's proposed changes. Each font now follows a linear flow, where the user gains key information and gets information from that. Instead of the user just "clicking around", the user now gets a more guided experience, that ties back into the history of fonts.
For this climb, I made necessary Adjustments/Changes to My RIVE Prototype. For one - I adjusted the prototype to reflect Mr. Brown's proposed changes. Each font now follows a linear flow, where the user gains key information and gets information from that. Instead of the user just "clicking around", the user now gets a more guided experience, that ties back into the history of fonts.
Climb 13
For thiz climb, I will be dividing work - first, I have to focus in feedback implementation & restructing of my protoype. I have already developed a behance template/layout in figma that I will be using in this project (as shown). Once that is done, i will revise my problem statement, 5 W/s, and showcase the user research I have benen conducting. I also checked out the zoom recording: Here is my behance page!