Surveillance solution for the School/Collage Campus
Problem given by Client: There is no live monitoring system in the campus which gives live update of the in campus members activity specially in the state of emergency. Need an app or software to have the real time data at the time of emergency and use that data to help first responders to proceed further.
Goal
Deliver a fully functional product which solves the problem and should contains the must have features and open to add the good to have features which should not conflict with the must have features.
My Role
I have to design the end product mock-ups and a interactive prototype flow from the MVP requirements given by the BA team.
Software Used:
Figma
Work Journey:
1. I re-wrote the problem in a MVP manner and divided the requirements into the key point. A problem well stated is a problem half solved.
2. Research on the re-written problem statement to see if anyone else is solving the same problem.
3. Based on the reference ideas I did user study to know the background and clarity of end-user.
4. Decided the device for which the design has to be made. A website
5. Discussion with the client and technical team together to decide the technology approach for the suggested platform.
6. Made a persona of end-user to make a familiar interface for user friendly experience.
7. Designed low fidelity wireframes to get approval on the information architecture approach.
8. Used the client given style-guide to follow the visual consistency with the other projects.
9. Designed mock-ups and gave presentation to the team to finalise the Happy Flow.
10. Made a clickable prototype link and shared with the client and end-user for testing and feedback collection.
11. Updated the Minor feedbacks and deliver the design file to developers for development.
Must have features
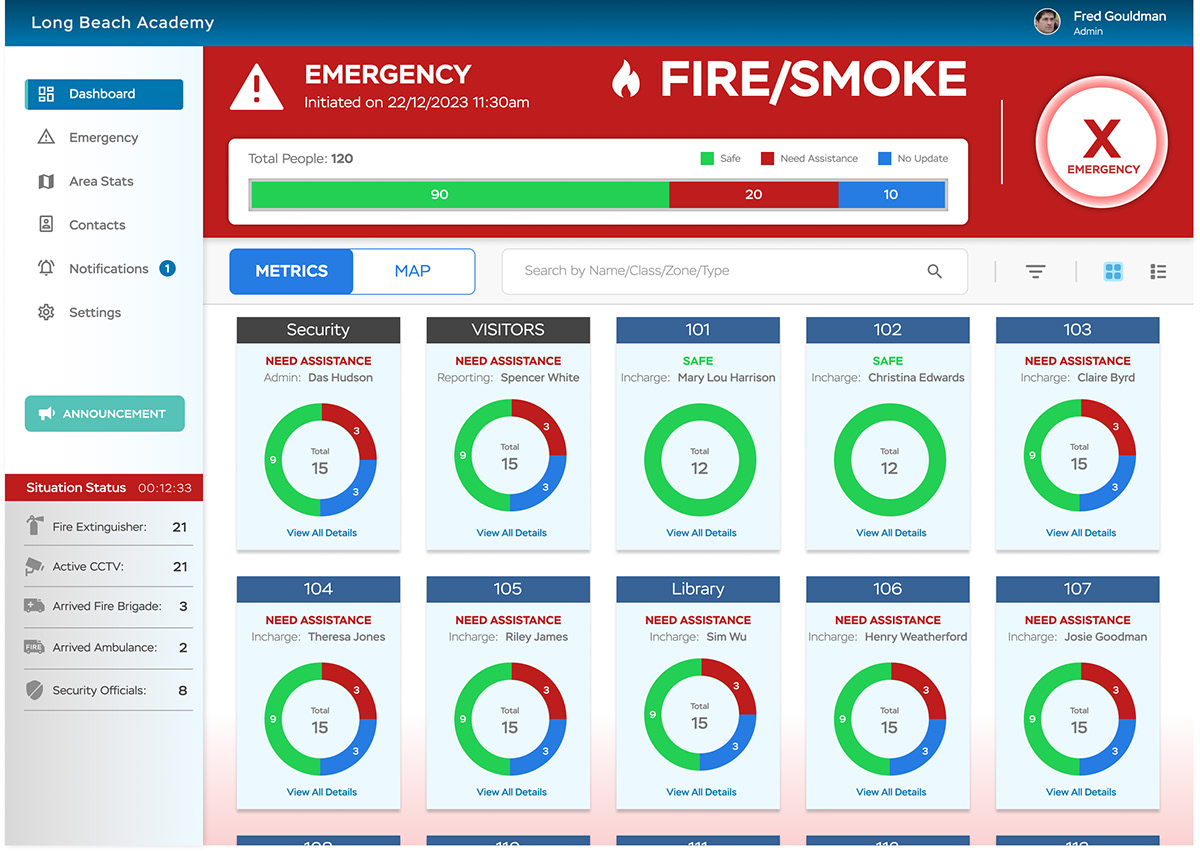
The Mock-ups fulfilling the must have requirements with better experience than expected because of the clear data and action items representation.
Good to have features
Added always visible filters, map view, and easy accessibility of the must have features.
Limited Mock-up samples with MVP and Good to have feature



Thanks to Figma for the features like auto layout and micro interactive prototype which make the happy flow feels like we are using the end product. And because it felt like end product we directly work on the feedback at the design level time.

