

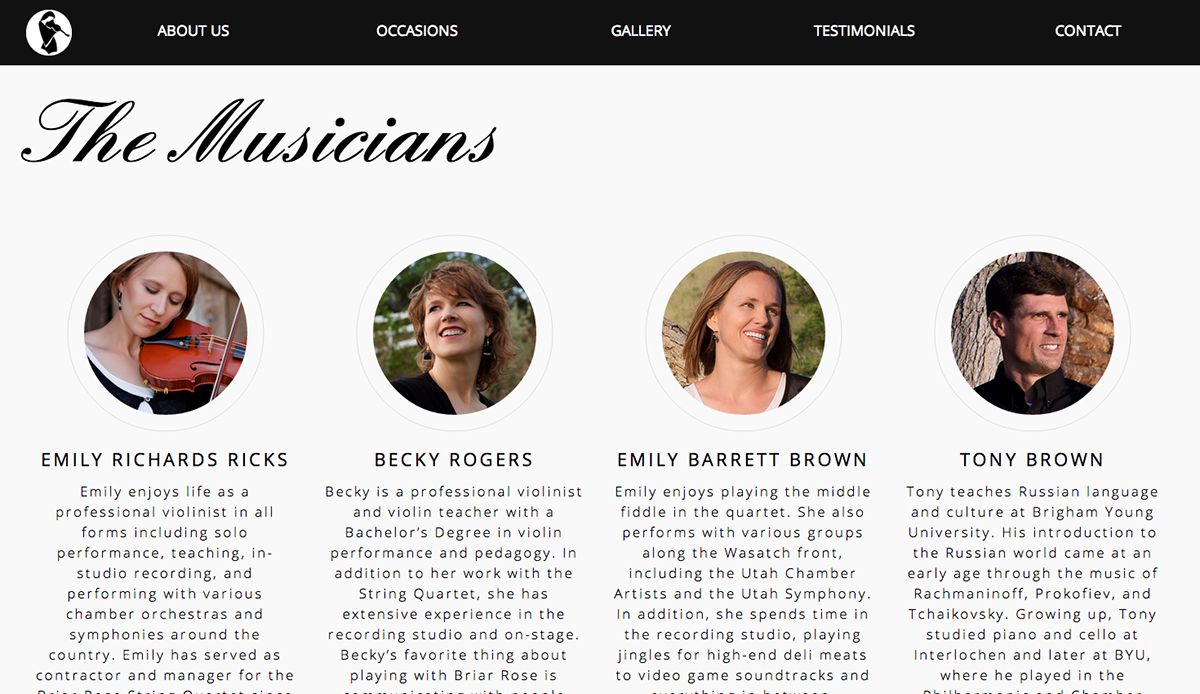
The "Meet the Musicians" button engages the user by automatically scrolling to the content below. Alternatively, the page can be scrolled manually.
The icon in the bottom-right animates when the cursor hovers it, and clicking it will scroll the page to the Sound Demos section.

As the page is scrolled, the hero image subtly becomes the links menu.

The website is filled with smooth, subtle animations and transitions which highlight the elegance of the quartet. However, there aren't enough to be distracting.

Music demos are featured on the landing page, using an intuitive, classy, HTML5 (as an alternative to Flash) player, which works in almost any browser.

Featured testimonials are displayed in a minimalist, animated box. The slideshow pauses when the cursor hovers the area, which is signalled by the highlighted circle animating into a "stop" square.

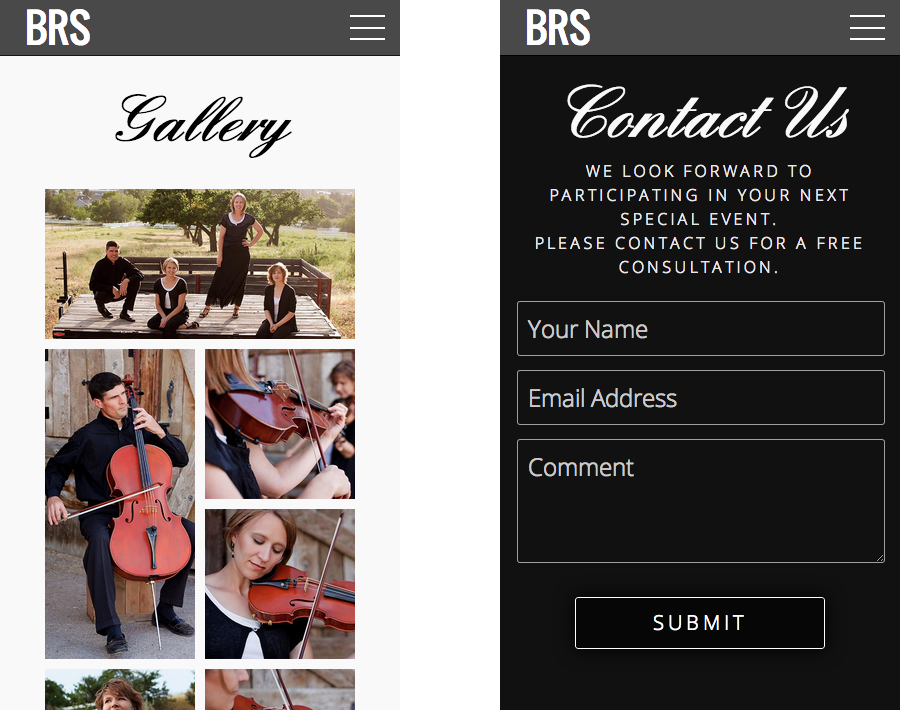
There's a Contact Us form on every page, including the landing page. The menu link scrolls to the form, rather than a Contact page.


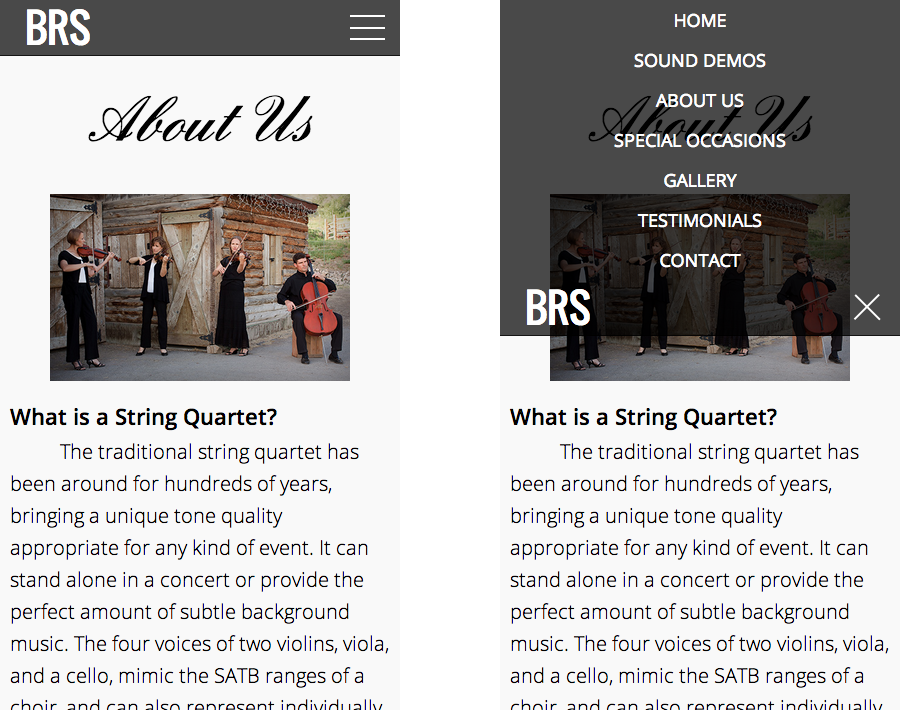
Rather than a harsh, traditional page change, the links in the menu bar execute an animated transition to their respective pages.


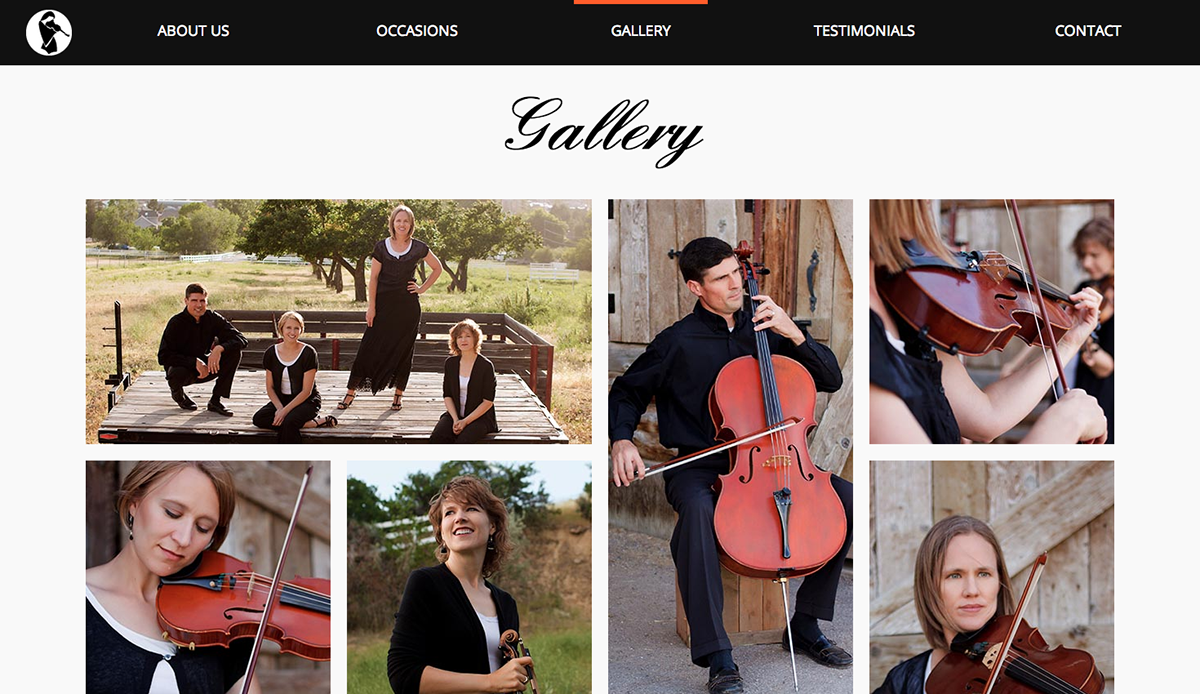
Photos in the gallery display in a grid layout. The thumbnails fit together, despite their size and shape. Clicking a thumbnail opens the larger version on top.

Hovering over a thumbnail darkens all of the others, highlighting the targeted thumbnail.

All of the quartet's testimonials are gathered in their own page. Only the featured ones are displayed on the landing page.

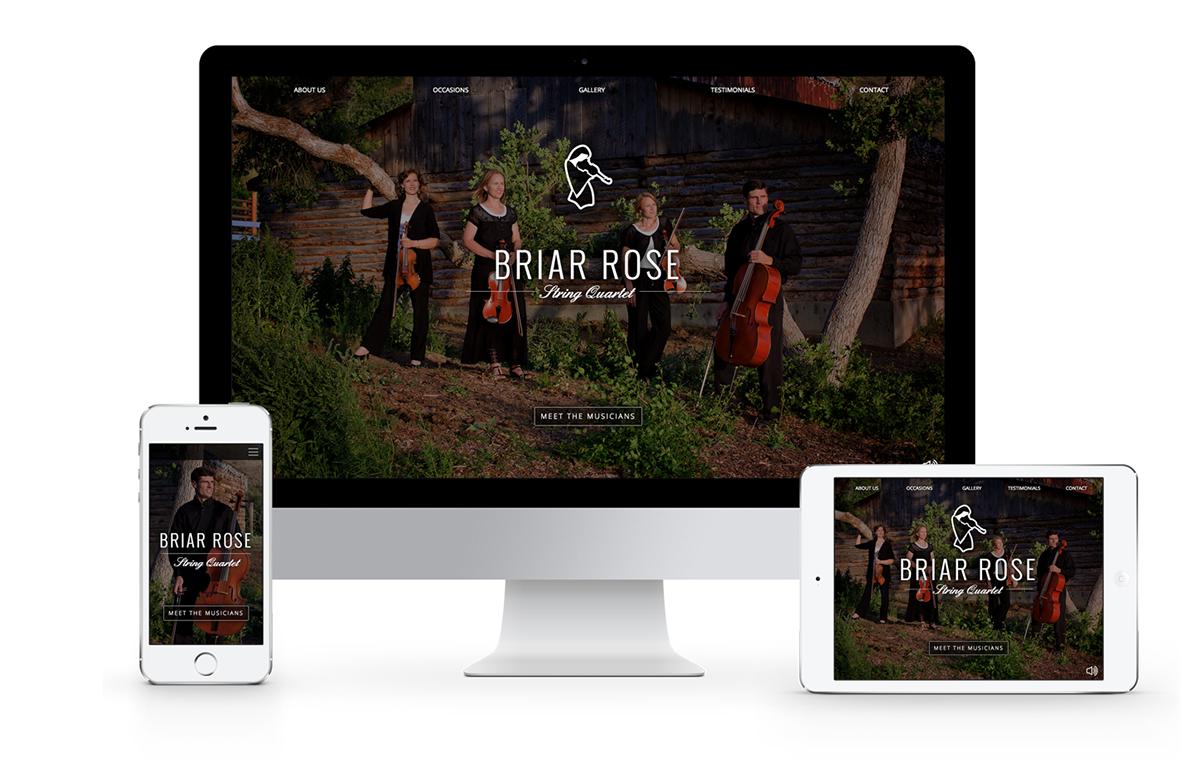
The website is completely responsive, meaning its layout adapts to the size of the device it's being viewed on.
Consequently, it has an epic mobile counterpart.