UX for Android Payment Terminals for PAX France
[4 min read]
About the Client
PAX France is a French company, official representative on the French and French-speaking African markets of the world leader in innovative payment terminals, the Chinese company, PAX Technology Limited. In 2022, PAX Technology Limited sold over 12 million payment terminals.
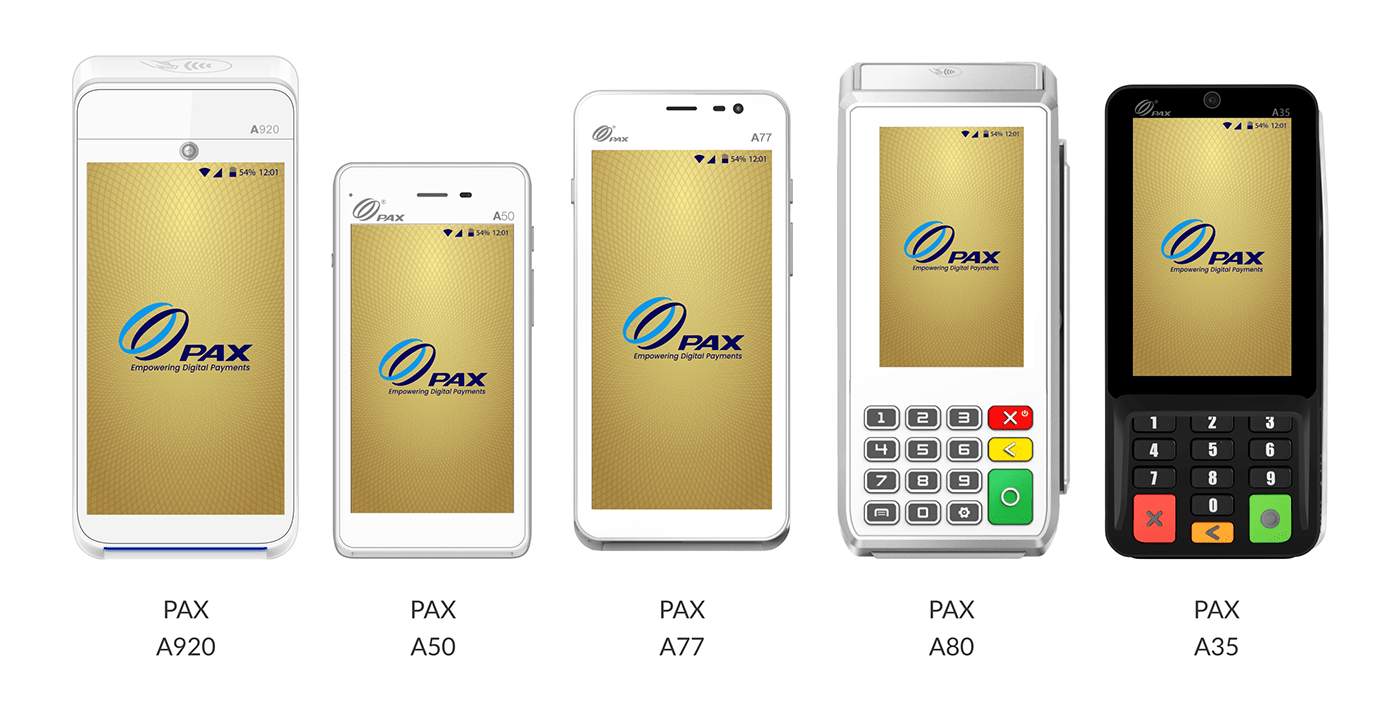
TeddyGraphics' job was to design beautiful payment experience for the following devices:
TeddyGraphics' job was to design beautiful payment experience for the following devices:

UX and UI that is Utile, Stylish and French in its voice
Since the target was French and French-speaking African markets, it was very important for the Client to convey the aesthetic values of its voice. We’ve been exploring a lot with both: french flag colours as well as with the brand’s blue.
During the design process, we have created 5 different design demos, incorporating the latest design trends and user-centered design principles. Each demo was carefully crafted and presented to the Client for feedback and suggestions. Amongst the 5 styles which we have been playing about with, the gold theme was the one that the Client resonated with the most.
The final design style is a result of a collaborative effort, and it incorporated the Client's vision and preferences while maintaining a high level of usability and aesthetic appeal. Overall, it was a fulfilling experience, and we’re proud of the result.
During the design process, we have created 5 different design demos, incorporating the latest design trends and user-centered design principles. Each demo was carefully crafted and presented to the Client for feedback and suggestions. Amongst the 5 styles which we have been playing about with, the gold theme was the one that the Client resonated with the most.
The final design style is a result of a collaborative effort, and it incorporated the Client's vision and preferences while maintaining a high level of usability and aesthetic appeal. Overall, it was a fulfilling experience, and we’re proud of the result.
Interchangeability unlike any other Payment Terminal
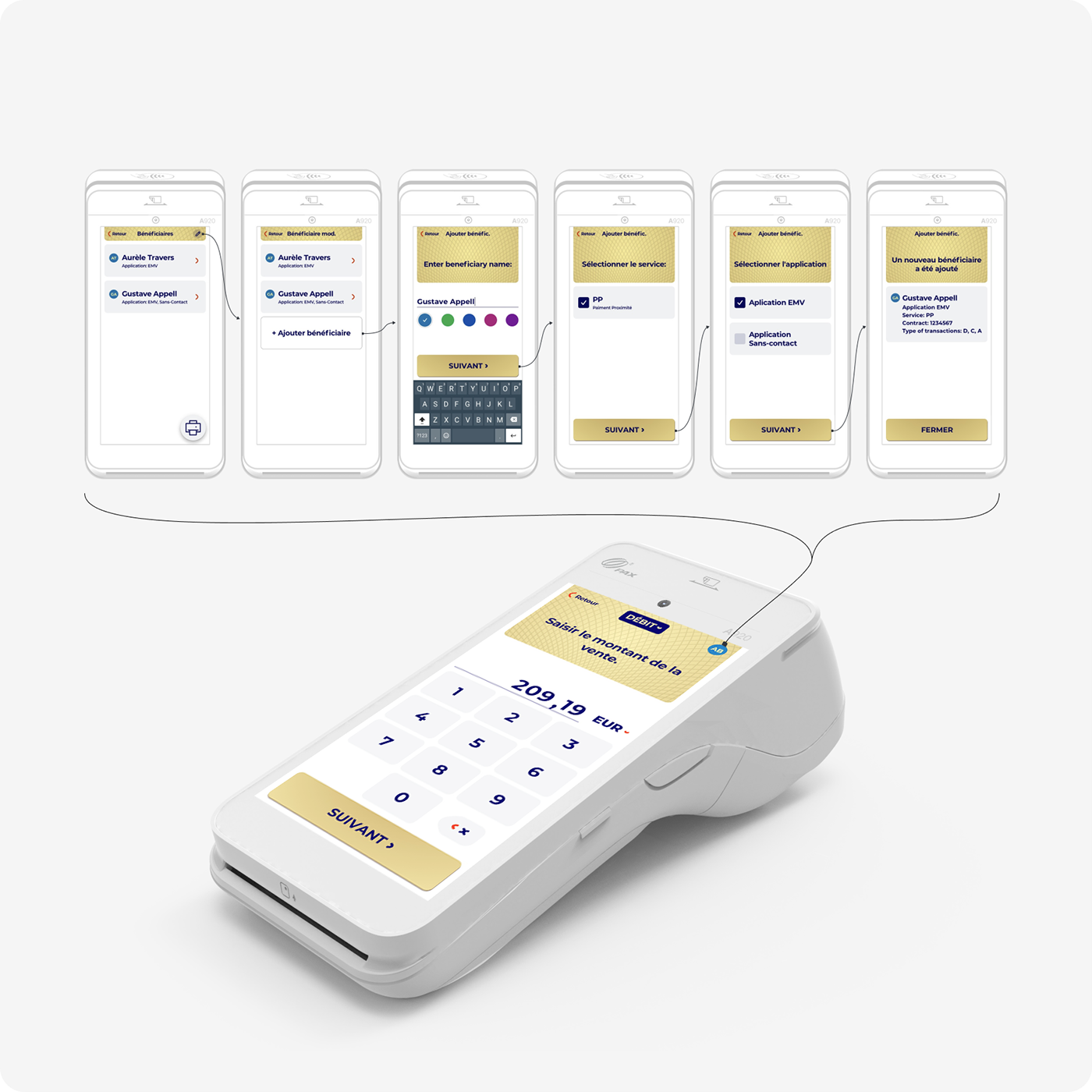
In most of our so-far projects, the User is to define the currency and transaction type before being taken to the amount-input screen. With PAX France we’ve worked out a new way, where on the amount-input screen directly, Merchant can set coordinates such as:
1. Transaction Type
2. User
3. Currency
4. Service Type
1. Transaction Type
2. User
3. Currency
4. Service Type
Custom Icons & Animations
In order to create a consistent and visually appealing experience throughout the PAX Android-Based Terminal, we came up with custom icons for all of the key features and functions. These icons are designed to be modern and eye-catching, making it easy for customers to quickly identify the information they need. The custom icons also help to reinforce PAX’s brand, creating a cohesive and recognizable look and feel.
What also deserves its spot are vector animations that have been designed for individual devices. Those are:
1. Tap the card
2. Insert the Card
3. Use Magstripe
4. Remove the Card
5. Transaction Accepted
6. Transaction Declined
7. Signature Compatibility
8. Question Mark
9. Spinner
What also deserves its spot are vector animations that have been designed for individual devices. Those are:
1. Tap the card
2. Insert the Card
3. Use Magstripe
4. Remove the Card
5. Transaction Accepted
6. Transaction Declined
7. Signature Compatibility
8. Question Mark
9. Spinner
Top-Notch Transaction History Search Experience
To make it easier for Merchants to find specific transaction in the Transaction History we came up with the full-throttle search experience. Visualised below.

Two Dedicated Keyboards
Since PAX France wanted to use pre-built plastic covers for PIN entry that is dedicated to people with visual impairments, we’ve had to fit into that plastic cover with our design.
And although with the PIN entry keyboard, we’ve had this limitation, for all other cases we suggested using a keyboard that has bigger buttons and also placing the CTA below the keypad. That way we ended up with two keyboards dedicated to different use-cases.
And although with the PIN entry keyboard, we’ve had this limitation, for all other cases we suggested using a keyboard that has bigger buttons and also placing the CTA below the keypad. That way we ended up with two keyboards dedicated to different use-cases.

Full control over Merchant IDs
The Client asked for full control of the Merchant IDs part, so the admin has the ability to create and edit IDs along with their permissions.

Also a snapshot from our source file if you care to zoom-in 👇