USABILITY / UI Case Study
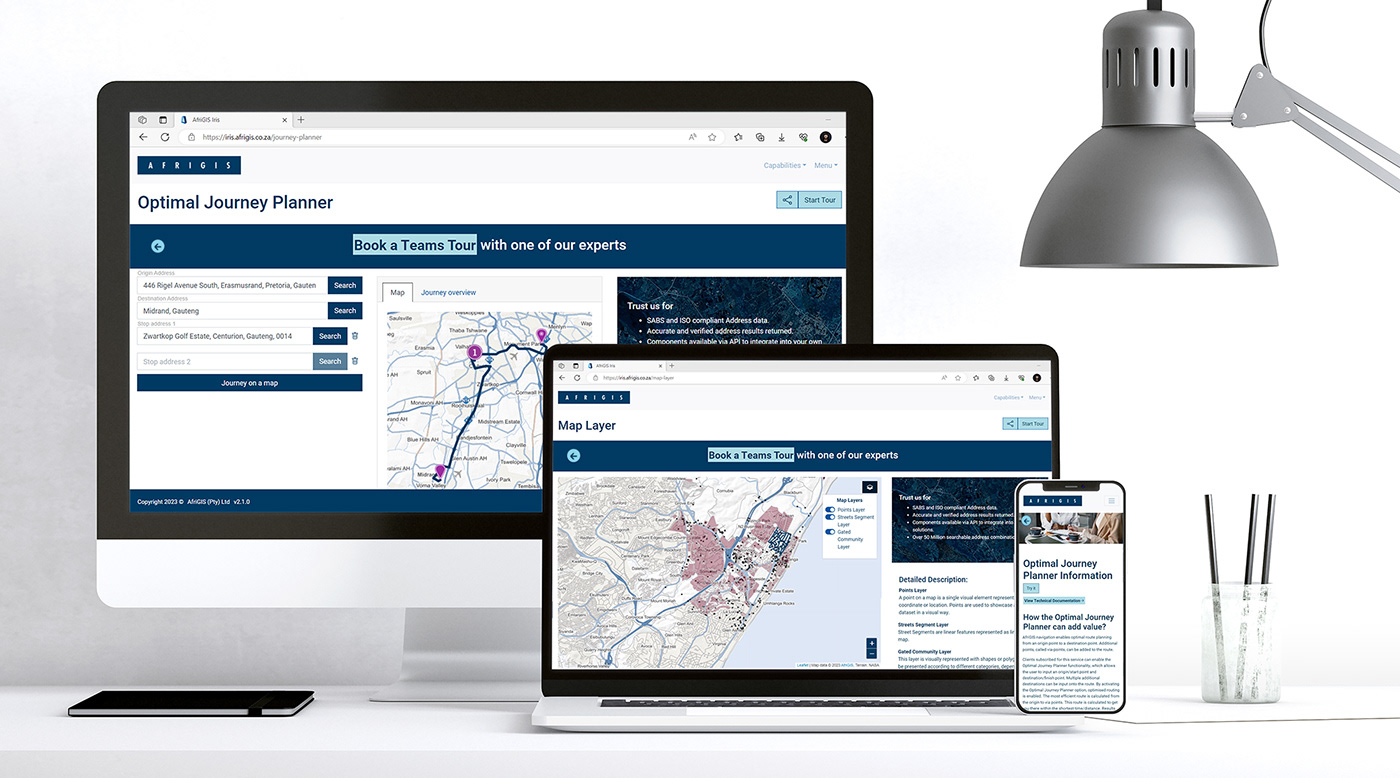
Solution Name: AfriGIS Iris
Client: AfriGIS
Responsive Website
Introduction
AfriGIS Iris is a solution born from the need to show clients what the AfriGIS components can do for them. The field of Geospatial Science is big and complex. Educating both potential customers as well as internal staff is of vital importance. This effort also assisted with Sales Enablement efforts in the company. Clients are aware of their problem but marrying it to a solution is tricky. My role in the process was extensive as I was responsible for the entire UX and UI process. Working with the dev team to get the project live and iterating ensured we had a robust solution. We ended up with a “living” solution, growing and evolving constantly.
SIGN UP & TRY IT (FREE, no card details required.)

Problems Identified
The problems identified are specific to this project and the users we interviewed and observed. It is important to note that every project has its own unique problems and users.
Usability/UI split feels a bit like Dr Jekyll and Mister Hyde.
It is something a lot of UX professionals need to deal with and takes time getting used to, one person can only focus on so much at one time. I found that compartmentalising the roles helped. Attending to the Usability side of things first whilst keeping in mind the Visual Design choices I will need to make later. Attending to the Visual Design in a separate sprint enabled me to give all my attention to the specific role I was busy with.

Usability Considerations
I am not the user.
It was clear after the interviews that my idea and what was needed was different. I love the research phase of seeing the user exploring the solution and noting the changes that need to happen for the project to be successful.
Some items we discovered was the disconnect between terminology. Heatmaps vs. Thematic maps, they are different and the effort that goes into them are different. Basemaps (Map Backgrounds) vs. Map Layers.
Super users and their workarounds when they are used to something. It might not work as efficiently as it should, but people are very creative and find solutions and ways to do what they need to do even if the solution is not so user friendly.
Users Mental Models and what they are used to. If your user is used to searching for any data (and this is a much bigger discussion) and you get a result on whatever you typed in, there will be a disconnect between a solution that only shows you data up to a suburb level as opposed to anything related to the search criteria you typed in.
Why someone "cannot find my house when searching for it" (another much bigger discussion). The answer is made up of so many variables. Is the solution only returning suburb data? Is the street name recognised in the dataset? Is the street name a known street name or something the locals refer to? Is the house number the street number or the erf number? As you see it is a much bigger question to address which makes designing a solution addressing Geospatial problems so much more complex.
Map Colours (WCAG Standards)

If it moves, they click.
Short videos are preferred before reading content initially. There are a range of benefits when choosing to watch a video like speed settings, a user can fast track the video. Reading happens once you have grabbed the user’s attention, and they are interested in what you have to offer. Time is a precious commodity, keeping this in mind whilst creating short clips for the functionality was important.
Tours
Users loved using the tour functionality. When faced with something completely new, the tour functionality gives a short intro on what you can achieve with the different controls on the interface. The user can stop the tour at any time or refer to it if they are unsure of something.

The Steps
User Research:
Understanding user needs, behaviors, and preferences through interviews, surveys, usability testing, and data analysis to gather insights and inform the design process.
Information Architecture:
Organise and structure information in a logical and intuitive manner through content organisation, creating sitemaps, and defining navigation systems.
Interaction Design:
Designing interactive and engaging user experiences by creating wireframes, prototypes, and user flows using tools like Adobe XD, Illustrator and Photoshop.
Visual Design:
Creating visually and aesthetically pleasing user interfaces using typography, colour theory, layout design, and graphic design principles.
Usability Testing:
Conducting usability tests to validate and refine design solutions. Defining test objectives, creating test scenarios, facilitating user testing sessions, and analysing user feedback.
Responsive Design:
Ensuring the designs are accessible and usable across various devices and platforms.
Prototyping and Wireframing:
Creating wireframes and prototypes to quickly iterate and visualise design concepts, interactions, and user flows using Adobe XD.
Design Systems and UI Libraries:
Developing and maintaining design systems and UI libraries to ensure consistent and scalable design patterns across projects.
Accessibility:
Ensuring inclusive designs by adhering to WCAG (Web Content Accessibility Guidelines) in terms of contrast, legibility and colour for people with disabilities. Although this is only one aspect, it is a start.