
Disclaimer : project ini merupakan project dari tugas Final Project dari Zenius
Introduction
Hai! Perkenalkan nama saya Gita, saya mahasiswa yang sedang mengikuti
program Studi Independen Kampus Merdeka di Zenius. Di sini saya mengambil
study UI/UX dalam program ini saya belajar banyak mengenai peranan
UI/UX dalam suatu perusahaan dan desain produk atau aplikasi.
program Studi Independen Kampus Merdeka di Zenius. Di sini saya mengambil
study UI/UX dalam program ini saya belajar banyak mengenai peranan
UI/UX dalam suatu perusahaan dan desain produk atau aplikasi.
Overview
Dengan teknologi yang makin berkembang banyak bermunculan aplikasi yang
mempermudah kegiatan sehari-hari, salah satu nya dengan bertukar pesan.
Aplikasi Line salah satu aplikasi chat yang sering digunakan dengan fitur yang
banyak dan stiker-stiker yang beragam.
mempermudah kegiatan sehari-hari, salah satu nya dengan bertukar pesan.
Aplikasi Line salah satu aplikasi chat yang sering digunakan dengan fitur yang
banyak dan stiker-stiker yang beragam.
Problem Statement
Setelah melakukan wawancara kepada beberapa orang. Mereka menjadi jarang
menggunakan Line atau menguninstall Line dari perangkat nya di sebabkan
karena Line yang memiliki banyak fitur yang membuat mereka kebingungan
saat hendak menggunakan fitur tersebut.
menggunakan Line atau menguninstall Line dari perangkat nya di sebabkan
karena Line yang memiliki banyak fitur yang membuat mereka kebingungan
saat hendak menggunakan fitur tersebut.
Peran : UI/UX Desainer
Proses : Research, analisis,user flow, information architecture, wireframe, design system, mock-up,
prototyping dan melakukan usability testing.
Proses : Research, analisis,user flow, information architecture, wireframe, design system, mock-up,
prototyping dan melakukan usability testing.
Step 1 : Empathize
Dalam tahap ini saya melakukan wawancara dengan beberapa partisipan untuk
mengetahui pain point dan lebih mengerti perasaan user saat menggunakan aplikasi Line.
Untuk mengetahui hal ini saya sudah membuat research plan.
Background
Semakin banyak nya aplikasi chat yang bermunculan. Banyak user yang mulai
berpindah dari aplikasi Line ke aplikasi baru. Research ini dilakukan untuk mengetahui
apa yang user rasakan saat menggunakan aplikasi ini dan apa yang diinginkan oleh user.
berpindah dari aplikasi Line ke aplikasi baru. Research ini dilakukan untuk mengetahui
apa yang user rasakan saat menggunakan aplikasi ini dan apa yang diinginkan oleh user.
Objektif
Objektif dari research ini.
1. Ingin mengetahui alasan user jarang menggunakan aplikasi Line.
2. Apa yang membuat user merasa tidak nyaman saat menggunakan aplikasi Line.
3. Apa yang user inginkan dari aplikasi Line.
2. Apa yang membuat user merasa tidak nyaman saat menggunakan aplikasi Line.
3. Apa yang user inginkan dari aplikasi Line.
Metode
Metode yang digunakan dalam research ini adalah wawancara.
Key Information Area
Informasi yang dicari dalam research ini berupa.
1. User profile
2. User behavior terhadap aplikasi LINE.
Partisipan Kriteria
Kriteria partisipan untuk wawancara ini berusia sekitar 17-25 tahun, user yang pernah atau sedang menggunakan Line.
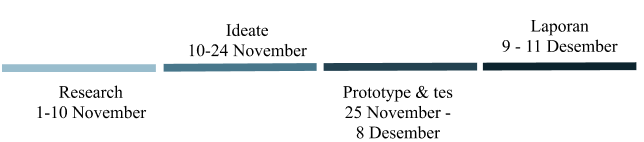
Timeline

Question Guide
Pembuka : Wawancara ini ditujukan untuk mengetahui perasaan user saat menggunakan aplikasi Line.
User Profil : 1. Perkenalan diri.
2. Apakah anda menggunakan pernah atau sedang menggunakan aplikasi Line?
2. Apakah anda menggunakan pernah atau sedang menggunakan aplikasi Line?
User Behavior : 1. Bagaimana perasaan anda saat menggunakan Line?
2. Apakah anda nyaman saat menggunakan Line?
3. Fitur Line apa yang anda sukai?
4. Apakah ada yang membuat anda tidak nyaman saat menggunakan Line?
5. Fitur Line apa yang membuat anda merasa kurang nyaman saat menggunakan nya?
2. Apakah anda nyaman saat menggunakan Line?
3. Fitur Line apa yang anda sukai?
4. Apakah ada yang membuat anda tidak nyaman saat menggunakan Line?
5. Fitur Line apa yang membuat anda merasa kurang nyaman saat menggunakan nya?
2. Define
Setelah mendapatkan semua data yang dibutuhkan. Di sini saya membuat Empathy Map, User Journey Map dan User Persona. Dari informasi yang didapatkan akan dibuat fitur yang dibutuhkan oleh user.
Empathy Map
Dengan empathy map kita dapat lebih mengetahui apa yang dirasakan oleh user saat menggunakan aplikasi LINE.

User Persona
User persona merupakan karakter fiksi yang dibuat sesuai dengan hasil research yang didapatkan untuk menyampaikan kebutuhan dan keinginan user.


User Journey Map
Dengan menggunakan user journey map kita bisa lebih mengetahui apa yang dirasakan oleh user saat menggunakan aplikasi LINE.

3. Ideate
Dalam tahap ini saya membuat User flow, Information architecture, Wireframe, Design sytem dan Mock-ups.
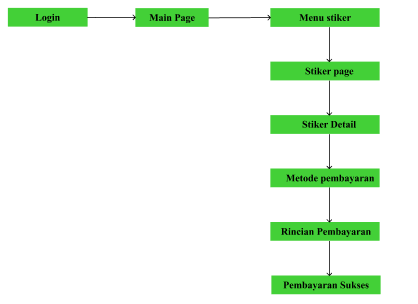
User flow
User flow merupakan sebuah tahapan yang harus dilalui oleh user saat menggunakan fitur yang ada didalam aplikasi, dari awal masuk sampai dengan selesai. Di user flow ini dimulai dari login, main page, menu stiker, keterangan stiker, metode pembayaran, rincian pembayaran dan pembayaran sukses.

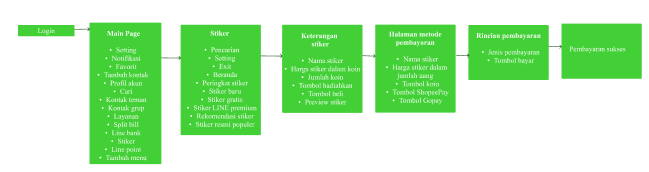
Information architecture
Dalam information architecture ini dijelaskan informasi apa saja yang ada dalam setiap halaman.

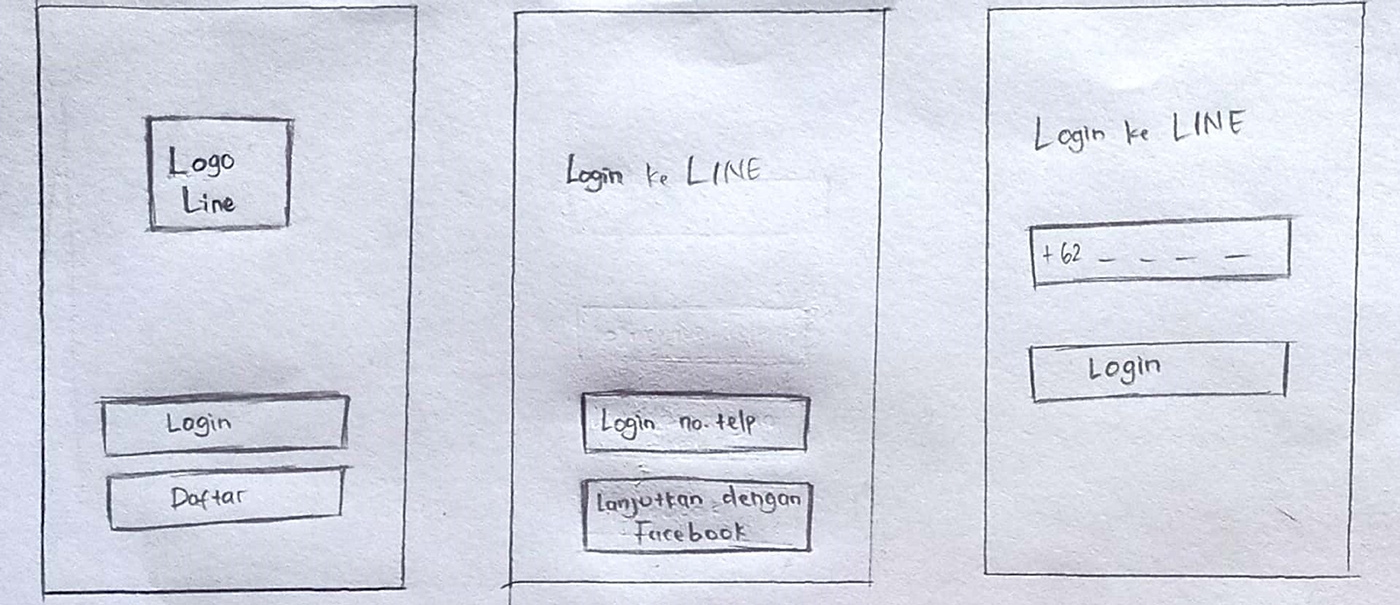
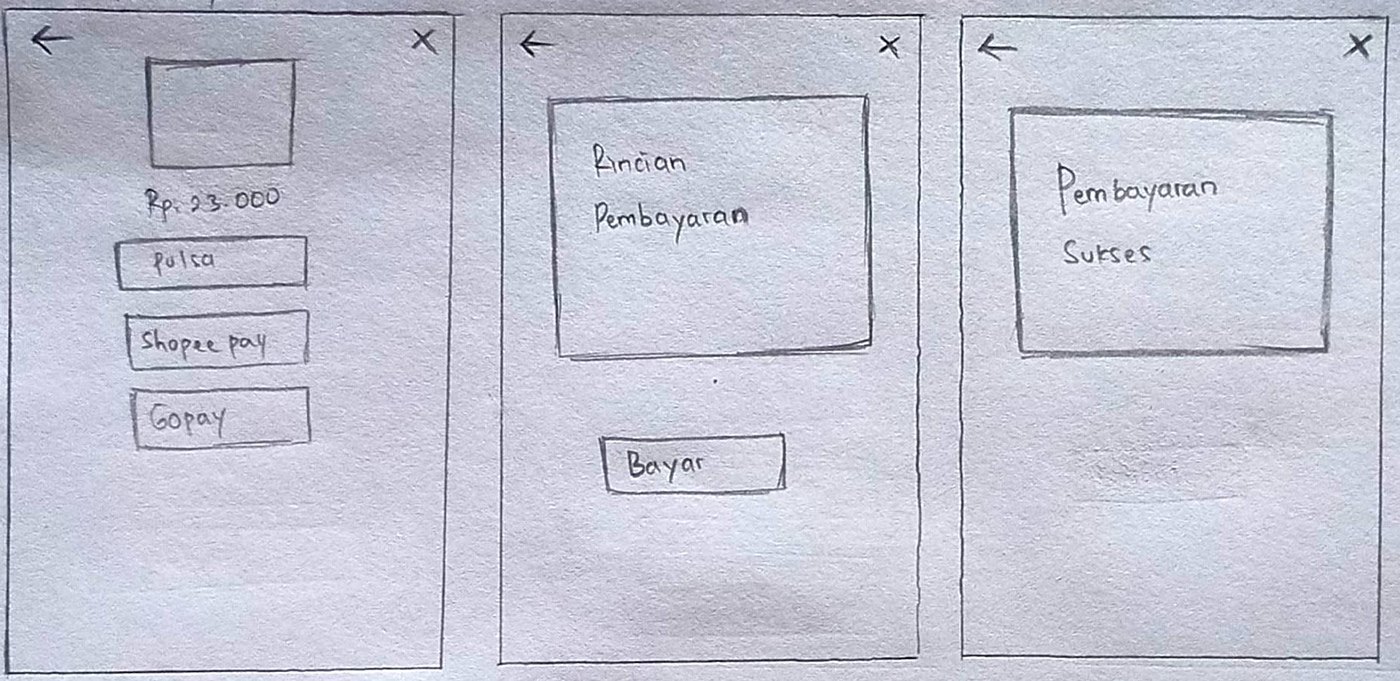
Wireframe
Saya membuat wireframe sesuai dengan information architecture yang sudah dibuat sebelumnya.



Design System
Design sytem ini membantu agar tidak bingung dalam pembuatan mock-ups yang akan dibuat.

UI Design
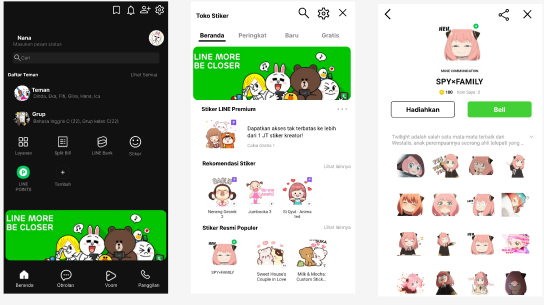
Login, main page & menu stiker
Dalam login, main page dan menu stiker sendiri masih sama dengan apa yang ada di aplikasi LINE.


Metode pembayaran
Dalam metode pembayaran, saya membuat beberapa opsi yaitu bisa dengan menggunakan koin, ShopeePay atau Gopay. Di halaman ini juga dicantumkan harga stiker dalam berupa uang. Ini agar memudahkan user untuk mengetahui berapa harga stiker tersebut dalam jumlah uang.

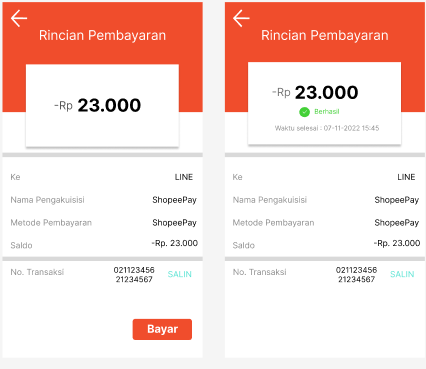
Halaman pembayaran
Untuk halaman pembayaran saya membuat mock-up halaman pembayaran menggunakan aplikasi Shopee yaitu dengan menggunakan ShopeePay.

Usability Testing
Setelah membuat mock-up dan prototype, saya melakukan usability testing kepada beberapa orang untuk mengetahui pendapat dan perasaan mereka saat menggunakan fitur ini. Dari semua respon yang didapatkan saat melakukan usability testing, peserta lancar mengerjakan nya dari awal sampai akhir. Beberapa hal yang membuat peserta merasa tidak nyaman atau kurang pas adalah keterangan harga yang terlihat seperti dapat ditekan dan button pilihan metode pembayaran pulsa. Setelah menerima masukan saya mencoba memperbaiki bagian yang kurang pas dan ini hasil perbaikan nya. Keterangan harga diubah agar tidak terlihat seperti tombol dan metode pembayaran dengan pulsa digantikan menjadi metode pembayaran dengan koin.

Closing
Dalam study case ini saya belajar banyak mengenai cara melakukan research, mengolah data sampai dengan membuat desain fitur dari data yang telah didapatkan. Bagaimana melakukan usability testing langsung kepada user dan menyimak pendapat, kritik dan saran yang diberikan oleh user saat melakukan testing dan melakukan perbaikan kepada desain yang telah dibuat. Dari study case ini saya mendapatkan banyak ilmu baru dan pengalaman yang dapat membantu saya di masa yang akan datang nanti. Terimakasih kepada semua orang yang telah membantu saya dalam study case ini. Terimakasih atas waktu dan perhatiannya.
