




















Chaos - Noise - Random
Something in which no pattern is visible. But does it lack pattern, or is it our perception that is lacking the ability to see the structure hidden right in front of our eyes.
Order - Sound - Pattern
Order and Chaos, and somewhere in between natural looking textures, is the theme of the Gradient Spaces series. We off course know from all the work done in fractals that true chaos is exceptionally rare. Texture, pattern and self-similarity is the norm. True white noise is as artificial as it gets.
Creating textures
Here, just above this text, we start with a pattern based on random white noise. No pattern or structure is visible. But just a simple filter operation creates a smooth texture field which looks much more natural. In Gradient Spaces we add slowly changing visible attributes to this space.
For instance a gradient in colour, going from one side of the image to the other. From red to blue. We can set up several of these gradient moving along the space from one edge to the other. The colour at a specific location is then based on the relation of that location to the edges of the space. To the left you can see two colour gradients we have added to the filtered random noise. Both have their own colours set up and change in different ways when we move across the space.
Now let’s try to combine them both into one image. Using a certain cut off point in the texture we can switch between the two gradients. Is the value at the location larger than the cut off value, we use gradient one otherwise we use gradient two.
This way we are creating a rich texture field which has both hard edges between gradients but also soft edges and smooth transitions at certain points within a gradient range. All in all a natural looking texture. Now did we create this texture or was it there all the time without us seeing it? I think it’s the latter!
From textures to changing shapes
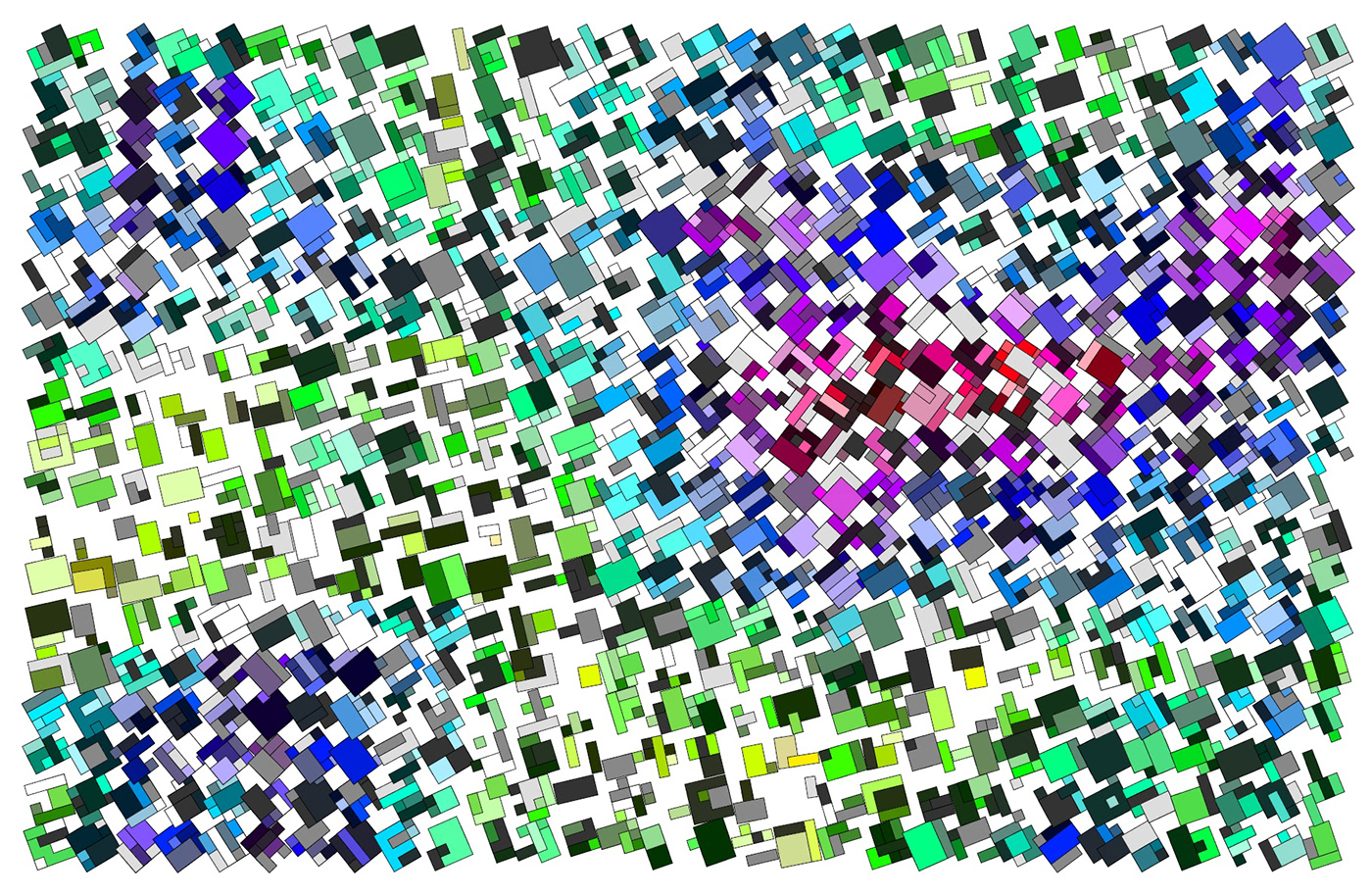
The texture field we have just created can now drive different attributes of drawing primitives we display in a fixed grid. This is the algorithmic basis on which all the images in the Gradient Spaces series are based. We can use the texture field to drive form and shape of circles and Bezier curves. Use it to rotate and scale simple blocks. Or use it to drive the amount of lines drawn in a matrix.
The images are generated as drawing primitives and are not limited to any resolution. In the gallery, off course, you will see some artefacts due to the screen resolution and the JPG format. But on an large print they are as sharply defined as the printer allows making for very precise images which are nice to explore up close as well. The drawing primitives take many shapes.
From changing shapes to a changing series
The drawing primitives change and we explore the different options the programming language offers. The texture fields and gradients are modulated and processed though all kinds of mathematical functions. But does the end result look pleasing? Is the pattern attractive to look at? Is it natural enough for us to relate too? If I think it is, I keep it. Otherwise I just continue exploring, leaving behind a trail of images.
Since I also slowly change the basic shapes I use over time, the Gradient Spaces change in character. Sometimes slowly, sometimes quite dramatically. Actually an expression of the same texture we started with but not only in space ... but in Time as well!

