
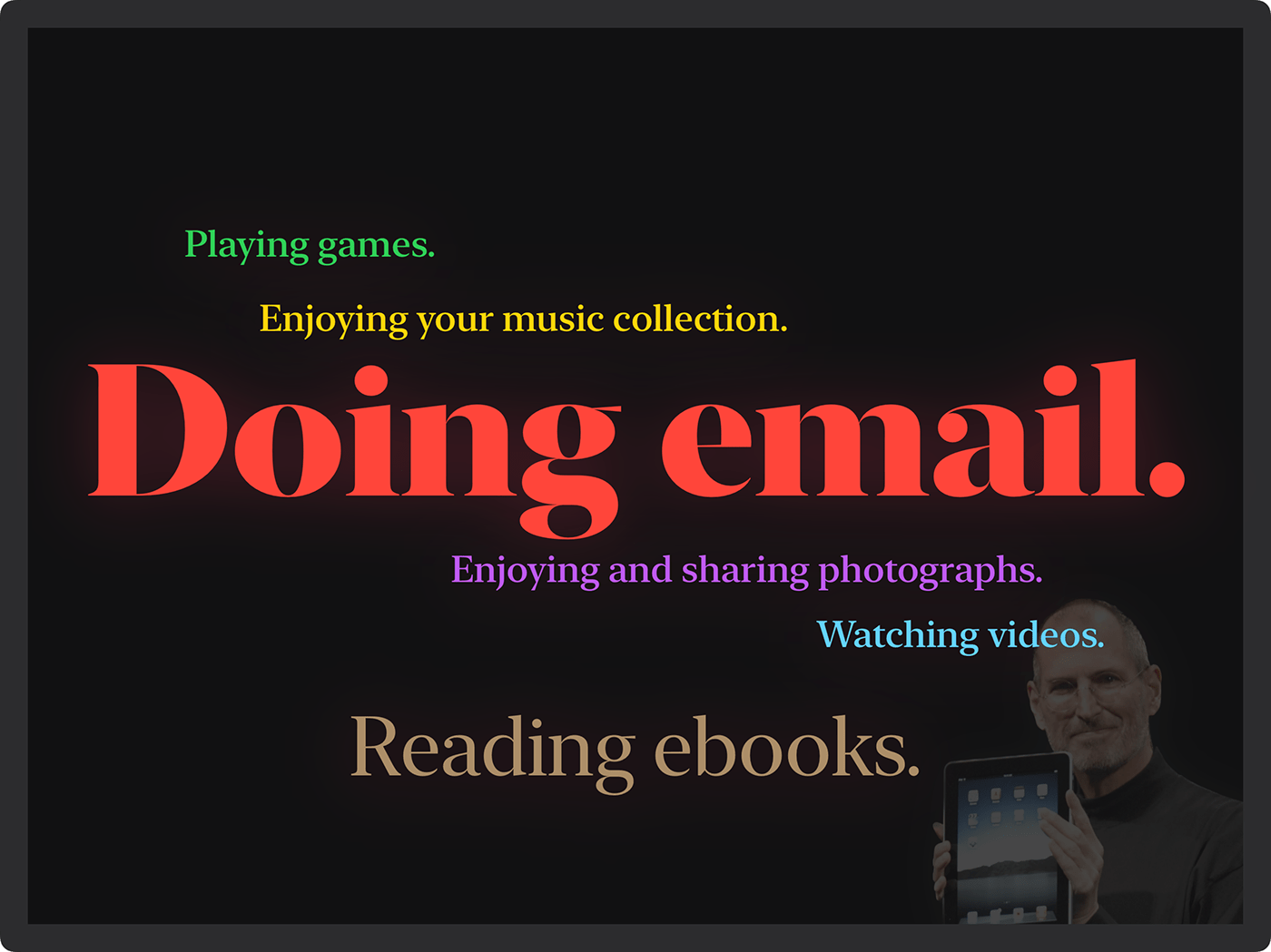
1. Doing email.
2. Enjoying and sharing photographs.
3. Watching videos.
4. Enjoying your music collection.
5. Playing games.
6. Reading ebooks.
2. Enjoying and sharing photographs.
3. Watching videos.
4. Enjoying your music collection.
5. Playing games.
6. Reading ebooks.
//
// iPadCommandments.swift
// The Original iPad Commandments
//
// Copyright © (Extratone). No rights reserved.
//
// iPadCommandments.swift
// The Original iPad Commandments
//
// Copyright © (Extratone). No rights reserved.
//
import SwiftUI
struct MyDesign: View {
var body: some View {
ZStack {
Image("myImage")
.renderingMode(.original)
.resizable()
.aspectRatio(contentMode: .fit)
.offset(x: 730, y: 700)
.opacity(0.34)
.shadow(color: Color(.tertiaryLabel).opacity(0.5), radius: 28, x: 4, y: 4)
.scaleEffect(0.7, anchor: .center)
RoundedRectangle(cornerRadius: 30, style: .continuous)
.stroke(Color(.systemGray5), lineWidth: 60)
.background(RoundedRectangle(cornerRadius: 30, style: .continuous).fill(Color(.systemGray5).opacity(0.39)))
ZStack {
Text("Doing email.")
.font(.system(size: 200, weight: .heavy, design: .serif))
.foregroundColor(.red)
Text("Reading ebooks.")
.font(.system(size: 90, weight: .ultraLight, design: .serif))
.foregroundColor(Color(.systemBrown))
.offset(x: 0, y: 340)
Text("Enjoying and sharing photographs.")
.offset(x: 120, y: 150)
.font(.system(size: 40, weight: .medium, design: .serif))
.foregroundColor(.purple)
Text("Watching videos.")
.offset(x: 350, y: 220)
.font(.system(size: 40, weight: .medium, design: .serif))
.foregroundColor(.cyan)
Text("Enjoying your music collection.")
.offset(x: -120, y: -120)
.font(.system(size: 40, weight: .medium, design: .serif))
.foregroundColor(.yellow)
Text("Playing games.")
.offset(x: -350, y: -200)
.font(.system(size: 40, weight: .medium, design: .serif))
.foregroundColor(.green)
}
.offset(x: 0, y: -50)
.shadow(color: .pink.opacity(0.28), radius: 38, x: 0, y: 4)
}
.frame()
}
}
var body: some View {
ZStack {
Image("myImage")
.renderingMode(.original)
.resizable()
.aspectRatio(contentMode: .fit)
.offset(x: 730, y: 700)
.opacity(0.34)
.shadow(color: Color(.tertiaryLabel).opacity(0.5), radius: 28, x: 4, y: 4)
.scaleEffect(0.7, anchor: .center)
RoundedRectangle(cornerRadius: 30, style: .continuous)
.stroke(Color(.systemGray5), lineWidth: 60)
.background(RoundedRectangle(cornerRadius: 30, style: .continuous).fill(Color(.systemGray5).opacity(0.39)))
ZStack {
Text("Doing email.")
.font(.system(size: 200, weight: .heavy, design: .serif))
.foregroundColor(.red)
Text("Reading ebooks.")
.font(.system(size: 90, weight: .ultraLight, design: .serif))
.foregroundColor(Color(.systemBrown))
.offset(x: 0, y: 340)
Text("Enjoying and sharing photographs.")
.offset(x: 120, y: 150)
.font(.system(size: 40, weight: .medium, design: .serif))
.foregroundColor(.purple)
Text("Watching videos.")
.offset(x: 350, y: 220)
.font(.system(size: 40, weight: .medium, design: .serif))
.foregroundColor(.cyan)
Text("Enjoying your music collection.")
.offset(x: -120, y: -120)
.font(.system(size: 40, weight: .medium, design: .serif))
.foregroundColor(.yellow)
Text("Playing games.")
.offset(x: -350, y: -200)
.font(.system(size: 40, weight: .medium, design: .serif))
.foregroundColor(.green)
}
.offset(x: 0, y: -50)
.shadow(color: .pink.opacity(0.28), radius: 38, x: 0, y: 4)
}
.frame()
}
}
struct MyDesign_Previews: PreviewProvider {
static var previews: some View {
MyDesign()
}
}
static var previews: some View {
MyDesign()
}
}

