
In mid-April 2022, I was contacted by Microsoft to create a motion graphic for the Web Wednesday Show, which airs live on their YouTube channel for developers.
Overview
Web development can be challenging and sometimes might feel a little overwhelming. There are so many different technologies, emerging languages, and plug-ins that it can be hard to keep up. Microsoft decided to break it down for developers week by week in the Web Wednesday Interview show.
Future design included:
• an intro video:
• several transitions that could be used as OBS sequences during the broadcast.
• 45-second countdown timer for the start of the broadcast;
INTRO VIDEO
One of the first things we consider when developing the style and mood of a project is the colors, and Microsoft was kind enough to provide a previously used color scheme that was accepted by the show's host and recognized by the audience.
As the broadcast starts at 11 am PST, it was decided to set an atmosphere of calm morning-noon hours, so that it would fit the time of day during the broadcast, light, calm, and setting your day forward for going further towards achievements and progress.
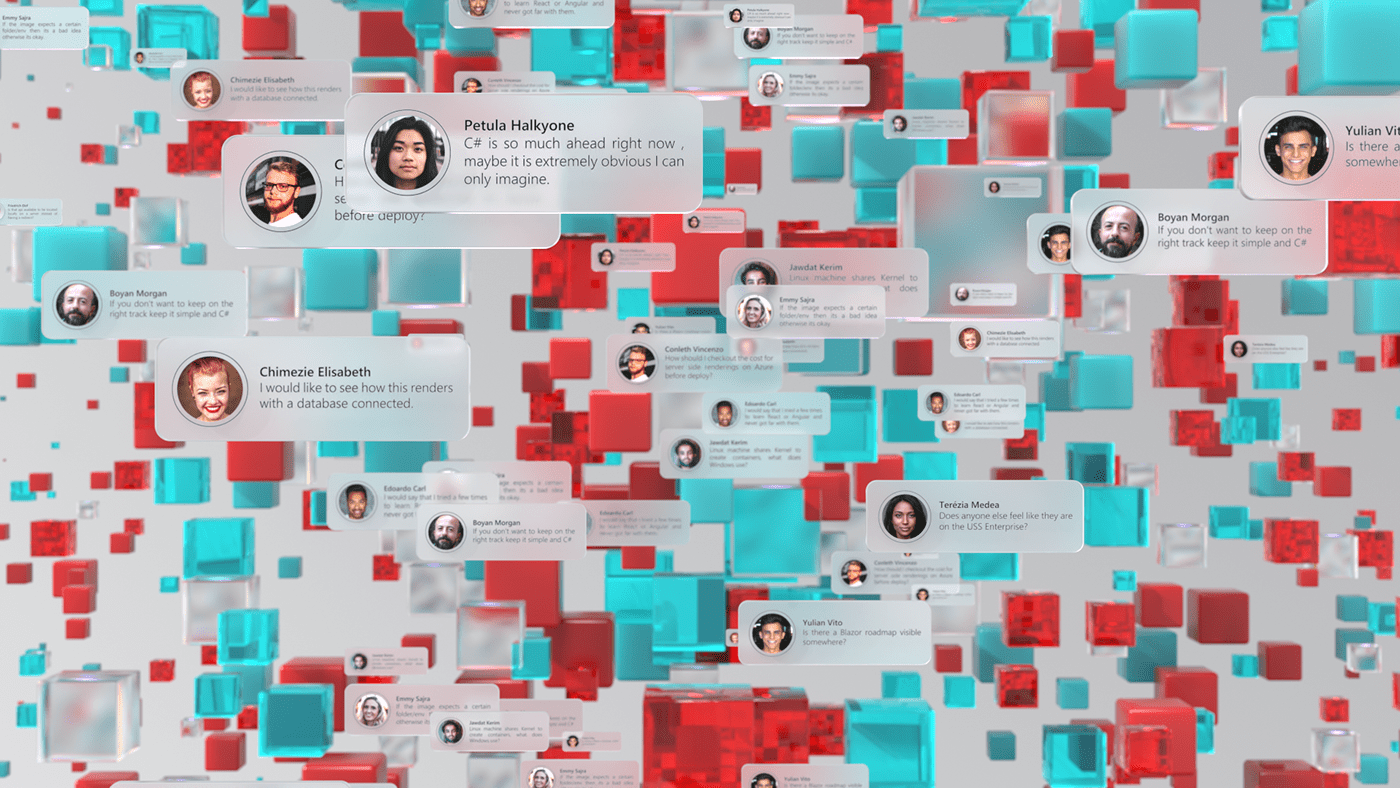
One of the things we wanted to highlight about this show is that during the broadcast you could ask whatever technical questions to invited industry experts. You don't need to accumulate any more questions - ask them live and get an answer. I decided to symbolize this by flying away accumulated notes, which are replaced by pop-up questions.
Then I decided to show the broadcast itself, the channel on which it takes place, the host and user comments.
The final scene was chosen to be the name of the show and its start time, so that the intro could also be used to promote the event. Since this is an educational show, I also used the mountains I created in UE5 and lotus flowers as a symbol of knowledge and enlightenment.





Transitions
The show may have different guests, so I had to take into account that their backgrounds could be either dark or light. So I created several versions of each transition.






COUNTDOWN TIMER
Instead of the usual timer, I wanted to create something really eye-catching and with all the concept developed, I also made it in 3d to make the project consistent.

Process
After approving the idea, I set about blocking to see how the idea looked in practice. At that point I knew exactly that I wanted to see the flying stickers in the first scene, so I created a simulation of them right away.
The next step was to light the scene with different sources, put reflectors and achieve the right look by creating accents on the objects, directing the viewer's attention.
During the lookdev process, I worked diligently to create a realistic look so I created PBR material for each object. I also suggested integrating real video into the scene as a presentation of the new host, so we chose the right footage, which created better dynamics in the scene.
After that all the scenes were rendered with Redshift as 32bit EXR sequences, giving me more options during linear compositing, post-production and color correction.






CREDITS
Client: Microsoft
Project Manager, Run Studios/Microsoft DevRel Studios: Jo Lynn Deal
Directed / Designed / Animated by
Ievgenii Sidniev








