STAR TOUCH SCREEN PORTAL
Start TV came up with a thought of creating an IDEA LAB, where story writers, directors, media planners would come together and decide the future of a TV serial.
“STAR Touch Screen Portal ” is a touch screen application for IDEA LAB. It is a comprehensive source for Characters information & comparison, Consumer Feedback, Script & story Flow and Dashboard ofcourse. The application is a one touch gateway to all the information one can access after logging in to the system.
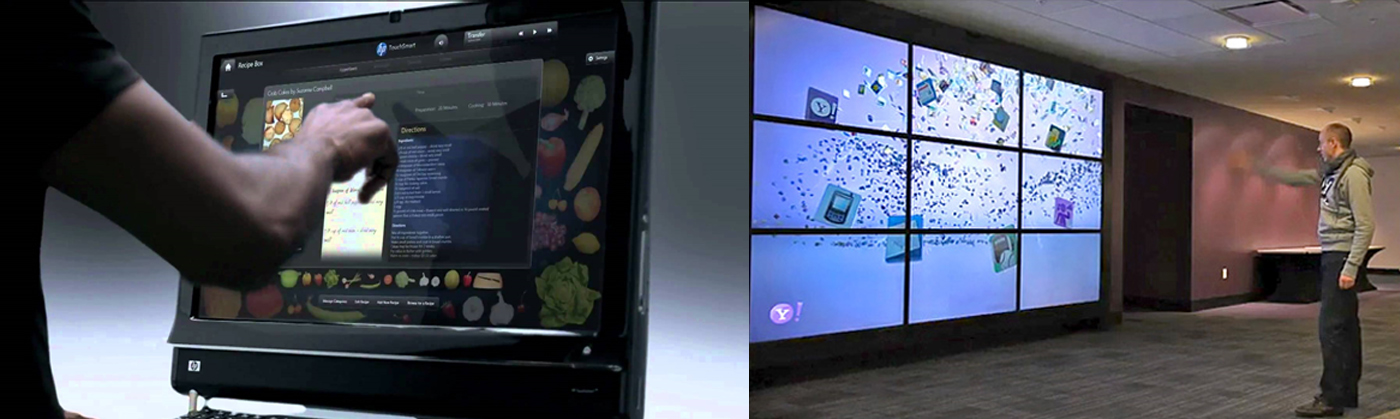
Back in 2011 when ipad was just launched, touch applications were just gaining popularity. The desire was a larger than life experience, so we decided to create a desktop application for bigger touch panels. The technology choosen was ‘Microsoft Windows Foundation Platform’. They touch panel was then project on huge 90”x60” video wall.

I took over the project in December 2010 from earlier designers. Up until July 2012, I led efforts to evolve the service and address customer pain‐points related to the browse and discovery experience.
Customer Insights & Ideation
I partnered with project manager and one other lead designer to uncover insights and translate concepts into features that address customer behaviors and motivations.
Planning & Scope Definition
I defined the product with my project manager partners. I evangelised customer goals and balanced business goals. I prioritised and negotiated features for launch and beyond.
Design Execution & Validation
I executed journeys, wireframes, prototypes and design specs.
Leadership
I designed up and presented works to gain buy‐in from executives, senior stakeholders and many other Ideation teams throughout the project lifecycle.
The Challenge
Create Seamless experience for users across expertise
Create Seamless experience for users across expertise
Since this was a pilot and the outcome of this could impact Star TV on the whole, it was important that it met the users’ expectations to the fullest. The audience was very demanding. Our challenge was to evolve with customers.
This application would offer a wide range of analysis and help the user to make decisions faster and offer more innovative content to the viewers. We hoped to create real life experience with this app.
The Approach
One feature for one user at a time
In favor of speed to market, we were tasked to design and build the app with a limited set of features. This tactic was perceived to be advantageous and the least riskiest.
This early architectural decision had a major impact on the quality of the customer experience we could both create and reconcile.
Feature design and development were broken into parallel workstreams for the creative and marketing users. Each feature phase of the project was serialised, starting with the design and development for the user. Once each feature was designed and approved, the engineering team began the implementation.
The Discovery
Customer Insights
Customer Insights
We conducted user research to drive our planning phase.
These are the key insights that defined the launch version of the product:
These are the key insights that defined the launch version of the product:
Lean‐back & Lean‐forward
The primary segments are customers that consume the content that is fed to them and customers that actively control the system.
Mixed user group
Most of the time users are expected to be using the system along with users of other field.
Technology constraint
The content being consumed on a huge video wall
Time is in abundance
Unlike other applications, users of this app are assumed to spend lot of time interacting with the app.
Show me you are intelligent
Customers expect to see lot of information without having to dig for it.
The Service
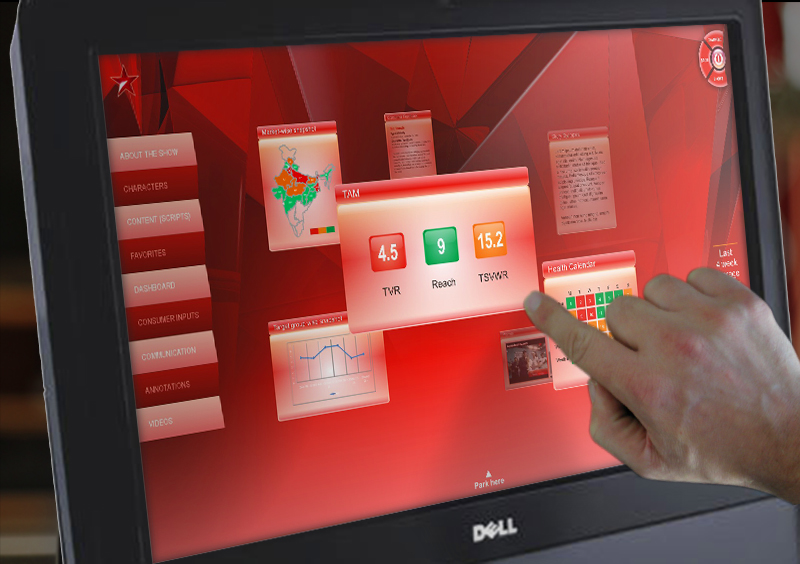
Introducing Star Touch Screen Portal
Introducing Star Touch Screen Portal

Ideating App

Interactive and customizable dashboard
Customers can play around the floating widgets. Drag, dock, stack the elements. Customize and filter the data. Come back next time and the app will remember where you were.

Data Visualization
Real life experience
Story telling…as it feels in real life. The script of the TV serials was built as a book.

Visual linking
The characters in the TV serial are represented as in galaxy. Using Gestalt’s principles of similarity, proximity and connectedness.






