Simple & Pretty — Product design & strategy for startups
Designing an award–winning, pool safety system
From POC, through MVP, Beta, to market launch

PoolScout app uses real-time AI to keep pools safer
Deep Innovations specialise in AI and real-time video analytics to identify and alert of unsafe scenarios before accidents occur. Its leading product, PoolScout, is the only pool safety system that distinguishes between toddlers, other people and pets in real-time, raising timely alerts before accidents happen. The system includes an outdoor IP camera, an alarm unit and a cross-platform mobile app.
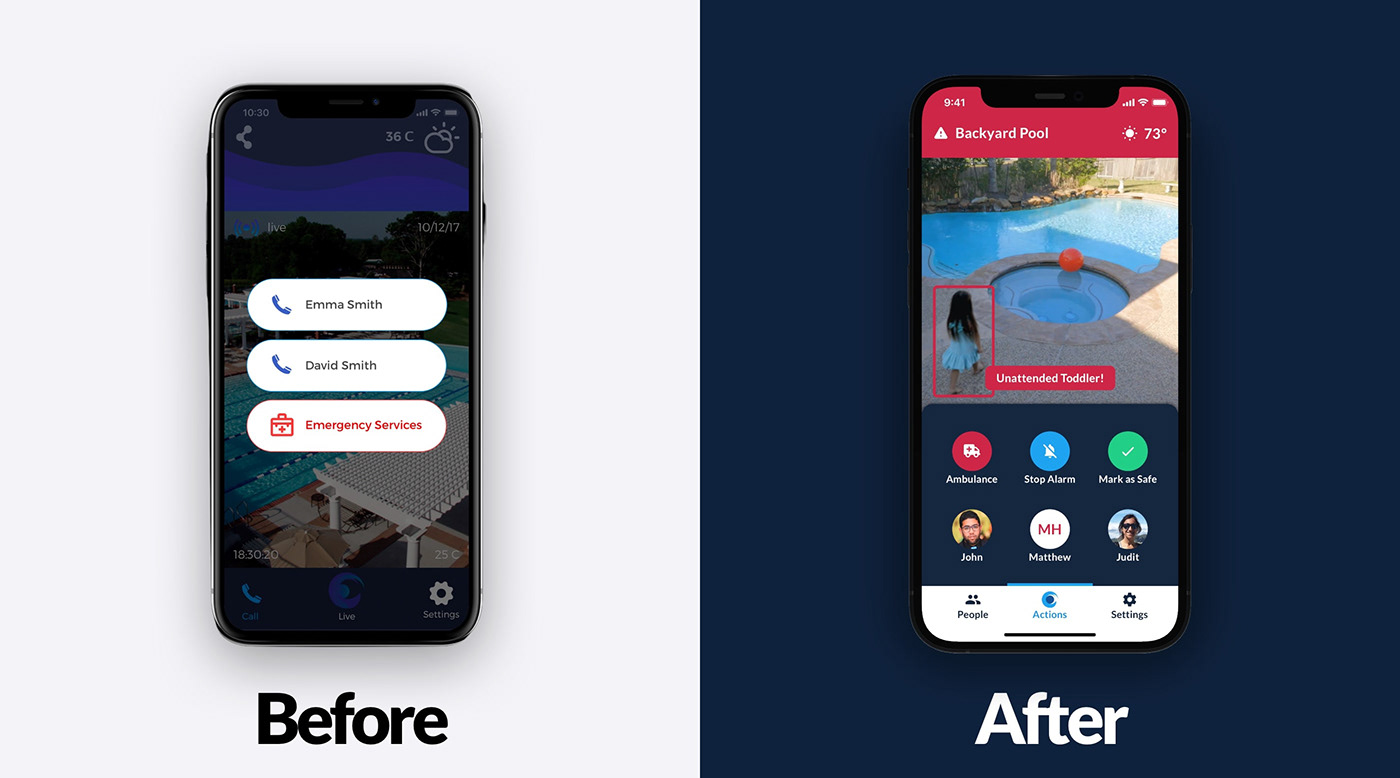
When we (Matt & Judit) joined the team in 2019, PoolScout was a basic, but functional, proof of concept app, it connected to a camera livestream and had AI detections.

PoolScout prototype proof of concept (2019) vs current app
We were brought onboard to design the app and help getting getting from POC to ready for market launch. As the first designers in the company and reporting directly to the CEO, we collaborated with the product team to define, design, build and launch PoolScout.
Our responsibilities:
• Gather UX requirements for PoolScout Beta and Live v1 (hardware & software)
• Write Product Spec doc
• Define and design the app UX
• Create production-ready UI designs and assets (lead by Matt)
• Create and maintain the design system for PoolScout multi-platform, multi-product offering (lead by Matt)
• Work in production with developers to implement and test designs
• Gather beta user feedback to improve detections and alerts, app features and general user experience (lead by Judit)
• Map and design PoolScout's end-to-end customer journey, from product discoverability, to purchase, onboarding, support and post-purchase experience
• Provide product and content strategy across the customer journey
• Design PoolScout marketing assets: Branding, Website, Social media, video production, flyers, banners, business cards and product packaging (lead by Matt)

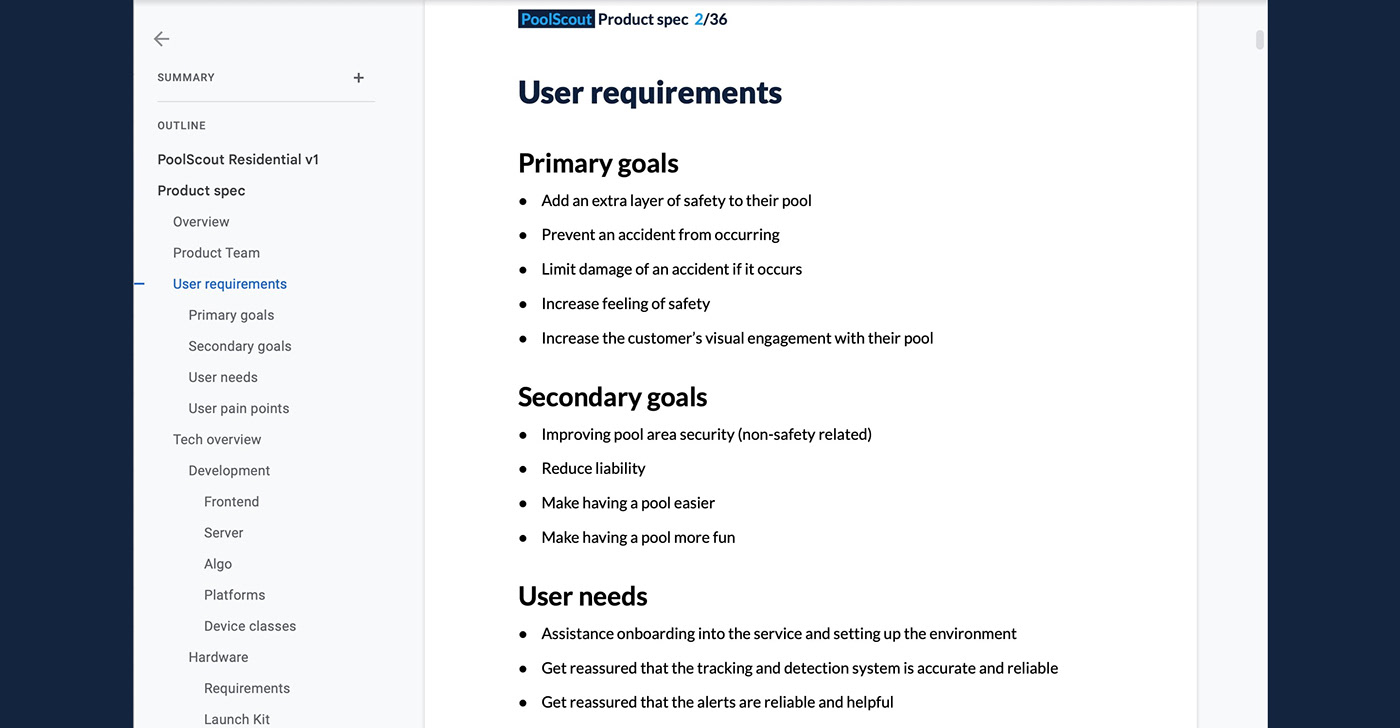
The product spec, focusing on User Requirements section

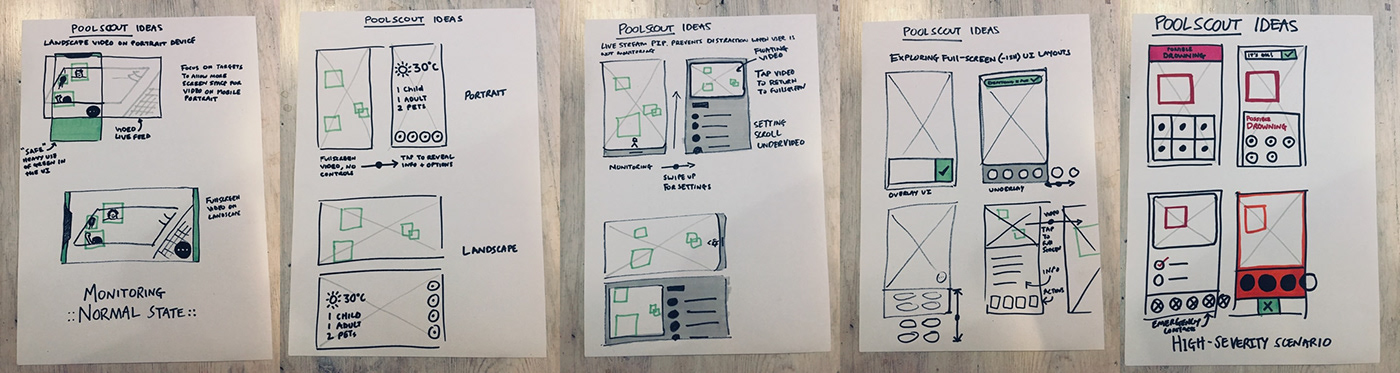
Early PoolScout concept sketches
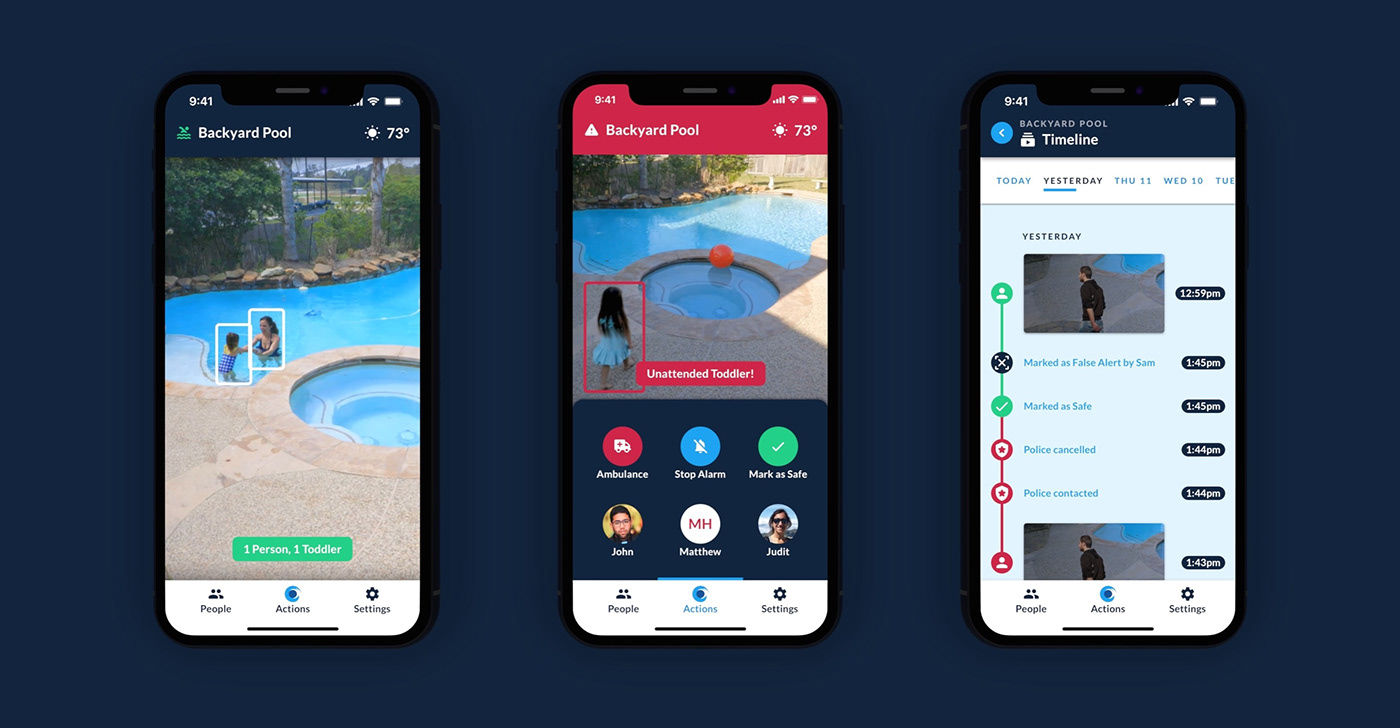
The PoolScout app
The pool view provides users with constant reassurance that the system is active and working. The Live Stream displays AI detections’ boundary boxes and visualisations overlaid on the stream displaying the view of the pool area. When it's a safe detection, a green floating bar displays a live counter.

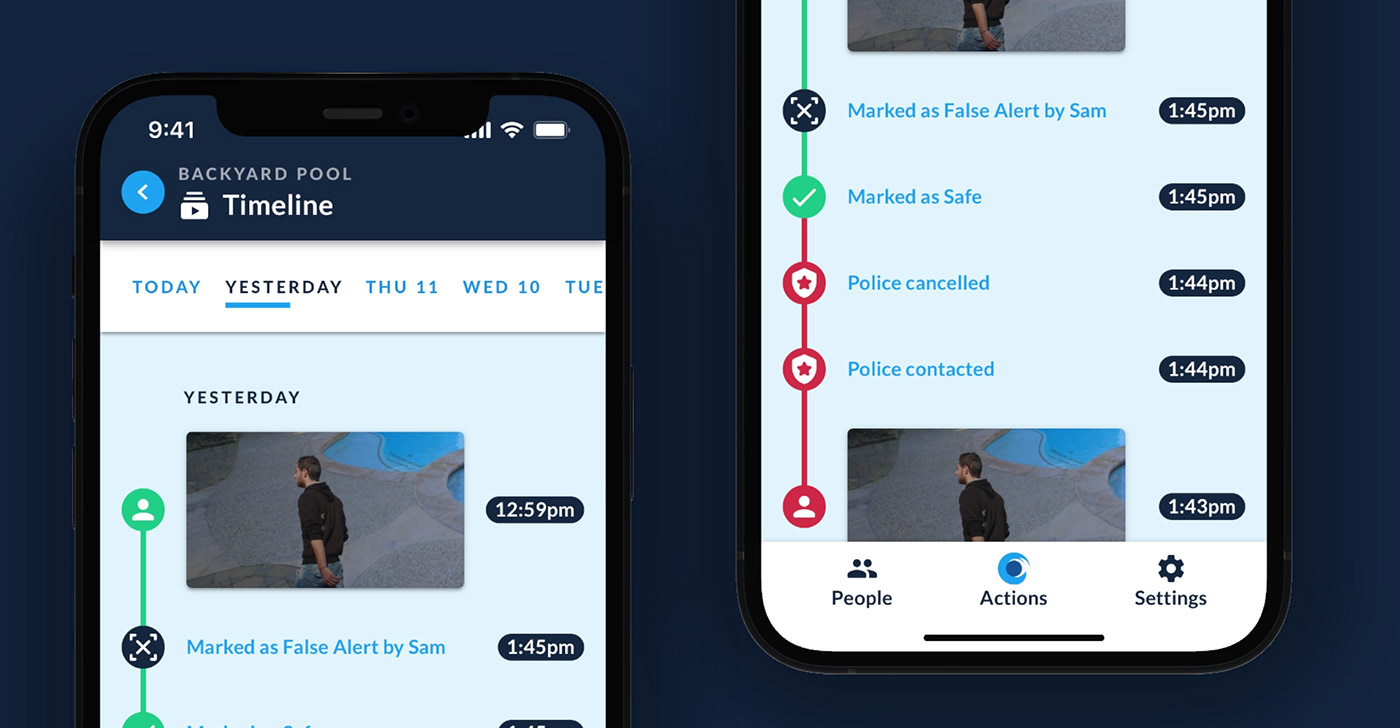
PoolScout app, showing livestream view in safe and alert state, and Timeline view
When an unsafe scenario is detected, users are alerted and the app changes to alert state, playing an in-app alarm sound and displaying a red icon in the header and the alert type in the red banner. If the camera alarm is enabled, it also triggers a siren that goes on until a member of the PoolScout account marks the situation safe in the app.
The contextual actions change to display the most relevant shortcuts in the case of an emergency, as well as the user’s predetermined contacts, so they can reach those people when it matters most. Below is an example of how the system responds to a high-severity scenario (Unattended Toddler).

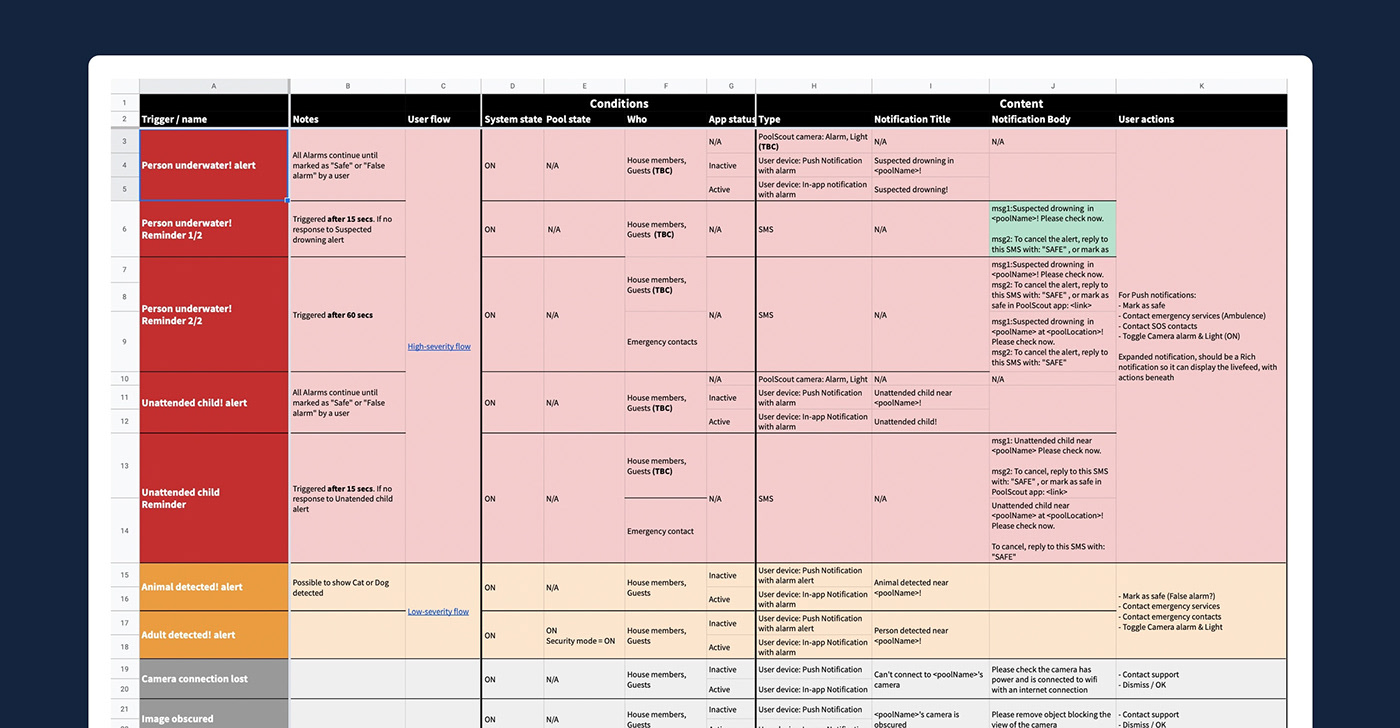
Mapping the experience of a high-severity event
The Timeline view, displays a chronological list of events & updates, grouped by day.
This enables to browse back and replay past incidents and events in a period of time, which also helps pool owners to learn from previous incidents.

The Timeline contains the last 7days of video events and updates (user, settings, system)
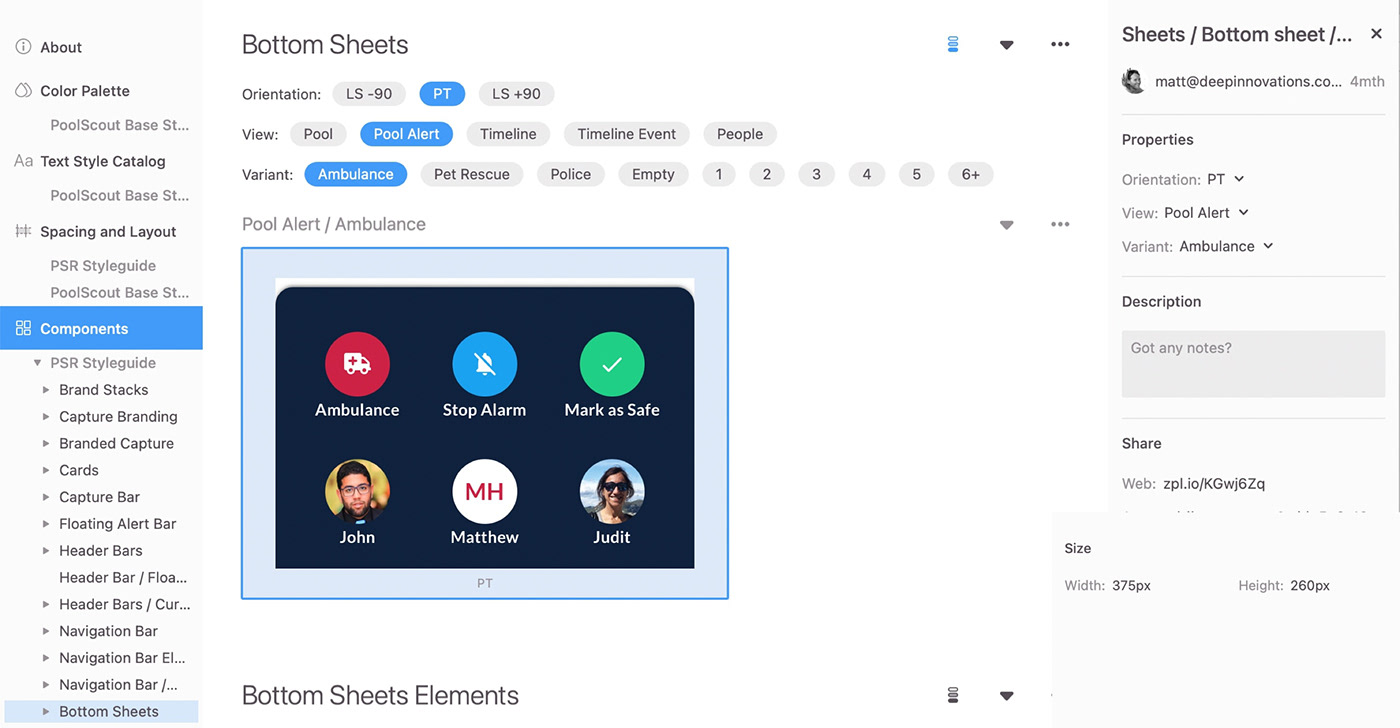
The design system
Living in Zeplin, it contains all design tokens, components, views & flows for PoolScout and all other Deep Innovation's software products.
It creates a unified language and visual consistency across products and channels and provides the ability to replicate designs quickly by utilizing pre-made UI components and elements.

The design system in Zeplin, focusing on Bottom Sheet Component
Production
To quickly build the initial version of the app, we used an external development agency. We led the production, working directly with the front & back-end developers, providing designs (view and components) in Zeplin with accompanying UX documentation and guidance.
To allow us to efficiently, scale production and keep more knowledge in house, we worked with the CEO to build and lead the internal Product team. To work efficiently as a design team of two, we created internal processes, a D.A.M, automations, document templates and a design system.
As this was a very complex experience to build, we created many breakdowns docs to improve design-dev communication and ease implementation effort.

An experience breakdown doc, created to collaborate with dev
The Beta program
During the Beta program (August 2021 to June 2022), the latest PoolScout hardware and software was available for free to 160 people for testing. The goal was to gather early and often feedback to unveil any critical issues (with the hardware, the technology or the app UX) so we could improve PoolScout as much as possible before market release.
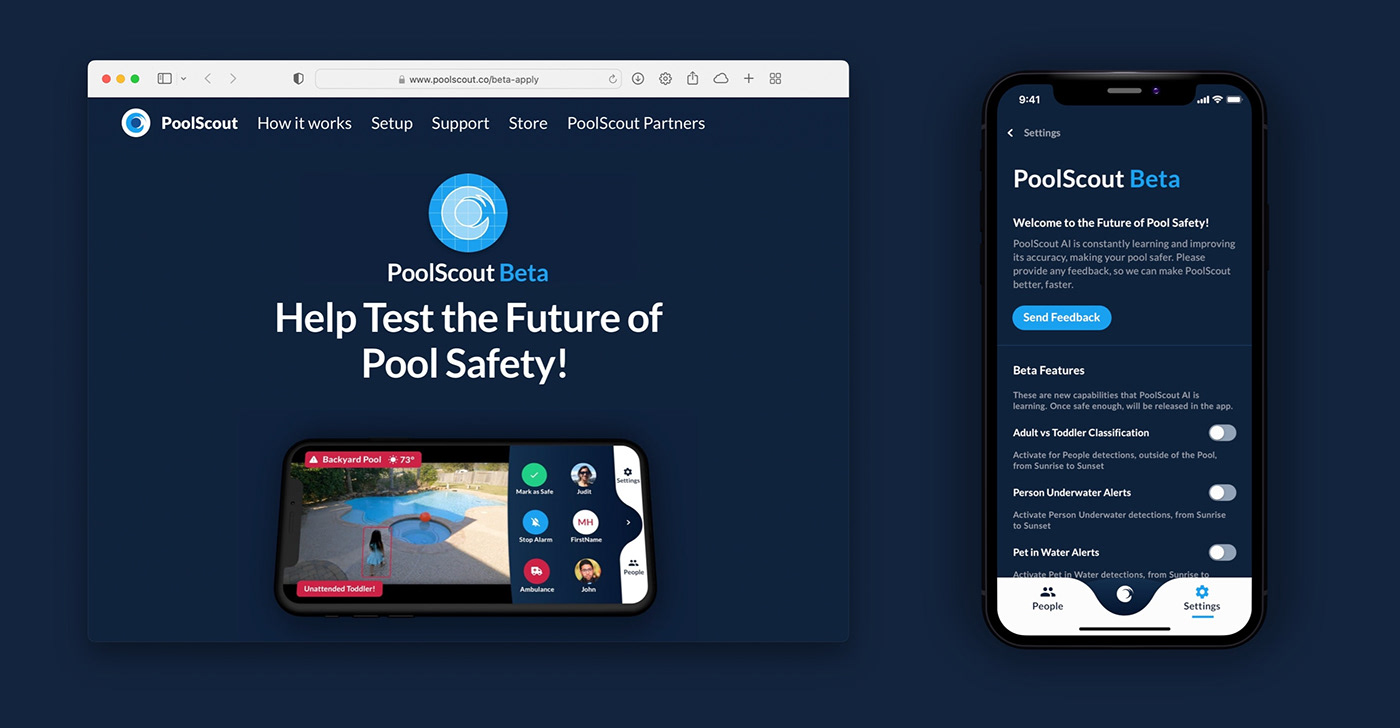
We created an automated signup process on the website, that allowed user to apply for beta, and have the hardware shipped to them and an installer to install it for them.

The Apply for Beta webpage and the in-app beta page
Feedback surveys were sent to participants after each new release and 1-2-1 follow-ups with testers took place to dive deeper into certain aspects of their feedback.

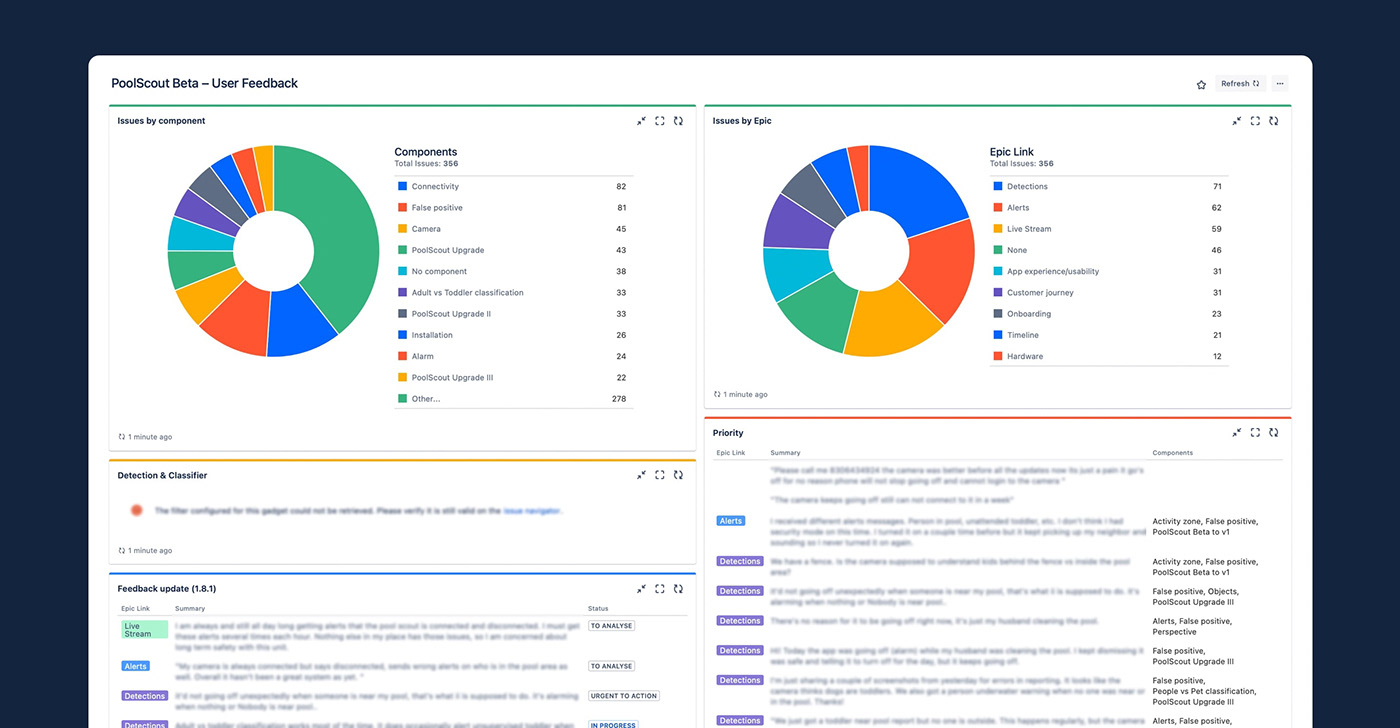
Dashboard for tracking the beta testing and actioned insights
As a result of the feedback provided by the beta participants, the product team improved significantly the livestream performance and the Timeline experience. Detections and safety alerts were also improved with the introduction of the 'activity zone' feature, which was requested by several participants during the beta program.
The customer journey
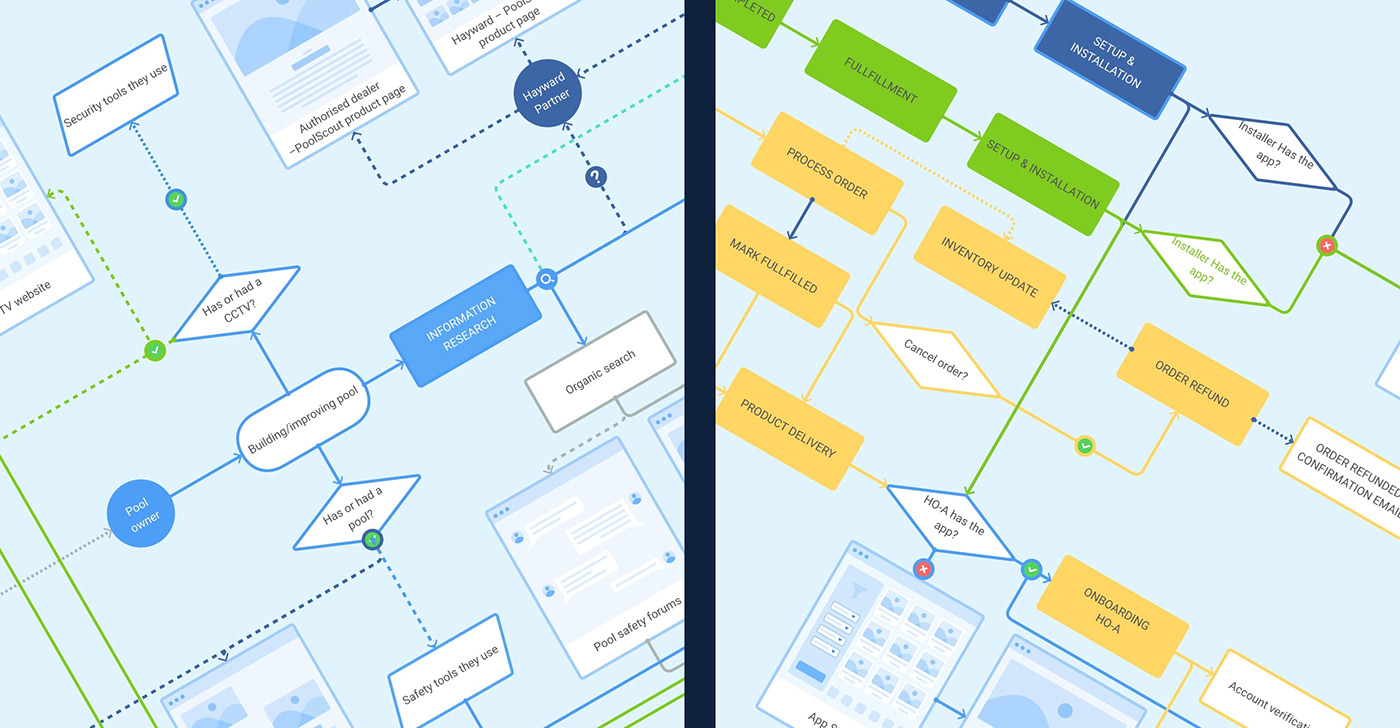
We mapped the end-to-end customer journey to identify the goals and needs of the customer in the different stages of the journey and its touch points, – from start when they discover PoolScout, to purchasing the camera and becoming loyal subscribers–. It also represents the relationships between different user types and actors involved in the decision of purchasing PoolScout and becoming a customer (pool owners, PoolScout partners, pool professionals and other influencers).

Mapping the end-to-end customer journey
The website
We designed and built PoolScout website in SquareSpace, that is core to PoolScout's customer journey and its touch points. The website is the place where people can:
• Find out about PoolScout, its unique value proposition and how it works
• Purchase the product and get it delivered home
• Learn how to setup the system
• Get assistance with the hardware installation
• Download the app
• Get assistance during onboarding and beyond
• Manage PoolScout accounts and subscriptions (2023 release)
Support
We also worked with the Support team to provide a better in-app experience. This is including integrating Zendesk for Support forms and for specific events that may require their intervention to resolve, hopefully before the user knows they have an issue.
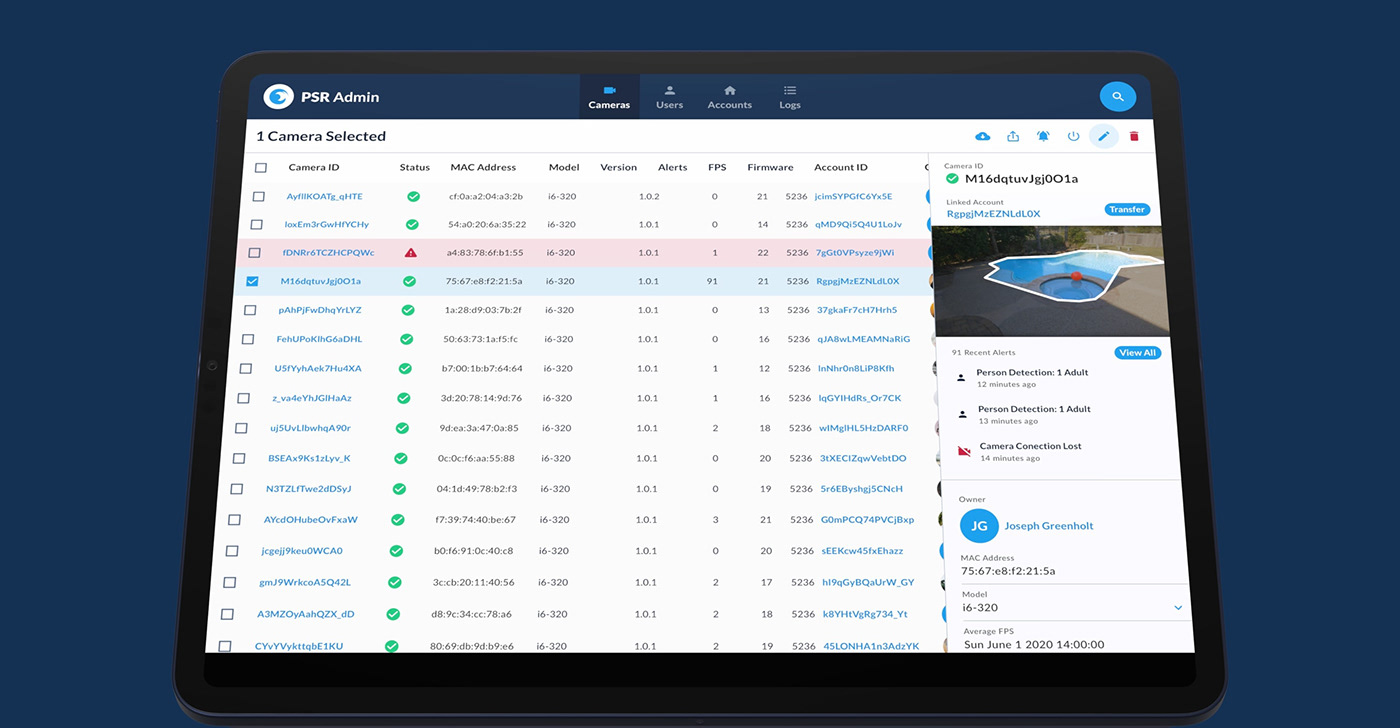
We also defined and prototyped a secure, multi-tiered Support web app with tools, real-time system alerts and database access.

PSR Admin - designed for the PoolScout Support team
Launching to market
During the run up to launching, we designed assets for the rest of the business. We made decks, animations, videos, app store assets, product packaging, flyers, backdrop banners, business cards, caps and polo shirts

Daniel (VP Sales & Marketing), Gabriela (Partner Success Manager) & Sam (CEO) in Las Vegas, after winning their 2nd Award 🏆
Testimonials
"Matt is a hugely experienced and passionate Product Designer that had a massive impact on brining to life the product. He's a great asset to the team and continues to play a crucial role in the ongoing product development"
CEO & Founder, Deep Innovations
"Judit took a new concept and expertly made a user journey that was clear she easy to follow got both users and engineers. She also ran our beta testing, which helped position us for the successful launch we're having. Judit will be a strong addition to any UX team"
Head of Support, Deep Innovations
"As a developer who works a lot with Judit. One is able to see her talent both in the ability to understand the technological flow and interpret said flow an amazing UI/UX
Additionally, the ability to do QA and see that things were indeed done according to the plan: the keen eye and understanding to think about edge cases and to understand the faults that were found during searching and completing QA testing. This alone bring enormous value to me as a developer and to the company as a whole."
Full Stack Developer, Deep Innovations



