TASK
Imagine you are hired by the Space Needle to create a mobile application that will enhance the experience of visiting Seattle's most iconic landmarks.
The goal is to up with an innovative concept(s) that will be unique and enjoyable for visitors to use on their mobile device that will make their visit to Seattle and the Space Needle more memorable.
PERSONAS
Target persona is a Tourist visiting during the summer months:
-Adult (28-45) with children visiting from outside the state
-Staying 2 days before embarking or returning from an Alaskan Cruise
-Middle Class income with vacation money to spend
-Staying 2 days before embarking or returning from an Alaskan Cruise
-Middle Class income with vacation money to spend
WHITEBOARDING
Sketches were drawn by hand. Sketches were made such that the application provides solutions for the following use cases:-
1)Show the visitor interesting things while on top of the "O Deck"
2)Make the visitor interested and/or learn about the Seattle Center and the Space Needle while they wait to go up
3)Provide the user suggestions on what to do while in Seattle
2)Make the visitor interested and/or learn about the Seattle Center and the Space Needle while they wait to go up
3)Provide the user suggestions on what to do while in Seattle










Wireframes
Clickable wireframes were created using Axure RP Pro 7.0 based on your Space Needle UI sketches.




Usability Testing
The following steps were taken to conduct usability testing:-
1) Usabilty Testing Script was created
2) Responses of two users were recorded. One user (Mrs Maya Patil) is an Indian who could find this application useful if she is visiting Seattle anytime. Ms Shweta Bhola is a student new to the city of Seattle. Google hangouts was used to record responses of Mrs Maya Patil and a voice recorder mobile app was used to record responses of Ms Shweta Bhola
3) A summary was created of all the findings.
4) The wireframes were modified based on the findings.
Interview responses and findings
I interviewed two individuals separately. However I have presented their responses under my questions together because that way it is easier to compare their responses and also easier to explain the reasons for which I made changes into my app. Shweta Bhola(SB) and Maya Patil(MP) are the two individuals I interviewed. Here is how it went.
Me: Hi! So I have designed a mobile app and created a clickable version of the app. And I am interested in seeing how people will use this app. So I want you to use this app and tell me how you feel using it. I want you to remember that I am testing this system and not you. So anything wrong happening here is my fault and not yours. So don’t be conscience while using it and use it like you would generally. I am going to use a voice recorder to record our conversation for use later.
I am going to give you certain tasks to perform. I won’t be able to answer any questions because the goal is to see if people are having difficulty in using this so that I can make it easier. Any question before we begin?
SB: Do I also tell things about the look and feel of the app?
Me: Yes. Totally. All kinds of feedback are accepted.
MP: Alright.
Me: What do you think the app will do?
SB: Name is Seattle city guide, so I assume it will guide people to visit Seattle. And I have to click started to begin. But I feel that it should be more colourful otherwise its good.
MP: Some sort of a guide for Seattle city.
ME: Now please start the app.
What is your initial feeling of the look of the app?
SB: I can see some tourist attractions and probably on clicking on them, I can get info on them. But I am trying to think what panorama, photos options will do.
MP: I can see downtown, Sefeco fields…etc. They appear to be some places in Seattle. And yea I am viewing them from a height.
Me: How will you navigate in the app?
SB: By clicking photos, panorama compass..
MP: I will click these places…(Trying to cliss the location names)
Both the users totally ignored the top navigations, which made me realize that I should make the tabs more eye catching and make them look like tabs which are to be used for navigation.
Me: Can you see some other tabs on the screen?
SB: Ohh these? Odeck, Get info..etc
MP: These?
Me: Yea can you guess what will be under the ‘from o-deck’ tab?
SB: No I cant guess. I dunno what that is. Probably that is not a very friendly term to use.
Also the users did not understand how that particular feature is to be used. So I decided to add a help section which will explain to the user how to use the feature with augmented reality. It could also be possible that, because the the usability test is done on prototype of the app and not the real app, users mistake live view to be static images and that makes it more difficult to understand the way to use the feature.
Me: O-deck feature is to be used by the users while they are on the observation-deck of the space needle.
SB: Oh..I get it
MP: I am just wondering, what will the screen look like when I am not looking at the skyline. Will I still be able to see all the building names?
Me: No, you will not be able to see the building names. You will just be able to see the view like you can generally see when you have your camera on.
I could add a mechanism by which users will not be able to use this feature unless they are on the space needle.
Me: So what do you expect when you click on photos?
SB: Photos..
MP: Photos of places in Seattle
It was not clear to them that the photos option was under the from o-deck feature. So it will contain some beautiful photos ever taken clicked from o-deck. So I added a title explaining that they are pictures taken from o-deck and not photos of places in Seattle.
ME: They are pictures taken from the o-deck on the space needle.
SB: Oh okay. Hmm and I can see as many pics in photo carousal, that’s nice. But it would be nice if I could chose whichever photo I want to view you know, instead of going in a sequence.
ME: Hmm yea, that would be nice
I could do as Shweta suggested..
MP: Oh alright. But I want to know what am I viewing. I would want to know where the pics are taken. Like for example, I would want to know that it is the view of ferries near xyz lake or view of sefeco fields in fog etc.
So I decided to add some details about the picture describing what the picture is about.
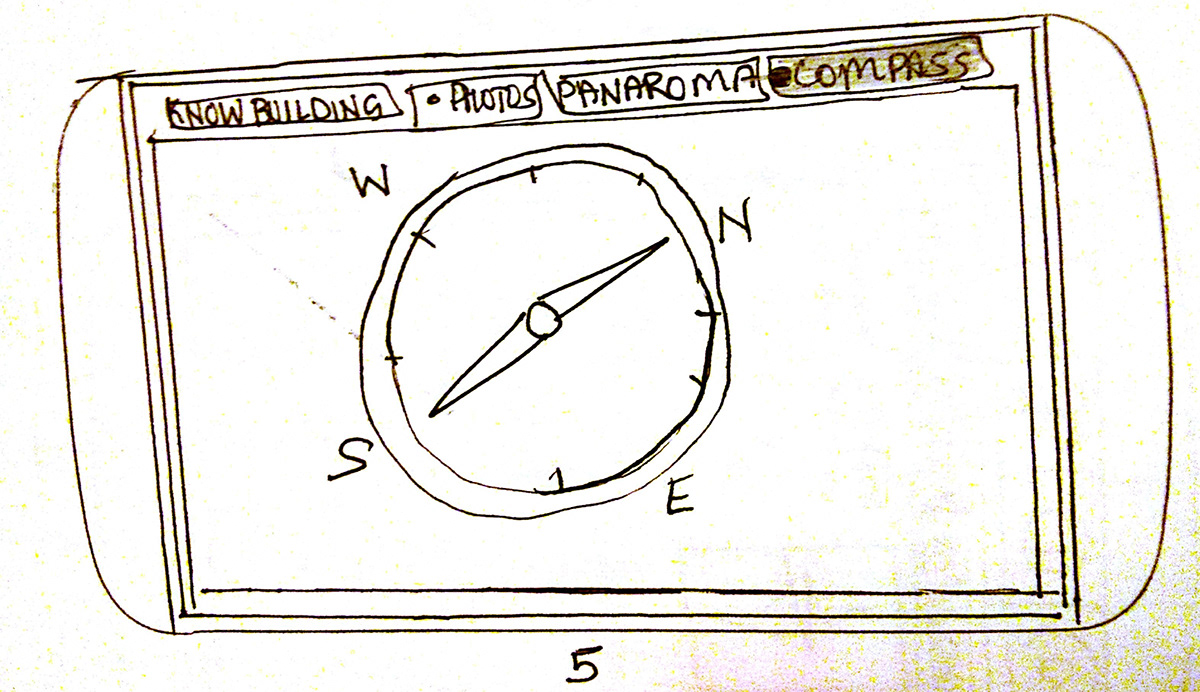
Me: Why do you think the compass is there for?
SB: What is compass? Ohh..I don’t think that’s necessary. Is it going to tell about a location with respect to something? If not then what?
MP: It will give directions..
So I decided to add a small version of compass in the read skyline feature and remove it as a major feature under ‘from o-deck’
Me: So you are at the space needle and viewing the city skyline, how else do you think the app should be able to help you to improve your viewing experience? Is there any other feature that you want to be added while on the o-desk?
SB: Probably temperature? I would want to know the current temperature. Also I would want to know, the places to eat around me.
MP: I would want to know the History of the place. When and why was it is built and that sort of things. I would want to know at what height I am etc.
Me: Actually, that kind of information is all available under get info tab…
This made me think that probably I should include the content of get info under ‘from o-deck’. So I made a major change in the structure of the app. I reduced one major tab and included its content under the other major tab. And removed a minor tab altogether.
Me: What do you expect to find under Explore city.
SB: Something more about Seattle
MP: Something about Seattle…
Me: Please click on it. What do you think the page is about?
SB: Nearby places give me the nearby tourist places from where I am and must visits are recommended may not be nearby but they are a must watch places in Seattle
MP: Must visits are places that I should definitely visit when I am in Seattle. And nearby places are places near the space needle? I am not sure.
I would want to know about the different transportation means by which I can go to those places. And I would also wan’t to look at a map or something.
So it was not clear to one user that the nearby places are the places nearby your current location. And they will keep changing as the person will move. However I am sure that the person will come to this when he will use the app for sometime from different locations. But still, I decided to rename the tab to “near you” instead of “near by”
Also, both users tried to click the places to find if they are clickable. So giving information about a place when the user clicks it could be an additional feature that can be added in the future. Also, as Maya suggested a feature telling the user about different means of transportation to reach the place could be added in the future. Also a map feature could be added in the future.
Me: You are visiting different tourist spots in Seattle and you are currently at a tourist spot, where would you go If you want to get information about that tourist spot in front of you?
SB: Identify any tourist spot
MP: In get information
Me: Get information gives information about the space needle and space center that is all.
MP: Ohh then I would go to ‘Identify any tourist spot’
ME: Can you proceed with getting information on the spot before you?
SB: She clicked the click here button. And proceeded as I wanted users to proceed. You can make the information more structured. Like edit the content and split it into categories like history, special features etc
MP: She was not sure of how exactly to proceed…but ultimately succeeded.
So I decided to change the text “Click to take picture” to “Take picture to get info”
Me: What would you do next?
Both clicked on back. Then Both clicked on about app.
Me: On a scale of 1 to 5 stars, with 1 star being difficult and 5 stars being easiest, how easy would you say the product is for use?
SB: I would say 3.5. Overall its good but something majorly wrong is the terminologies used like o-deck, read skyline etc.
MP: 4..Its easy but some improvements can be made.
ME to SB: Can you suggest some alternative terminologies?
SB: Hmmmm..I can think and tell you or you know you could have a photo of a space needle with an arrow towards it and something like ‘you are here’ written…
So I added a help button for users to know how to use the feature and what the feature does.
Me: What is your overall impression about the app?
SB: Over all its good
Me: Is there anything that you did not like?
SB: Make it colourful. Restaurants. Temperature.
MP: Its good..Just the things I said
Me: To close out my study, is there anything else you would like to add?
SB: I would like to have the features I suggested like restaurants, temperature etc. Rest everything is ok.
MP: Good job.
Summary of findings and changes I made:-
Both the users totally ignored the top navigations, which made me realize that I should make the tabs more eye catching and make them look like tabs which are to be used for navigation.(Refer Figure 1)
Also the users did not understand how ‘Read skyline’ feature is to be used. So I added a help section which will explain to the user how to use the feature with augmented reality.(Refer Figure 1)
It was not clear to them that the photos option was under the from o-deck feature. So it will contain some beautiful photos ever taken clicked from o-deck. So I added a title explaining that they are pictures taken from o-deck and not photos of places in Seattle.(Refer Figure 1)
I added some details about the picture describing what the picture is about.(Refer Figure 1)
I added a title saying:-Great photos taken from space needle.(Refer Figure 1)
I added a small version of compass in the read skyline feature and removed it as a major feature under ‘from o-deck’(Refer Figure 1)
I reduced one major tab ‘Get Info; and included its content under the other major tab ‘O-Deck’(Refer Figure 1)
I renamed ‘near by’ to ‘near you’(Refer Figure 2)
I changed the text ‘Click to take picture’ to ‘Take picture to get info’(Refer Figure 3)
Additional Suggestions:-
I could add a mechanism by which users will not be able to use the feature ‘Read Skyline’ unless they are on the space needle.
I could add an option of enabling the users to select whichever photo they want to view from a pool of photos.
Giving information about a place when the user clicks could be an additional feature that can be added in the future.
A feature telling the user about different means of transportation to reach the place could be added in the future.
A map feature could be added in the future.

Figure 1

Figure 2

Figure 3


