I was hired by Glenn Nano and Jamie Forrest out of New York to help do a redesign of their question and answer startup, AnswerQi. I took Photoshop designs and wrote valid, and responsive HTML and CSS.
In addition, I aided in taking the functional HTML and CSS and worked in the Python (Django) code that had already been used on the existing platform

Desktop
The desktop view of AnswerQi consisted of what I call separate "panes" of information. With each pane having it's own unique style, a lot of consideration was taken into how these elements would scale gracefully to mobile devices.
In addition, a lot of the heavy lifting aesthetic-wise for this design was done with some of the additions HTML5 and CSS3. From using the @font-face property to handle the logo and large headings to transitions and even the image sliders, I took into consideration what polyfills would be needed so AnswerQi would degrade gracefully in older browsers.

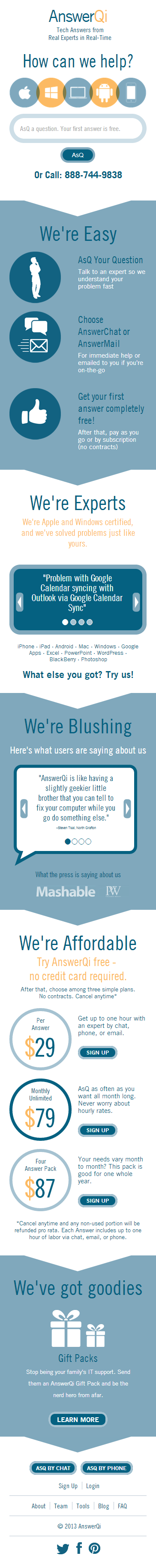
Mobile
For the mobile side of this design, as I said before, a lot of consideration had to be taken into how elements on the screen would change as a browser was scaled down. Ultimately, I opted for a re-organization of the information architecture, instead of hiding or removing information. I think that this works to AnswerQi's advantage as so much of the information on the homepage is important.
Extensive testing took place on a myriad of desktops, laptops, tablets, and mobile phones, to make sure everything looked perfect in almost every condition.