Prompt: Recreate a menu for a popular restaurant.
The prompt didn't specify that the restaurant had to be on land! So I decided to recreate the menu of the Krusty Krab, home of the delicious one-of-a-kind Krabby Patty.
First I started by looking at the Krusty Krab menu and I was surprised by how many different items were actually sold throughout the shows runtime! With a list of items handy I made a quick sketch of the menu layout (pictured left).
I was having a blast making these sketches so I didn't want to just stop there. I also made a little promotional flyer/coupon(pictured right) so that Mr. Krabs could bring in more customers and reward his loyal customers as well. Initially, I was going to go with free Coral Bits or maybe even a few dollars off an order, but I didn't think Mr. Krabs would approve of that sort of thing. So in the spirit of keeping my client happy, I went with a free straw with every combo meal!


With my quick sketches done, I decided to go into Adobe Illustrator and get started!
I first created the color palette that I would use. There were way more but I ended up simplifying my palette to 8 colors:

For the sake of saving some time I used some Adobe Stock images. I found both the wooden like background and the burger image both in Adobe Stock.
To really bring this all together, I wanted to see if I can find a font that is similar to what we see in the show. I lucked out and found a font named Krabby Patty and I think its pretty spot on!
Find the font: dafont.com "Krabby Patty" by Seil

Once I finalized the menu, I took a little break and scrolled through Behance to look at some of the new featured art. I saw a very eye catching post (McDonald's Kiosk Redesign by Cuberto) and this inspired me to take things a little further! As I was looking through the post I noticed that they mentioned that they used Figma for their project.
I never heard of Figma, so I decided to watch a few YouTube videos on how to use it. I found that it is very similar to any Adobe software I would normally use so aside from a few hiccups along the way, I found myself able to at least get a handle on the basics.
YouTube Figma Tutorial: Figma UI Design Tutorial: Get Started in Just 24 Minutes! (2022) by AJ&Smart
At this point I was excited to start using Figma but first I had to finish my promotional flyer! I was ready to move on so I didn't get around to adding the soda that was in the initial sketch but I think it still gets the message across! Who can pass up a free straw?

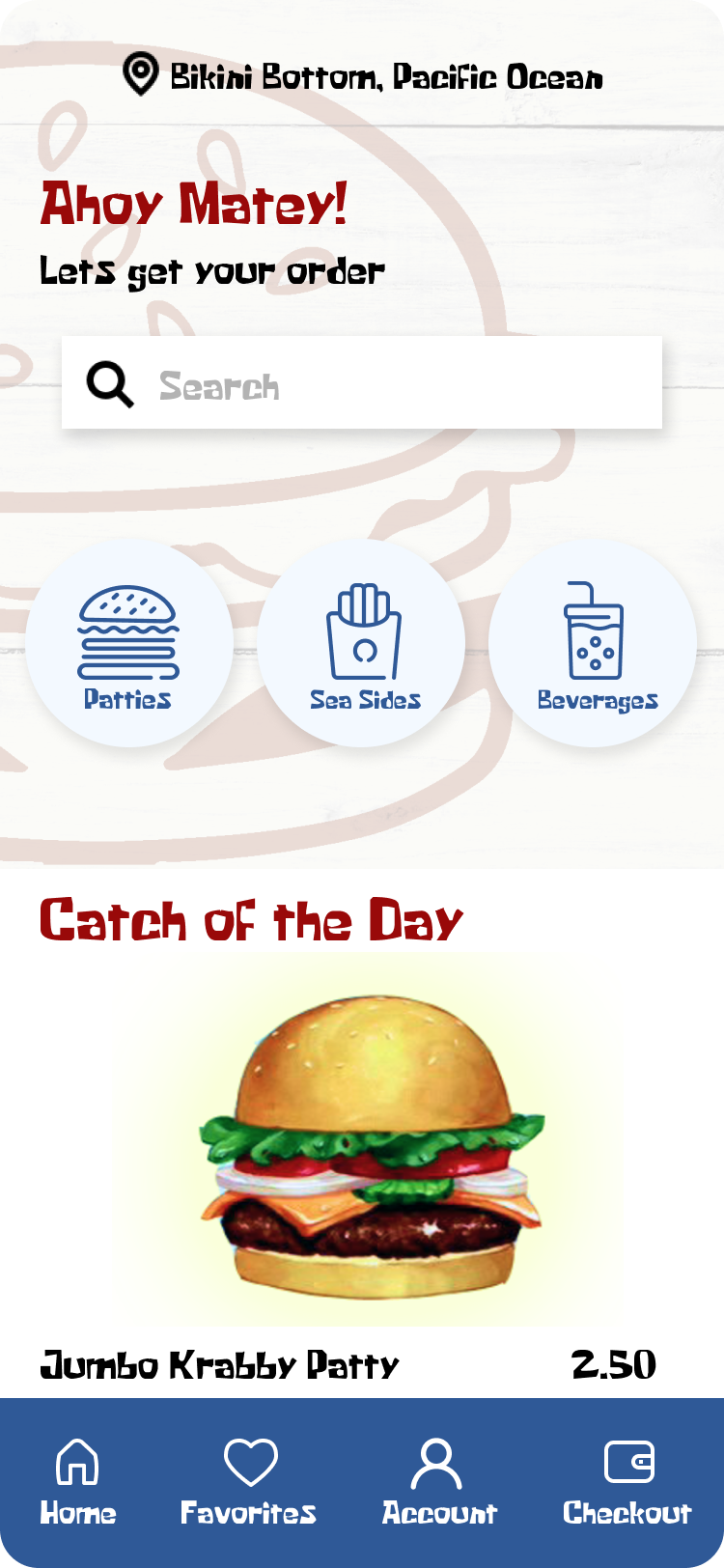
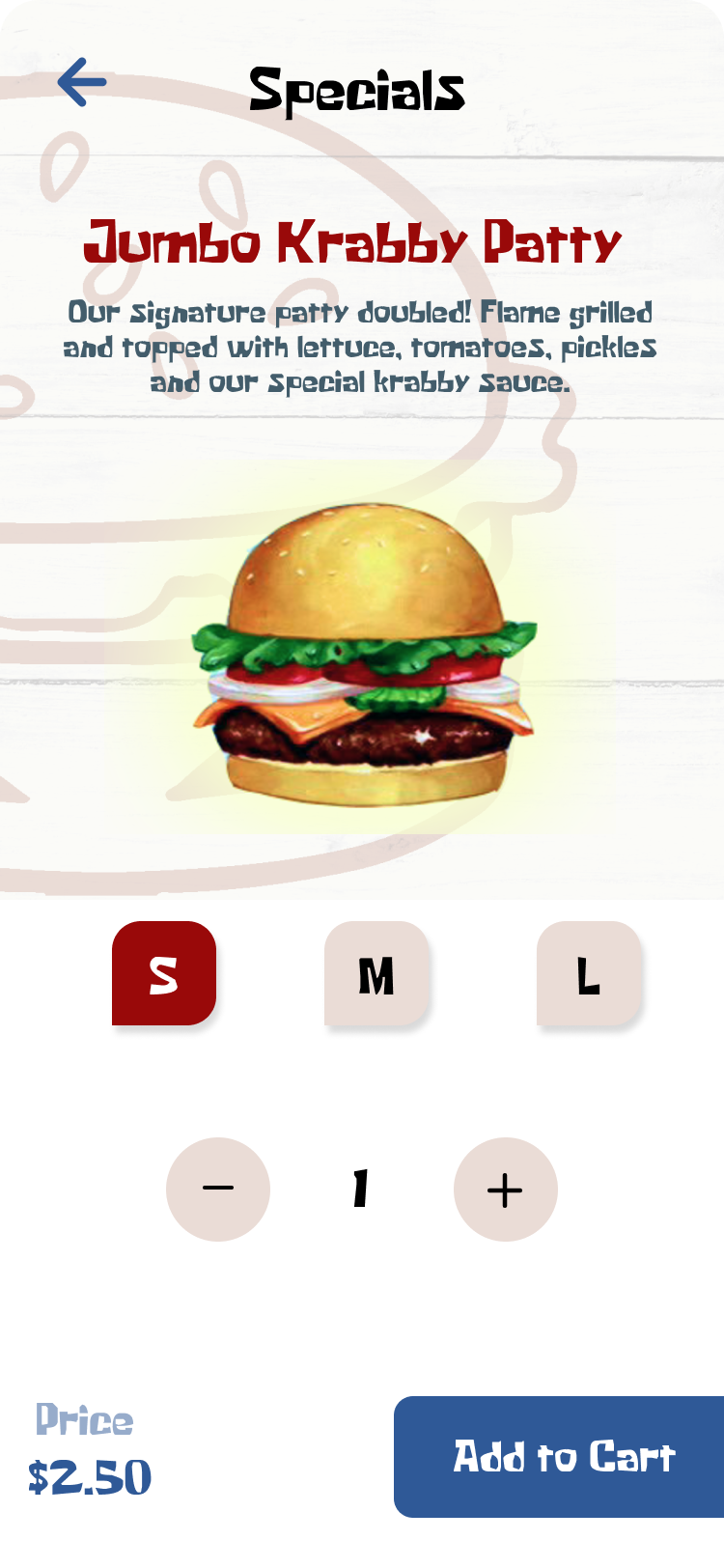
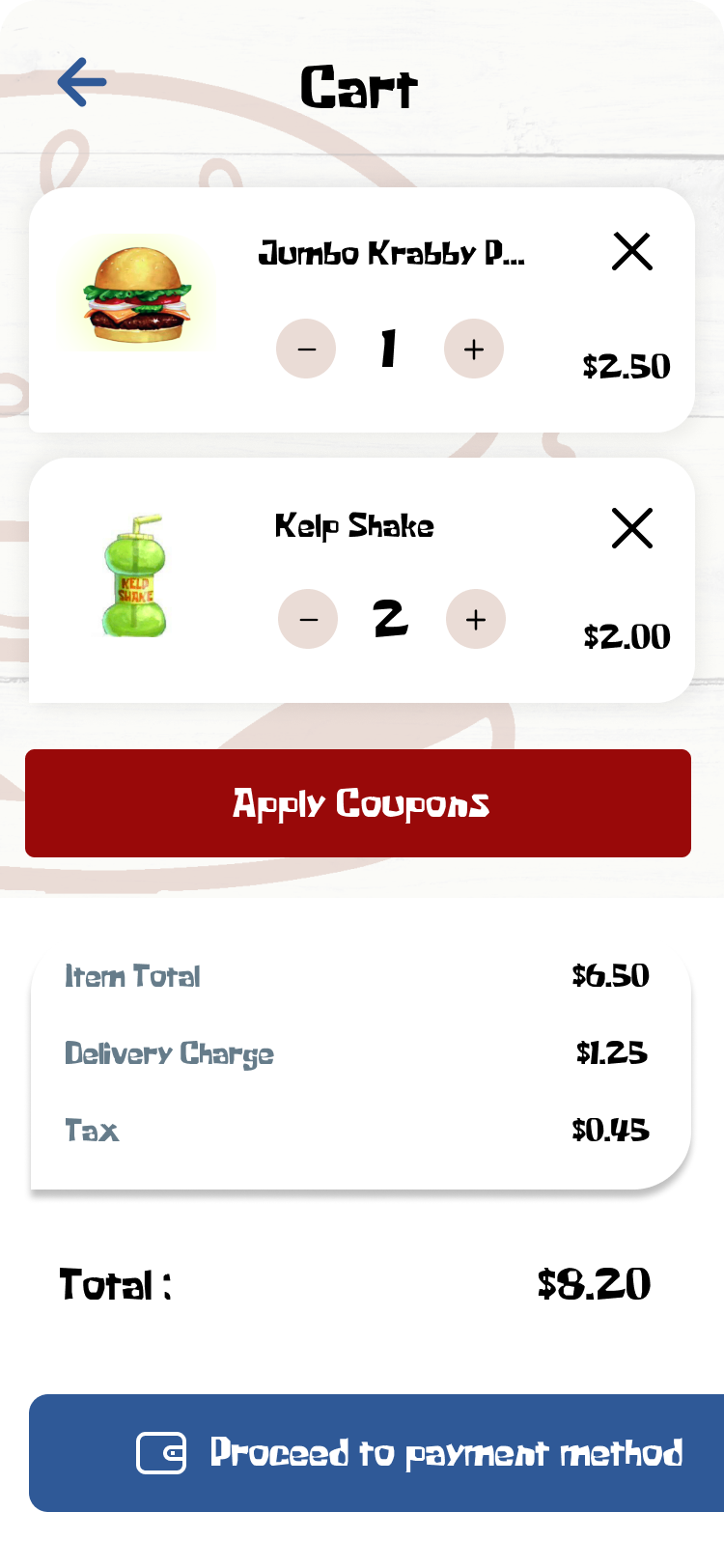
I decided it would be cool to make an app to go along with this redesign of the menu. I thought this would be a fun way to become more familiar with Figma. I used a lot of the different resources found in the Figma Community to create the screens that would be used for the app.
I was able to duplicate a template with the basic design that I wanted to use for the app and then I changed it to make it match the menu and promotional flyer.




Final thoughts: I had a blast with this prompt idea! Though part of me wishes that I didn't rely too much on the stock images/resources at the same time I recognize that is what they are there for. So I decided not to beat myself up over that too much. In addition to this being a lot of fun, I learned about Figma and now have a new medium that I can use to create projects on!
As I mentioned before I used a lot of resources from the Figma Community. I just wanted to list them here in case anyone is interested in looking into using them for their project and also to give these contributors credit for their work:
Template: Order Food Kit Template
Icons: Evericons.com
Icons: Glorious Food Icon Set - by furquan101
Icons: Unicons - by iconscout
Icons: Free Icon set - by Evgenii Obukhov
Icons: Basil Icons - by Craftwork
Font: Krabby Patty by Seil (dafont.com)




