Tread Flightly App Exercise
Project Background
This personal project was done as an exercise for fun and to practice utilizing the priority guide method.
Synopsis
Neal Page is booking a flight to Seattle Washington. Neal is 25-35 and traveling for a family emergency. Because time is of the essence, he wants to know the likelihood of his timely arrival. While price is routinely the most important concern for travelers booking airfare, scheduling and likelihood of delays are the second and third. Airline loyalty is also a factor.

Priority Guide
For traveling a phone application makes most sense; They’re typically easy to use and portable, so the user can access their flight info from anywhere. Our hypothetical application, Tread Flightly is a service that offers great pricing, but positions themselves in the market for the discretionary traveler. Using an algorithm they offer the likelihood of delays based on weather and an airline's success of timely departures. Using the above information, and making some assumptions from competitors' offerings, let's create a priority guide showing the hierarchy of a user's needs. Priority guides are useful because they help us visualize the features and content of a page without committing to a design first. For this particular example we are further into the user flow. The user has picked dates and locations and is now comparing different airline options.

Wireframe
Now that we've laid out everything we need to include and what content we'll need to display, let's give it a layout. I like to keep it really loose at this point. I might include some design elements and consider functionality. In the hierarchy, I utilized what was most important to the user and highlighted the percentage of delays.

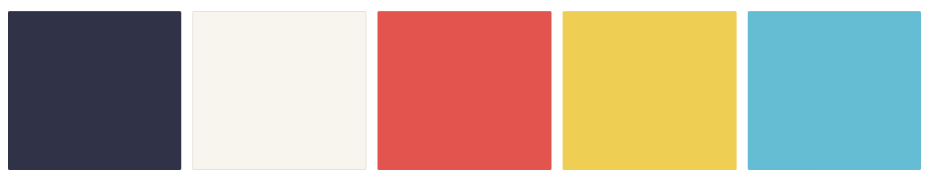
Color Palette

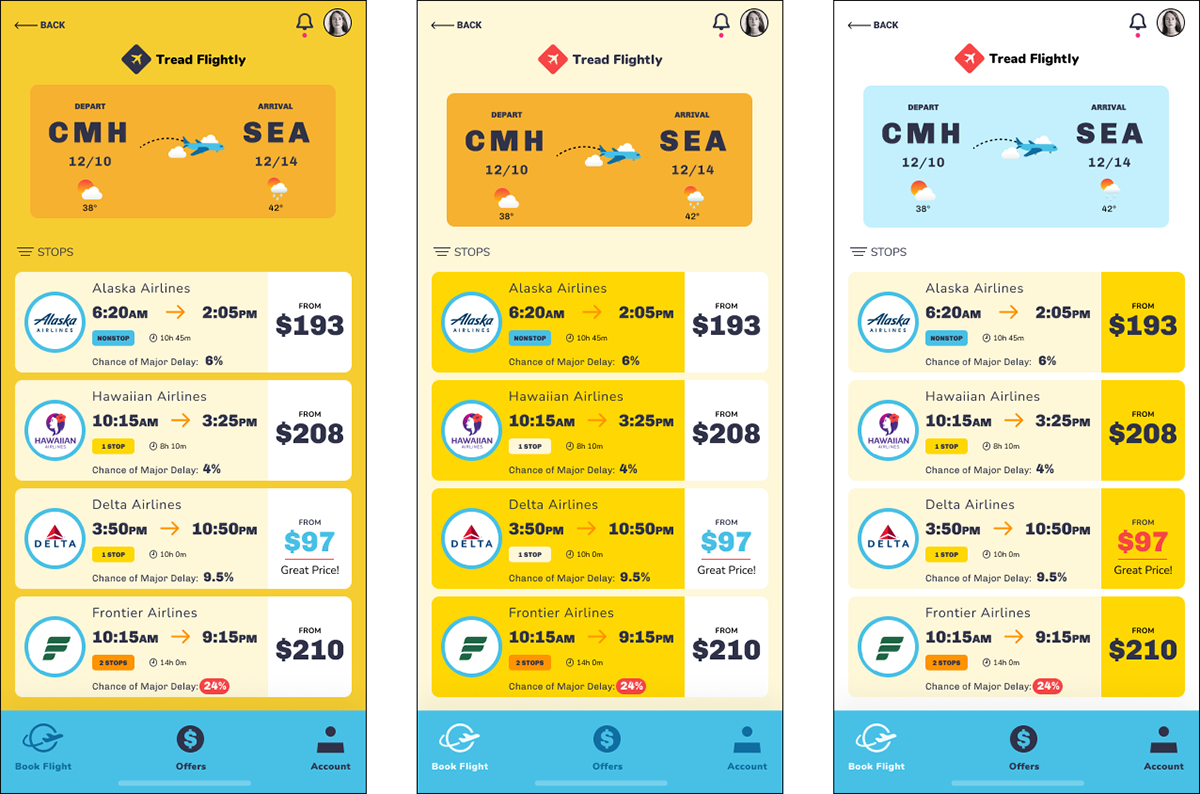
Mockups
Often I start from a garish place and then work it to be more conservative. I added a few extra features, like the weather of both locations, price highlighting, and I color coded the layovers. I try to always add in as accurate mock data as possible, and this often leads to finding new use cases that I didn't consider in an earlier stage. Contrast is an important factor, and reserving red for important eye catching elements.