Maistra - optimizacija prijavnega obrazca (client relationships - in SLO)
Brief:
Spodnji formular uporabja ena od naših strank kot kontaktni obrazec za dogodke. Obrazec deluje tako, da jo uporabnik izpolni in pride na mail osebi, ki se ukvarja z dogodki v podjetju. Kasneje se komunikacije nadaljuje preko e-maila.
Izhodišča:
Naročnik želi enako formo kot je sedaj tudi na novi strani
Naše mnenje je, da je forma predolga, prezakomplicirana, prav tako smo mnenja da na mobilnih napravah ne bo funkcionirala
Naloga:
Kako bi optimizirali formo in zakaj? Kako bi izgledal celoten process pridobivanja informacij tako preko forme kot tudi kasneje preko maila?
Ali so kakšni zadržki glede zajema podatkov v sedanji obliki? (GDPR skladnost, mobile compatibility, tehnicne omejitve itd)
Deliverables:
- Žični diagram forme in/ali diagram poteka procesa
- Opis oz argumentacija ključnih odločitev

UVOD:
Ta obrazec je del informacijsko-arhitekturne sheme, ki ga je moč najti na spletni strani Maistre. Ravnala se bom po spoznanjih, ki jih bom črpala iz večletnega sodelovanja z organizatorji dogodkov v Grand hotelu Union, Hotelu Lev in Central hotelu, kjer sem imela priliko spoznati, kako poteka organizacija tudi za dogodke na zelo visokem nivoju političnega protokola.
P.S.: moji zapisi temeljijo na predpostavki, da je glavni odločevalec (naročnik) pri tem UX posegu ravno organizator dogodkov. Če je glavni odločevalec druga oseba v podjetju: CEO, vodja razvoja, vodja marketinga, ... bi bila pristop in komunikacija prilagojena temu profilu človeka. Vsak ima namreč svoje cilje, prioritete in zorni kot.
OVERVIEW:
Organizacija dogodkov je kompleksna praksa, ki zajema ogromno komponent, ki jih je med seboj težko usklajevati. Da o muhavosti naročnikov sploh ne govorimo. Zaradi tega so organizatorji dogodkov osebe, ki se spogledujejo s konstantnim visokim stresom. V tem oziru je vztrajanje naročnika, da se ta obrazec obdrži, zelo upravičena zahteva. Pomanjkljive informacije lahko namreč tekom dogovarjanja pripeljejo do necelovitega pregleda nad izzivom, ki je na mizi, kar lahko organizatorju povzroči kup dodatnih preglavic. Organizator lahko svoje delo najbolj celovito opravi, če poskrbi, da že na začetku dobi čim bolj popolne informacije in pri tem bo (verjetno) vztrajal.
SETTING THE TONE:
Prva stvar, ki jo je treba narediti, je, da se naročnika pomiri. Potrebno mu je razložiti, da razumemo kompleksnost njegovega dela in, da naše želje v prvi vrsti zajemajo načrtovanje rešitev, ki bodo njemu omogočali lažje in manj stresno delo. Če bomo projekt začeli z razlaganjem, kako je formular neprijazen za uporabnika, bomo izpadli brezsrčni in nerazumevajoči. V odnos bomo vnesli strah in nezaupanje, posledično pa bo doseg kakršnega koli konsenza po nepotrebnem otežen. Korak "empathize", ki je del dizajn thinkinga mora biti izkazan vsem deležnikom, ne samo uporabnikom.
WHY SHOULD THEY CARE?
Zakaj bi naročniku moralo biti mar za vse to, glede na to, da njemu obrazec že služi?
Izhajati je potrebno iz glavnega skupnega cilja - kateri problem rešujemo za naročnika? - Mitigacija stresa + večanje poslovanja -->
Spodbudili bi ga s pomočjo principa, ki se mu v angleščini reče "Empathy Gap", ki pravi, da ljudje močno podcenjujemo pomembnost čustev, pri obnašanju uporabnikov. Če nam uspe s pravilno obliko in vsebino prijavnega obrazca v uporabniku zbuditi pozitivne občutke in prepričanje, da jih v prihodnosti čaka nekaj dobrega/prijetnega, bo imel naš naročnik/organizator posledično več povpraševanj za dogodke in (kar je verjetno še bolj važno) osebe, ki bodo obrazec izpolnile, bodo mentalno bolj pozitivno naravnane, kar bo spodbudilo tudi boljšo atmosfero pri vzpostavitvi osebnega stika - posledično: boljši odnosi, manj stresa, lažja kolaboracija - večji uspeh projekta + večji ROI (in na koncu tudi za nas večja zvestoba in zaupanje našega naročnika)
Hotelirstvo in organizacija dogodkov je predvsem prodajanje sanj - prodajanje prihodnosti in, če ta prihodnost ne obeta nič prijetnega, se bodo ljudje obrnili po storitve drugam.
Ko smo se z naročnikom zedinili, da imamo njegov "best interest at heart" in imamo požegnan budget za delo, pa se lahko spustimo v reševanje izziva te obupne forme. Sedaj šele prehajamo na področje usability-ja.
Kaj torej so glavne tegobe zgornje forme, ki znižujejo konverzijo:
- Forma je ekscesno dolga. Kognitivna obremenitev na uporabnika je ogromna. V današnjem času, ko se atention span krajša iz dneva v dan, bo marsikdo ob pogledu na formo izgubil voljo za izpolnjevanje.
- Forma je monotona. Tako kot je daljše sklope besedil lažje brati, če so važnejše stvari bolj izpostavljene, tako je formularje lažje reševati, če so organizirani z neko očitno hierarhijo pomembnosti.
- Forma je suhoparna in popolnoma nevabljiva. Kaj si potencialna stranka lahko obeta od tega sodelovanja? Bo odnos lep, prijeten, mogoče zabaven? Ali forma namiguje, da bo organizacija dogodka dolgočasna, hladna in zbirokratizirana? Malo marketinške čarovnije na tej točki ne bi škodilo.
- Forma je nelegitimna. Ob takšni količini osebnih in poslovnih informacij bi moralo biti pri CTA gumbu nujno pravno obvestilo, za kaj in v skladu s katerimi regulacijami se vsi te podatki obdelujejo.
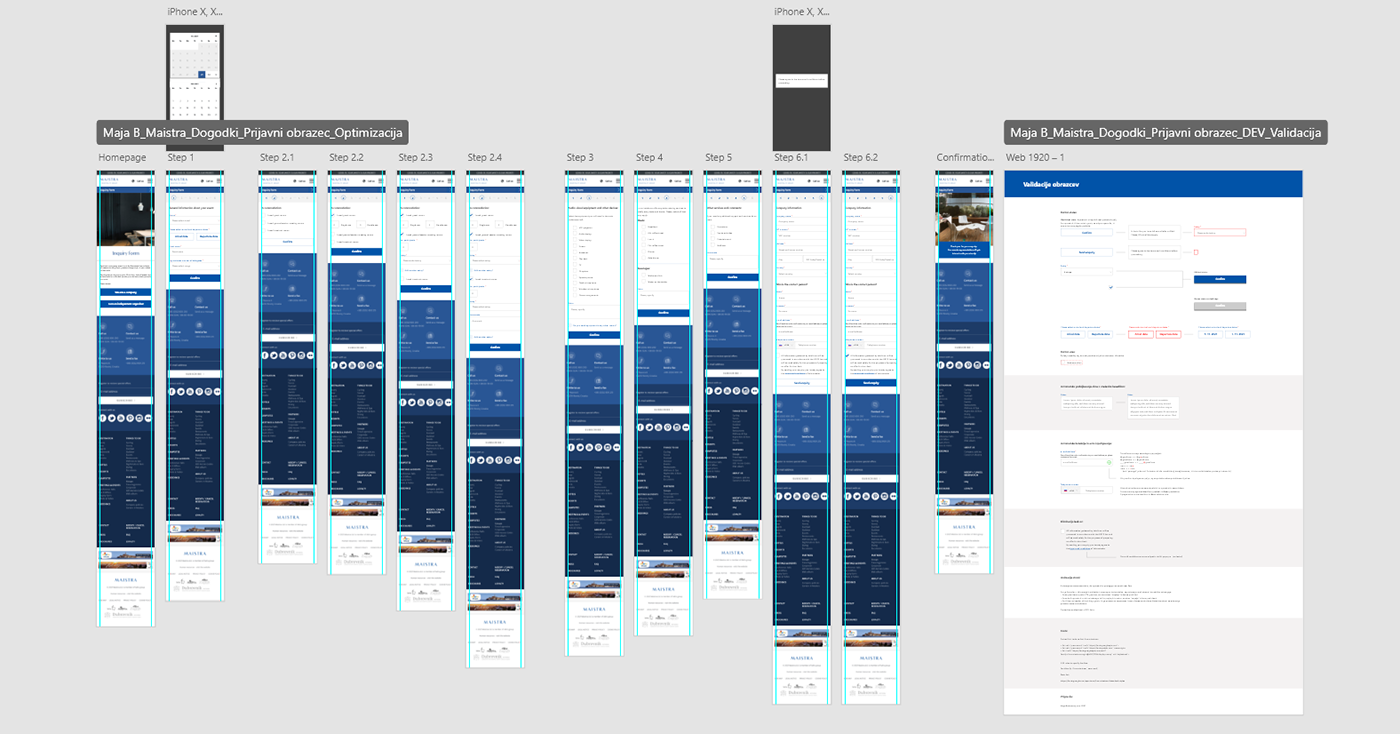
Na tej povezavi si lahko ogledate DELUJOČI PROTOTIP S PREDLAGANO REŠITVIJO.

Predogled sem pripravila za mobilno napravo, ker je zaradi omejenega obsega ekrana težja za načrtovanje. Koncept večstopenjskega prezentiranja bi sicer na desktopu moral biti enak. Sicer pa gre omeniti, da takšne formularje uporabniki skoraj gotovo v večini izpolnjujejo na namiznih računalnikih. To predpostavko se lahko tudi preveri v analitiki.
SPREMNA MISEL:
Formular je bil zasnovan tako, da organizator dogodka na mail prejme identične informaciije kot prej. Je pa znotraj UI-ja tudi nekaj takšnih predlogov, ki bi jih bilo najprej potrebno predelati z razvojno ekipo, saj terjajo dodatni programerski angažma. Ko bi bili z ekipo usklajeni, koliko dodatnega overheada smo si pripravljeni s tem formularjem narediti, bi se dizajn dopolnil do konca.
Formular za mobilno napravo je zasnovan tako, da omogoča čim več klikanja in čim manj pisanja, ki je na mobilnih napravah oteženo in zamudno.
Poleg tega sem naredila eno ključno spremembo. Kointaktni obrazec - ki je najbolj zamuden za izpolnjevanje, sem potisnila čisto na konec lijaka. Tako je večja verjetnost, da bo uporabnik obrazec izpolnil do konca, saj je do šestega koraka vložil že veliko lastnega angažmaja. Tako bi lahko drastično zmanjšali usip na tem obrazcu.


