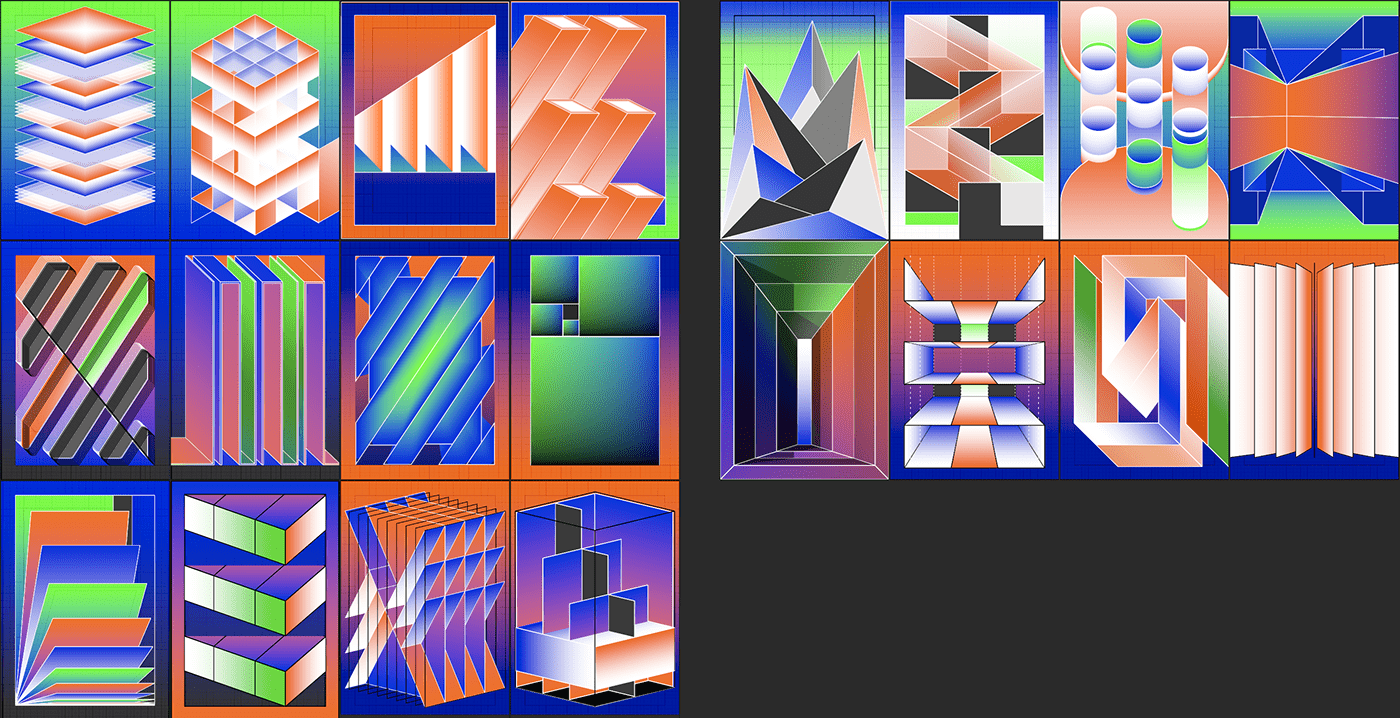
极简风格不只是表象上的画面细节的减少或省略,它存在的意义本身是希望实现“少即是多”的意义传达理念 —— 用更低的成本,去传递更多的信息。而前设条件的减少,也极大发挥了人们思考的主观能动性,画面的意义不再交由绘制者自身了。
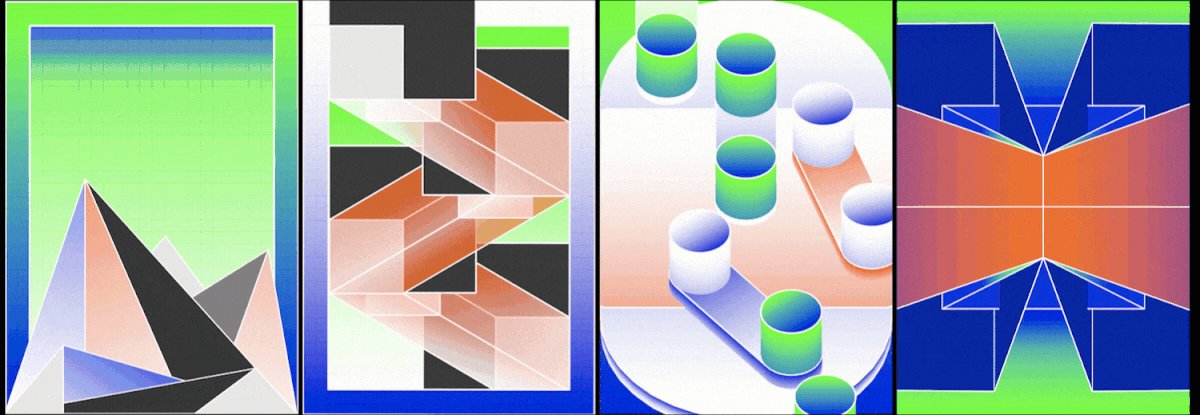
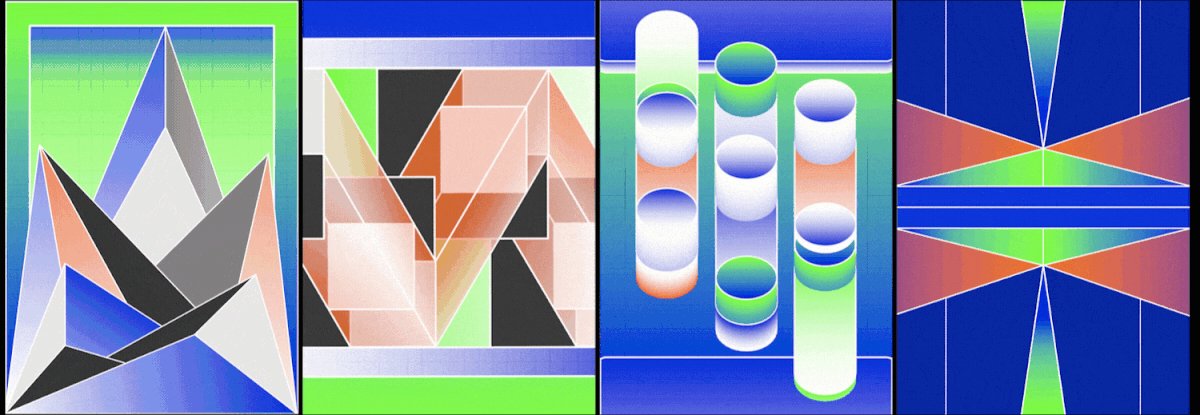
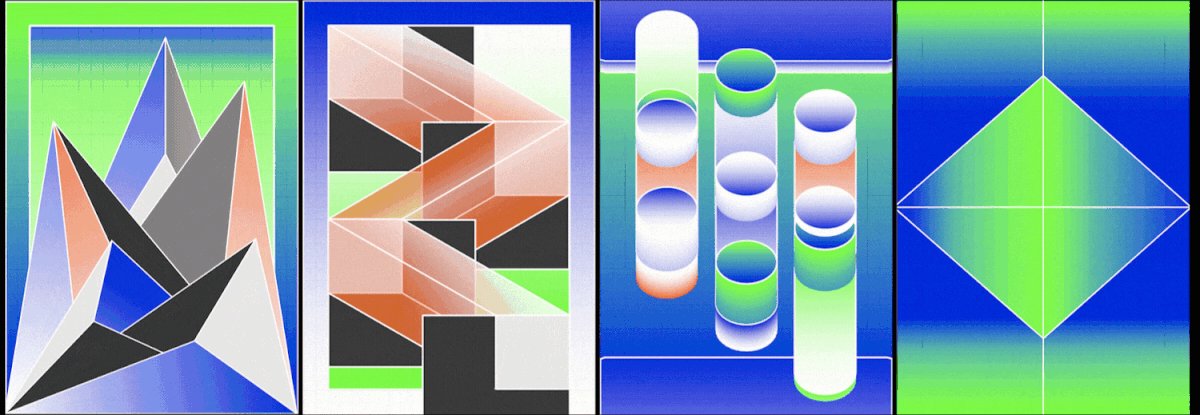
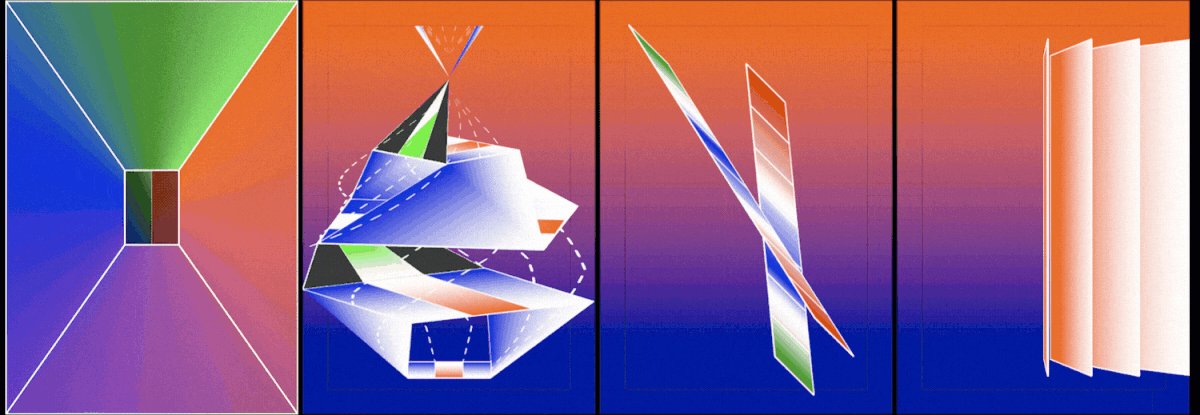
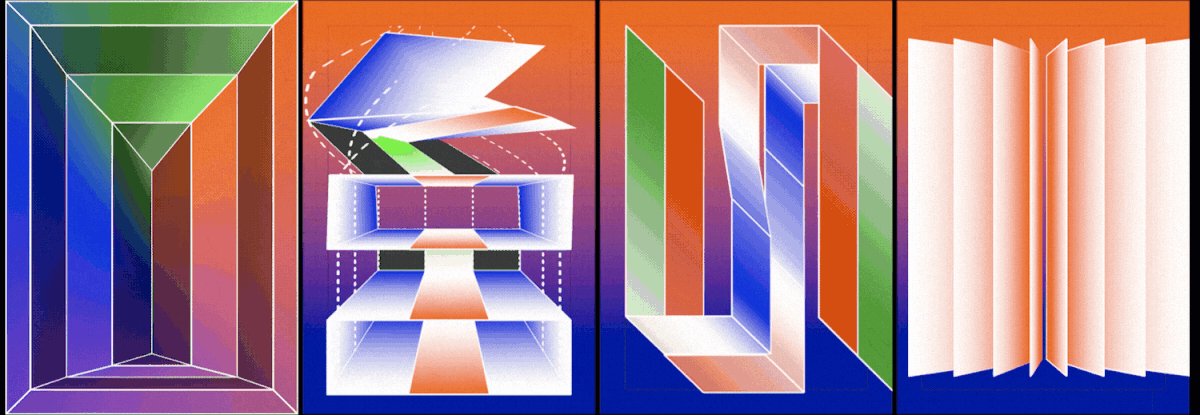
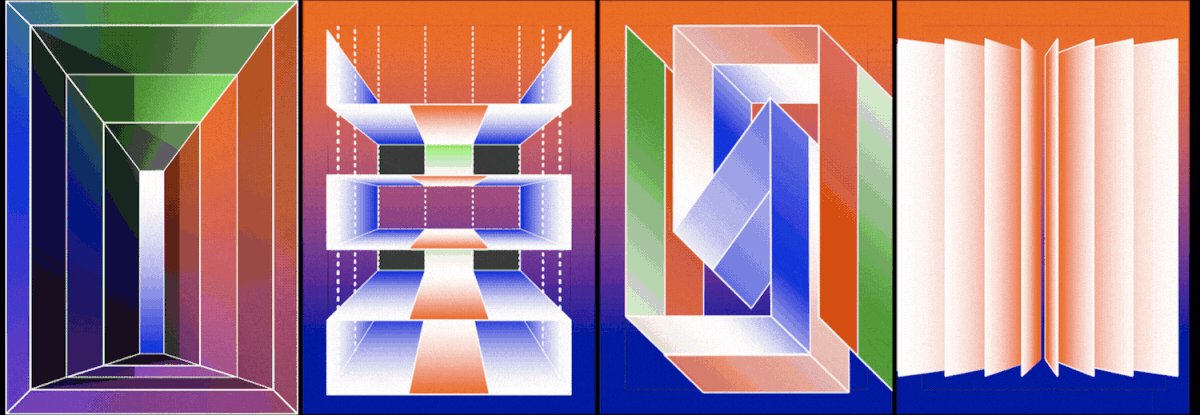
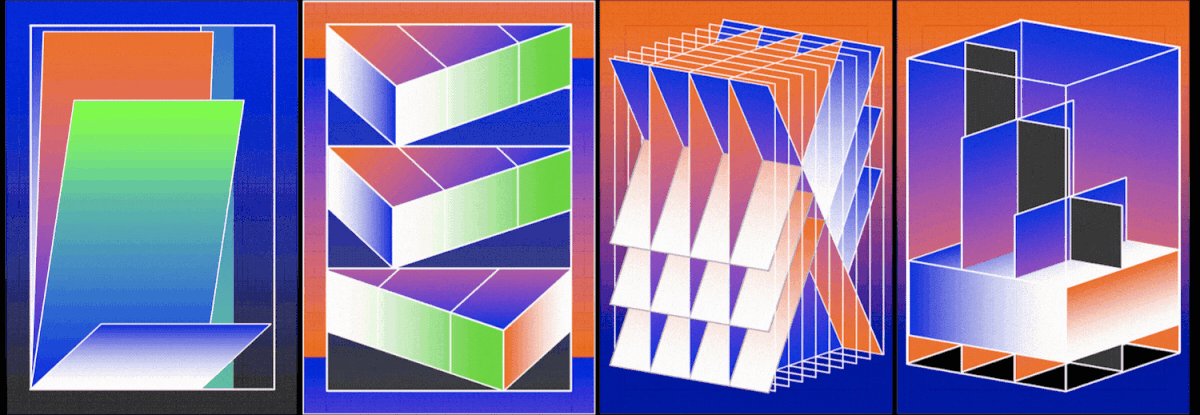
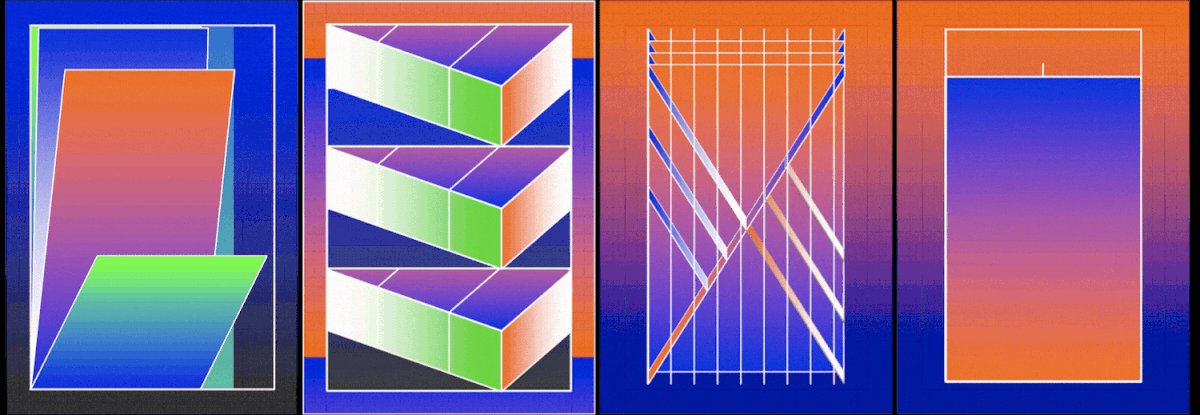
要问我这一组作品想传达什么信息?可能更多是三维和二维之间的切换与融合吧,整个画面里有的伪三维效果实际是在譬如 After effects 软件中用平面几何图形实现(主要是为了方便做动画,前期平面我依旧是用affinity designer这样的绘图软件来设计和制作),但由于配色的明暗区分也产生了不错的三维立体感。观者可以尝试去区分哪些可能是平面动画而哪些是在三维软件中制作的三维动画,这也挺有意思~当然,这只是我的制作意义的角度,我也不想完全界定它的意义什么,我曾问过我的小伙伴他看这些图有什么感受,对方表示看不懂但是大受震撼0.0 也罢,设计本应该解决问题,而我这也只能当做一个闲暇时的倒腾小玩意来看待。
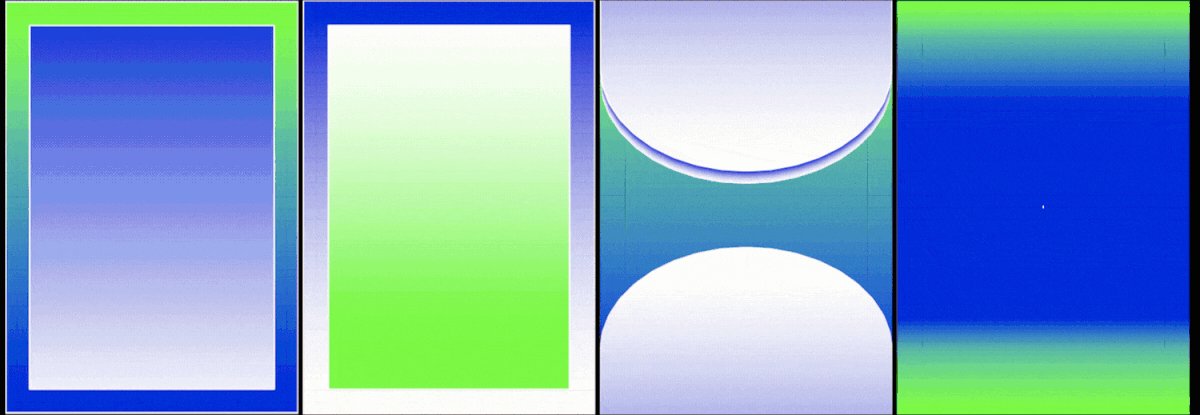
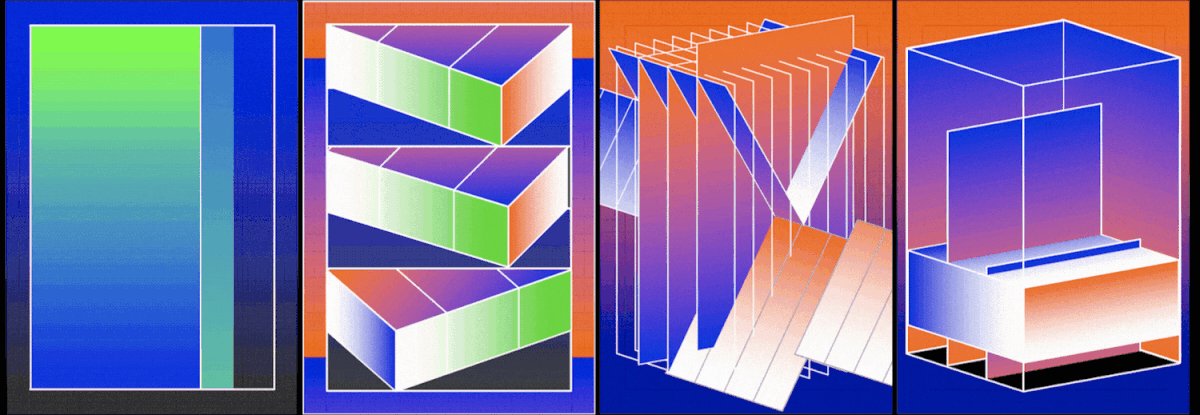
每一幅动画其实也突出生长二字,在画面开头仅仅背景和画框出现,实在难以想象它后面会生长出来一个什么样的几何构成出来。它就像一副字谜一样,出现的本身也是惊喜。希望它们能够大家带来视觉上的一种舒适与灵光乍现感~
当然这其中自然会有小伙伴会好奇如何做出极简风格的画作或动画,而我这一副作品也只能算简约画作中微不足道的一小个流派分支(甚至我自己也不知道它属于什么风格)但是我相信,为了能够在画面里降低希望传达的信息量,不同风格的简约画风都会遵循必要的规则。
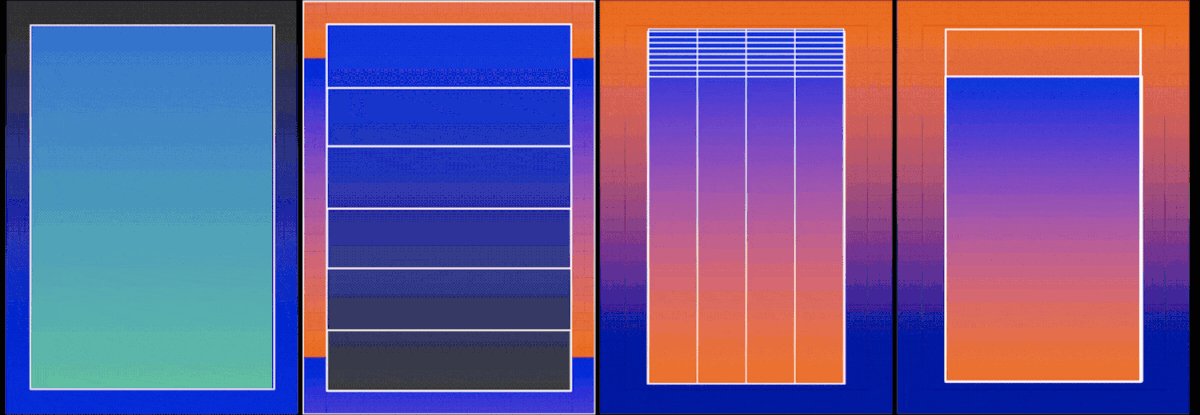
譬如我们平时排版经常会考虑到的网格系统,其实在这类风格中有着举足轻重的作用:通过划分画面的分块,使得画面的每一个构成的长度都给人一种可预测之感——至少都是某个单位网格长度的整数n倍来设计。而可预测这一行为也极大降低大脑处理信息的难度,自然简约带来的舒适感就会产生。而相应的规则当然也不止网格系统,为什么渐变是这几个颜色,为什么要这么做动画,为什么这样构成,等等。不过系统论述也会是一个很大的篇幅,以及以我拙见并不能保证理论的完善,不过感兴趣的小伙伴可以在B站看我后续的作品解析。
以及最后也希望通过分享自己的思考,能够给很多新入行的新晋设计师们带来一点点,做设计也不只是凭感觉,而是可以依靠方法论实现的勇气与信心!
要问我这一组作品想传达什么信息?可能更多是三维和二维之间的切换与融合吧,整个画面里有的伪三维效果实际是在譬如 After effects 软件中用平面几何图形实现(主要是为了方便做动画,前期平面我依旧是用affinity designer这样的绘图软件来设计和制作),但由于配色的明暗区分也产生了不错的三维立体感。观者可以尝试去区分哪些可能是平面动画而哪些是在三维软件中制作的三维动画,这也挺有意思~当然,这只是我的制作意义的角度,我也不想完全界定它的意义什么,我曾问过我的小伙伴他看这些图有什么感受,对方表示看不懂但是大受震撼0.0 也罢,设计本应该解决问题,而我这也只能当做一个闲暇时的倒腾小玩意来看待。
每一幅动画其实也突出生长二字,在画面开头仅仅背景和画框出现,实在难以想象它后面会生长出来一个什么样的几何构成出来。它就像一副字谜一样,出现的本身也是惊喜。希望它们能够大家带来视觉上的一种舒适与灵光乍现感~
当然这其中自然会有小伙伴会好奇如何做出极简风格的画作或动画,而我这一副作品也只能算简约画作中微不足道的一小个流派分支(甚至我自己也不知道它属于什么风格)但是我相信,为了能够在画面里降低希望传达的信息量,不同风格的简约画风都会遵循必要的规则。
譬如我们平时排版经常会考虑到的网格系统,其实在这类风格中有着举足轻重的作用:通过划分画面的分块,使得画面的每一个构成的长度都给人一种可预测之感——至少都是某个单位网格长度的整数n倍来设计。而可预测这一行为也极大降低大脑处理信息的难度,自然简约带来的舒适感就会产生。而相应的规则当然也不止网格系统,为什么渐变是这几个颜色,为什么要这么做动画,为什么这样构成,等等。不过系统论述也会是一个很大的篇幅,以及以我拙见并不能保证理论的完善,不过感兴趣的小伙伴可以在B站看我后续的作品解析。
以及最后也希望通过分享自己的思考,能够给很多新入行的新晋设计师们带来一点点,做设计也不只是凭感觉,而是可以依靠方法论实现的勇气与信心!


























Early drawing




