
About TIX ID
TIX ID is one of the biggest mobile application that you can use for booking movie tickets online in Indonesia. Until now, TIX ID partners with three main cinemas in Indonesia are Cinema XXI, CGV, and Cinépolis.

Background
Three weeks before the first premier of Spider-Man: No Way Home, one of my friends sent a message on my discord and asked me to watch together. It's been a long time since I last watched a movie at the cinema because Covid-19 is spreading in Indonesia. But now the cinema has tried to reopen again because Covid-19 cases have already decreased.
I usually use TIX ID to order cinema tickets so I don't bother to get what seat I want, especially for a movie like Spider-Man that so many people have been waiting to be released because you know, some of the certain people will appear in the movie (Don't spoiler please 😉). Other than that I don't want to be bothered by waiting in queue if the cinema is quite crowded. I just need to scan the ticket when I get there if I order from TIX ID mobile.
When my friend sent a message to me, I was in front of my PC and my phone was not on my table. I suddenly thought "Why there is no TIX ID website version? That will make it easy for me to order tickets" and I thought of trying to design it. Moreover, I tried to solve some of the problems that I found when I am using TIX ID mobile version.
Side Note: Everything on this portfolio is simply my view and what I think will the best for the design. The layout and other components of this design will not be applied to a real design of TIX ID in the future.
What must be done?
Goals
The main goals is to make a website for purchasing movie tickets while maintaining the brand style of TIX ID, also to make the design easy to recognizable to users. On the other hand, the website is also easy to be integrated with TIX ID mobile version.
The problems that need to be done (Scope project)
• Users need a website to purchase movie ticket
• Users need a page to check every ticket and purchasing they ever did
• Users need a page to see news about movie
Because this is a project by myself as designer, I position myself as a user using my experience using TIX ID in the last two years, so at least I know how it feels and how the flow would be.
This also my first portfolio that I have ever made, so I want to carry out some of the challenge that I face myself as a UI designer.
My own goals after designing this website
• Know what is the different between the mobile version app and a website when it comes to size screen, size of the components, size of typhography and others.
• Know what will change and what can be improvised when make a mobile version into website version
• Learn how to make wireframe, design system, and prototype in the project
• Learn how to make a design file that is neat and understandable by someone
• Applying principle of design hierarchy on UI design
• Try to understand what the users probably do when they are using the design
After trying to build the website, these are the final design. You can also see the prototype of the website on the bottom of the page.

The Design Process
User Journey
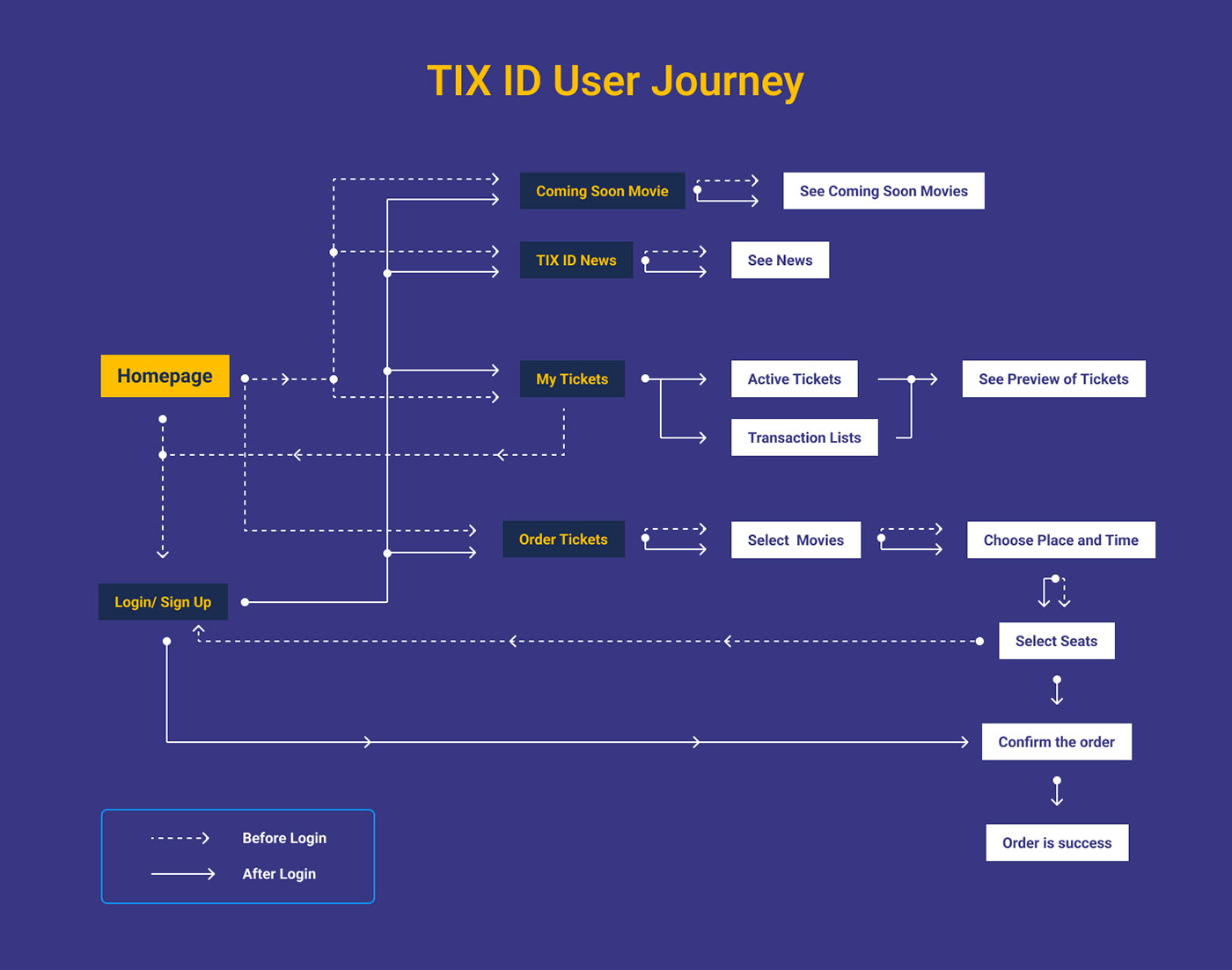
Starts with the most important function of the website is ordering the ticket, there are two statuses when using the website, before login and after login. Some of the page will not accessible unless you login to TIX ID first. The image below shows some steps that users would do when using the website.

Wireframe



Making the components
To make sure some of the components didn't take my time much, after making wireframe I started to establish the color styles and what the text styles I will use. The next step was making basic components like buttons, text inputs, and search bars. Some of the components are also defined while designing the website.
Also, after the components is made, the animation between component is settled using prototype feature in figma.

Next, I'm going to explain some of the problem that I found and how the problems are solved.
The Home Interface


Once the users go into TIX ID Website, the users will see the movies that are showing, so without any long time, they can directly order the ticket. Next to the bottom, the users will see TIX ID News.
TIX ID News is a place where you can see all of the news about movies that are showing or movies that are coming soon, such as facts about movies, the actors will be playing, etc. You can also see the trailer of movies on TIX ID News.
After that, you will see movies that will show in the cinema soon (Akan Datang), it is contained all the coming soon movies and you can see cinemas that will show them.
Choosing The Location, Date, and Time


On the mock above. You can see it gives you basic information about all of details like:
- On what date will you see the movie (1)
- Which city you will see the movie? (2)
- In Which cinema you will watch, what time you will watch, and the class of cinema that you want (5)
- The movie and the detail of the movie (7 & 8)
- The place, date, time, class are in one place so you can recheck, and the order button (8)
Choosing The City Problem on Mobile Version
Notice the dropdown to decide the city you want to watch on Choosing Location (2), it is placed right below the Choosing Date (1), and it's not placed far. This will allow you to easily choose the city and date. I found some problems when I was using the TIX ID mobile version. I realized, they put the date and city on a different section of the mobile screen.
When I want to watch a movie in the city where I live, at the selected time and cinema, the seats that I want was already taken. Because I live in a big city, and the distance from one city to another is relatively close, what I will usually do is search the cinema and time in another city. It turned out the seats that I want ware already taken as well.
You still remember that I wanted to watch the movie with my friends before right? That made me to told my friends the seats were already taken. The choice is either to watch it three hours later or watch the movie tomorrow. They said it is okay to watch three hours later, after struggling back and forth to choose the city and time, it turned the seats were already taken as well and I have to watch the movie tomorrow.
This problem can be found in another case, for example, if someone want to watch on a certain type of cinema because there are some discounts. Another example is if someone wants to watch a movie in another city because there are only a few cinemas in their city.

Because of the problem, I made the dropdown not in the different section and relatively close to the search cinema location bar

Also because in some city that are many cinemas, there are Searching Filter (4) that can make it easier for you to narrow the available cinemas, even if the city has already been sorted by alphabetical order it is still needed. TIX ID has already done a good job to make it painless and I don't want to change it much.
When you are deciding what time you will watch on Select Showtime (5), it gives you information about what type of cinema between XXI, CGV, or Cinépolis by the badge on the opposite side of the cinema's name, it also gives you the address of the cinema on the below of cinema's name, and also how much the price of the movie's ticket.
Need to know, the detail of showtime is put purposely on the right bottom corner. When the users see a page, their eyes will scan like a letter Z. It makes sense to make the selection date, location, and time on the left side and the movie picture (6) and the detail (7) checkout button on the right side.

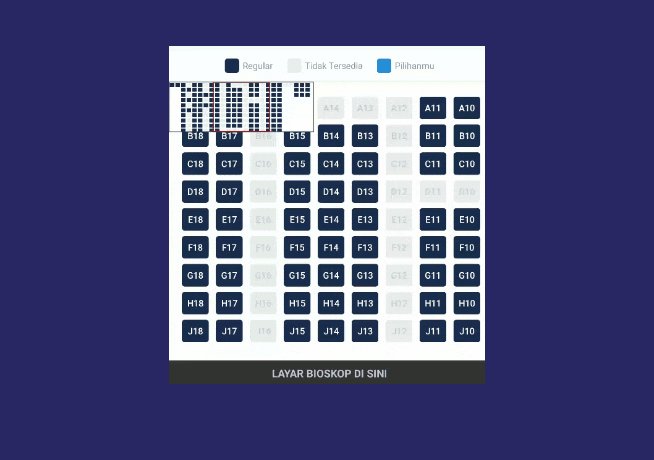
Choosing Seats


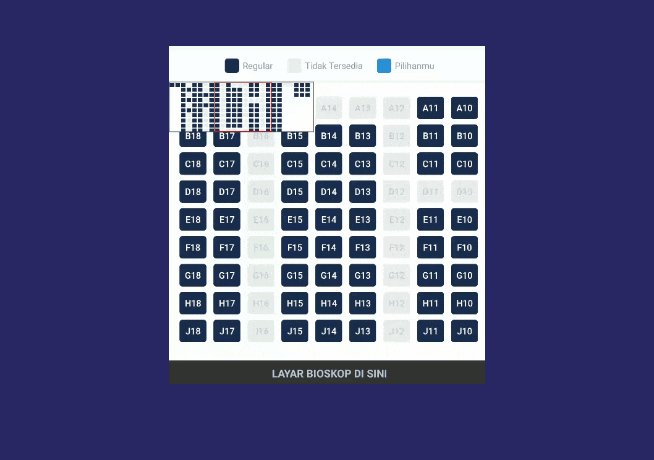
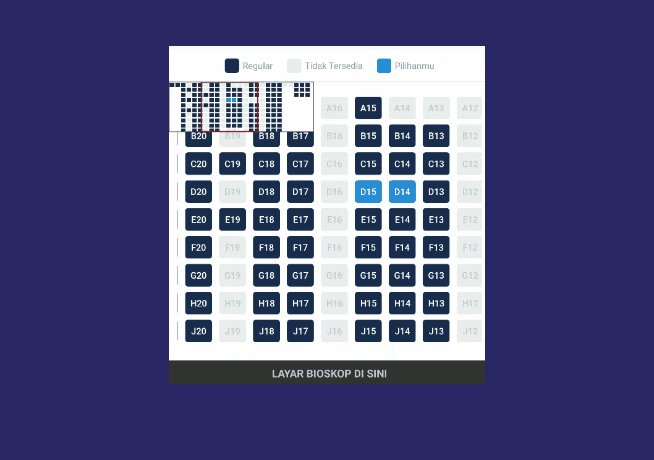
Move on to the next section, you will see the page to choose seats. Say if you want to choose the seats on C8, C9, C10, the selected seats will be colored light blue, different from the seats that have already been taken. In addition, you can see the color status of seats on Seats Status (2).
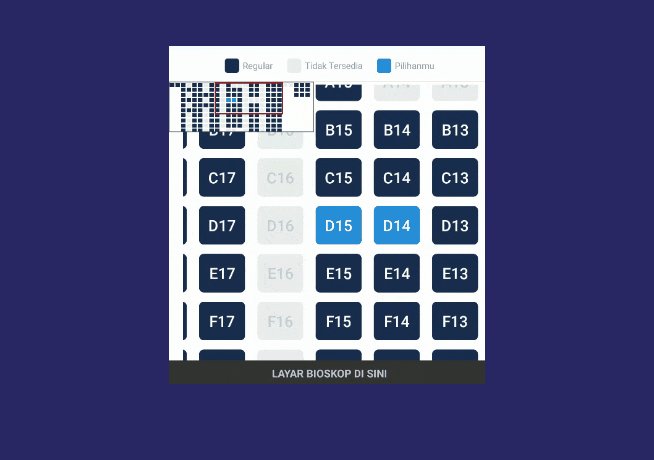
Scrolling to select seats
It is nice the desktop screen has a screen that more way bigger than the mobile screen, it can contain all of the seats without scrolling. I found something quite bothering me but I think isn't too much of a problem.

The mobile screen is limited, which made me unable to see the whole seats. You can zoom out the screen, but once the top and bottom seats are on the edge of the screen, you can't zoom out further. I can't capture a screenshot of the whole seats on a mobile screen, even though you sure can see a smaller screen on the top left screen. It is just a matter of preference and I think it isn't a big issue.
Change showing time
Sometimes you want to change the showing time immediately without going back to the previous page and struggling back and forth. To help you with this, there is a dropdownt to Change Time (1). This will help you to change the showing time effortlessly. I also use this to quickly compare the seats that have not been taken yet on every time that is available and then screenshots them before I send them to my friends. Before the last time I used TIX ID mobile, this feature wasn't available. But now TIX ID mobile version has this feature.

Confirm Payment


The next page is the confirmation page, in this page you will see the Shows Detail (1) also you can see the Order Summary (2). You can select the Payment Method (3) and the pop-up card will come out.

Also, if you want to back to previous page using Back Button (4) or if you want to go to a different page using some of the links on the header. A pop-up message will appear to prevent you, it is because when you order a ticket, there is a possibility people who use different booking ticket apps/website or when they order cinema tickets directly in cinema. When you go back to the previous page, the seats that you has already chosen will be reset.

The next is, when you have already confirmed the show time, price details, and how to pay, you can click the Order Button (5). After the order button is clicked you will see the page that tells you the order is success. There is a message that tell you the tickets information and the booking code/QR code will be sent to your e-mail, you also can check the ticket through My Ticket section (Tiket Saya). Not only that, you can directly check your ticket through the button under the message.

My Tickets


All of the transactions will go into the My Tickets page (Tiket Saya). There are two different sections there are Active Tickets (Tiket Aktif) and Transaction lists (Daftar Transaksi).
The left picture is Active Tickets. Active Tickets is where you can find all the tickets that have not been scanned yet, or you can say you have not watched the movie/event.
The right picture is Transaction Lists. Transaction Lists is where you can find all the transactions that you have made. You can see the tickets that were successfully purchased are marked by blue badge and written Success (Berhasil) and tickets that failed to be purchased are marked by red badge and written Fail (Gagal). I chose to use blue and red colors because both of the colors not only contradict each other, blue and red are usually also used to represent Yes/No, Go/Stop, and others.
This separation section of Active Tickets and Transaction Lists on the mobile version really helps me to sort out the movie that I have watched, and that I have not watched yet. It also helps me to see which movie is failed to purchase usually by system error.
You can also check the available ticket on TIX ID mobile version, it can be seen automatically by using the same account on TIX ID, but I just intended to make a website design so I didn't make what it looks like on mobile design. With the design in mobile already established right now, it shouldn't be a problem to make other design.

TIX ID News


As I mentioned before on the Homepage, TIX ID News consists of news and videos about movies. There are three types of news that are Spotlight, News, and Videos. Spotlight is news that is many people talked about, news is about usual articles about movies, and videos contains about trailers and others video contents by TIX ID.
You can search article that you are looking for using Search Bar (1), use Search Filter (2) to separate types of news or you can use News Tag (3) to specify news that you are looking for. The news that are more important is put a bigger section like on Important News (4) and Other Articles is put on the bottom (5).
I decided to place Spotlight, News, and Videos on a page to be more fast accessed and more simple by using tag to separate types of news. It is also because on the mobile version they chose to separate it and I don't find a problem when the news is in one place.
Order the ticket when the user is not signed up or logged in
When you go want to order movie tickets but you logged out don't have account in the first place, you still can use the web but you can't confirm the order after selecting seats unless you log in or sign up first, why the log in/sign up is specifically put after selecting seats, this have a reason.
For the people who don't usually use TIX ID or it is their first time to use it, they still can check the place, time, also the seats are available. For me, I want to make sure the seats that I want still available first so I can slightly calm knowing they are still available. I would be bothered to get through the sign up process even it takes just a minute, especially if you have a bad internet connection at the moment it could take even more of the time. I would be really frustrated if that's happened 😥.

Those are the problem that I found and how I managed to get through them. The next section you can see how the website looks like.
Website Prototype
I recommend you to click the option button on the top right corner of the panel, and click Ctrl + \ shortcut to give a full preview of the prototype, also make sure there are two flow starting points before login and after login, you can click 'open sidebar' on the top left corner of the panel
Wrap things up
There it is! a booking tickets website exploration.
I started this project and set the time for 7 weeks. Unfortunately, there are some parts that I couldn't cover. Some of them are profile page, notification page, and in TIX ID mobile version there is a page to see movie detail like synopsis, the actors who play in a movie, and movie rating. I was unable to make that because of a lack of time and another schedule. If I had enough time, I am sure I would be able to make it.
I learn some states don't exist in mobile, something like a hover state must be created such as in button, search bar and to give users more experience, it is created in components that are more important than others. Some features in website also have a different size even different font because the desktop screen has more pixels than mobile.
During the process of making the website, I learn so much that you can't get from just viewing a person or seeing some project on dribbble, before beginning the process of creating the website I thought this is gonna be an easy job to do but I was wrong. It is not just a theory, but to learn faster and efficiently you must experience by yourself and understand what works and what doesn't.
In addition, I decided to share the file design on figma community so You can also see how the components and the file is organized in my work. Click the link below to get it.
CREDITS :
The stock photos/images which are being used here are provided by and Unsplash and Pexels. Some of movie poster images are also taken from IMDB official website.
____________________________________________________________________
One last thing, if you have some message that you want to say about to say, please kindly contact me at adriantra.desain@gmail.com
See some of my design shots on Dribbble
Also, Connect with me on my social media account on Instagram
____________________________________________________________________
Thank you very much for seeing my project, if you love my work, please hit appreciation button bellow 🧡 .


