This project was a self-directed, interface design project. I created the MTA Beacon as one part of what could potentially be a much smarter and interactive MTA transit system. This one component would allow a person to easily get directions, see station info, emergency or alert instructions, or other useful information that a traveler may need.
These Beacons would be placed around the city near subway entrances, bus stops, and other public transport points allowing easy access throughout the system.
Before I put pencil to paper, I observed several instances of public kiosk systems from around the city and how they were used by individuals and by groups of people. I observed a social media kiosk at the Starbucks in Time Square and movie ticket kiosks at two movie theaters.
These Beacons would be placed around the city near subway entrances, bus stops, and other public transport points allowing easy access throughout the system.
Before I put pencil to paper, I observed several instances of public kiosk systems from around the city and how they were used by individuals and by groups of people. I observed a social media kiosk at the Starbucks in Time Square and movie ticket kiosks at two movie theaters.
I wanted to observe people using the newly installed interactive maps at the Atlantic Terminal station, but they were out of order.
With my brief research, I was able to make some assumptions about clarity of use, scale of both the interface and physical kiosk, and the placement of the machines.
Armed with this information, I began to sketch out machines and interfaces on paper referencing my observations and the existing MTA subway maps. The final version of the interface was created within Adobe Illustrator and Fireworks, while the kiosk was modeled within Cinema 4D.
With my brief research, I was able to make some assumptions about clarity of use, scale of both the interface and physical kiosk, and the placement of the machines.
Armed with this information, I began to sketch out machines and interfaces on paper referencing my observations and the existing MTA subway maps. The final version of the interface was created within Adobe Illustrator and Fireworks, while the kiosk was modeled within Cinema 4D.
A video of what it might be like to interact with a Beacon.

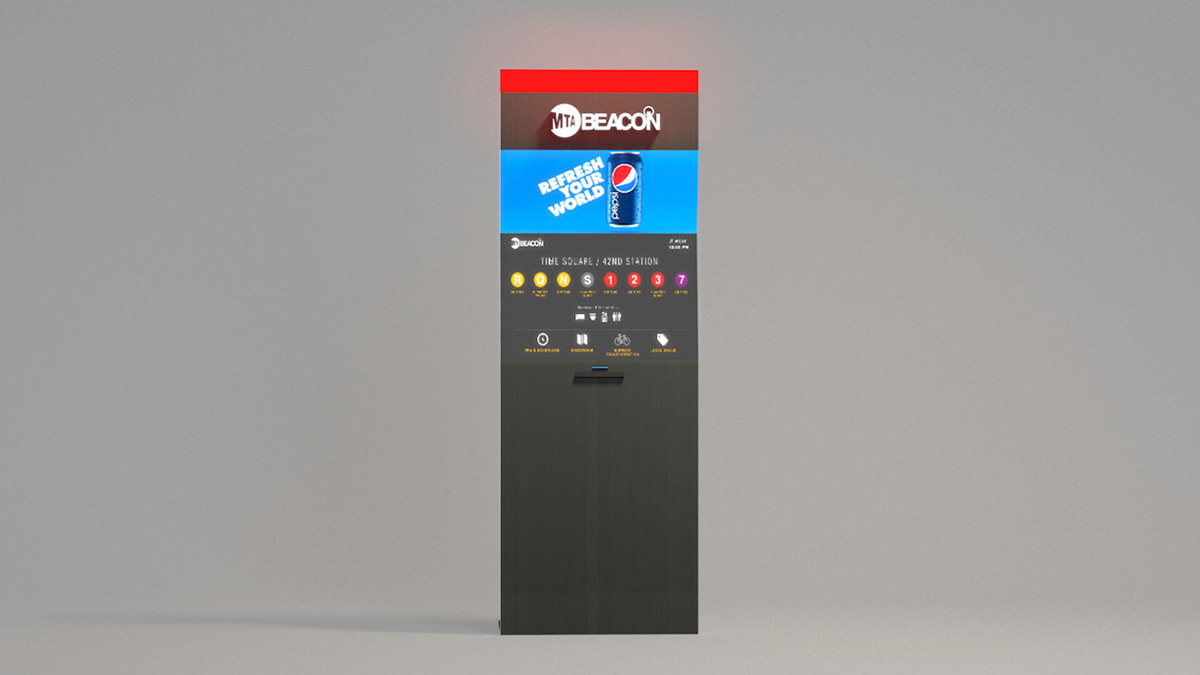
The MTA Beacon kiosk. From the top is a dynamically colored beacon, next is the MTA Beacon logo, third is a non-interactive informational display, next is an interactive touchscreen display, and finally a thermal receipt printer.
The sides of the kiosk have LED strips to add an area of illumination for the user.

Scale view to show relationship to human size

In-situ view of a potential Beacon set up. The idea was to make them easily installable and moveable. If needs changed, it would be easy enough for one or two workers to move them around or install them.

The MTA Beacon kiosk (3/4 view)

The MTA Beacon kiosk (3/4 view detail)

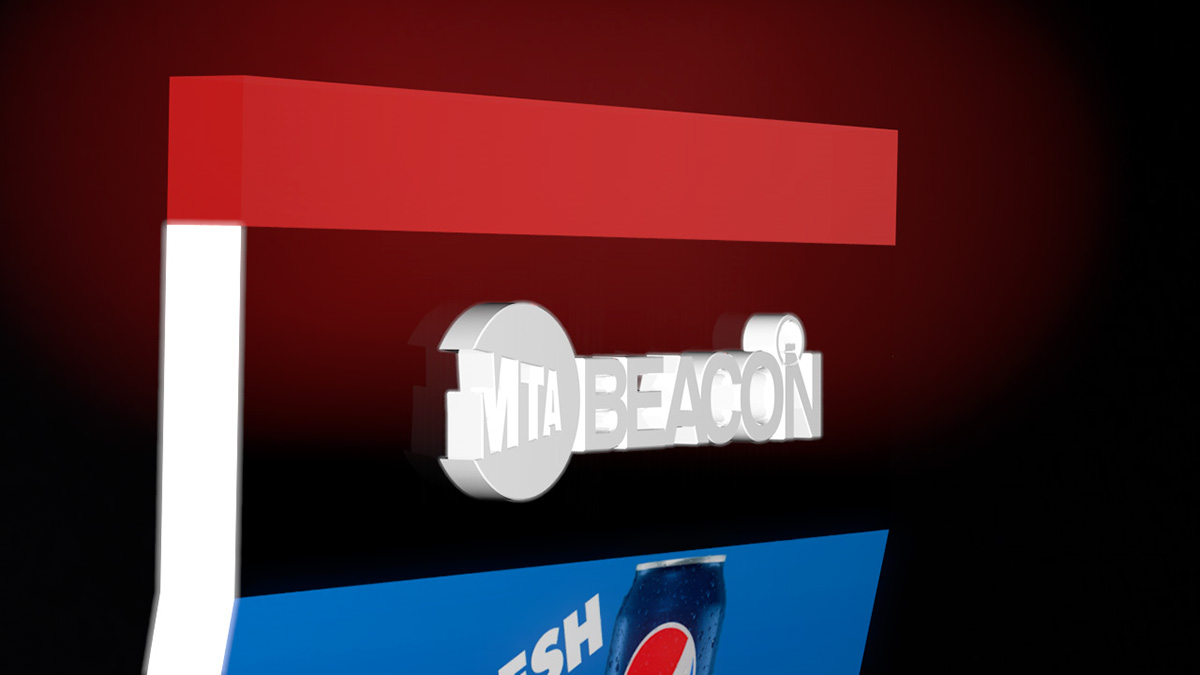
The MTA Beacon kiosk (beacon/logo view). The red colored light in this view can change based on need. The color can alert to arriving trains, an alert signal, or simply act as further illumination.

The MTA Beacon kiosk (side view). The sides of the kiosk have LED strips to add an area of illumination for the user.

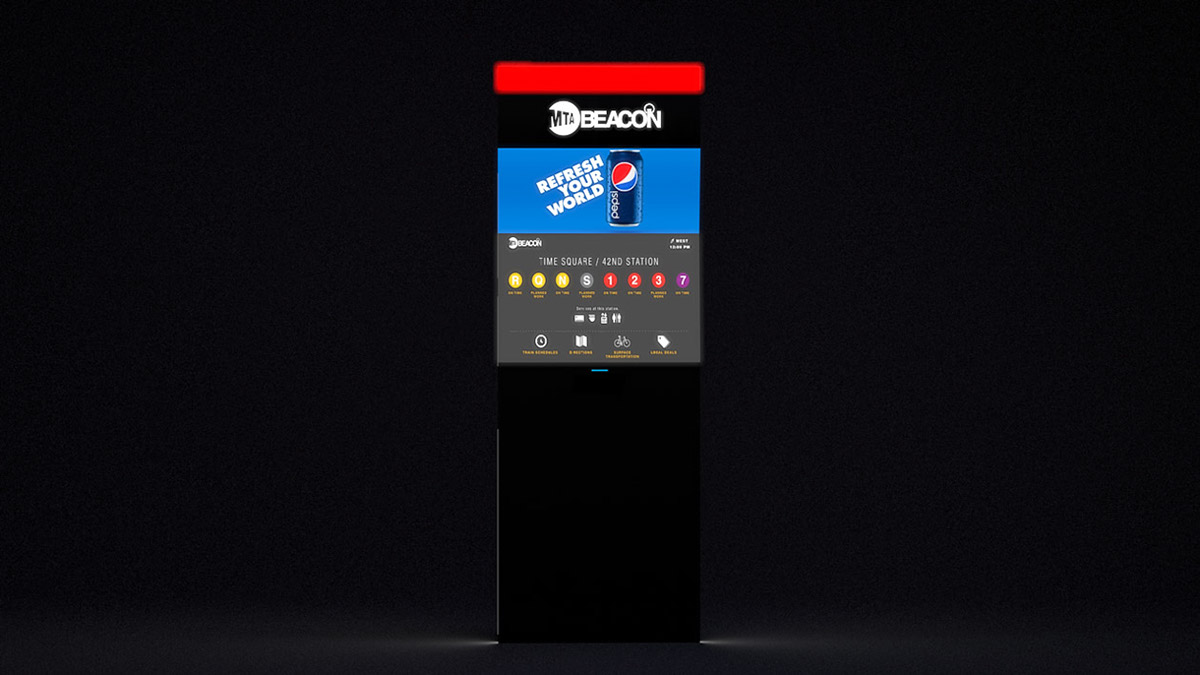
The MTA Beacon kiosk, night (front view)

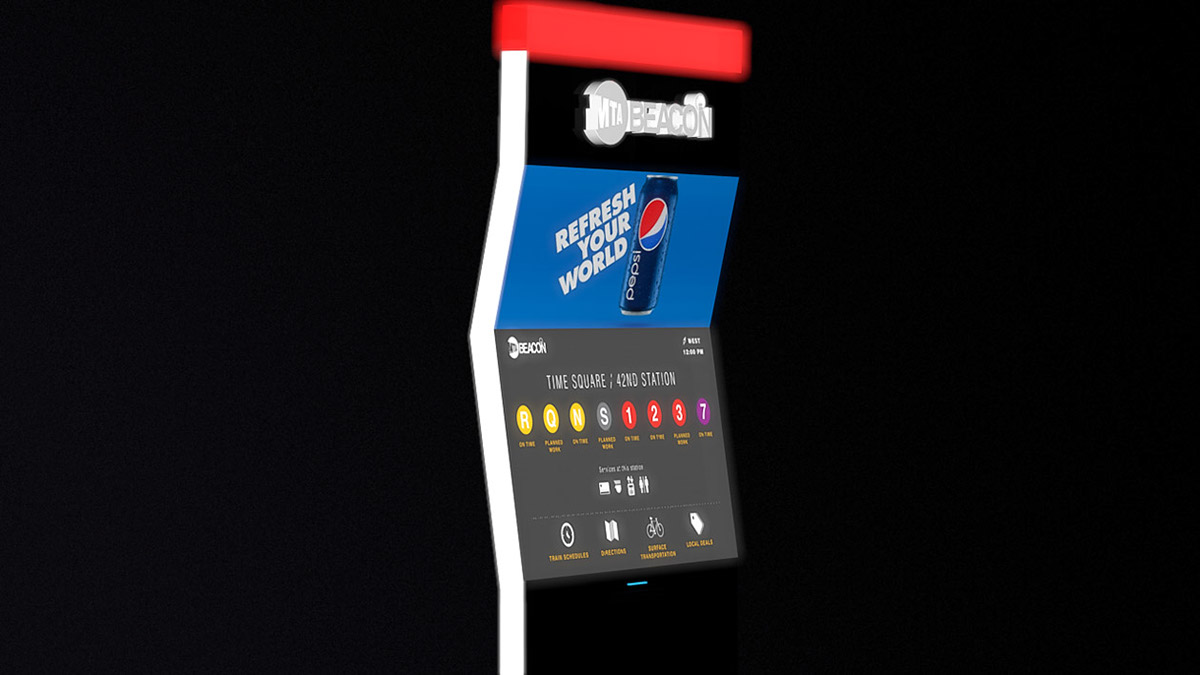
The MTA Beacon kiosk, night (3/4 view)

The MTA Beacon kiosk, night (3/4 view detail)

The MTA Beacon kiosk, night (beacon/logo view)

The MTA Beacon Interface (home)

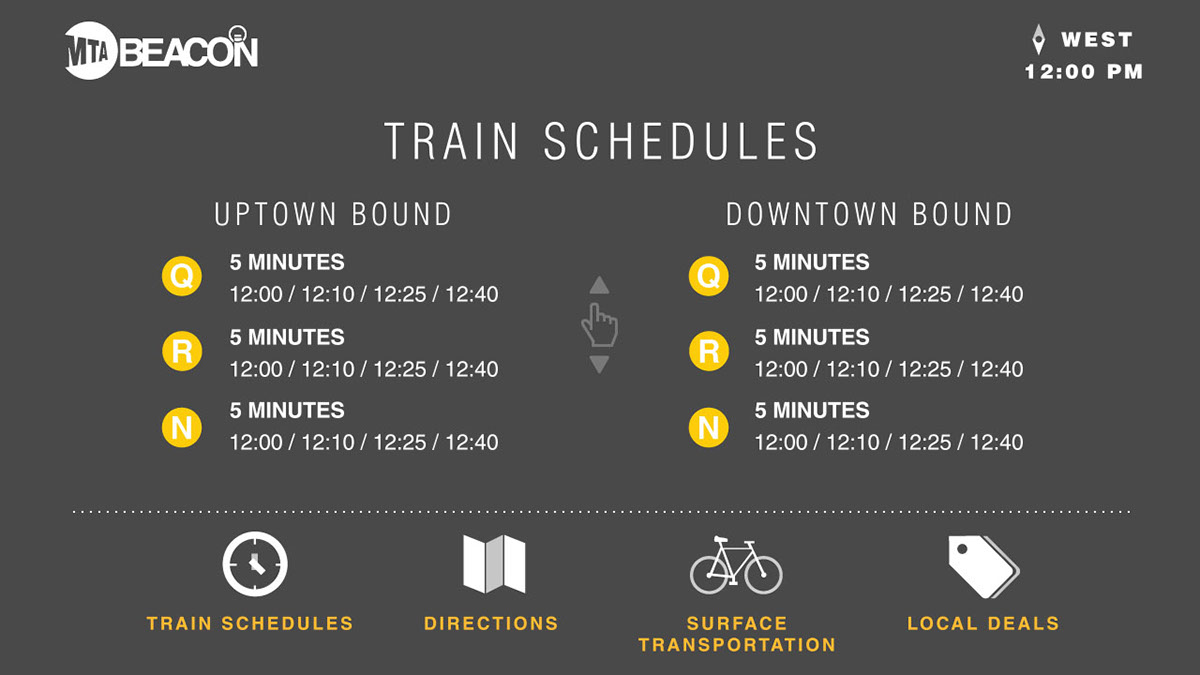
The MTA Beacon Interface (Train Schedule View)

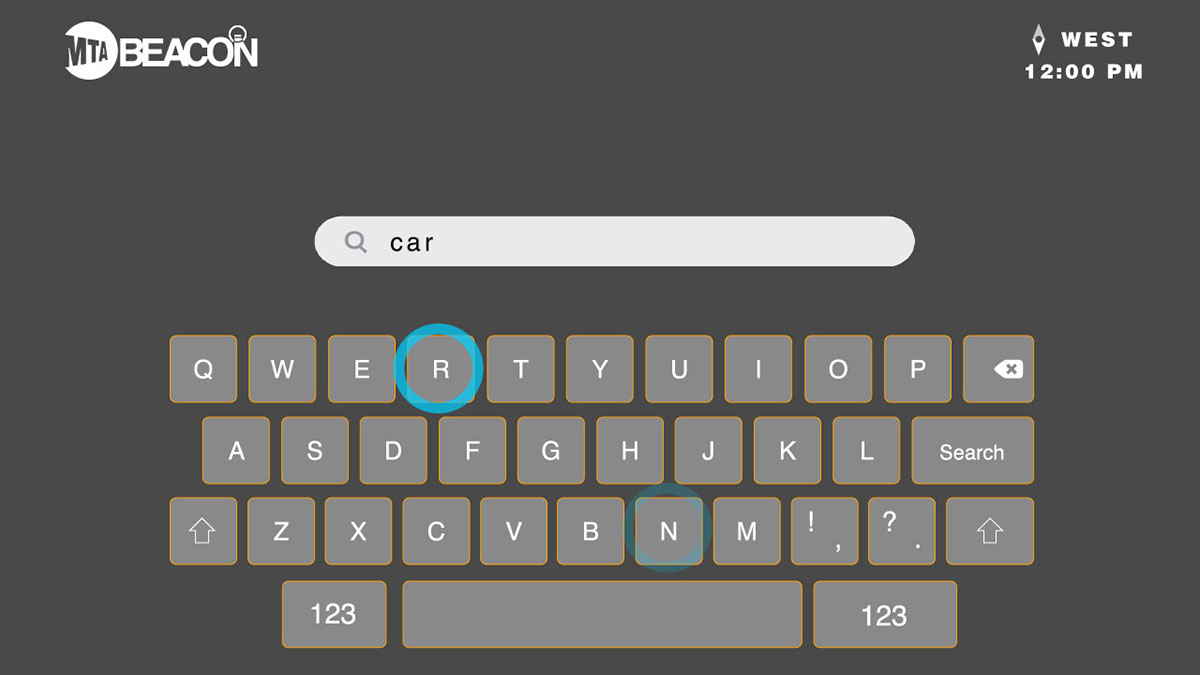
The MTA Beacon Interface (Direction Search)

The MTA Beacon Interface (Direction Search Results)

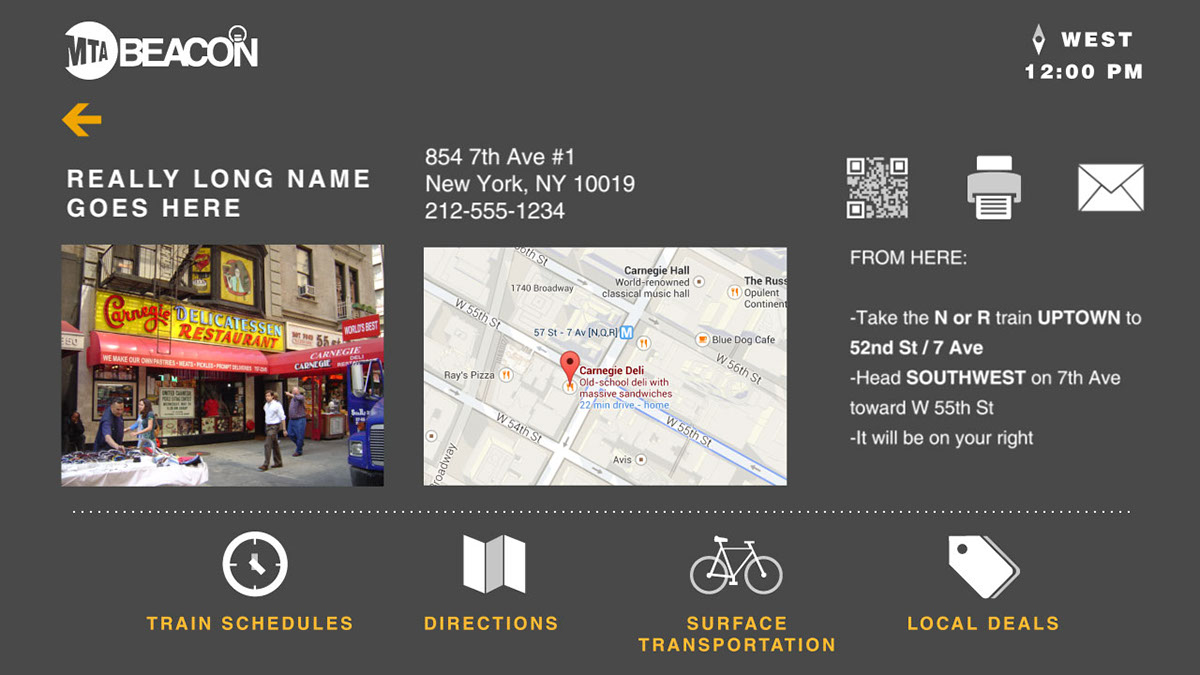
The MTA Beacon Interface (detailed result). This view allows the user to see a detailed view of a search result as well as print out directions or send the directions to themselves.

Printed directions would not only allow the user to have written directions to their destination, it could be scanned at any MTA Beacon for an instantly updated set directions.

The MTA Beacon Interface (local surface transportation options). The options are dynamic and change depending on the actual local options.

The Beacon also allows for taxi summoning directly from the kiosk. Just click "Summon Taxi" and show the driver the printed taxi voucher. This avoids you summoning a cab and someone else taking it.

The MTA Beacon Interface (local deals)

Printed local deal. This could be brought to the local retailer and scanned for the printed special.






