
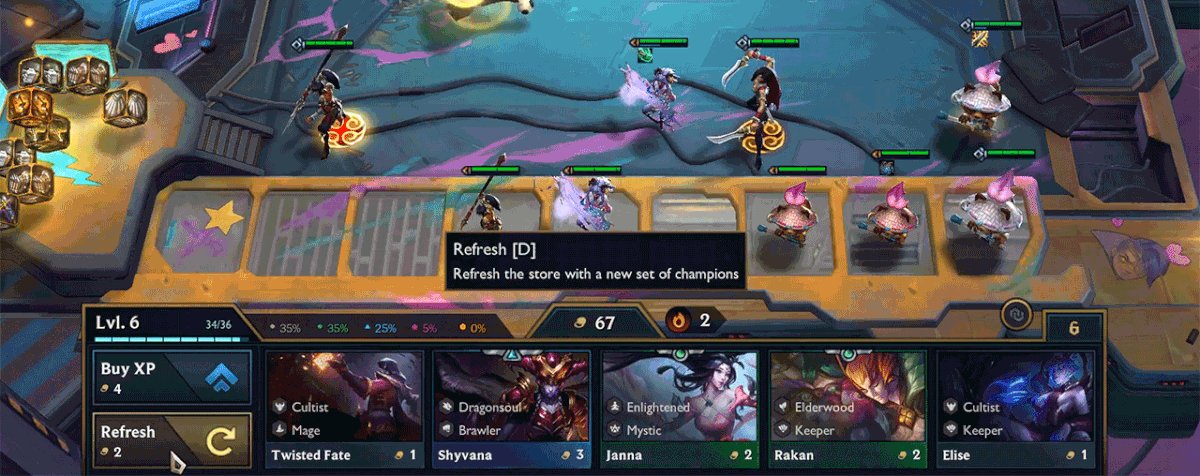
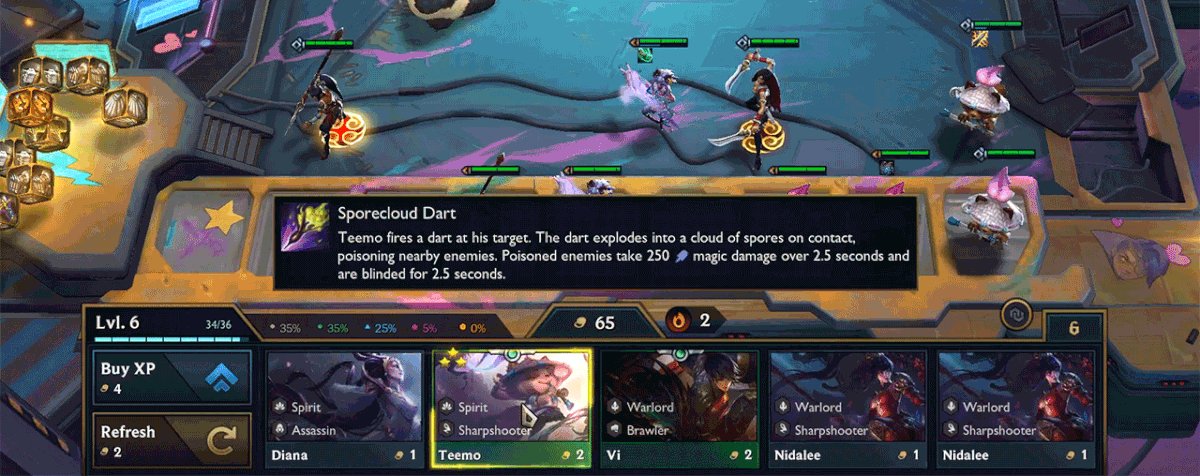
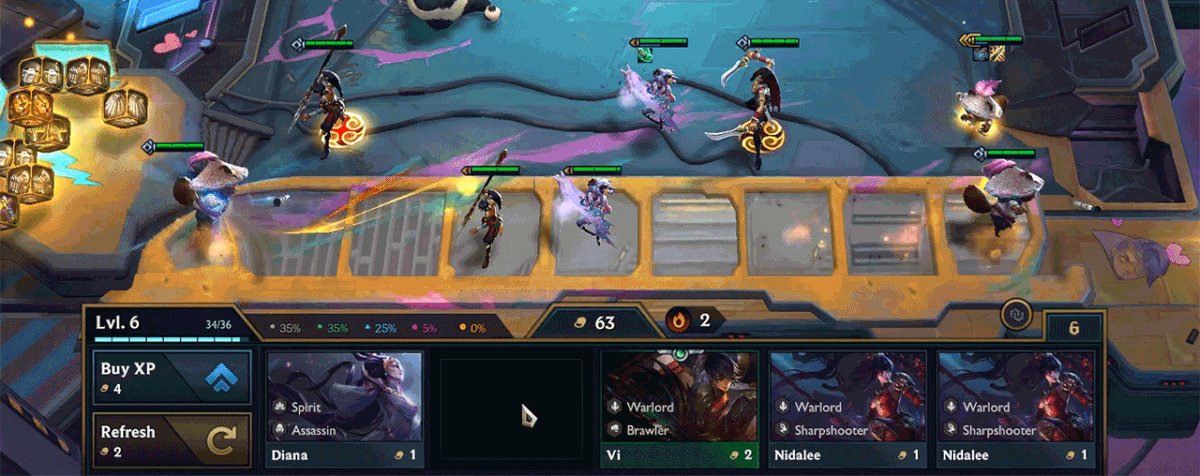
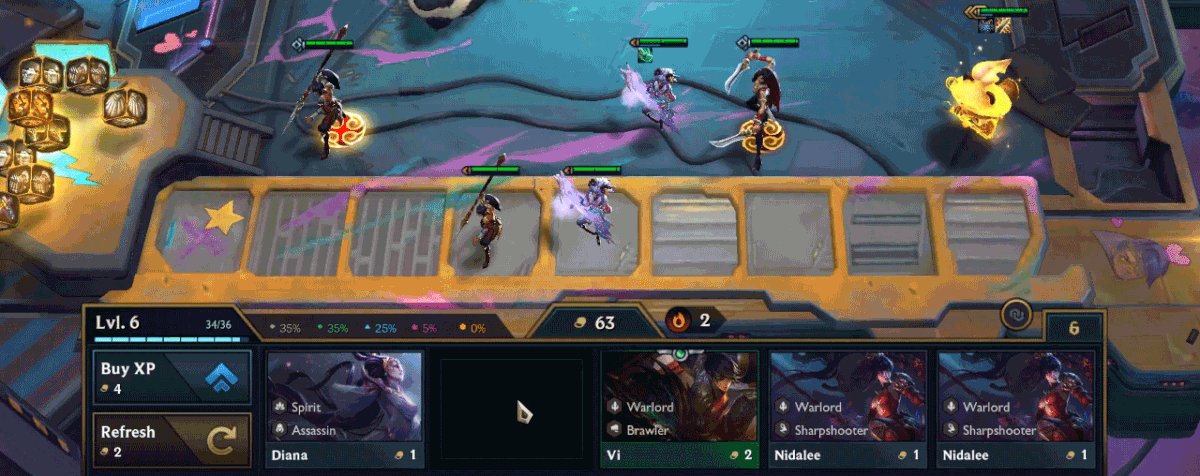
The "Unit Shop" is the main element players will interact with in the game. This is where they can spend gold to level up their avatar, buy units/characters randomly presented in 5's, and refresh the shop with new content. It also shows how much gold in your bank, how many games are in your win/loss streak, and % chance for any unit's cost to appear in your shop (based on avatar level). The shop provides a good space for additional temporary UI brought along with new set features (Chosen mechanic depicted above on the right). The unit cards have animated states for hinting that you are close to upgrading one of your units, shown above, the player is searching for the last unit to complete an epic 3 star Teemo.

Players can drag any unit they've previously purchased into the shop to sell, which shows how much gold they will receive when sold.


The side panels play a role in managing your army. They are highly interactive and highlight the units being hovered on the board using on-model vfx.
On the left is the "Trait Tracker", which shows all active traits (bonuses from # of type of unit on the board), as you grow your team, higher level of traits are activated as bronze, silver, gold, and finally iridescent, for those hard to reach "chase traits" with ~7 out of 10 units on the board.
On the right side is the "Scoreboard" and "Damage Tracker", players can toggle between them using the buttons on top (the game also auto-switches depending on the state of combat/planning).
- In the Scoreboard you can see where your avatar's health meter compares to others, and can click on players icons to teleport to their arena and scout them out! This is also where notifications of other players' milestones and combat status will show up, hinting at what to scout for.
- In the Damage Tracker players can compare how much damage each of their units is dealing in real-time, with auto-sorting and color variation for type of damage (physical, magic, true damage, etc.). Other stats like damage blocked and healed can be shown using the filter tabs at the bottom.
On the left is the "Trait Tracker", which shows all active traits (bonuses from # of type of unit on the board), as you grow your team, higher level of traits are activated as bronze, silver, gold, and finally iridescent, for those hard to reach "chase traits" with ~7 out of 10 units on the board.
On the right side is the "Scoreboard" and "Damage Tracker", players can toggle between them using the buttons on top (the game also auto-switches depending on the state of combat/planning).
- In the Scoreboard you can see where your avatar's health meter compares to others, and can click on players icons to teleport to their arena and scout them out! This is also where notifications of other players' milestones and combat status will show up, hinting at what to scout for.
- In the Damage Tracker players can compare how much damage each of their units is dealing in real-time, with auto-sorting and color variation for type of damage (physical, magic, true damage, etc.). Other stats like damage blocked and healed can be shown using the filter tabs at the bottom.

At the top of the screen is the "Stage Tracker" which shows custom icons for every type of round. On the left is the number of the stage you are in, and round number within that stage. On the right is the timer for whatever phase of the current round you are in (time left to fight, shop, plan).
Stage announcements deploy quickly to signal the start of a new phase.
Stage announcements deploy quickly to signal the start of a new phase.

Unit health bars integrate the star level into their design to be informative, quick to recognize and make room for other game info like items equipped on the unit. Above is a change to improve the readability of the item icons, made a couple sets into the release.

Players can combine simpler component into full-fledged items, this is a chart of all creatable items, with their updates from launch to current. Each item is color coordinated to note it's role, such as physical damage items being red/orange, healing/health items being green, and magic damage/shield items being purple/blue. These assets usually show up very small in the game (12-16 pixels) so the art has to be exaggerated a bit to be clear and unique to the collection.

TFT regularly releases new content to players, and in many new sets there is a way to craft special items that grant extra bonus stats to traits. We developed a system to create these using the trait icon and custom borders themed to that set.

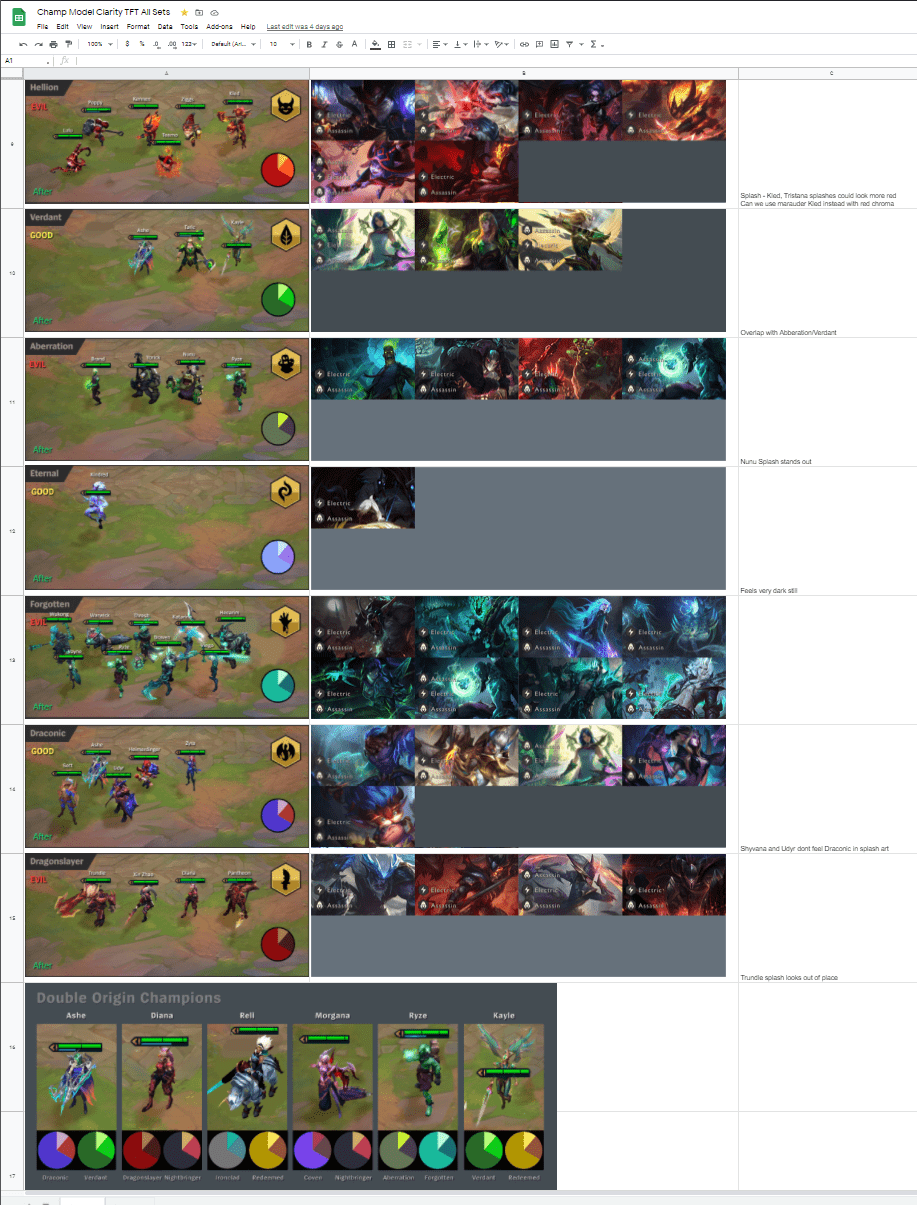
Each new set that comes out is made up of a large amount of existing League of Legends champions with a selection of an existing skin to complete the thematic. Even so, there still have to be adjustments made to the model to better fit with the theme of the trait group, readability on the board with lighting and color saturation, and tweaking of vfx colors. Each trait has a custom color scheme target set to make all traits easily distinguishable and clearly on theme.

In each trait group we also paid attention to the rarity/cost of each unit and how it should be represented better through tweaking of art. Each unit here is laid in ranking from top row left to bottom row right.


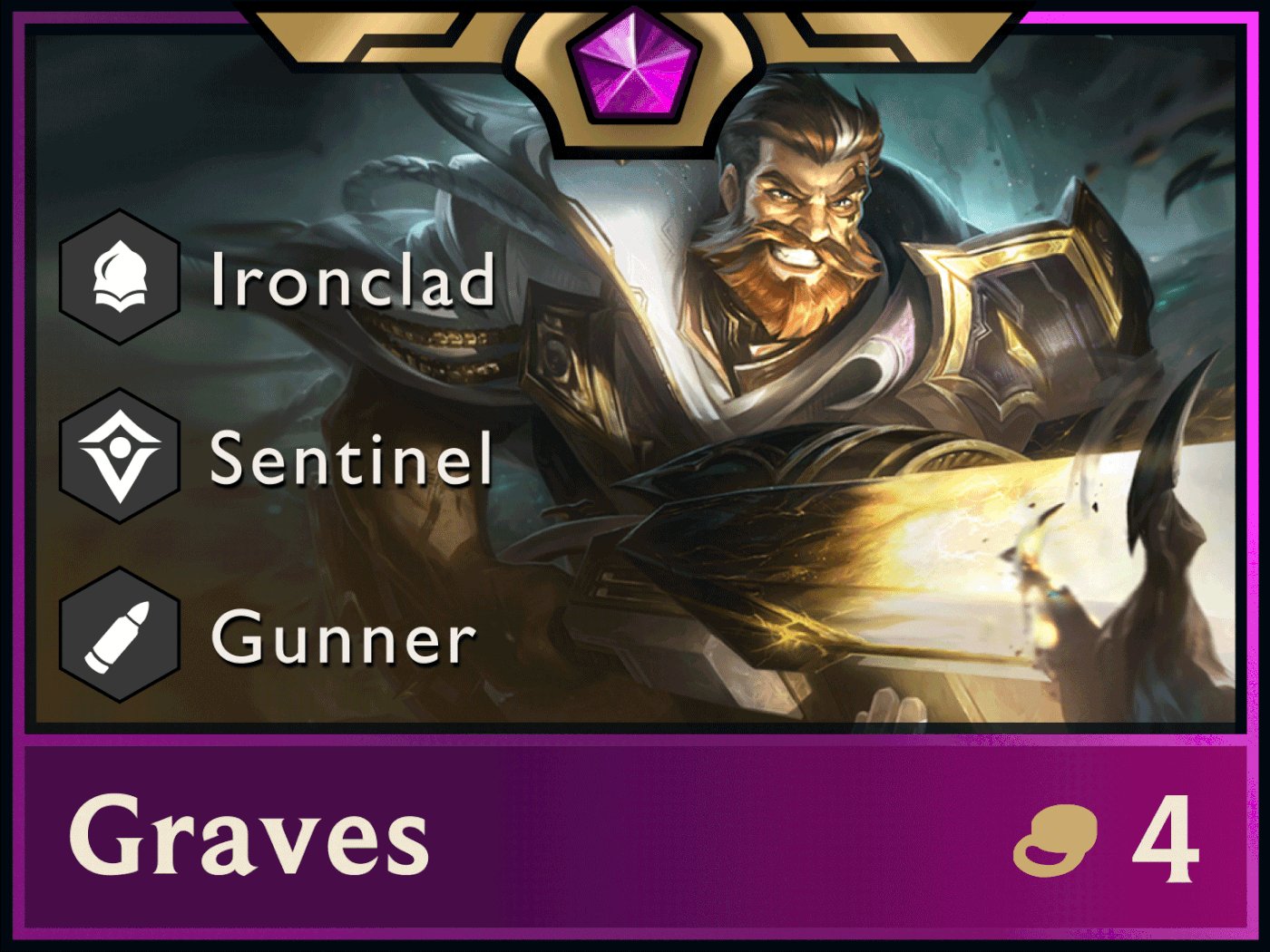
While we are tweaking the visuals on the unit models, we must also make sure each unit's splash (that appears on the card when purchasing) is consistent with the trait group thematic and color.

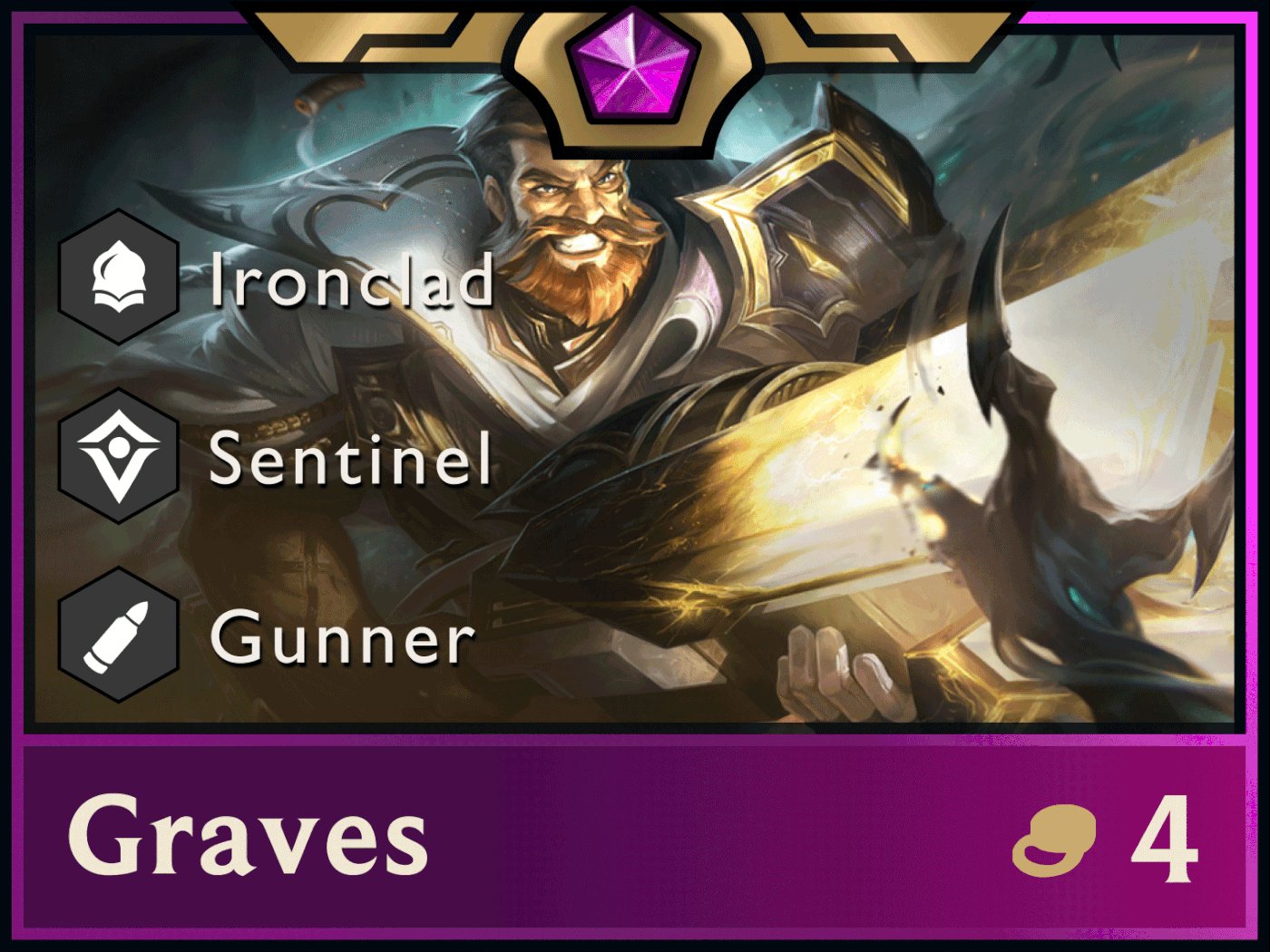
A lot of effort is manually put in to help improve units' readability in the shop. Players should be able to quickly re-roll shops and be able to distinguish between units very quickly, and also be able to read the trait icon and name layered above the art. The above shows a before and after for adding custom cropping, lighting, blurring, and adding softer darker areas for the text to sit on.


Cropping has to take into account the context in which it inhabits. We constantly had to tweak the crop to bring the character's identity into focus, rather than be covered by the rarity gem on the card. The priority was always put in the identity of the character, with the character's weapon or source of power being a close second priority.

These are prototype custom illustrated art pieces we introduced for Set 3: Galaxies.

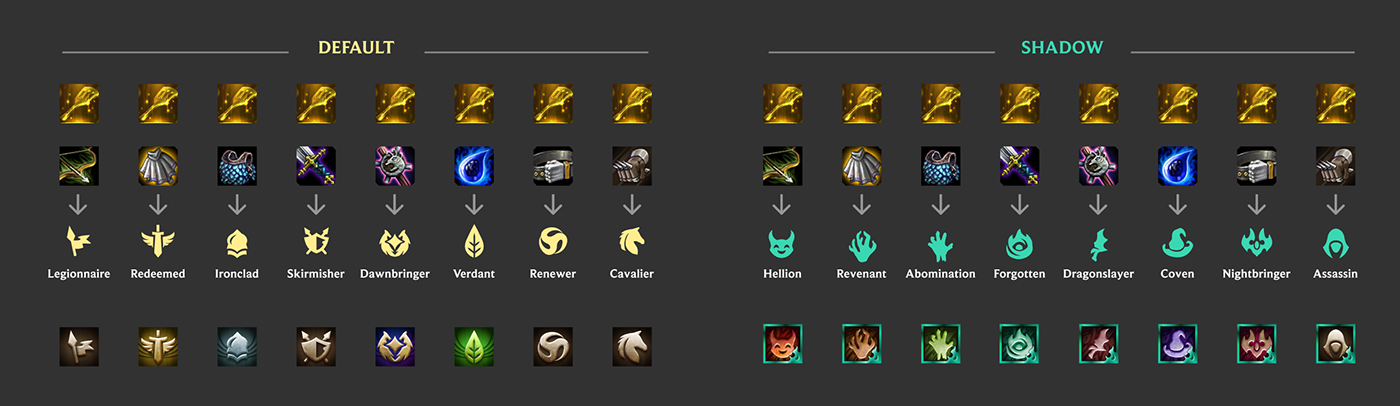
Trait icons are custom created to represent a trait which grants bonus stats and abilities to you team. Above all they should be unique to one another, for clarity and ease of use. If we can, we will try to inject some sort of representation of the effect or the theme. They must be viewable at very small sizes, so they usually stay quite simple in design.

Some process showing early iterations of a couple of trait icons. These are good examples of different inspirations for the designs. Sentinels was an ongoing event in LoL which inspired a trait, so I created a smaller simplified version of their event logo for this trait. Gunsmith was a straightforward trait mechanically, so I opted to use something more literal of the effect. Inanimate was a complex effect to show in a small icon, and since it was a trait with very few associated units, we tried out a route that spoke to the champion's lore/theme with the button.
These designs were not released into the final version of the set, this is just showing a snippet of the creative process.
These designs were not released into the final version of the set, this is just showing a snippet of the creative process.

The original (old) design for the TFT battlepass and hub.

Layout design for the lobby where you can recruit friends, change your avatar skin, arena, and elimination vfx.

End of game screen which shows each player and their state when you left the game, as well as everyone's' armies and what star level each unit was.

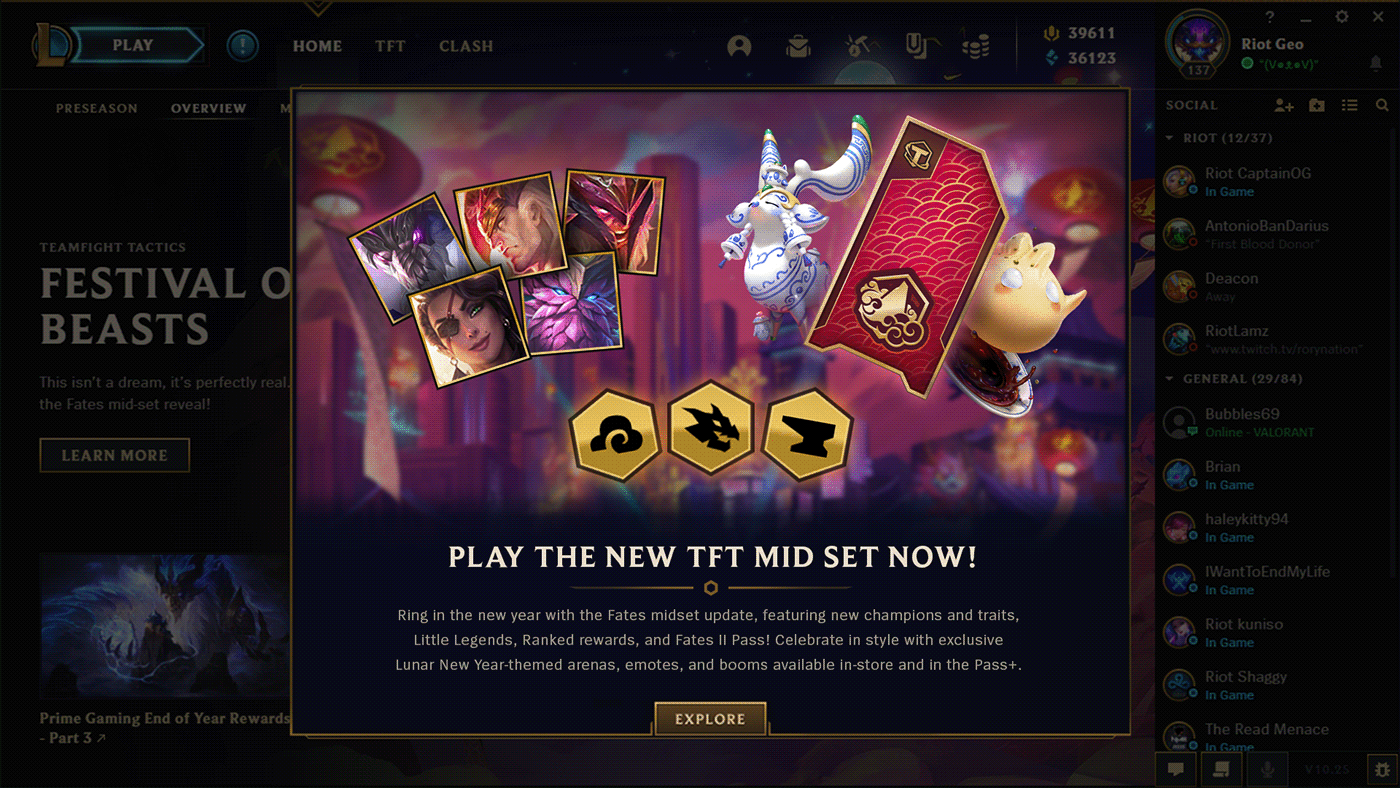
Each time a new set is released, a custom modal advertising the new content shows up in the player's client. Each edition is custom crafted and themed for the set.

View of the team planner on the mobile version of the game, where you can pre-plan your army before you jump into a game!