iOS標準のUIDatePickerは開発者にとっては便利だけど、ユーザーにとってはちょっと操作が面倒ではないか?と常々思っていたので、リデザイン案を考えてみました。
これらはβ版で改善予定ですので、ご意見やフィードバック等は是非@Jacminikまでお気軽に!
初期構想
初期段階の構想。カレンダー風ピッカーも良いのですが、タッチデバイスだとスペースを取りすぎてしまうため、UISliderをベースとしたデザインに。

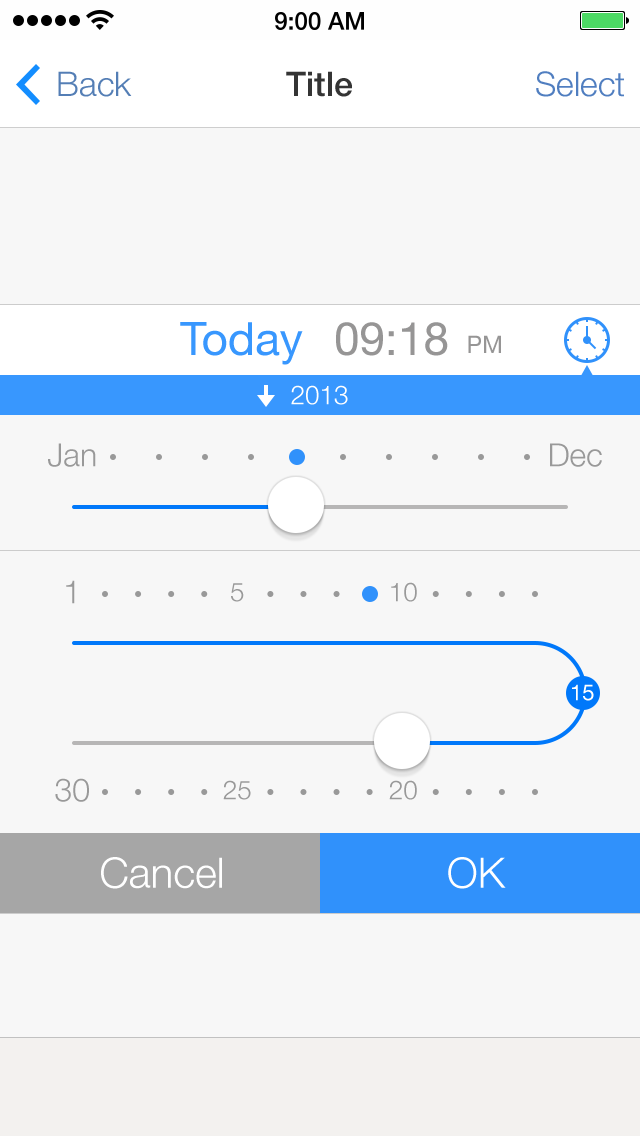
Picker表示前のCell
日付表示用セルをタップすると同じ画面内でシームレスにPickerが表示される仕様。(別モーダルで表示出来るようにも考えています。)

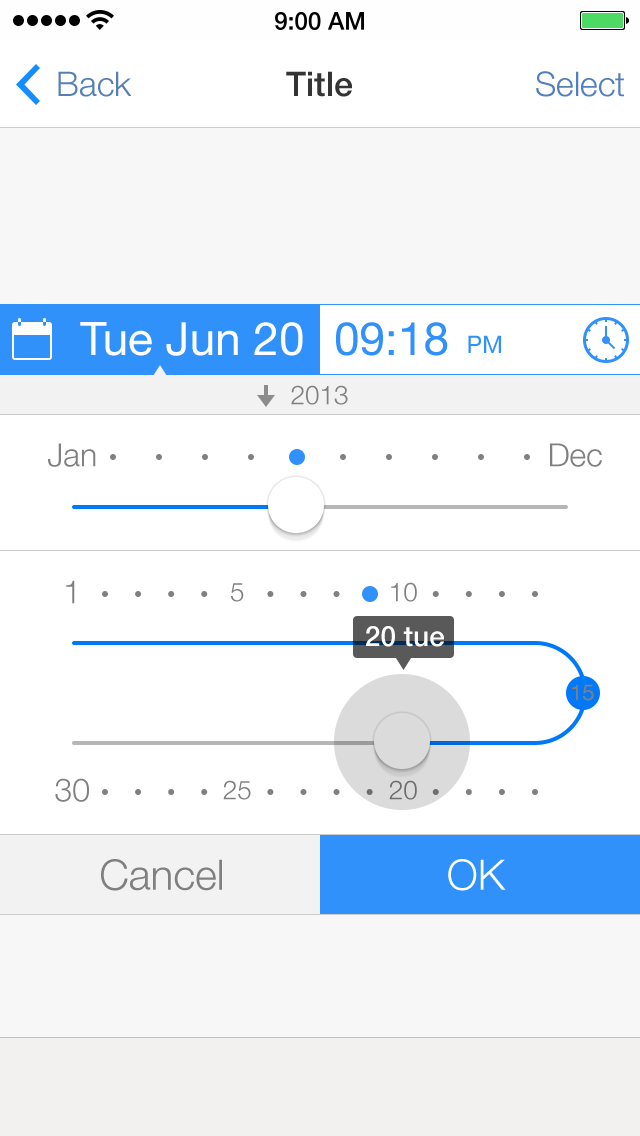
月、日付編集画面
各スライダーはスナップする。
日付は30ステップ前後になるため、カーブした二段構造にし操作性をアップ。
西暦の選択はそれほど利用頻度は高くないため、デフォルトでは年の表示のみにし、下へ引っ張って出す仕様に。

年編集画面
年ラベルを下へ引っ張って出した画面。
操作性を統一し、省スペースを考慮して横スクロールのドラムロールに。

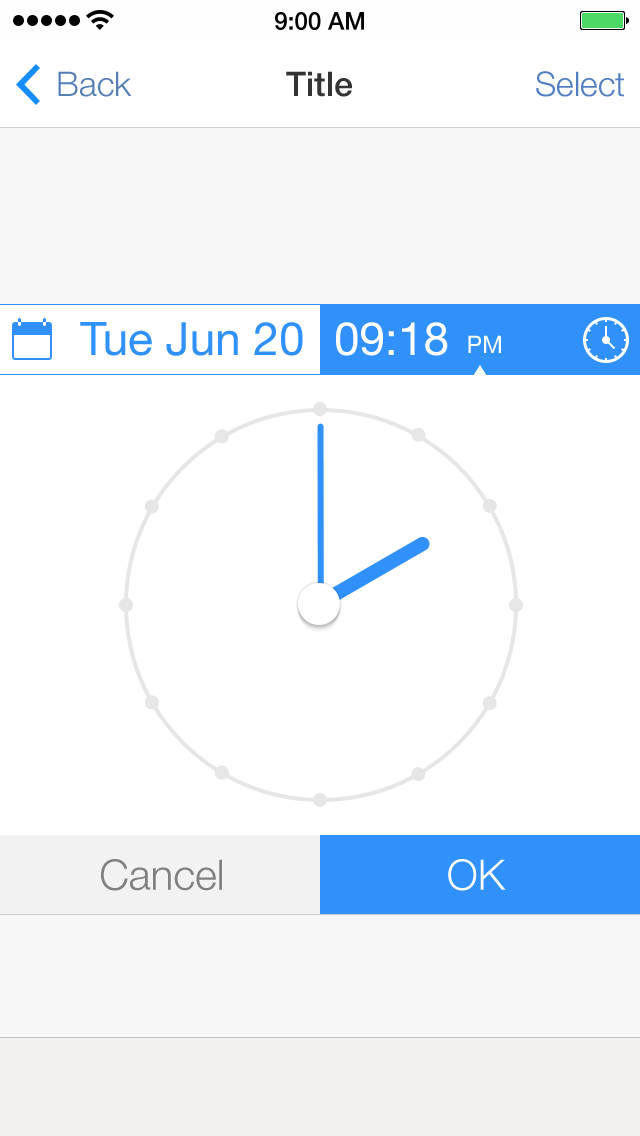
時間編集画面へのクッション
最上部のCell部分が日付と時間のセグメントボタンになっていて、これをタップすることで日付編集と時間編集を切り替えられる。
省スペースにしつつ、次の操作を分かりやすくするため、日付画面から時間画面への切り替え時に時計の針が回るようなアニメーションを発生させる。
これによって、次のUIが『時計の操作と同じ』であることを伝わりやすくする。

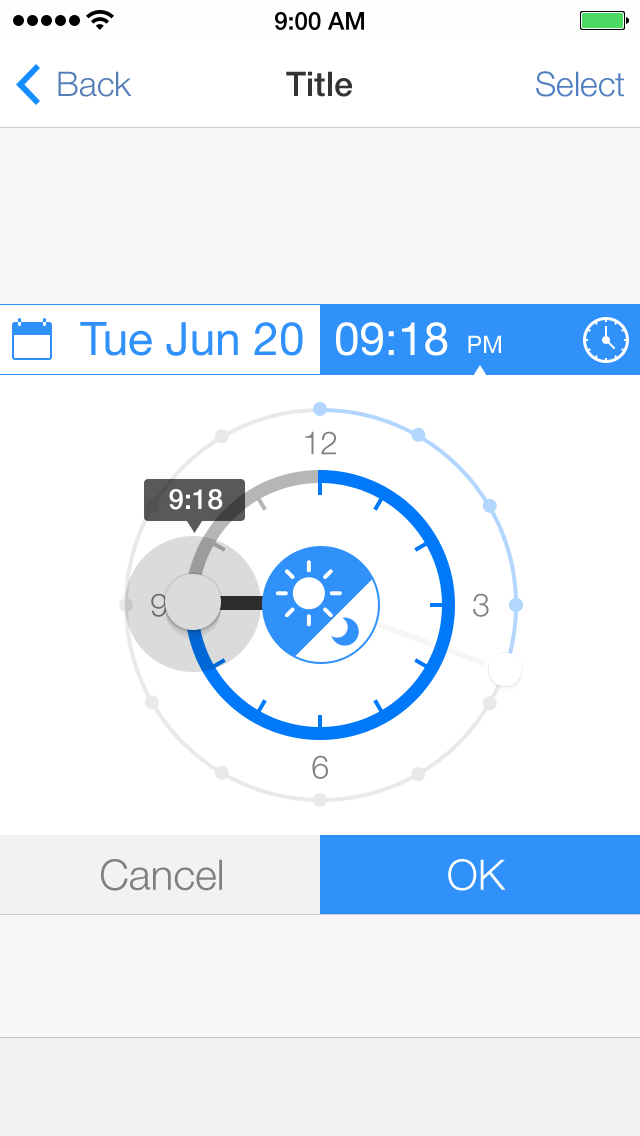
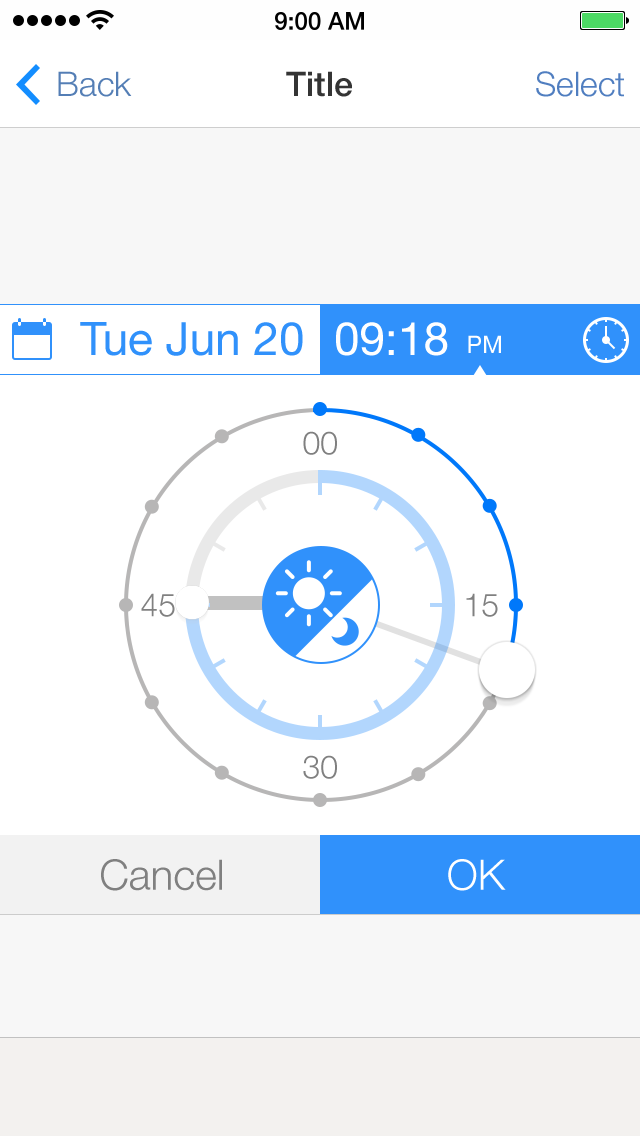
時(Hour)選択画面
時の円と分の円を両方とも表示していると視認性が悪いため、操作中の円以外は薄くする。AM/PMの切り替えは、中央のトグルボタンをタップするか"時"ハンドルを一周させることで切り替わる。

分(Minute)選択画面
分用のハンドルをTouchDownすることでフォーカスが分に切り替わる。同時にガイドとなる数字も変わる。

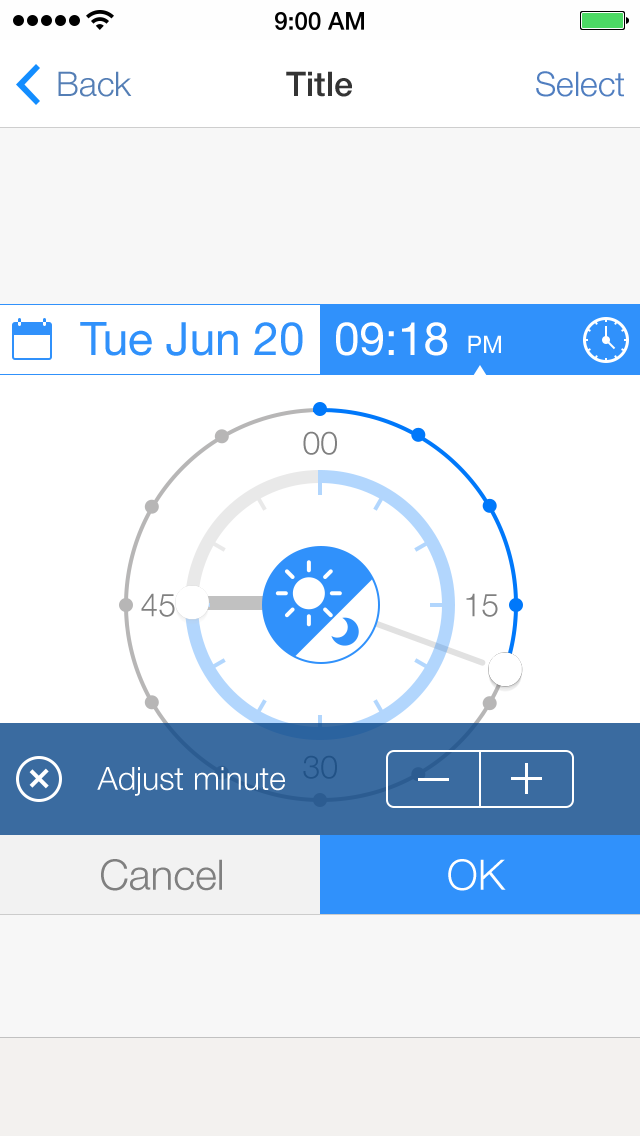
分調節画面
分ハンドルをtouchUpすると分調節用のViewが自動でMoveUpしてくる。
先の"分ハンドル"による選択では微妙な指の位置の調節が必要になるため、慣れないと思った時間に設定出来ない可能性がある。それをStepperによって簡単に変更出来るようにする。
このViewは一定時間操作しないと非表示になる仕様。

現時点での問題点や改善予定
・下部のOKボタンが目立ちすぎる。
ベタ塗りをやめて文字色のみにした方が良いかも。
・分調整Viewが表示された時にサイズの関係でCancel/OKボタンが押しづらい感じがする。
全体的なサイズ調整が必要。
・全体的にもっとスッキリとさせたい。(特に時間編集画面)
・このインターフェイスと標準Pickerでどちらが使いやすいか?(気軽に使えるか?)は、実際に使っての調査が必要。
・日付選択と時間選択の切り替えをもっとスムーズに自然な感じに出来ないか?
・元の表示用Cellが日付/時間選択のセグメントボタンになっていることが分かりづらい気がする。
・どのアプリにも組み込めるように考えた時に、元のCellがPickerのヘッダーに変わる仕様に問題はないか?
・ベースカラーを変更する。
標準UIを意識して始めたが、もっと今っぽい色味に変えた方がより『使いたくなる見た目』になる気がする。
・分調整Viewの必要性をなくせないか?
