
Coinread is an easy platform where every user can learn every single insight about each cryptocurrency world. Whether you are a complete beginner or an experienced amateur, Coinread will provide the most accessible and convenient data for you to get acquainted with digital tokens. During our cooperation with our partners at Coinread, we have worked on brand identity development, their website design, web app redesign, and its development that our team wants to present.
To begin the startup branding process and the design of their web app, our team spent a tremendous amount of time with the company. There were many things we had to consider before the brand development: the company’s mission, product’s attributes, its moods, feelings, etc. Our team took time to create each branding component for the entire identity to be an elegant and suitable option for our client’s company image.
How did we accomplish this goal? Let’s find out from the beginning.
The Sketching Phase
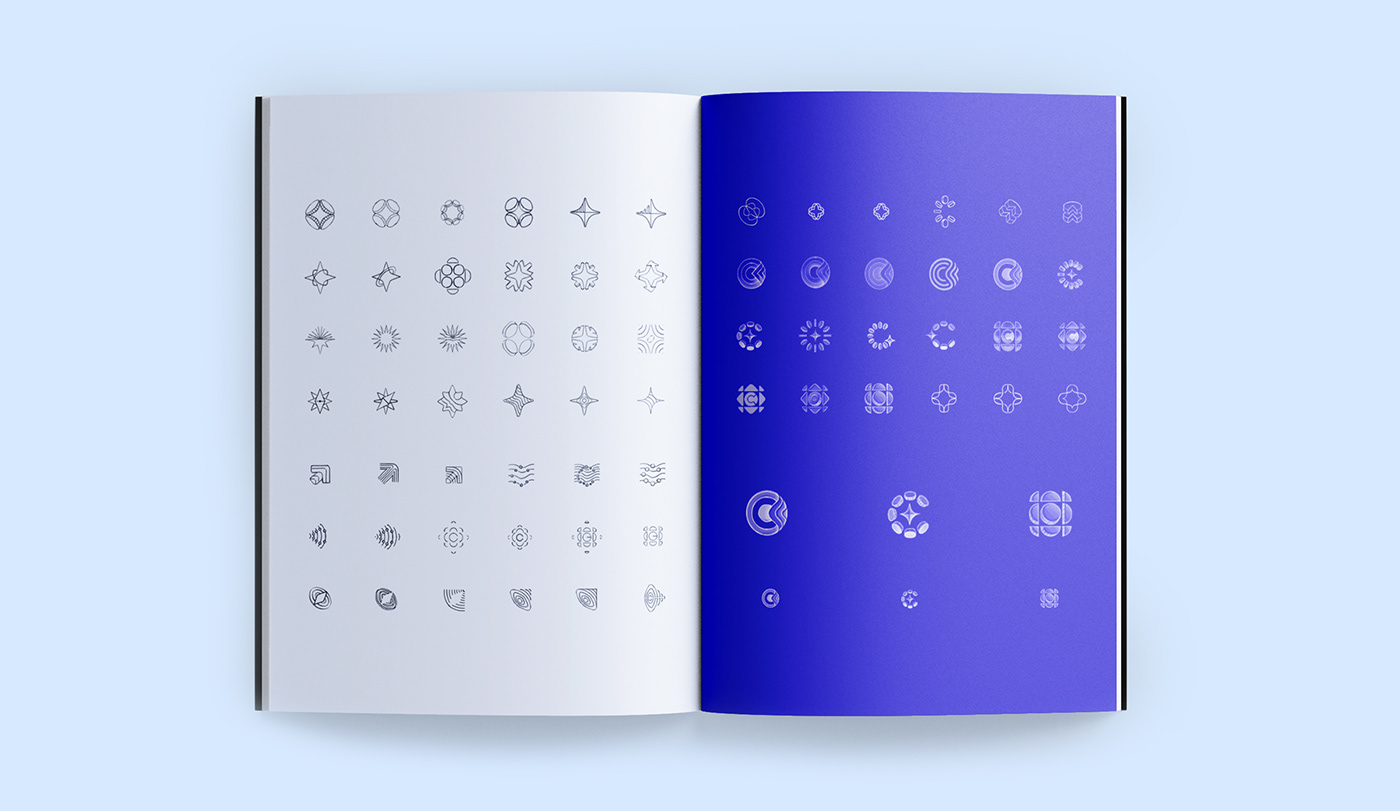
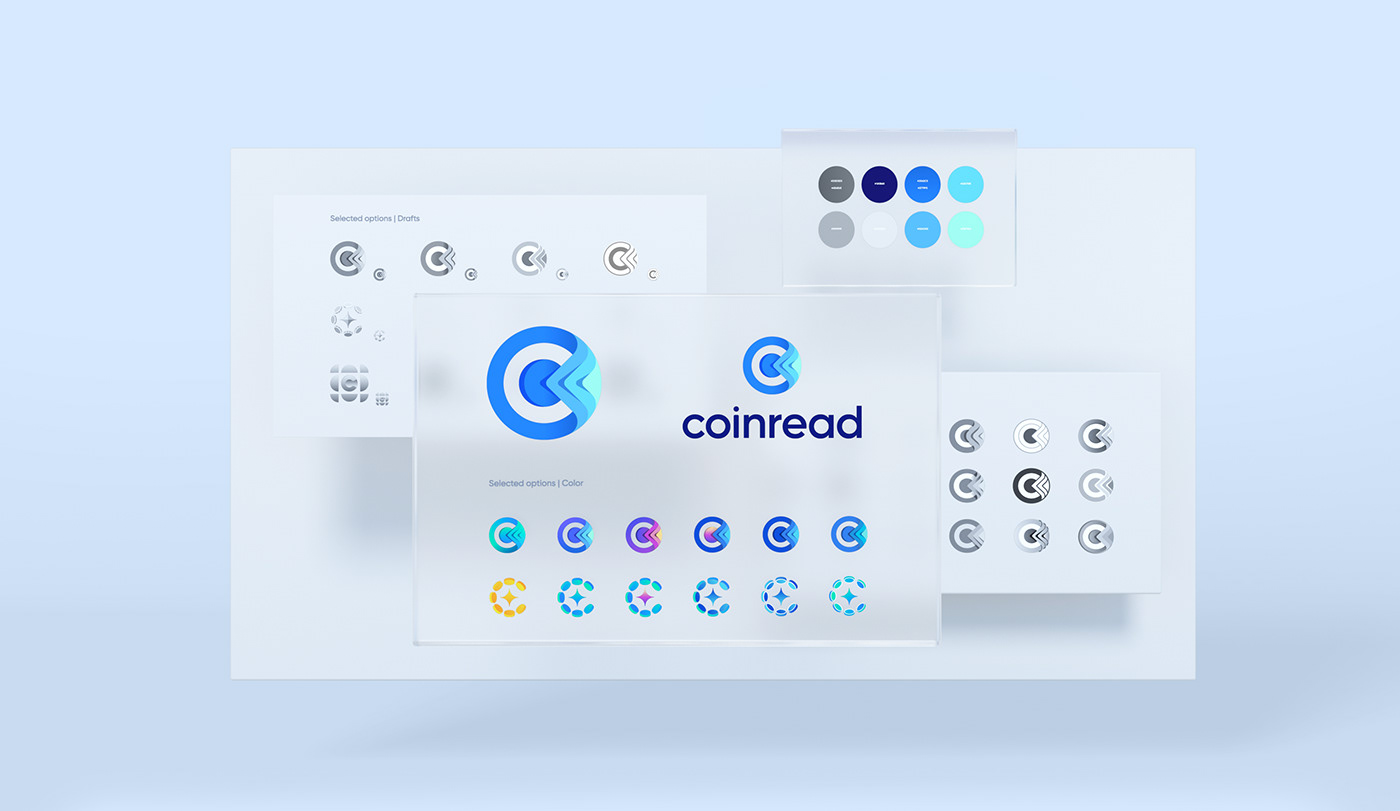
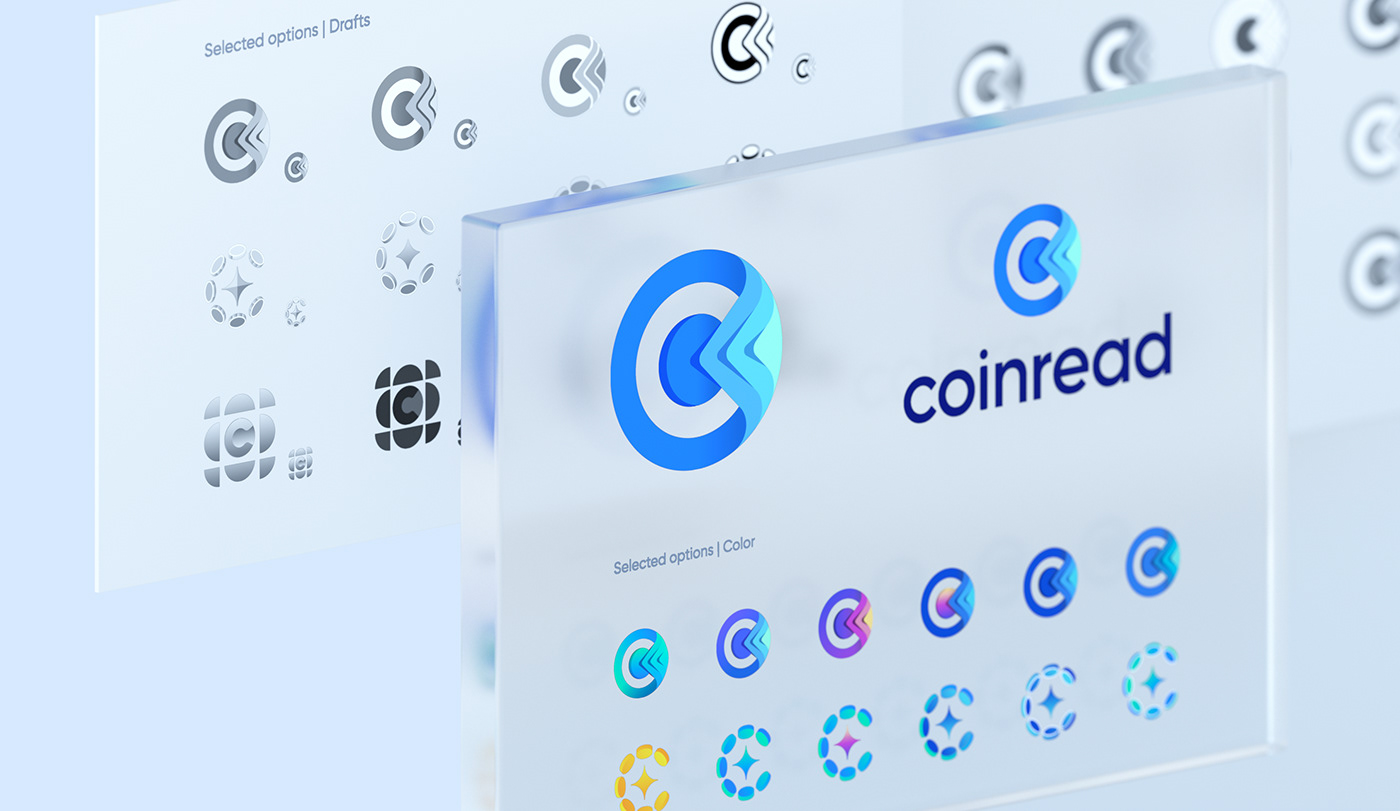
As our team understood the product and identified its primary attributes, we began drafting different sketches of the future brand identity. It is an intermediate step in our visual identity design process, where we try to find the right conceptual metaphors while drawing the correct shape of the future brand. On the left side of the notebook, you can see some of the earliest iterations that resemble the coin shape, the guiding star, and others that resemble the idea of cryptocurrencies. On the right side are the options that were selected by the client and had a deep research brand logo process.



Font Family
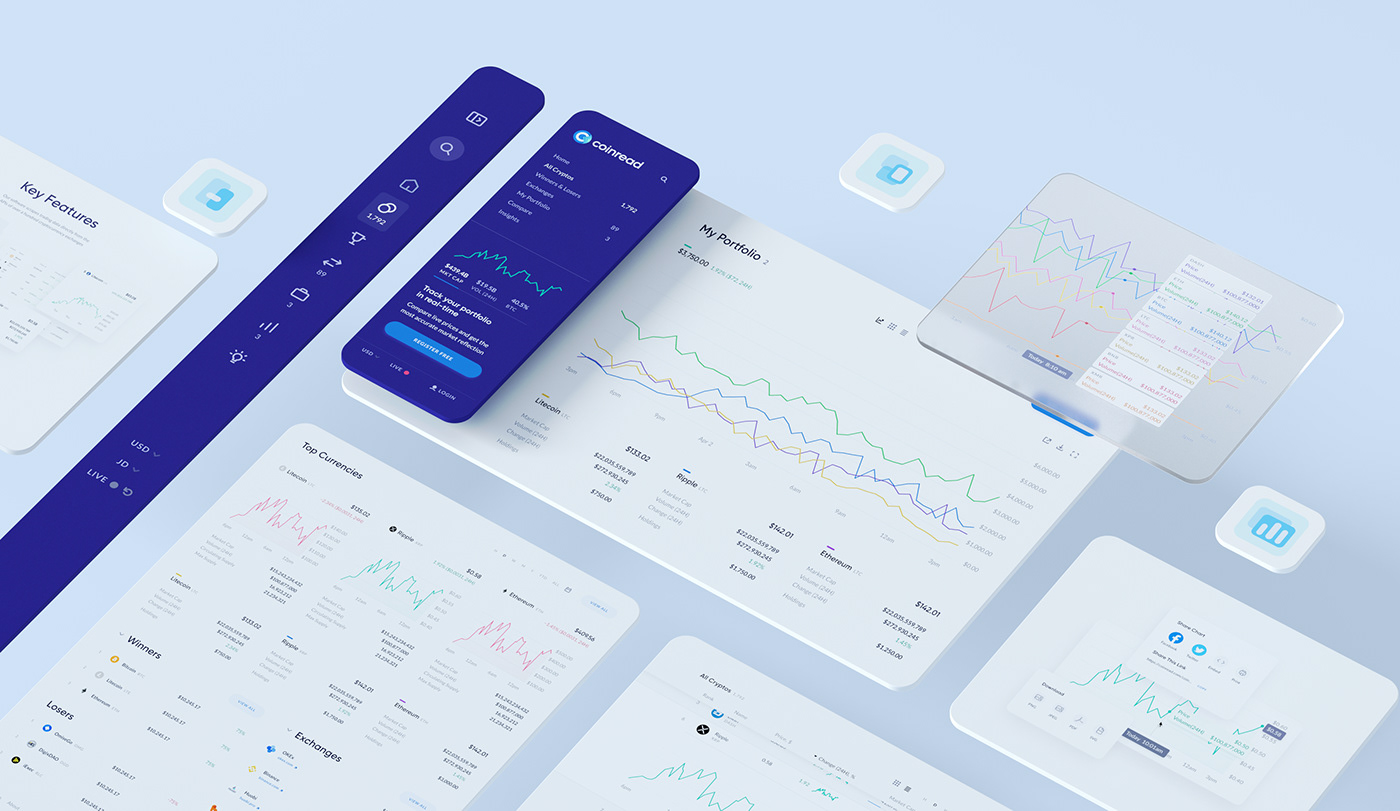
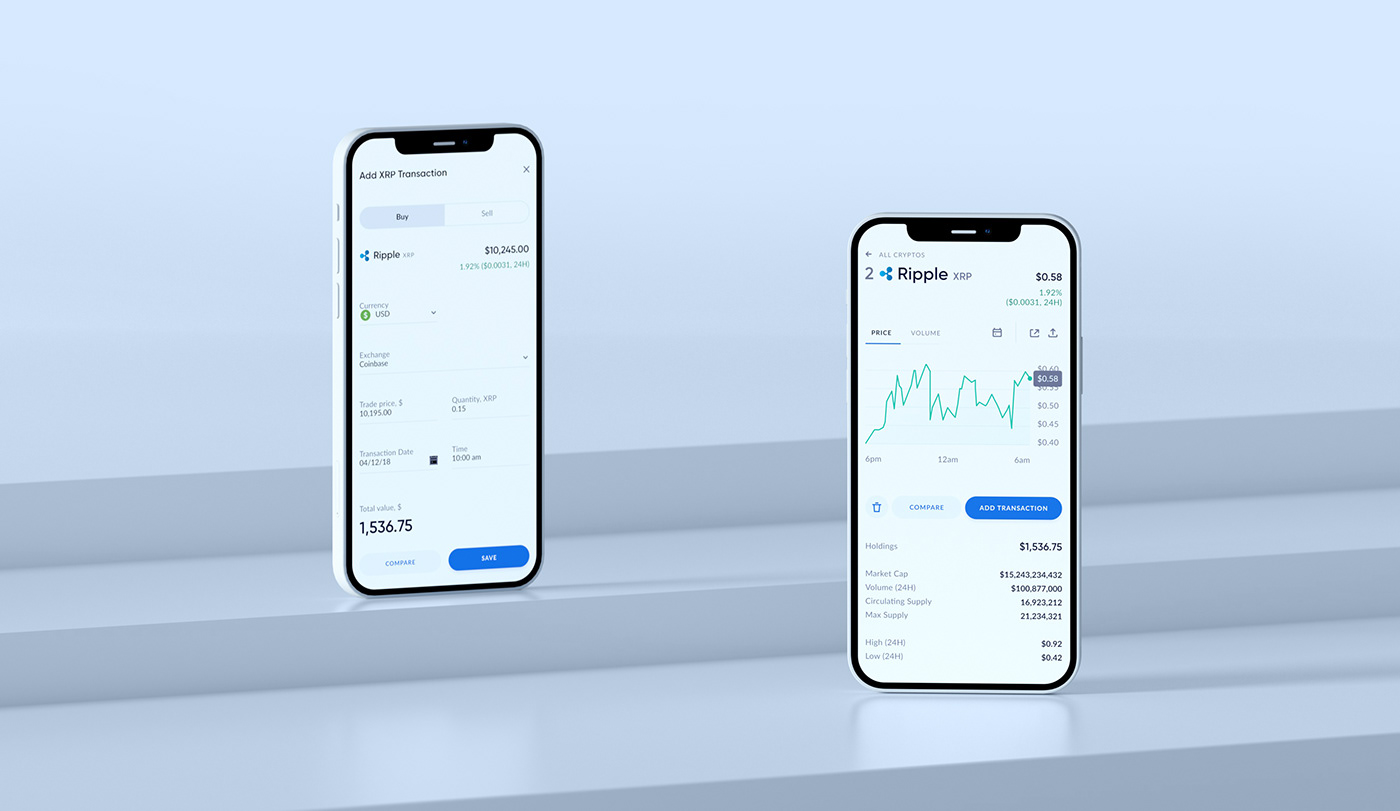
Our specialists and our partners at Coinread decided to stick to two different fonts: Gilroy Light and Lato Regular. The first one was initially present in the old brand identity, while the second one served as a significant addition by our design team. The examples of mobile screens illustrate how both font families work in terms of the user interface and experience of the Coinread branding.
Dynamic Marketing Website
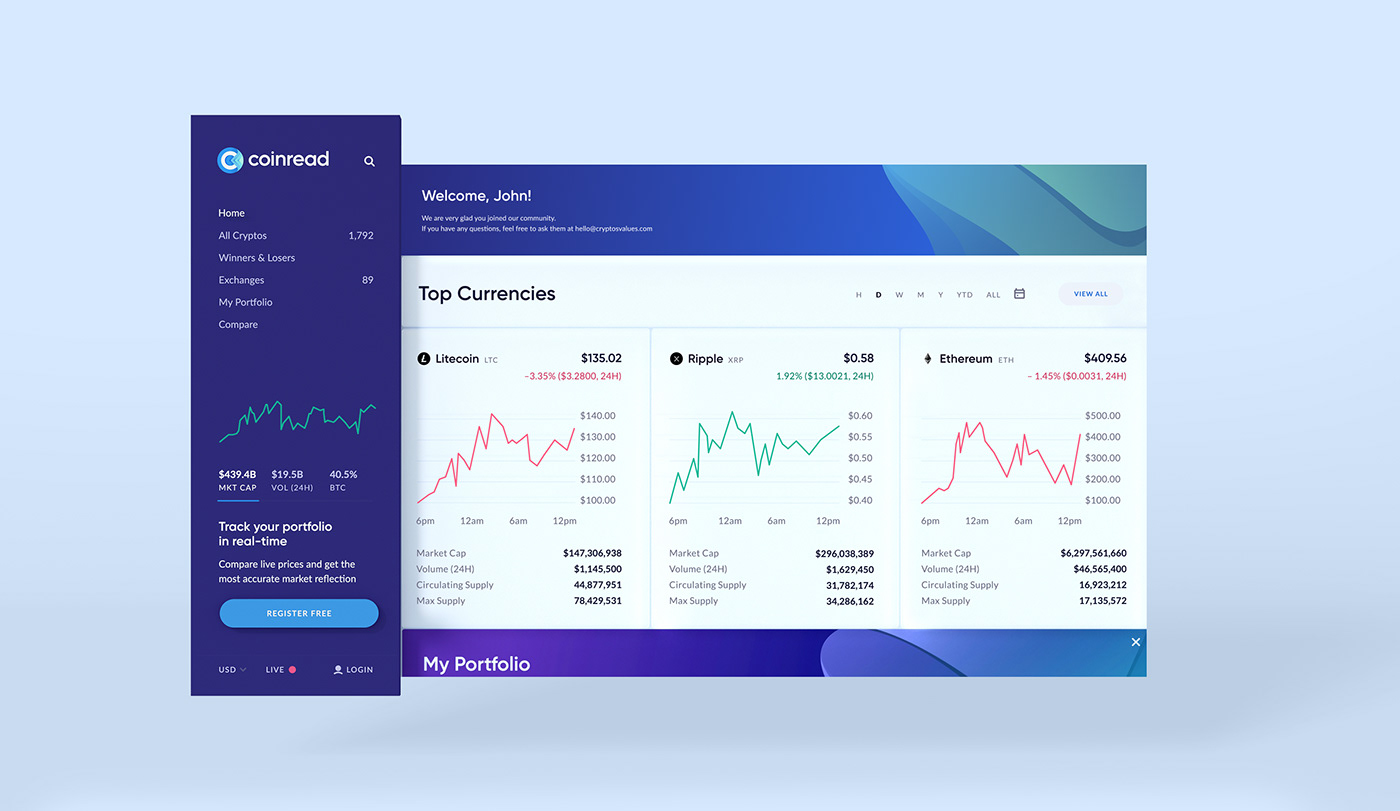
To illustrate cryptocurrency user-friendly flow and energy, our team designed numerous animated sections to match the marketing website design and the Coinread brand identity. It demonstrates specific block elements that are animated: dashboard, sliding cards, and newsletter section.
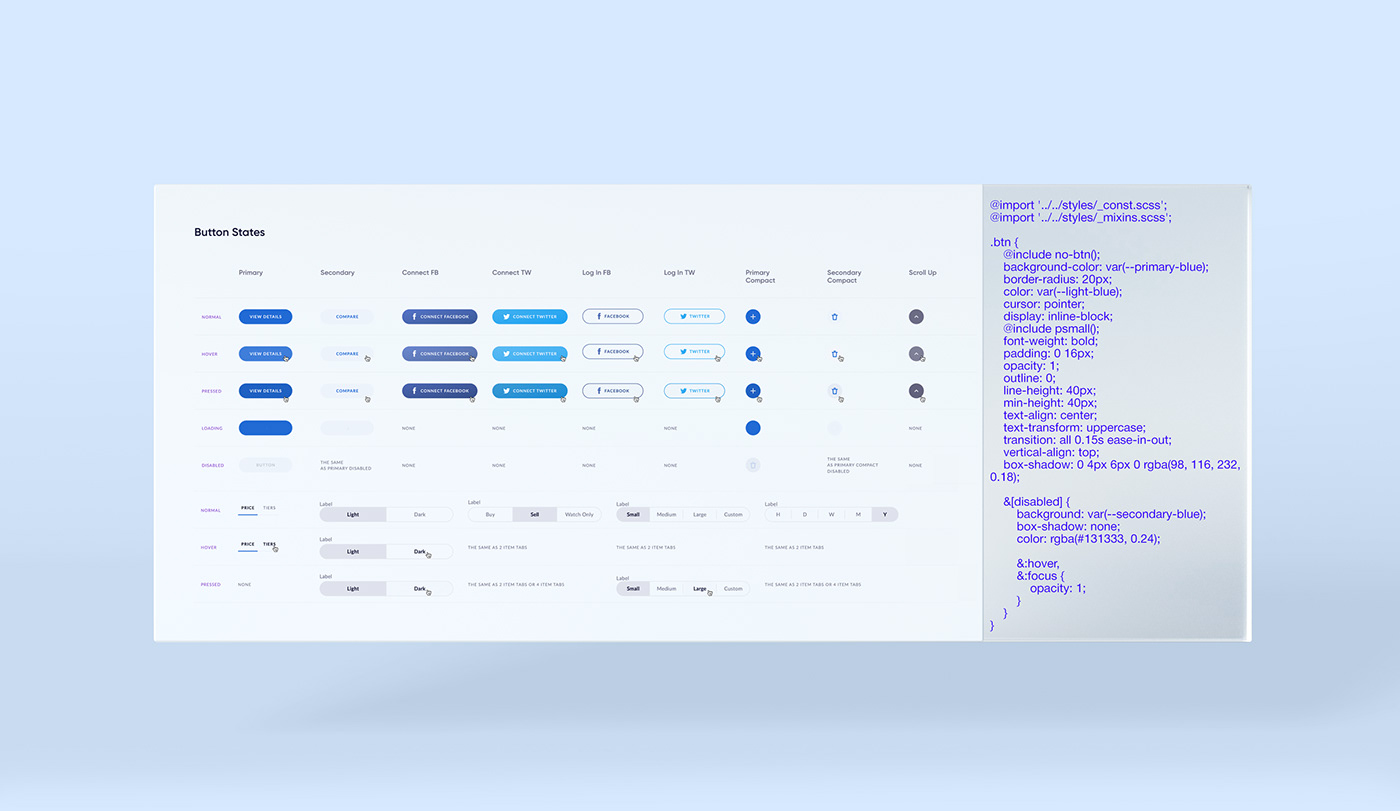
Additionally, we have developed a separate UI toolkit with various components integrated into their own dedicated space of the Coinread website and digital product. You can find its code snippet below that our designers implemented in the Coinread codebase.



Technology Stack
Coinread is built on the Next.js framework using the TypeScript programming language. To implement end-to-end test automation, our team used Cypress - a digital product from one of our clients. Additionally, we used BackstopJS for visual regression automation.


Our team wants to express sincere gratitude towards our Coinread partners.
We truly enjoyed our fruitful and efficient collaboration on the digital product that we have completed. Even to this day, we are actively assisting and supporting their project.


