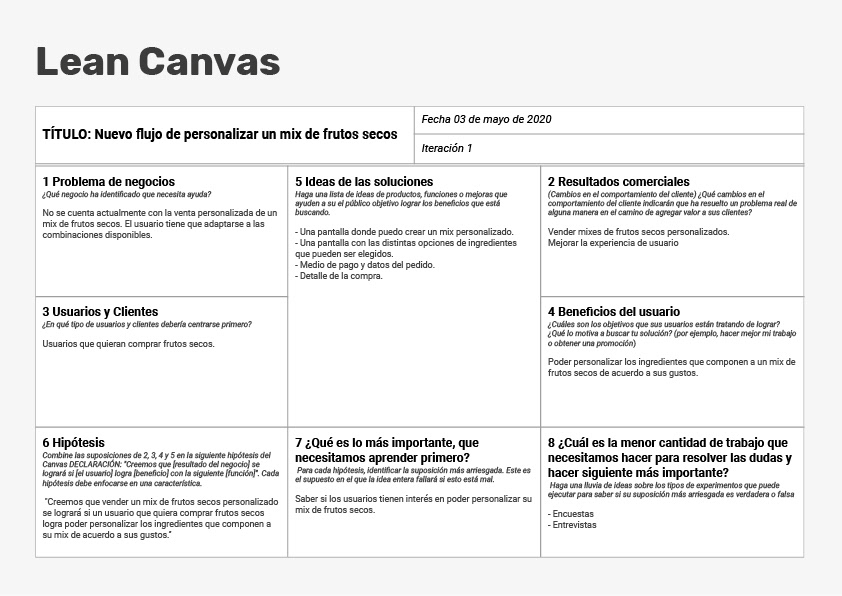
To begin, I transferred this problem to the Lean Canvas to be able to analyze the problem and the possible solutions in greater detail.
Para comenzar, traslade esta problemática al Lean Canvas para poder analizar con mayor detenimiento el problema y las posibles soluciones.

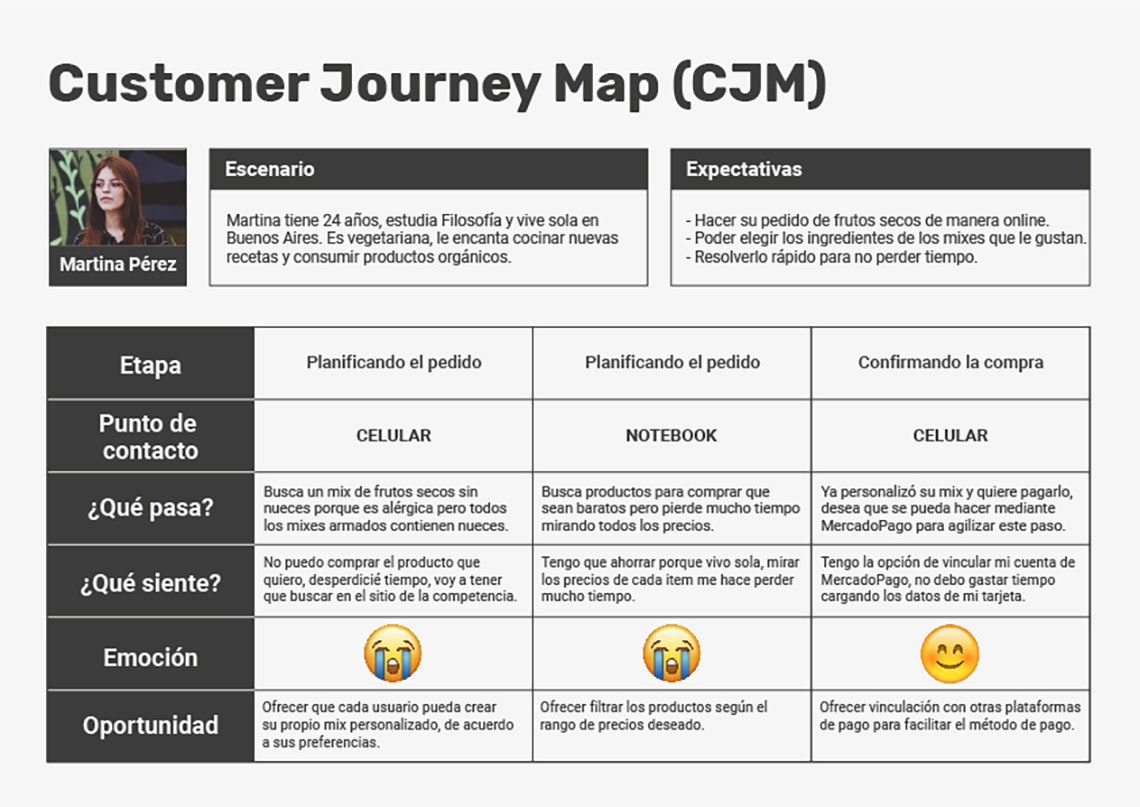
2. Customer Journey Map
After defining the problem, I decided to do the Customer Journey Map to be able to empathize with the user. Putting a name, surname, feelings and a context to the client made the content that each screen had to have much easier and specifically target one problem at a time, in this case, being able to personalize the mixes since Martina, my proto-person, is allergic to walnuts and all standard mixes have walnuts. The CJM and helped add specific functionalities to each screen
2. Customer Journey Map
Luego de definir el problema, decidí hacer el Customer Journey Map para poder empatizar con el usuario. Ponerle nombre, apellido, sensaciones y un contexto al cliente me facilitó mucho el contenido que tenía que tener cada pantalla y apuntar específicamente a una problemática por vez, en este caso, poder personalizar los mixes ya que Martina, mi proto-persona, es alérgica a las nueces y todos los mixes estándares tienen nueces. El CJM e ayudó a agregar funcionalidades puntuales a cada pantalla

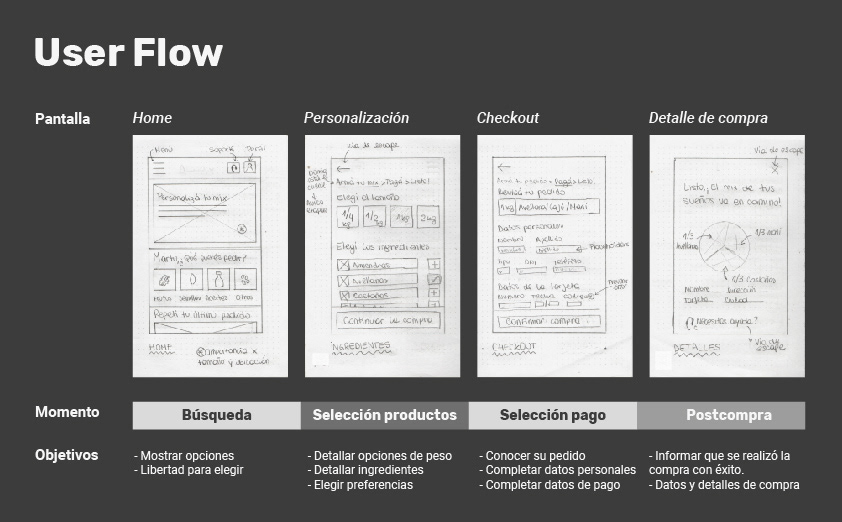
3. User Flow
At this stage, I started to download my ideas to paper. I defined moments and objectives to meet on each screen.
I decided to place emphasis by location on the problem I was working on, so I opted to put a "Customize your mix of nuts" banner as soon as the APP opened.
3. User Flow
Llegada esta etapa, me puse a bajar mis ideas al papel. Definir momentos y objetivos a cumplir en cada pantalla.
Decidí ponerle énfasis por ubicación a la problemática que estaba trabajando, así que opte por poner un banner de "Personaliza tu mix de frutos secos" apenas se abre la APP.

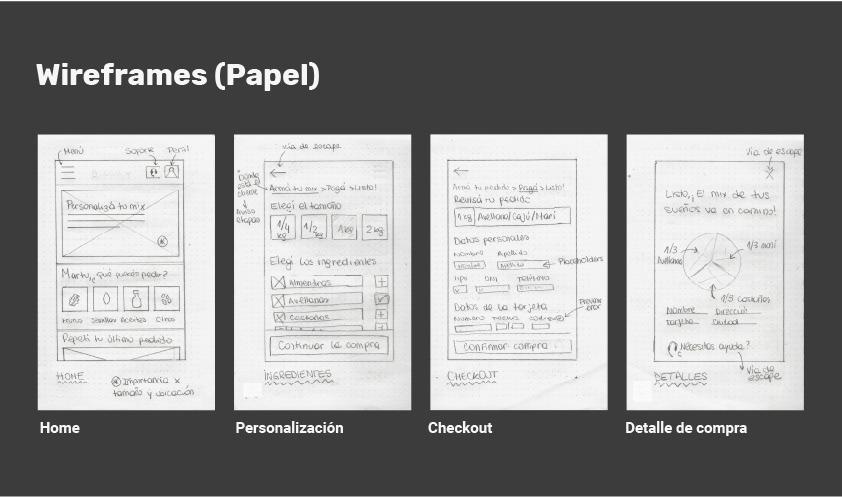
4. Screen Development> Wireframes on paper
At this stage, I started to download my ideas to paper. I defined moments and objectives to meet on each screen. It helped me a lot to pay attention to the apps that I had on my cell phone to see how they solved some specific situations. I also kept in mind to always give the customer an escape route and avoid mistakes before they occur.
4. Desarrollo de Pantallas > Wireframes en papel
Llegada esta etapa, me puse a bajar mis ideas al papel. Definir momentos y objetivos a cumplir en cada pantalla. Me sirvió mucho prestar atención a las apps que tenía en mi celular para ver cómo resolvían algunas situaciones puntuales. También tuve en cuenta darle siempre una vía de escape al cliente y evitar errores antes de que ocurran.

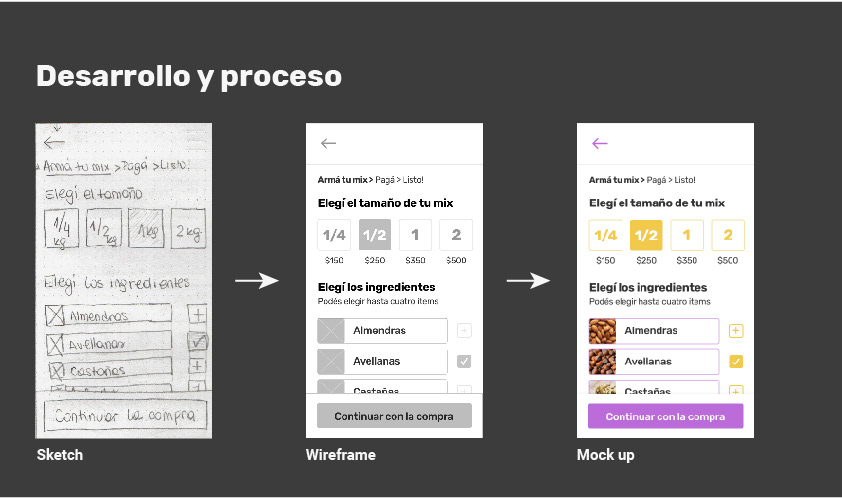
5. Screen Development
Digital Wireframes I digitized my paper wireframes in Figma.
5. Desarrollo de Pantallas > Wireframes digitales
Digitalice mis wireframes en papel en Figma.

6. Screen Development > Mock ups
At this stage, I tried to give consistency to the system by unifying buttons and choosing a palette of complementary colors that generates optimism (Yellow) and sophistication (Violet) since the pages of nuts are usually brown and sober, not to say boring.
6. Desarrollo de Pantallas > Mock ups
En esta etapa, traté de darle consistencia al sistema unificando botones y eligiendo una paleta de colores complementarios que genere optimismo (Amarillo) y sofistificación (Violeta) ya que las páginas de frutos secos suelen ser marrones y sobrias, por no decir aburridas.

7. Process and iteration
As I took the time to do a thorough analysis of problems before going down to the paper, and I read the principles of heuristics several times, the main structure did not undergo great modifications. I iterated several times in more specific things thanks to the guerilla test, for example, I had forgotten to set the prices according to the size of the products.
7. Proceso e iteración
Como antes de bajar al papel me tomé el tiempo para hacer un análisis minucioso de problemáticas, y leí varias veces los principios de heurística, la estructura principal no sufrió grandes modificaciones. Iteré varias veces en cosas más puntuales gracias a la prueba guerilla, por ejemplo, me había olvidado de colocar los precios según el tamaño de los productos.

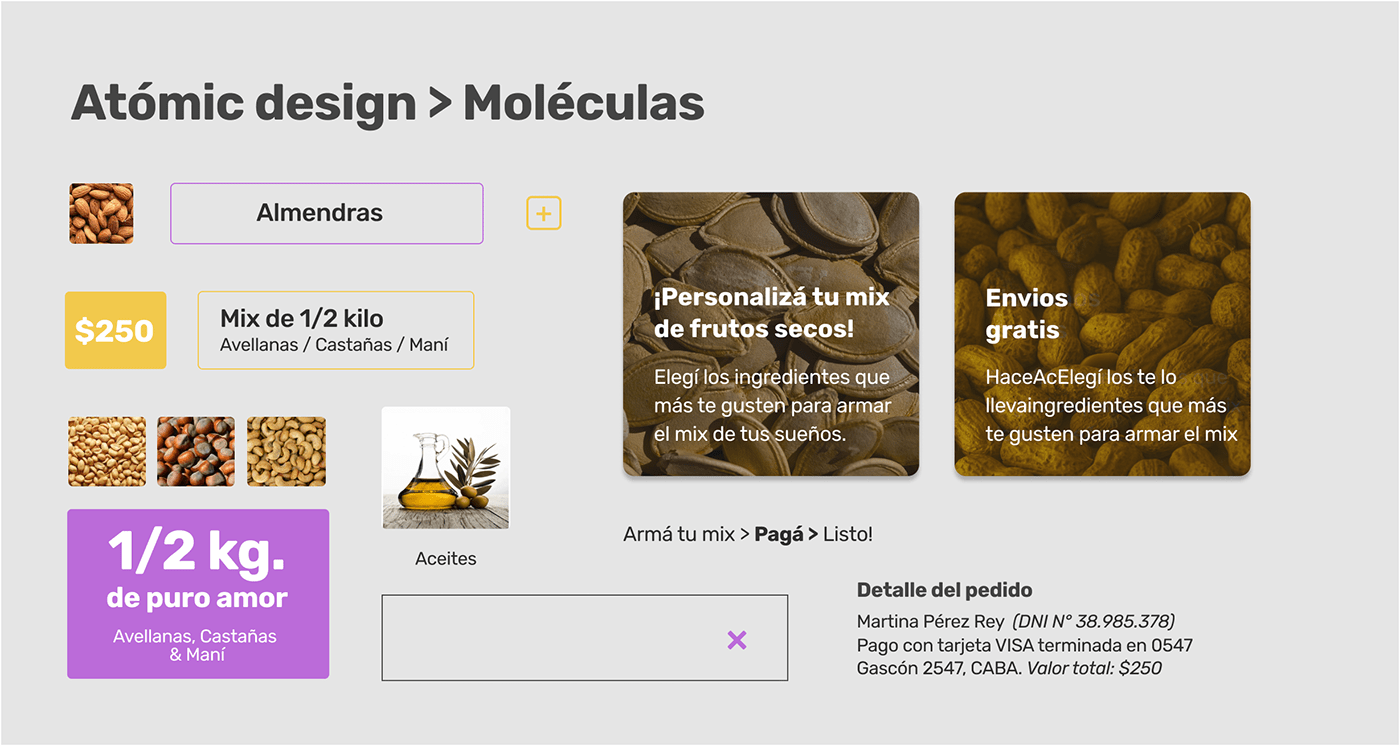
8. Process
To define my atoms, it helped me to go back to the paper and highlight the basic units that I had on each screen and then generate the entire Atomic Design system.
8. Proceso
Para definir mis átomos, me sirvió volver al papel y resaltar las unidades básicas que tenía en cada pantalla para luego ir generando todo el sistema completo de Atomic Design.