Co-creación de guías de estilo (UI KIT)
Las buenas prácticas de diseño de la interfaz de usuario web, aconsejan que las guías de estilo nos ayudan a crear un diseño coherente que refleje un lenguaje visual común. Elementos como las paletas de colores, los tipos de letra, las animaciones y los menús de navegación contribuyen a una experiencia de usuario unificada.


Grid: La retícula que se implementa dependerá del contenido de diseño y si éste será responsivo para dispositivos, el cual otorgará una constante en temas visuales.
Paleta de color: Adaptación de la imagen corporativa en la paleta de colores, psicología del color para la percepción de los colores, identificación del uso del color en cada elemento y la razón por la cual se debe utilizar de esa forma por usabilidad.
Iconografía: Creación y adaptación de iconos dependiendo de la necesidad del usuario dentro del sistema. *Se debe considerar el análisis y prueba de cada ícono en el contexto de la implementación para que el entendimiento se dé.
Botones: Qué se considera como una acción primaria y secundaria, enlaces en texto, la estructura o regla de uso de cada uno de ellos; la etiqueta que debe tener cada uno, se personalizan botones, o solo llevan el nombre de acciones.

Ventana modal: Se consideran los escenarios en los que se debe implementar la modal, la estructura visual de ella, los tamaños a considerar, el máximo de su contenido, etc.


Campos de texto: Estos pueden ser tan variables como la necesidad del requerimiento, por tanto la variedad de los mismos deberá diversa. Considerando el comportamiento de cada uno y cómo se vería.


Notificaciones: Las alertas de notificaciones tienen que funcionar para otorgar el mensaje correcto con la intención correcta, por tanto al diseñar se debe considerar que el texto sea claro, si irá acompañado de algún color y cuál será éste acorde a lo que desea comunicar y si es necesario reforzar con un ícono, por ejemplo para las personas daltónicas éste es el elemento identificador de la clase de alerta que se nos presenta.
Tipografía: En este caso se colocaron todos los tamaños de texto que se utilizaron en todo el sistema, las variantes de color que se usan dependiendo lo que se quiere comunicar y el uso que se le daría.


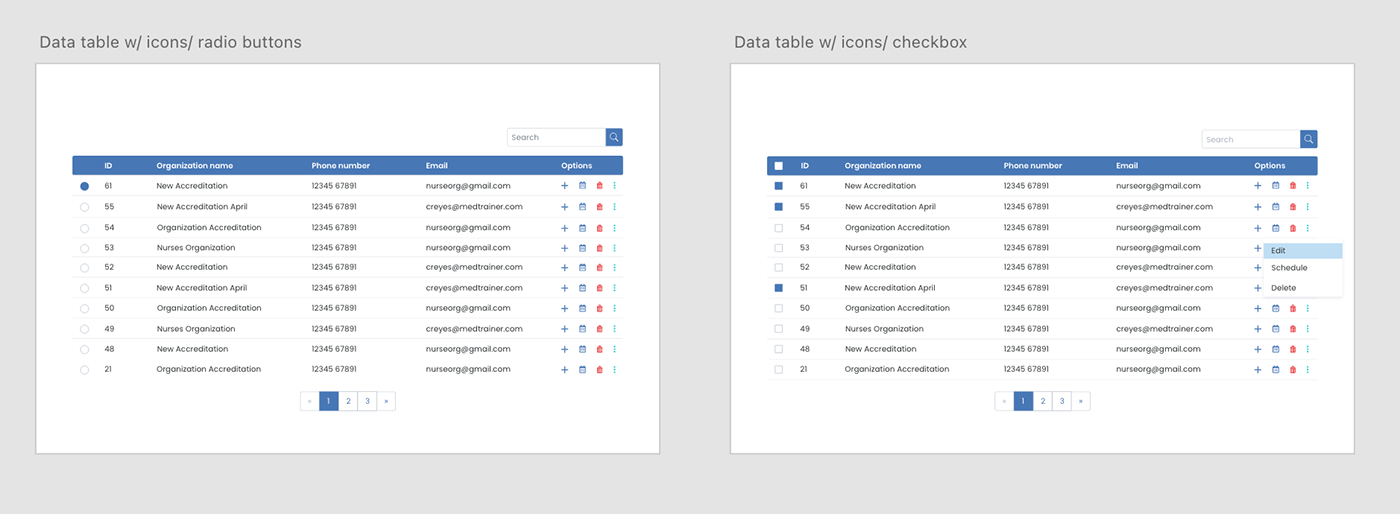
Tablas: Las tablas son un recurso muy utilizado cuando de pintar datos se habla, por tanto, para este aplicativo se utilizó el recurso para brindar la muestra de los diferentes escenarios de comportamiento de los mismos.



