Diseño de una aplicación colaborativa: editor de texto colaborativo (etexco)
Se llevó a cabo el diseño de una AC, con el fin de poder probar el Marco de Diseño Centrado en los Usuarios para Aplicaciones Colaborativas (MaDiCU-AC ) y poder corroborar si lo propuesto fue realizado de manera correcta. El proyecto planteado es el diseñar una aplicación colaborativa (AC) de tipo editor de texto con herramientas que ayuden a la comunicación, colaboración, coordinación y regulación dentro de la AC, dirigida para estudiantes de preparatoria.
El contexto que se da para el diseño de esta AC, es una aplicación de edición de texto para estudiantes de preparatoria que ayuden a llevar a cabo las distintas actividades que son asignadas por cada profesor.
Fase 1: Entender y especificar el contexto de uso individual y grupal
En MaDiCU-AC se propone aplicar una entrevista para poder conocer a los usuarios con los que se estará trabajando, por lo que se diseñan unas preguntas que ayudan a conocer más sobre como se comportan los usuarios antes de comenzar a utilizar una aplicación. Por lo cual con las preguntas realizadas obtendremos información relevante. A partir de esto, sé diseña las personas individuales y grupales. En este caso se cuenta con 3 tipos de usuarios: editor de texto, editor gráfico y revisor. A su vez se analiza de forma grupal cómo estarán ellos interactuando.
Fase 2: Especificar requisitos grupales e individuales




También, se definieron los mapa de empatía por rol, donde se reflejan los sentimientos, pensamientos, dificultades y posibles mejoras de las personas individuales.




De igual forma, es importante conocer el escenario donde se estará desempeñando el grupo, por lo que se utilizó la plantilla sugerida en el marco de desarrollo MaDiCU-AC.



Cada escenario, detalla un posible uso de la AC diseñada para poder ayudar a los estudiantes de preparatoria a realizar sus tareas diarias asignadas de manera grupal.
Fase 3: Producir soluciones de diseño basándose en 3 C’s yR
En esta fase, es donde se comienza a diseñar la interfaz de las AC, donde también se propondrá el funcionamiento que tendrá la AC. Es importante que se haga retroalimentación del usuario por lo que, se realizaron las indicaciones que se proponen en MaDiCU-AC.
Definir historia previa del uso de la AC

Storyboard realizado para plantear el contexto antes de tener una AC
Se puede apreciar el contexto que se presenta antes de tener una AC. Los alumnos no logran ponerse de acuerdo para realizar las actividades, así como pierden el tiempo en actividades fuera de la escuela. Por lo que, es difícil finalizar las tareas pedidas por los profesores del colegio.
Definir historia que plantee el impacto de la AC

Storyboard realizado para plantear el impacto de la AC propuesta para solucionar el problema.

Storyboard realizado para plantear el impacto de la AC propuesta para solucionar el problema.
Se puede mostrar el impacto que se espera tenga la AC diseñada, esta AC ayudara a los estudiantes a poder terminar con mayor facilidad sus actividades grupales, donde podrán llevar un control donde se vean las actividades realizadas por cada alumno, y así poder tener un mayor control al momento de estar viendo las actividades y el progreso de ellas.
Crear prototipo de baja fidelidad: Sketch
Para la parte del diseño del sketch, fue necesario observar los requerimientos obtenidos en la fase 1 y fase 2, donde nos muestran las principales características de los usuarios tanto individual como grupal. También será necesario consultar los escenarios propuestos para poder consultar las funcionalidades que deberán contemplar.

Ventana de bienvenida a etexco

Ventana de registro del equipo

Ventana de confirmación de registro del equipo

Ventana de bienvenida al editor de texto

Ventana del entorno gráfico del editor de texto

Ventana de bienvenida al editor gráfico

Ventana del entorno gráfico del editor gráfico

Ventana de bienvenida al revisor

Ventana del entorno gráfico del revisor
Crear prototipo de baja fidelidad: Wireframe
A partir de los diseños realizados por medio del sketch, se comenzó a modelar la estructura de la aplicación, por medio de un wireframe.

Wireframe de ventana de inicio
Se muestra la ventana de bienvenida, donde se mostrará una imagen alusiva a etexco, así como un botón que ayudará a entrar a la aplicación.

Wireframe de ventana registro de equipo
Se muestra el formulario que habrá para dar de alta al equipo de trabajo donde se tendrá que ingresar el numero de integrantes en total, y el número de personas que estará en cada rol, en este caso editor de texto, editor gráfico y revisor. Será necesario ingresar su correo electrónico para poder dar de alta a cada usuario.

Wireframe de ventana registro de equipo lleno
Se muestra el ejemplo de como se debe de ingresar los datos del equipo de trabajo. Para poder seguir con el proceso de ingreso a la aplicación, será necesario presionar el botón .aceptar"para poder registrar los usuarios en la aplicación.

Wireframe de ventana confirmación de registro de equipo
Se muestra el menaje de confirmación del registro del equipo. Para poder cerrar este mensaje, es necesario presionar el botón de aceptar.

Wireframe de ventana de bienvenida del editor gráfico
Se muestra la propuesta de interfaz para el rol de editor gráfico. Es importante mencionar que para poder acceder a este apartado, será necesario ingresar por medio del link que será enviado al correo electrónico de cada usuario dado de alta en la aplicación. Se muestra una ventana de confirmación que le dará la bienvenida al usuario y mencionará su rol para confirmar que sea el correcto. Para salir de este mensaje, será necesario presionar el botón aceptar. Esta ventana de bienvenida se muestra también para los roles de editor de texto y para el revisor.

Wireframe de ventana de bienvenida del editor de texto

Wireframe de ventana de bienvenida al revisor

Wireframe de ventana que presenta la vista del editor gráfico y como podría estar organizada su interfaz
Se muestra la distribución de la ventana para editor gráfico. Solo tendrá habilitado una serie de herramientas que lo ayudarán a estar interactuando con el documento de manera grupal. El usuario con rol de editor gráfico podrá hacer uso de la alineación de las imágenes, así como de descargar el documento, ver los cambios realizados, insertar imágenes y organizadores de información, uso de chat, ver la lista de actividades grupales e individuales que se están realizando y poder cambiar el color del identificador.

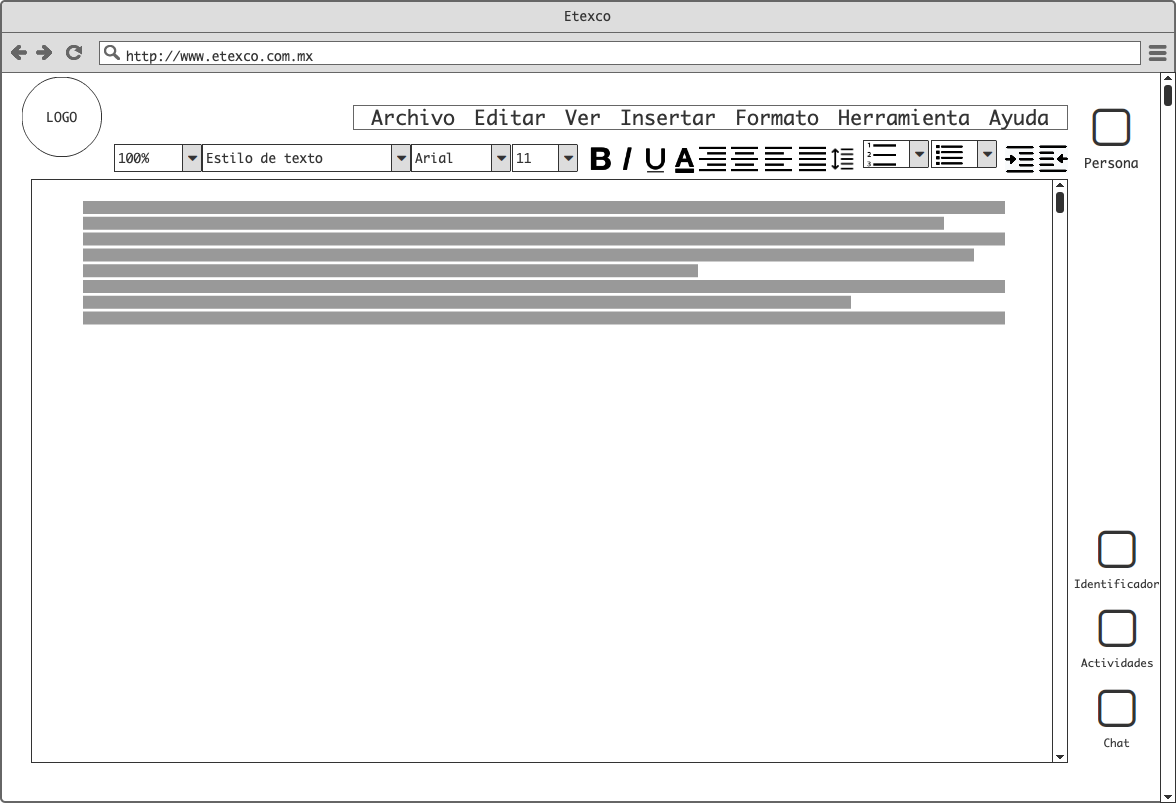
Wireframe de ventana que presenta la vista del editor de texto y como podría estar organizada su interfaz
nos muestra la distribución de la ventana para editor de texto. Este podrá hacer uso de las herramientas relacionadas con la edición de texto como lo es el tipo de fuente, el tamaño, personalización de fuente, alineación, agregar numeración, viñetas, sangría, interlineado. Así como de descargar el documento, ver los cambios realizados, insertar imágenes y organizadores de información, uso de chat, ver la lista de actividades grupales e individuales que se están realizando y poder cambiar el color del identificador.

Wireframe de ventana que presenta la vista del revisor y como podría estar organizada su interfaz
Muestra la distribución de la ventana para el revisor, este tendrá habilitados las herramientas de texto, sin embargo, estas podrán ser utilizadas cuando se seleccione en insertar notas o correcciones dentro del documento. Así como de descargar el documento, ver los cambios realizados, insertar imágenes y organizadores de información, uso de chat, ver la lista de actividades grupales e individuales que se están realizando y poder cambiar el color del identificador.

Wireframe de ventana que presenta la forma en la que se podría ver las actividades que se realizarán
Muestra la vista de las actividades, cómo se verá distribuida independientemente del rol que empeñen. Esta distribución de las actividades se verán igual en cualquier rol. Se podrán ver las actividades de forma grupal, individual y por rol.

Wireframe de ventana que presenta la forma en la que se podría ver el chat
Nos muestra la vista que tendrá el chat para todos los roles de la aplicación. Se podrán comunicar de forma grupal y de manera individual con cada uno de los integrantes del equipo de trabajo.

Wireframe de ventana que presenta la forma en la que se podría ver la parte de identificador de usuario
Finalmente, se muestra cómo se verá el selector de colores para identificarse cada usuario. Se mostrarán los colores que están ya utilizados por los demás miembros del grupo. De igual forma, esta función será vista de igual forma para los tres roles que hay en la aplicación.
Crear prototipo de mediana fidelidad: Mockup
En esta parte, se comenzó a trabajar basados en los wireframes realizados con anterioridad, tomando en cuenta los requerimientos tanto grupal como individual de los usuarios. A continuación se muestran las imágenes alusivas a los mockups, cada una con su descripción.

Mockup de etexco, ventana de bienvenida
Se muestra la ventana de bienvenida, donde se muestra una imagen alusiva a etexco, esta representa el trabajo colaborativo que se puede realizar con Etexco. Se muestra también el botón entrar el cual deberá ser presionado para poder entrar a la parte de registro de equipo.

Mockup de etexco, ventana de registro de equipo de trabajo

Como se muestra en el wireframe, se tendrá que dar de alta al equipo de trabajo donde se tendrá que ingresar el numero de integrantes en total, y el número de personas que estará en cada rol, en este caso editor de texto, editor gráfico y revisor. Será necesario ingresar su correo electrónico para poder dar de alta a cada usuario.

Mockup de etexco, ventana de registro de equipo de trabajo, proceso de ingreso de información (editores de texto)

Mockup de etexco, ventana de registro de equipo de trabajo, proceso de ingreso de información (editores gráficos)
Las imágenes anteriores, muestran el proceso que se debe seguir para ingresar los datos. Es importante destacar que, las celdas donde ingresarán los correos electrónicos se irán ha- bilitando y desplegando más campos dependiendo del número de usuarios que pertenezcan a cada rol.

Mockup de etexco, ventana de registro de equipo de trabajo, proceso de ingreso de información (revisores)
La imagen anterior, nos muestra una alerta de confirmación, que nos indicará que se registraron correctamente y los correos de confirmación serán enviados a cada integrante registrados por medio del correo electrónico.

Mockup de etexco, vista del editor de texto
Nos muestra la propuesta de interfaz para el rol de editor de texto. Es importante mencionar que para poder acceder a este apartado, será necesario ingresar por medio del link que será enviado al correo electrónico de cada usuario dado de alta en la aplicación. Se muestra una ventana de confirmación que le dará la bienvenida al usuario y mencionará su rol para confirmar que sea el correcto. Para salir de este mensaje, será necesario presionar el botón aceptar.

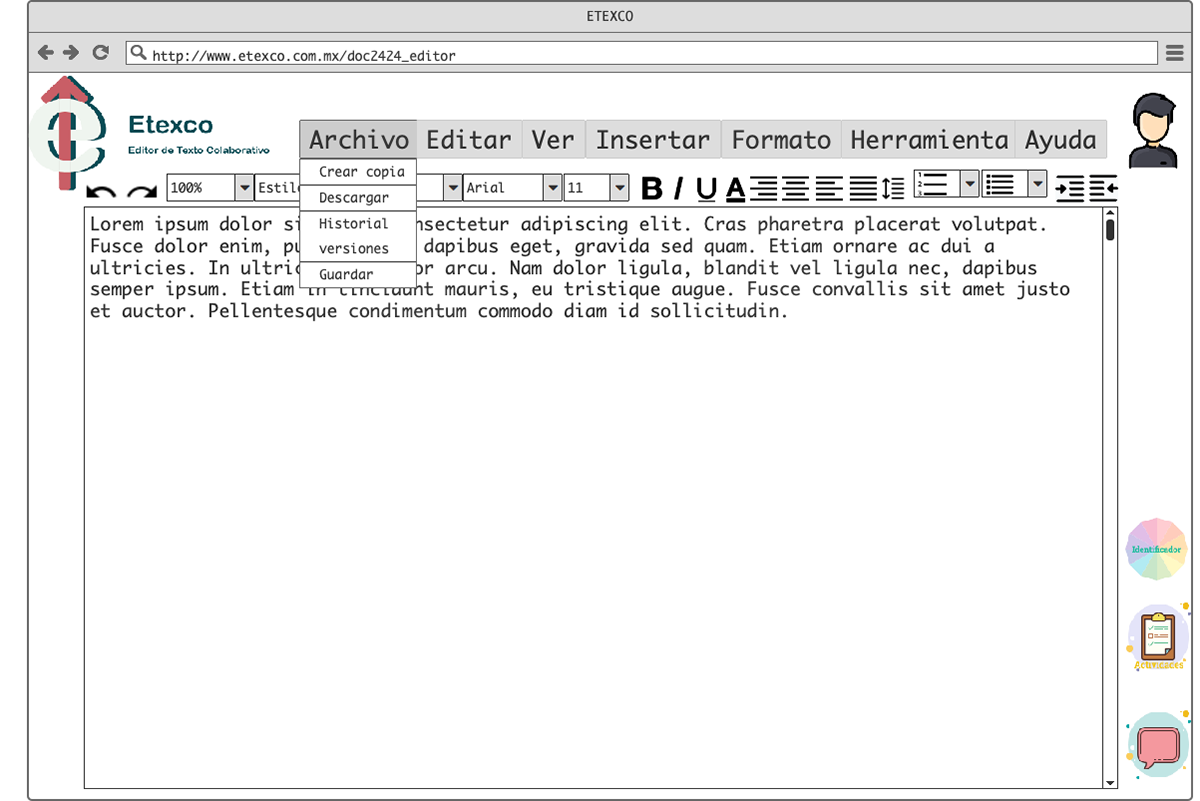
Mockup de etexco, vista del editor de texto
Después de haber presionado el botón aceptar, se podrá comenzar a interactuar con la interfaz del editor de texto. Este tendrá habilitado todos las acciones que correspondan a edición de texto.

Mockup de etexco, vista del editor de texto, modificación zoom

Mockup de etexco, vista del editor de texto, modificación estilo

Mockup de etexco, vista del editor de texto, modificación tipo de fuente

Mockup de etexco, vista del editor de texto, modificación tamaño de fuente

Mockup de etexco, vista del editor de texto, opciones de archivo

Mockup de etexco, vista del editor de texto, opciones de editar

Mockup de etexco, vista del editor de texto, opciones de insertar

Mockup de etexco, vista del editor de texto, opciones de formato de texto
En las imágenes anteriores, se muestran las opciones que son particulares del rol de editor de texto, las cuales cambian para cada tipo de rol.

Mockup de etexco, vista del editor de texto, opciones grupales identificador

Mockup de etexco, vista del editor de texto, opciones grupales actividades

Mockup de etexco, vista del editor de texto, opciones grupales chat
De las 3 imágenes anteriores, se muestran las herramientas que están habilitadas para todos los roles que tiene la aplicación. Estos puntos fueron descritos en el wireframe. Se muestra el seleccionador de color para cada usuario, el cual servirá para poder identificar a cada usuario con un color dentro del documento, para que se pueda ver sus acciones y la ubicación actual de cada uno. También se muestra la lista de actividades, la cual ayudará a los usuarios a poder identificar las tareas que fueron asignadas a cada uno, también se podrán agregar más actividades a los usuarios de forma individual. Estas se podrán ver organizadas por roles (editor de texto, editor gráfico y revisor) para poder tener una mejor visualización de las tareas asignadas. De igual forma, se puede ver el chat, que nos muestra el chat grupal e individual para poder comunicarse con todos los miembros del grupo.

Mockup de etexco, bienvenida a editor gráfico
Nos muestra la propuesta de interfaz para el rol de editor gráfico. Es importante mencionar que para acceder a este apartado, se debe de ingresar por medio del link que será enviado al correo de los usuarios asignados a ese rol. Se muestra una ventana de confirmación que le dará la bienvenida al usuario y mencionará su rol para confirmar que sea el correcto. Para poder salir de este mensaje es necesario presionar el botón aceptar.

Mockup de etexco, vista del editor gráfico
Después de haber presionado el botón aceptar, se podrá comenzar a interactuar con la interfaz del editor gráfico. Se tendrá habilitados únicamente las acciones que puede realizar este rol.

Mockup de etexco, vista del editor gráfico, modificación del zoom

Mockup de etexco, vista del editor gráfico, opciones de archivo

Mockup de etexco, vista del editor gráfico, opciones de edición

Mockup de etexco, vista del editor gráfico, opciones de insertar
En las imágenes anteriores, se muestra las acciones que puede realizar un editor gráfico. La interfaz como se puede observar, el editor gráfico puede insertar imágenes y gráficos a lo largo del documento.

Mockup de etexco, bienvenida de revisor
El último rol descrito, es el de revisor, de igual forma que los dos roles mencionados ante- riormente, será enviado al correo electrónico un mensaje de invitación a unirse al documento compartido, tendrá que ingresar por medio del link de invitación y al ingresar, aparecerá el mensaje de bienvenida, el cual menciona su rol para poder confirmar que es el correcto. Para poder cerrar este mensaje es necesario presionar el botón aceptar.

Mockup de etexco, vista de revisor
Después de presionar el botón aceptar, se podrá comenzar a interactuar con la interfaz del revisor. Se puede apreciar la simulación de como se puede apreciar el documento con texto e imágenes ingresadas y algunos ejemplos de como podrán ser agregados los comentarios por parte de este rol para los usuarios que estarán haciendo este documento

Mockup de etexco, vista de revisor, modificación del zoom

Mockup de etexco, vista de revisor, estilo de texto

Mockup de etexco, vista de revisor, tipo de letra

Mockup de etexco, vista de revisor, tamaño de letra

Mockup de etexco, vista de revisor, opciones de insertar comentarios

Mockup de etexco, vista de revisor, opciones de archivos

Mockup de etexco, vista de revisor, opciones de edición

Mockup de etexco, vista de revisor, opciones de herramientas
En las imágenes anteriores, se muestran las acciones habilitadas para el revisor. Como este rol puede hacer uso del texto, es necesario tener las opciones de texto como el tipo de letra, el tamaño, las variantes de letra (negrita, cursiva, subrayado), las alineaciones de texto, etc. para poder dar un mejor acomodo de las observaciones que estará realizando. De igual forma, este podrá estar haciendo uso de distintas formas de agregar comentarios, puesto que se manejará dos distintos comentarios: para el texto escrito en el documento y para los gráficos. Se podrá manipular un tipo de comentario diferente para estos. También contará con herramientas que pueden ayudar a verificar la ortografía del texto ingresado en el documento, para poder también hace comentarios en la ortografía y la sintáctica.
Fase 4: Evaluación de usabilidad para Etexco
Para poder evaluar la propuesta del mockup realizado, fue realizada una prueba donde consistió en mostrarle a 3 usuarios, llevando a cabo una explicación sobre los funcionamientos que tendrá la aplicación una vez se desarrolle. Se les dejó explorar el mockup, viendo las distintas vistas propuestas para cada rol. Posteriormente les fue entregado el cuestionario realizado, donde se les indicó que deberían de marcar con X la opción que ellos consideraban mejor. Los participantes dieron la aclaración que en los puntos que trataban sobre los mensajes de error y retroalimentación para los usuarios, dejarían una puntuación neutral, ya que esto se podrá ver y evaluar mejor al momento de estar desarrollada la AC.

Resultados de evaluación de usabilidad
Los resultados se presentan en la tabla, donde podemos observar las puntuaciones de cada usuario evaluador. A partir de los resultados obtenidos en la evaluación, se pudo calcular el promedio de los puntajes en cada área. Se observó que, en la comunicación obtuvo un puntaje promedio de 65.33, por lo que basándonos en la escala de medición, es una usabilidad aceptable para esta área. Por otro lado, para la coordinación, fue obtenido un puntaje promedio de 45, basándonos en la escala propuesta, es una usabilidad aceptable para el mockup propuesto. La colaboración obtuvo un puntaje promedio de 42.3 por lo que se considera una usabilidad buena en esta área. Finalmente, se encuentra la regulación, donde se obtuvo un puntaje promedio de 47.33, donde podemos decir que cuenta con una usabilidad buena.
Gracias a la evaluación realizada, se pudo detectar en que áreas podrá ser mejorado la AC, al momento de realizar el prototipo funcional, el cual podrá ser evaluado después de ser desarrollado por usuarios finales.

