
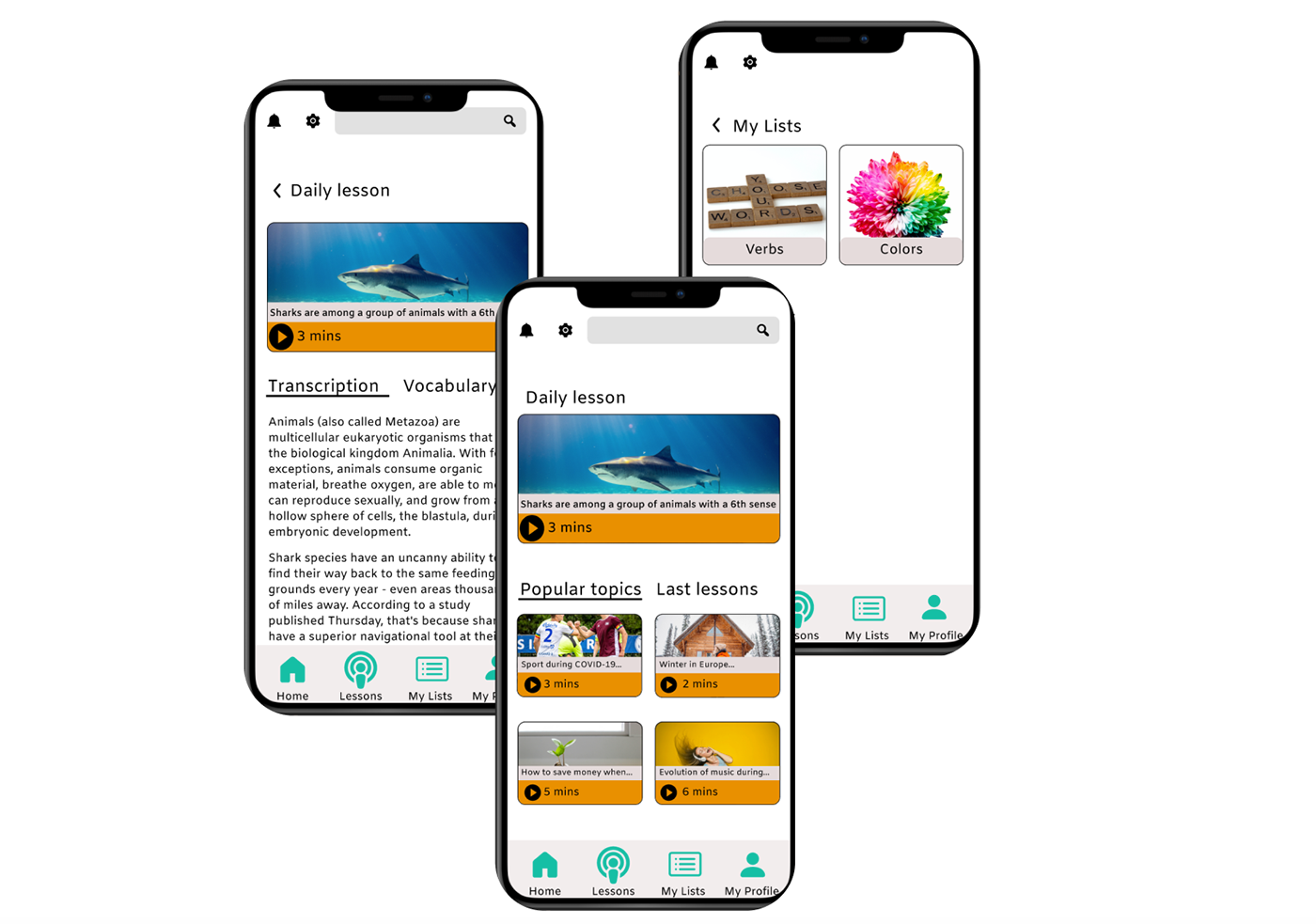
Kimen is an app that helps users learn a new language by choosing lessons by topics, setting learning goals, creating lists of words, and completing exercises to practice the lexicon of their lists.
Why “Kimen”? It means “to learn” in Mapudungun, the language spoken by the Mapuche people, who lived in Chile and Argentina.
It’s a name easy to pronounce in different languages.
Why “Kimen”? It means “to learn” in Mapudungun, the language spoken by the Mapuche people, who lived in Chile and Argentina.
It’s a name easy to pronounce in different languages.

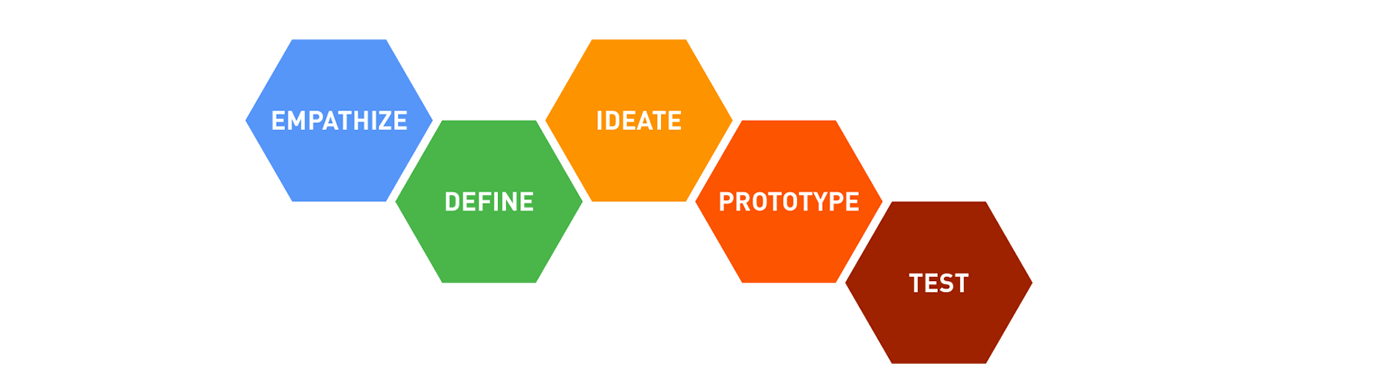
To design Kimen, I followed the Design Thinking Process. I was excited about the project because it was the first I did and about a topic I like: education.

1: Empathize
Which others related apps are out there? What do they offer?
This initial question led me to a few more....Time to research!
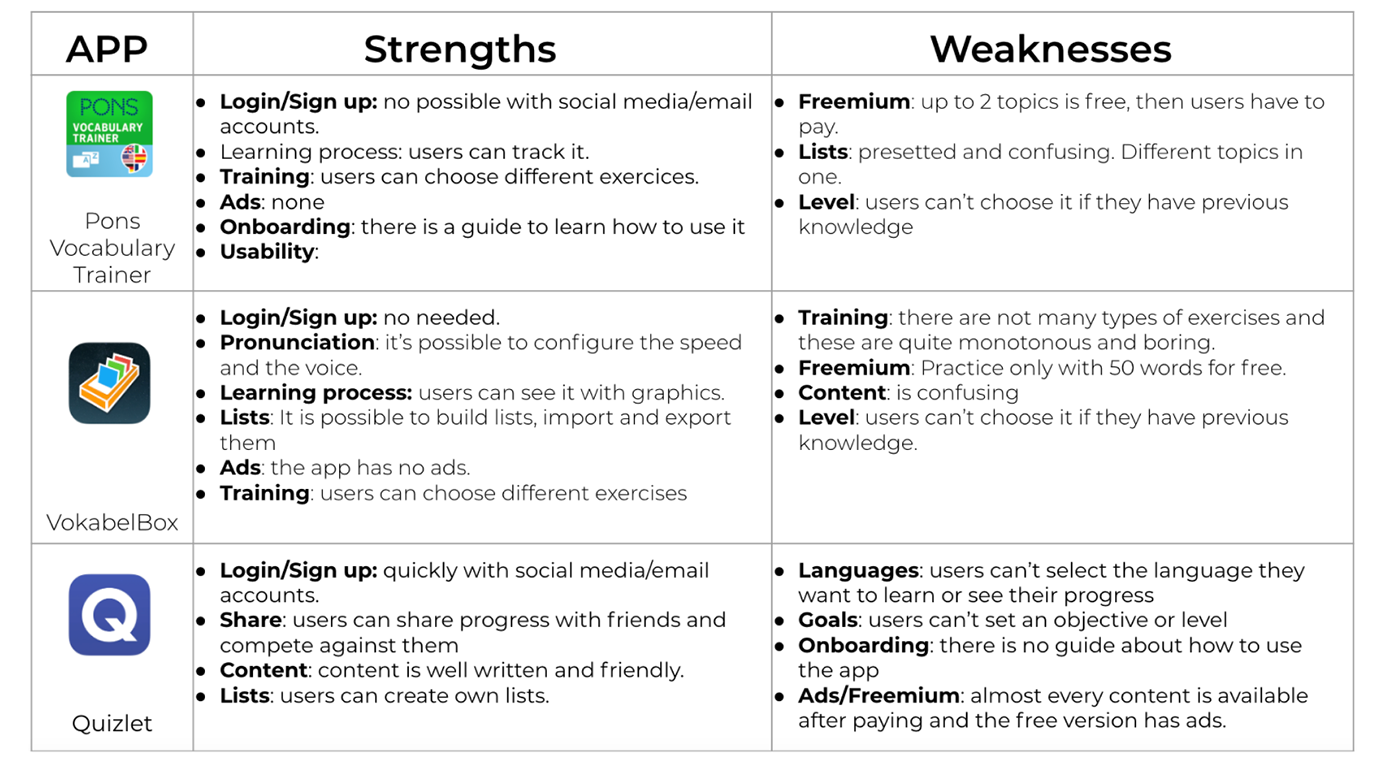
That’s why I did a Competitive Analysis and tried out 3 apps.
This initial question led me to a few more....Time to research!
That’s why I did a Competitive Analysis and tried out 3 apps.

After this initial research, I concluded that these apps didn’t offer a free platform to learn a language by organizing and adding lists of vocabulary and setting goals to achieve it.
As a consequence, I started thinking: “how do we actually learn something?”
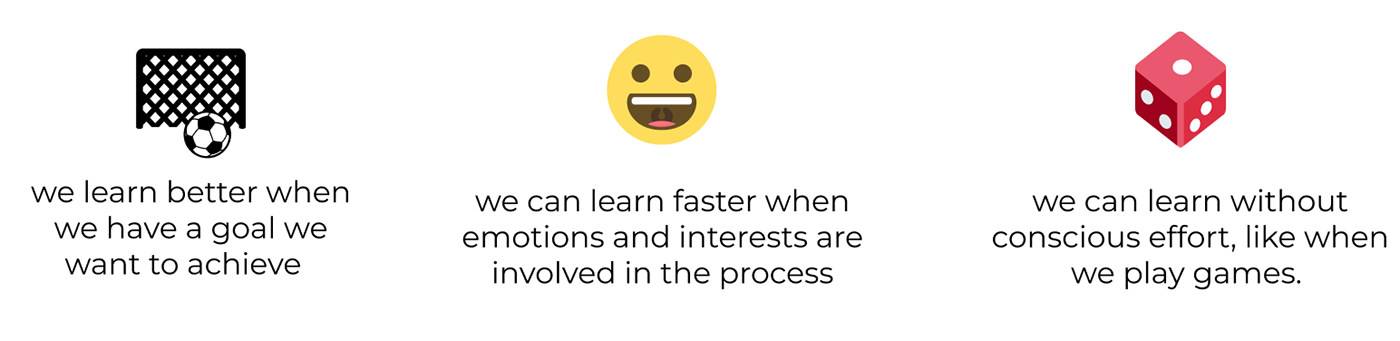
So, I decided to look for publications about this topic and appeal to my experience as a teacher.
I collected some insights:
So, I decided to look for publications about this topic and appeal to my experience as a teacher.
I collected some insights:

Whit this information in mind, the next thing I needed to know was: what do the potential users of Kimen think? What do they do and how? Do they use apps to learn? How?
I conducted a few remoted user interviews, people who had previous experience learning a language.
Some of the questions I prepared were:
-What were/are your biggest challenges about learning a new language? Why?
-When was the last time you had to learn a huge amount of vocabulary? Did you succeed? Why?
-Tell me about a time you’ve been frustrated with learning new vocabulary.
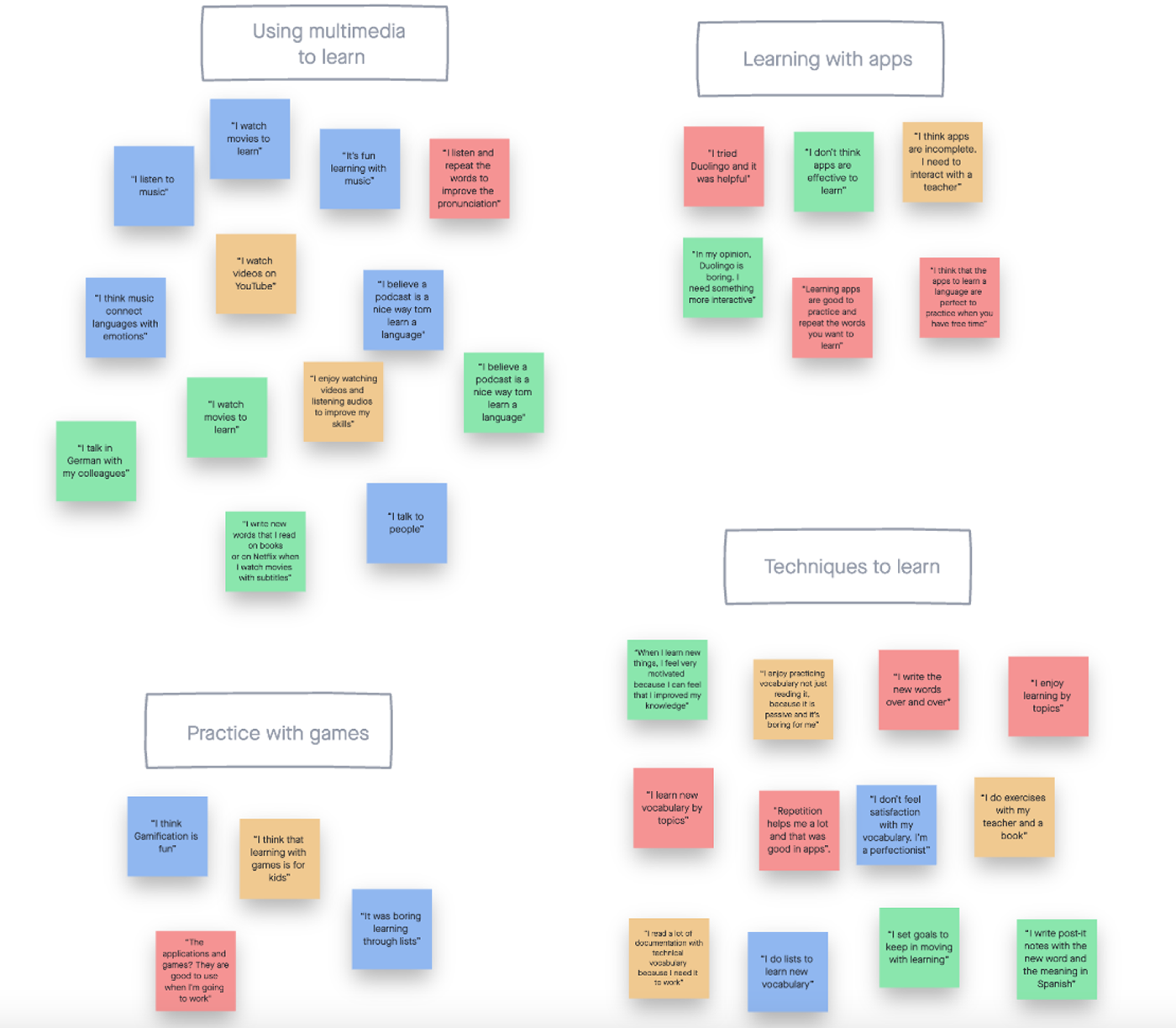
After analyzing the interviews, I created an Affinity Map to clearly see my findings:
Some of the questions I prepared were:
-What were/are your biggest challenges about learning a new language? Why?
-When was the last time you had to learn a huge amount of vocabulary? Did you succeed? Why?
-Tell me about a time you’ve been frustrated with learning new vocabulary.
After analyzing the interviews, I created an Affinity Map to clearly see my findings:

The research revealed that most users didn't have positive experiences with other learning apps and that they prefer multimedia tools to learn.
2: Define
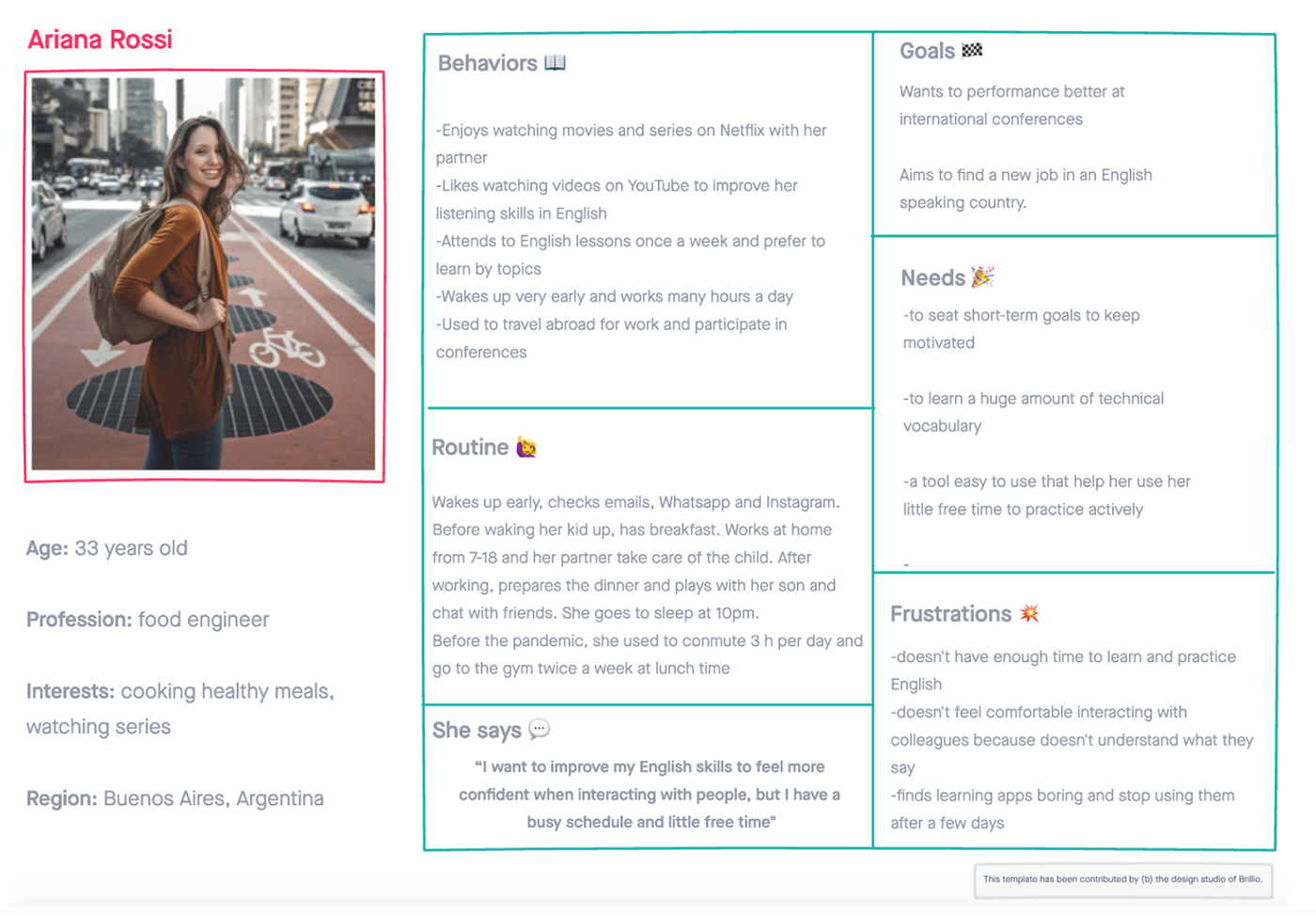
Once I understood my users' needs, I created a persona: Ariana.
She helped me to design for real people.
She helped me to design for real people.

At this point, the initial goal and the initial question led to a narrowed problem statement:
Ariana needs an easy, time-efficient way to improve her English skills because she works long hours and doesn't have time to study, and feels more confident and conversationally fluent.
Ariana needs an easy, time-efficient way to improve her English skills because she works long hours and doesn't have time to study, and feels more confident and conversationally fluent.
3: Ideate
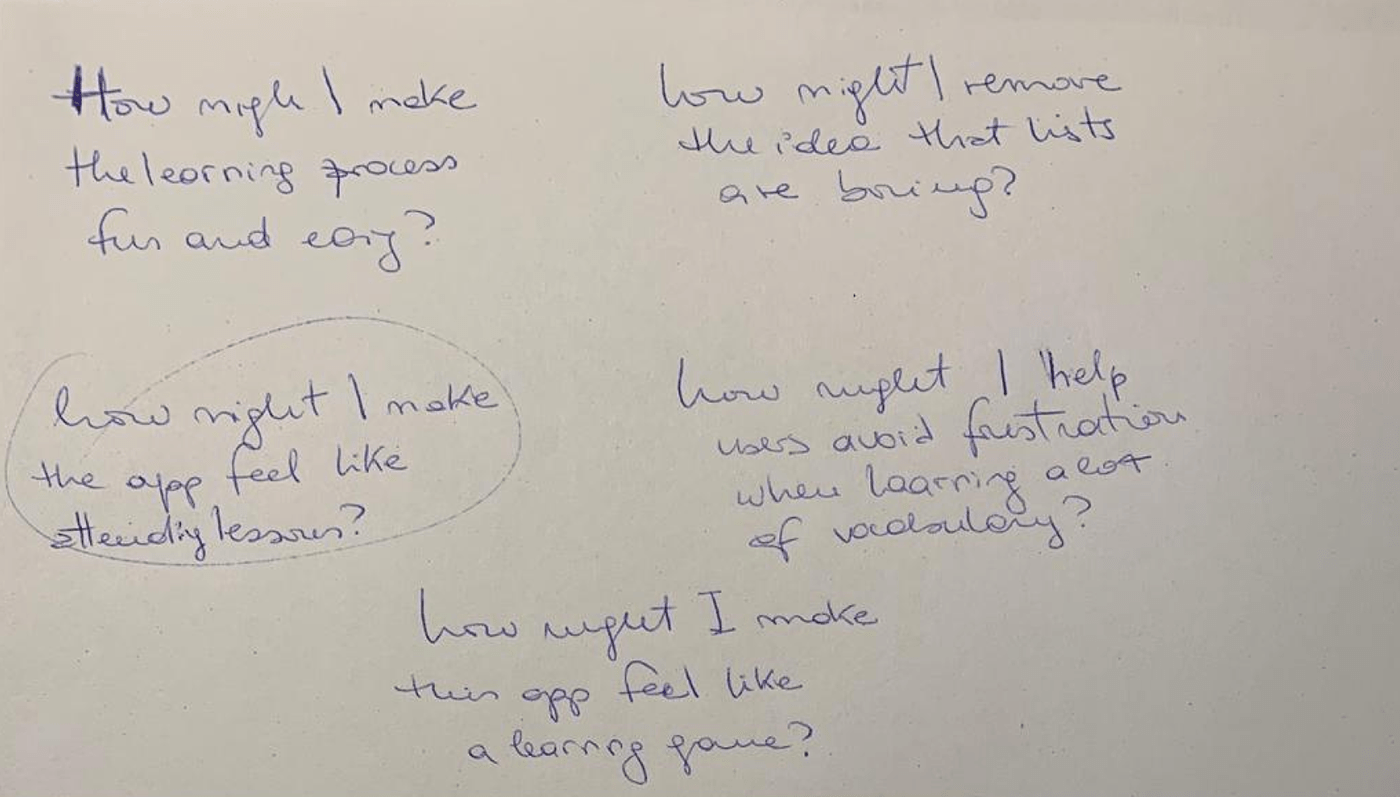
Having her and her needs in mind, I started to think of possible solutions:
If some users had bad experiences with apps, it could be good to provide them something they already know.

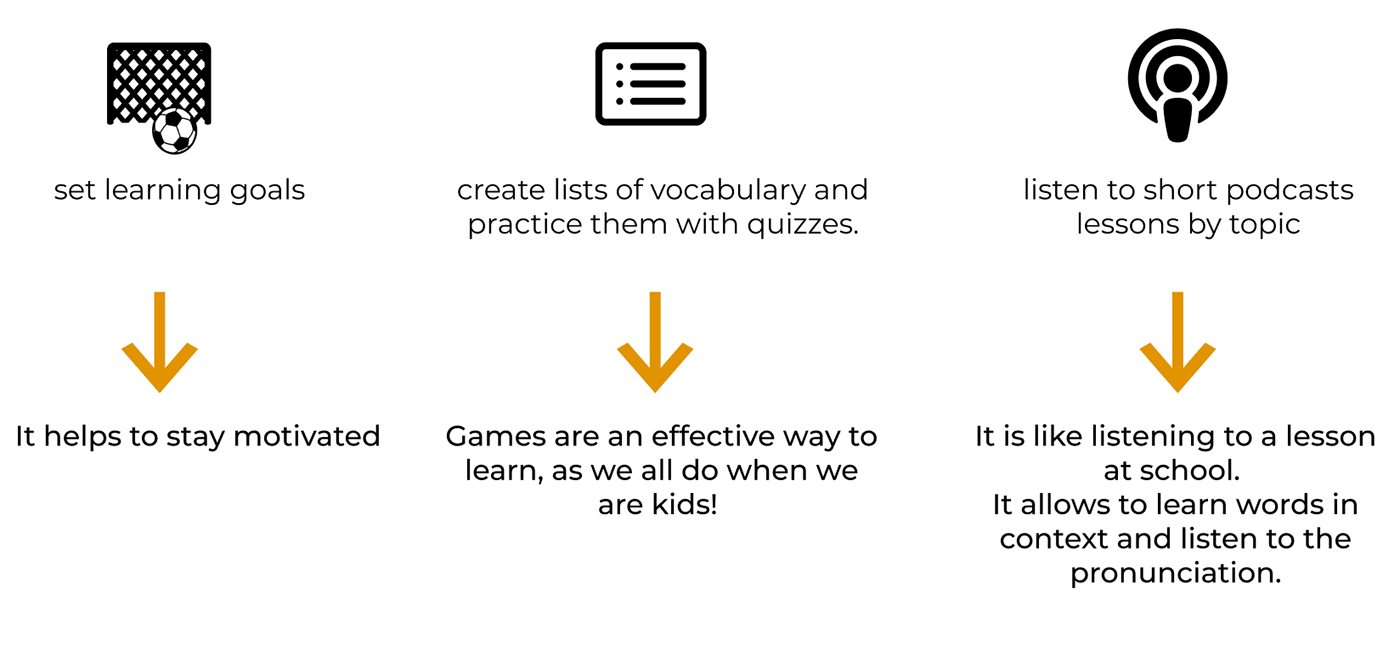
After all, I decided to design a mobile app that feels like attending lessons, so that she can:

Now the question was: how would Ariana navigate this app?
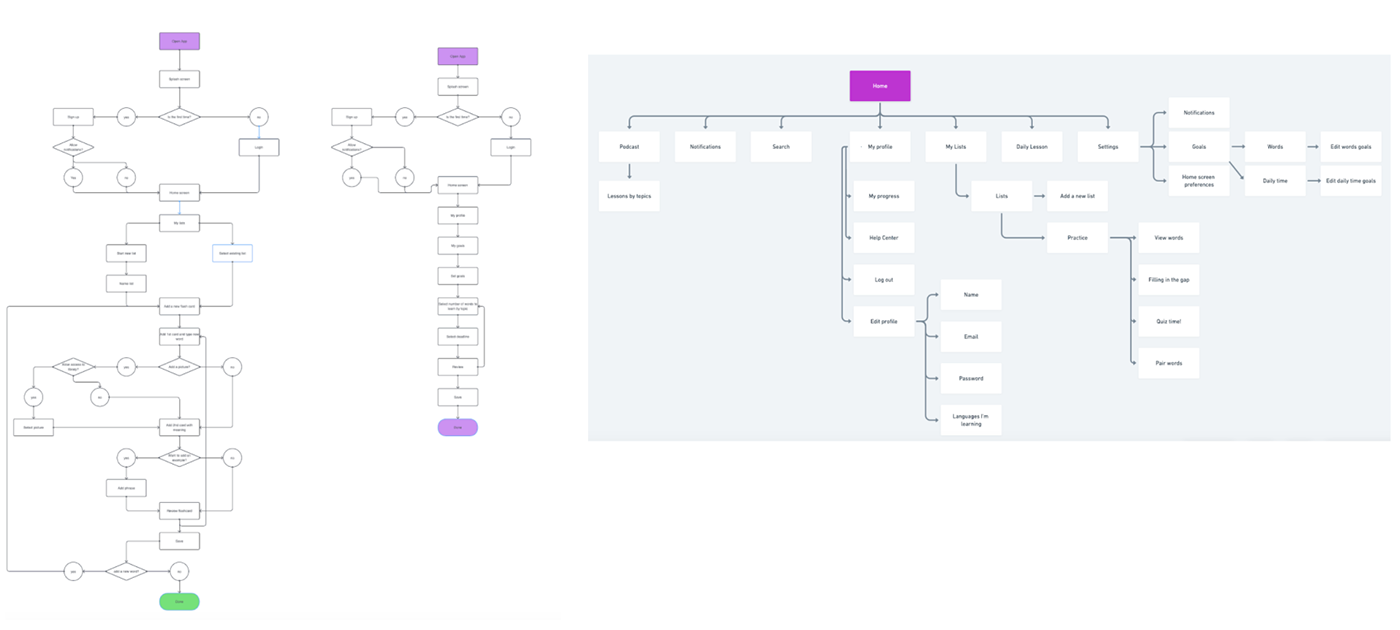
Time to outline the user journeys Ariana would take to complete her goals:
I also organized the content of the app by creating the Information Architecture.
Time to outline the user journeys Ariana would take to complete her goals:
I also organized the content of the app by creating the Information Architecture.

4: Prototype
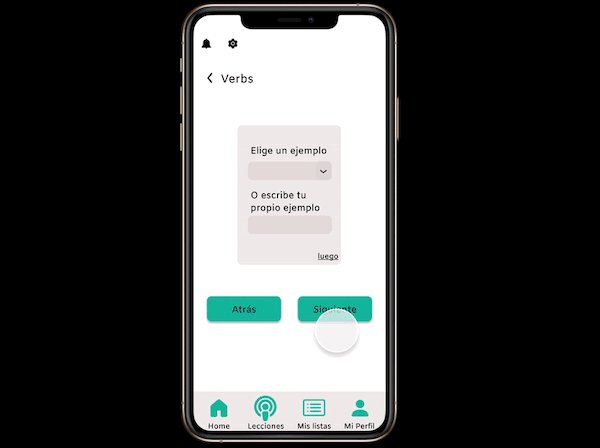
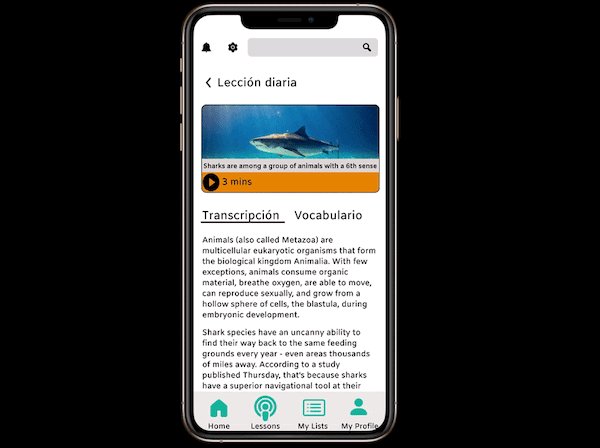
Later on, I started designing the wireframes and creating the first prototype.

At this point I had even more questions than before:
Is this app easy to use? is it useful?
Would Ariana and users like her enjoy it?
That meant one thing: testing time!
Is this app easy to use? is it useful?
Would Ariana and users like her enjoy it?
That meant one thing: testing time!
5: Test
Ready to receive all the possible feedback that could help me to improve Kimen,
I conducted 4 remotely online usability testing. 3 of them participated in the interview process.
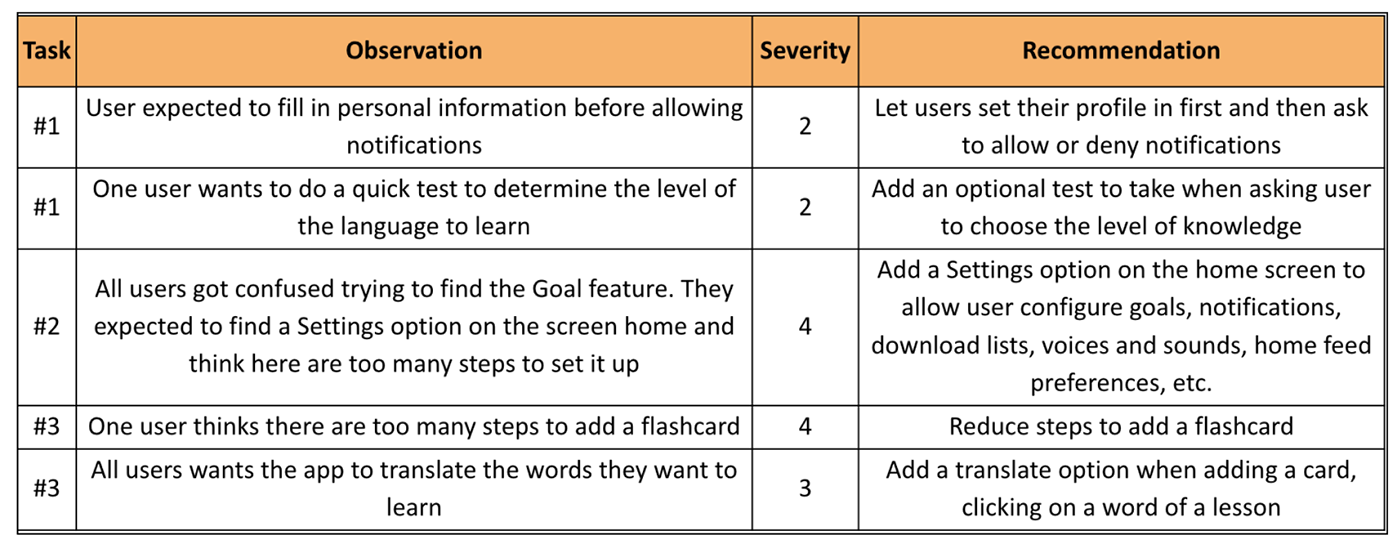
I’ve created 5 scenarios and tasks, which provided me with a lot of valuable information to find errors and gather users' opinions.
After that, I categorized the errors according to Jakob Nielsen’s error severity rating scale (being 0 not a problem at all and 4 a usability catastrophe) to help me prioritize the improvements.
I conducted 4 remotely online usability testing. 3 of them participated in the interview process.
I’ve created 5 scenarios and tasks, which provided me with a lot of valuable information to find errors and gather users' opinions.
After that, I categorized the errors according to Jakob Nielsen’s error severity rating scale (being 0 not a problem at all and 4 a usability catastrophe) to help me prioritize the improvements.

Having the chance to see the participants interacting with my solution was amazing.
I gathered the most important issues to iterate again, create a mid-fidelity prototype and add some improvements:
I gathered the most important issues to iterate again, create a mid-fidelity prototype and add some improvements:

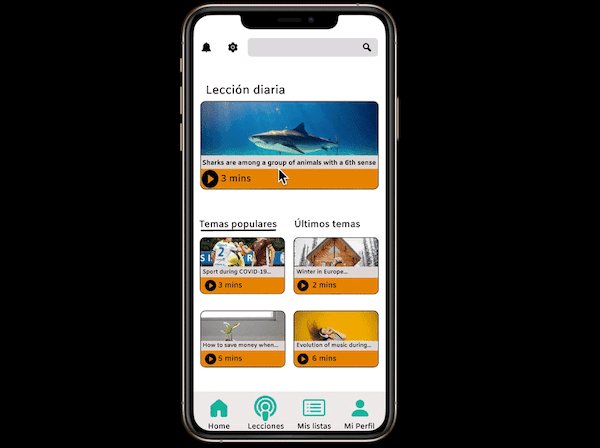
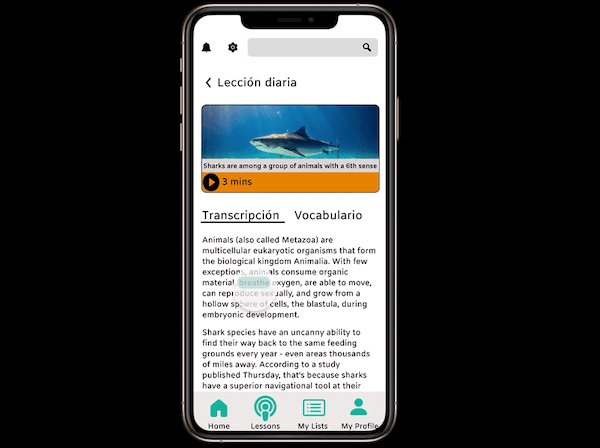
And I iterated again, created a high-fidelity prototype: access to the updated clickable Prototype

What’s next
Although the project ended at this stage, if it had continued, some of the following steps would have been:
-Add a Community Channel because learning among peers is fun!
-Add a Music section with lyrics. Learning with rhythm helps to incorporate words
Learnings
Kimen was my first UX project. I’ve learned a lot in only 2 weeks:
-to have the user always in mind, because it’s easy to lose focus.
-avoid assumptions
-to question every decision I make to be sure it would help users meet their needs.
-to discover that I really enjoy the Research part of the whole UX journey.
-to test the solution whenever possible
-to accept all feedback, listen to people carefully, and be always open: by doing this, I discovered users wanted something different.
-avoid assumptions
-to question every decision I make to be sure it would help users meet their needs.
-to discover that I really enjoy the Research part of the whole UX journey.
-to test the solution whenever possible
-to accept all feedback, listen to people carefully, and be always open: by doing this, I discovered users wanted something different.

