
Textory
There's an epic world behind your wi-fi signal. Join Sendy on a quest to deliver some silly text message to the other side of town. Avoid nefarious malware, teleport to safety and do not run out of battery!
I've wanted to poke into video game design for sometime now. After seeking advice on where to start I found out most developers suggested a similar approach for beginners: get something out there as quick as possible, don't focus on perfection, just have fun while doing it, share it and then move on to the next game. So here's my humble first attempt at game design, something simple, done in two months with no previous experience in coding, UE4 or Blender and by no means ready to be published, just to be shared :) Hope you like it!

First ideas and concept
I'm in love with Pac-Man's simple minimal design. I was aiming for something simple and minimal so, for the sake of learning, I thought about making an approximate copy of Pac-Man's mechanics. I didn't intend to publish the game, just wanted to learn during the process of making it so I settled with the idea of making a mobile game based on Pac-Man, with a little twist. What if instead of the main character you controlled one of the ghosts that chased him?
I started making a list of what I liked and didn't like from the original Pac-Man. I wanted similar, concept-based and iconic character designs and simple, maze-like levels too but I didn't like the feeling of being chased constantly and the null variety on graphics the original levels had (full black background). That's when I came up with the idea of making a walk-though walls character that could escape anytime and center the game's "penalty" on not being able to use your power too often rather than having to escape constantly. Levels would still be maze-like but backgrounds would be varied and full of lively details to make them look different.
About the concept, I focused on solving a simple, everyday problem to make my story relatable and fun (no dragon slaying or spaceship fighting). I though about relatable, little, insignificant problems that my hero would fight and I came up with the pettiest nuance I could think of: being out of wi-fi signal and having a text message delayed because of that. What happens when those messages are in limbo? Where do they go? So I found my hero, a little person that made sure a text was safely sent, even if it meant to go all the way across town and face terrible text-blocking forces. Even if the text was just a petty "LOL".

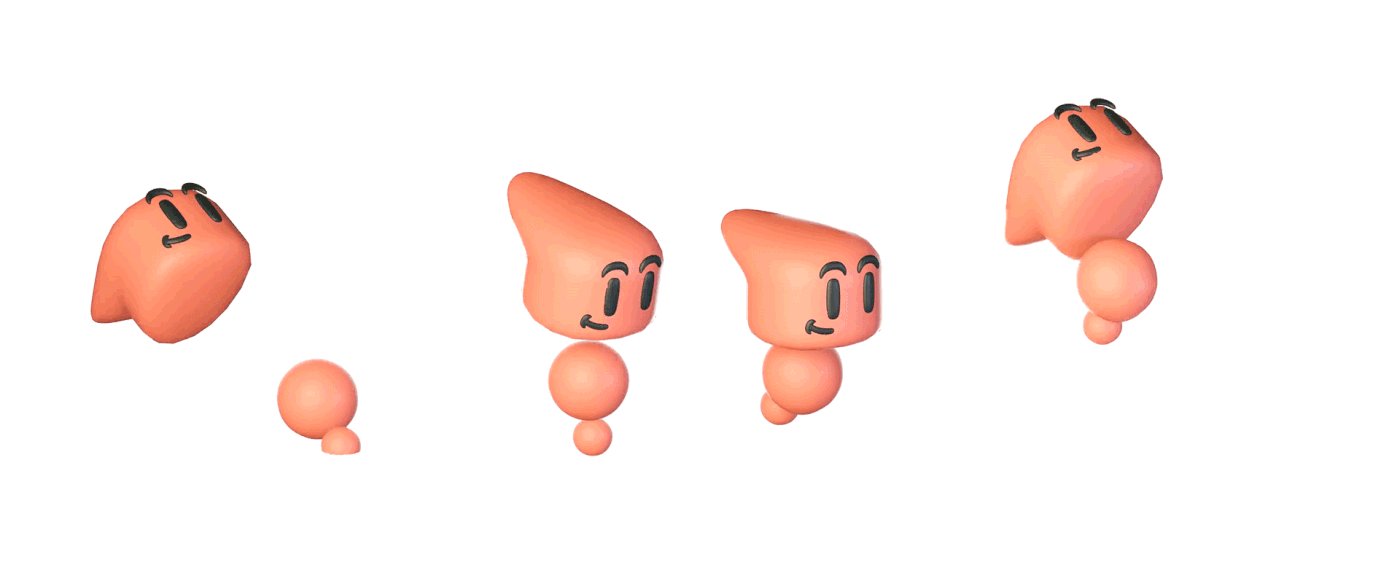
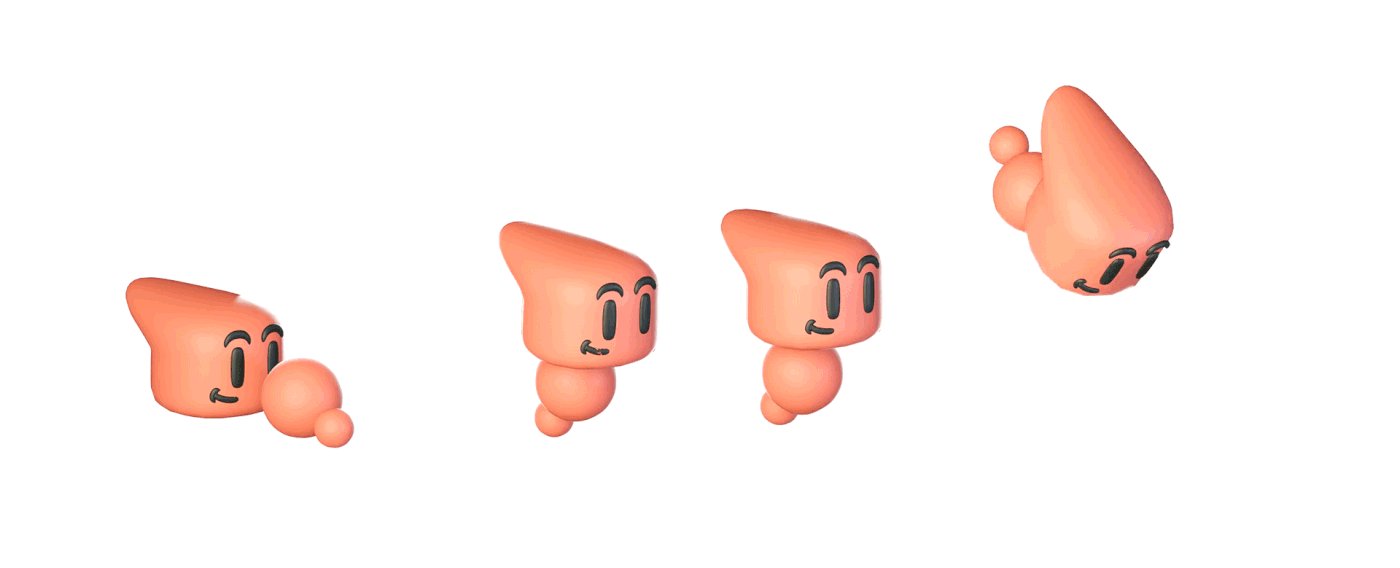
Designing Sendy
Sendy is the abstract personification of a message being sent. Originally looked more like the ghosts in Pac-Man but in later drafts I took inspiration from the original Sonic The Hedgehog designs trying to convey a sense of dynamism and speed while keeping the design as minimal as possible. The shape of Sendy's head it's like the speech bubbles often used in text apps. The disjointed parts that form the body can be stretched and rearranged to easily convey a sensation of rest or speed when needed.




Friends and foes
The chance to design enemies and allies didn't came up until very late in the development of the game, when the version became more stable and I gained enough knowledge to apply some very rudimentary and basic AI. I aimed for minimal and iconic designs inspired by Super Mario and Kirby NPCs. The characters with the sunglasses (Blocky and Bouncy) are malware, ready to block and bounce Sendy in order to bust his mission. The blue one with the spectacles (Softie) is the personification of software and will accompany Sendy during the tutorial level to teach the player how to play Textory.


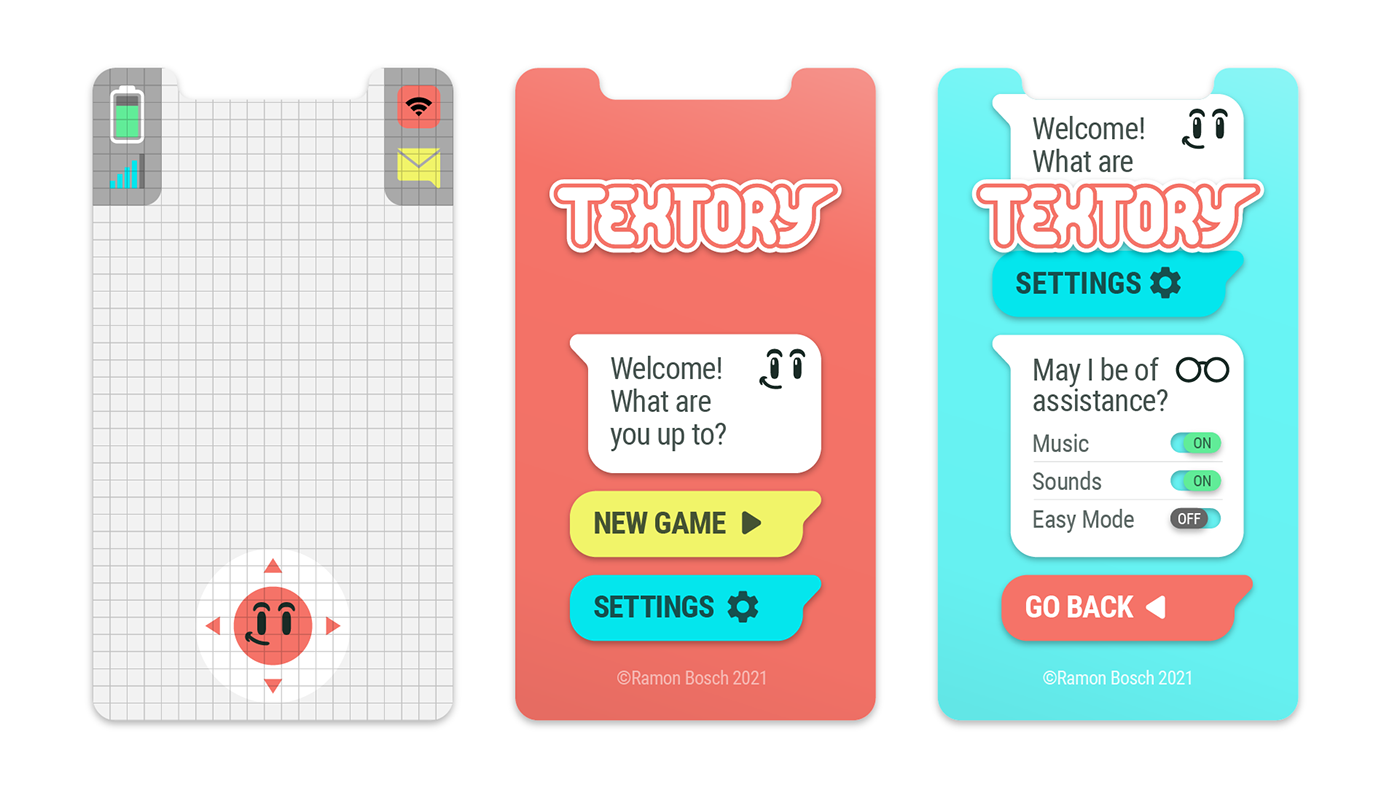
Art direction, visual identity, UI and illustrations
For Textory I wanted a retro look based on old games, a silly kind of cool, a fun way to be edgy. I didn't want to rely on the 8-bit aesthetic because I feel like it's been used a little bit too much, so I took inspiration from old cartridge game art and tried to translate it into a 3D game. I spent the last week of the two month development process designing complimentary assets to make the game feel more alive.
The logo is shaped like a speech bubble and based on retro arcade game logos such as Balloon Fighter, Dig Dug or Popeye. I kept it simple while designing the UI, using bright colours that remind me of old Nintendo controller buttons. The illustrations are based on art found on classic cartridge games, using the typical exaggerated perspective and gradients.





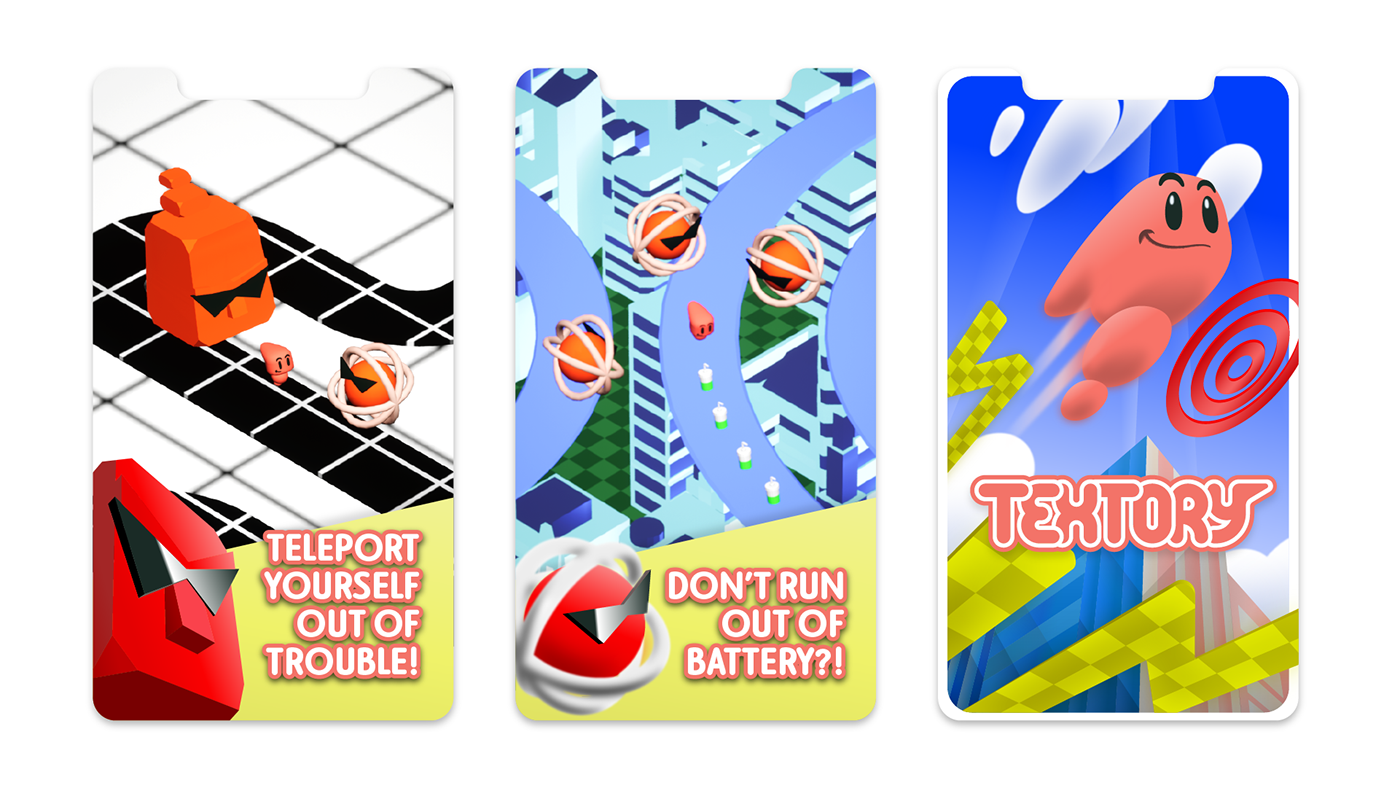
Game mechanics and final results
Two months later, my original idea of creating a game based on Pac-Man evolved and changed to turn into Textory.
We begin the game inside a retro-looking world, the cellphone, were Softie explains that we have to deliver a text by the seaside. The blue box walks us through the tutorial, so we can learn about Sendy's abilities. Sendy can send itself to any point visible within the limits of our mobile screen but only five times, then our signal is out. To charge the signal there's Wi-Fi hotspots that fill up our Wi-Fi bars, we can also send our character back to the last visited Wi-Fi hotspot free of charge.
Battery equals health points in Textory and is drained when we're hit by malware agents such as Blocky or Bouncy, 10 hits and we're out, having to restart the level. There's items in the game that'll increase our signal and battery levels, such as wi-fries and battery milkshakes.
To advance through the main level we have to collect two keys and cross the ocean at vertigo speed to finally arrive to our goal and deliver the text.




Finally, here's a recording of the gameplay of the final version of the game. I'm happy I had this chance to learn and show you what I've learned. The demo is not intended to be a final product that meets market standards, it's just a way to show how far I've been able to go on my first attempt at designing a game. I feel like I've learned a lot and I can't wait to use this new knowledge to start with my next project. Many thanks for your time :) hope you like it!








