Project brief
Devise the information architecture, search logic, and user interface for an online searchable database containing 600-700 museum collections. The final design will need to satisfy the needs of general visitors, students, acadaemia, and scientists, it will also need to display and function appropriately on desktop, tablet, and mobile.
Devise the information architecture, search logic, and user interface for an online searchable database containing 600-700 museum collections. The final design will need to satisfy the needs of general visitors, students, acadaemia, and scientists, it will also need to display and function appropriately on desktop, tablet, and mobile.
Role
Lead on full cycle UCD process including planning, researching, designing, running collaborative design sessions, and testing.
I am responsible for stakeholder enagagement and getting buy-in to the process.
Design challenges
- Devising a search logic that will be sustainable for six vastly differing disciplines including botany, entomology, paleontology, mineralagy, library and archives, zoology
- Designing a userflow, interface, and information hierarchy that will appeal to novices and experts
- Designing a userflow, interface, and information hierarchy that will appeal to novices and experts
- Designing for a responsive framework
Deliverables
- IA structure, tagging rules, and faceted search logic
- Low-fi sketches, fully annotated wireframes (omnigraffle)
- User flows
- User flows

Project process (research, design, and testing)
1. I lead the kick-off meeting with primary stakeholders consisting of curators from each science group.
2. My recommendation for primary research into target users is approved. My request for regular access to a test group of scientists and researchers is approved. I design and conduct semi-structured interviews and observation/think aloud sessions to understand when, how, why, where they would use collection databases.
3. Fine-tune the specification and requirements document and test assumptions. Ascertain if what is being asked for is really what is needed.
Result: I make several recommendations including replacement of advanced search mechanism with a faceted search. This is to open up the explorability of the database and accommodate the large knowledge variance that exists between everyday users and experts.
4. Conduct a heuristic review of existing collections databases on other websites to become alert to key areas of difficulty and to discover whether preliminery concerns have been overcome elsewhere.
Result: Several online databases exist but do not mirror the same degree of complexity with which we are working. Unable to find collections databases that span categories or link across records in the same manner.
5. Develop familiarity with the complex data structures of the KE EMu database from which the web interface will pull information from. I need to insure I have a thorough understanding of how records are created and how they are linked together. At this stage, I work closely with the curator of Mineralagy (principle stakeholder) and the science category manager.
6. I devise the IA based on a parent-child hierarchy but also take into account sibling relationships and cross-cutting categories. Each iteration is tested with the target audience, database manager, curator of Mineralagy, and collections managers.

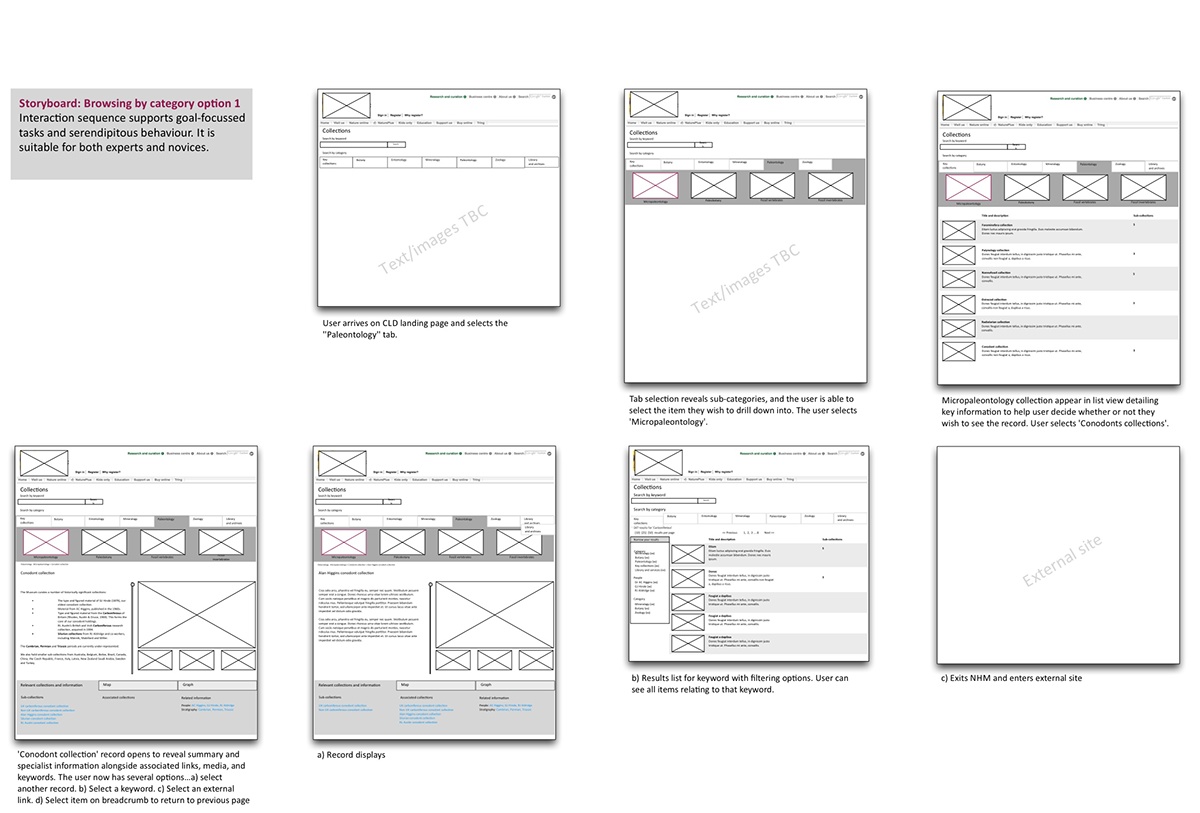
7. Early sketching phase, getting ideas on paper, iterating and sense-checking with the specification document and key stakeholders. Use of key search scenarios and sketching out user journeys to ascertain usefulness and appeal to expert and novice users.

8. My final designs are achieved through a fully iterative process. Workshops and meetings with key stakeholders totalled 16 hours; involving them so closely in the process ensured they were fully informed and understood the intricacies and complexity of building such a large searchable database.
9. I create fully annotated wireframes detailing data fields and strings from the back-end database. Working closely with the database developer ensuring technical feasibility of solution. I create a clickable wireframe to run testing sessions with users.


10. Stakeholder engagement: I present the reasoning, process, and final designs to several stakeholder groups and key faculty. This includes the Head of Science, and Head of Public Engagement.
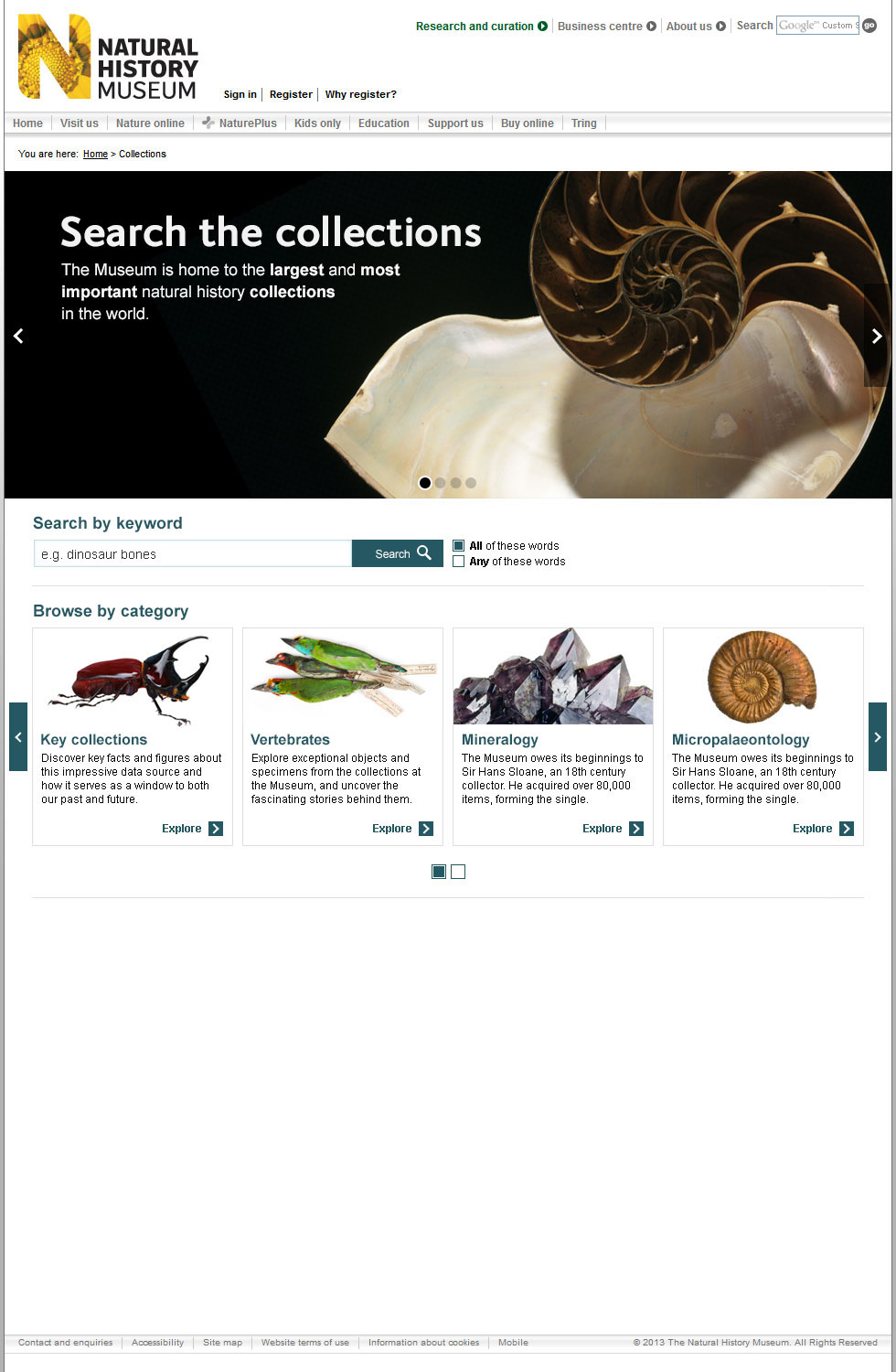
11. Moving into the visual design phase, it is my responsibility to work closely with digital designers and advising on usability and accessibility of design choices. Visual design (below) created by Digital designer.
11. Moving into the visual design phase, it is my responsibility to work closely with digital designers and advising on usability and accessibility of design choices. Visual design (below) created by Digital designer.