
Code Young Illustrations
Code Young is a platform where kids can let their imaginations run wild. It is a platform where students are taught to be creative, innovative and use coding in the most unusual way possible. Code Young classes cater to kids between the ages of 5-17 yrs.
I've worked with them to create illustration style & set of illustrations for their website.
Brief - To create illustrations style & set of illustrations for their website to enhance the overall experience & communicate the message clearly & creatively to the users.

Illustration for CodeYoung Header Website
Broader Concept
As CodeYoung is a platform where kids can let their imaginations run wild & where students are taught to be creative, innovative and use coding in the most unusual way possible.
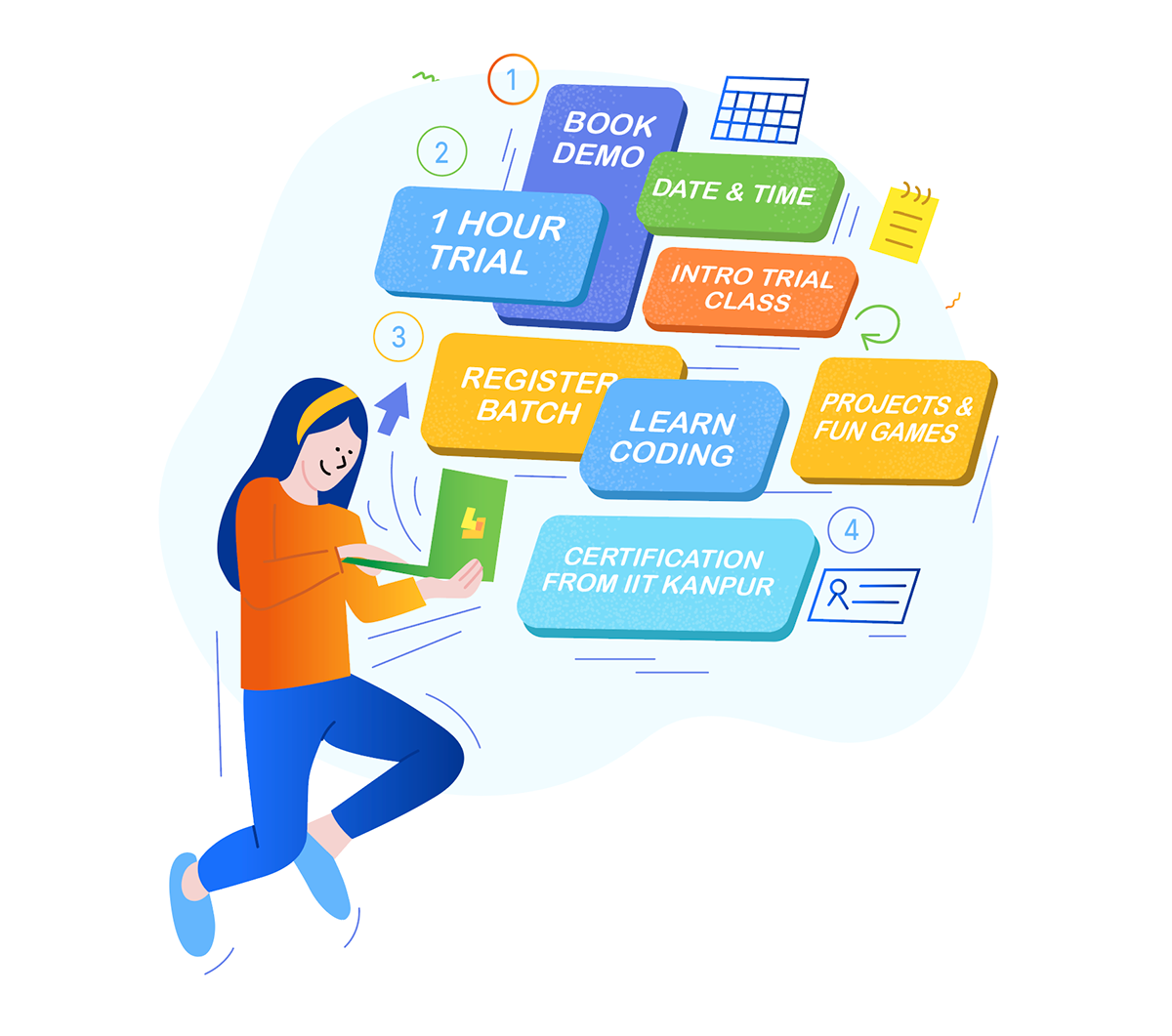
The 3 keywords - Imagination, Creative, Innovative basically represent thoughts & thinking process. Thoughts / Thinking process is an intangible identity & in order to present the same in all the illustrations I thought of bringing the free flowing nature of thoughts / thinking process through anti-gravity or levitation.
The 3 keywords - Imagination, Creative, Innovative basically represent thoughts & thinking process. Thoughts / Thinking process is an intangible identity & in order to present the same in all the illustrations I thought of bringing the free flowing nature of thoughts / thinking process through anti-gravity or levitation.
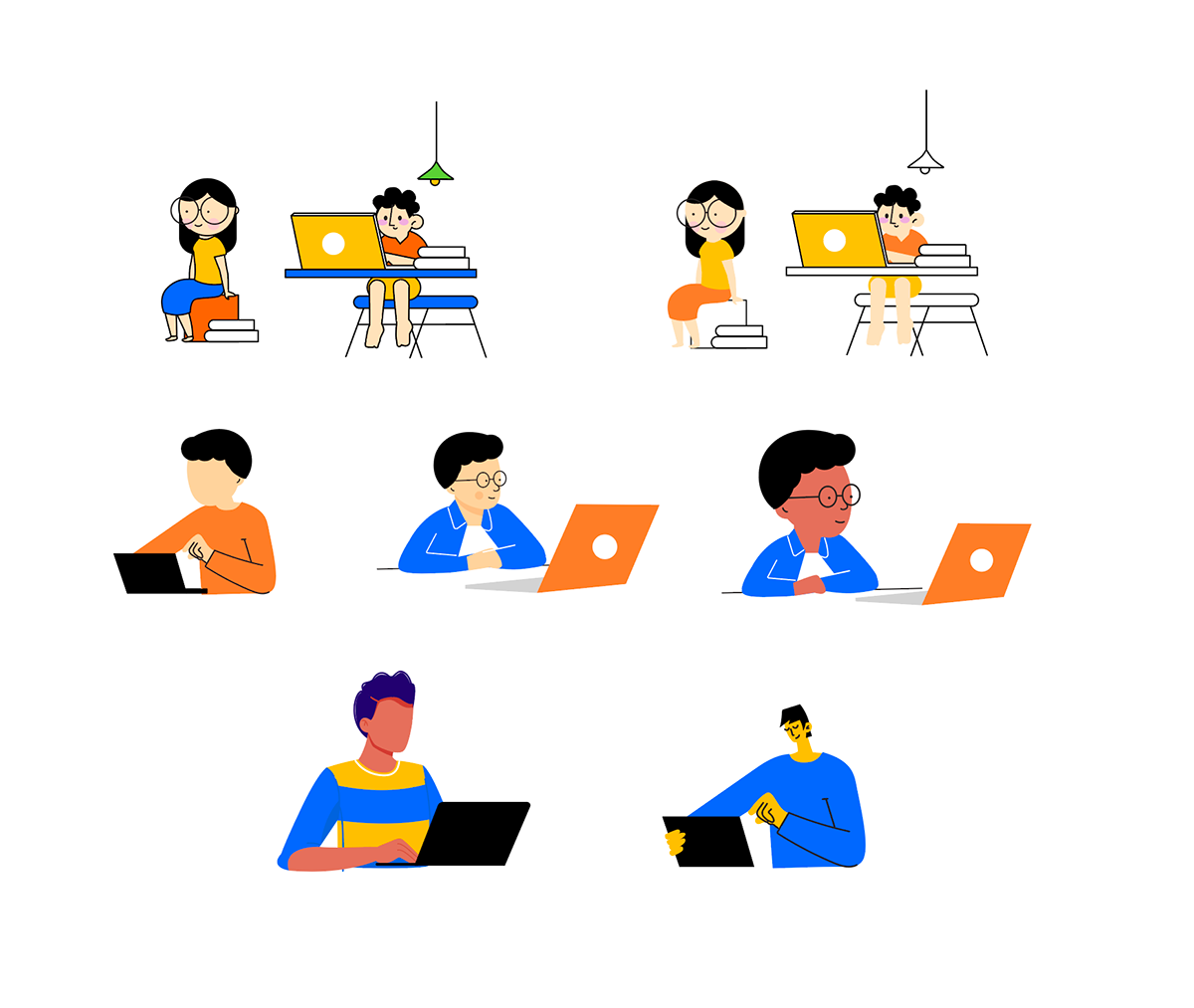
Through the characters I've tried to represent gender & racial diversity. Also, created characters from different age groups which are targeted by Code Young.
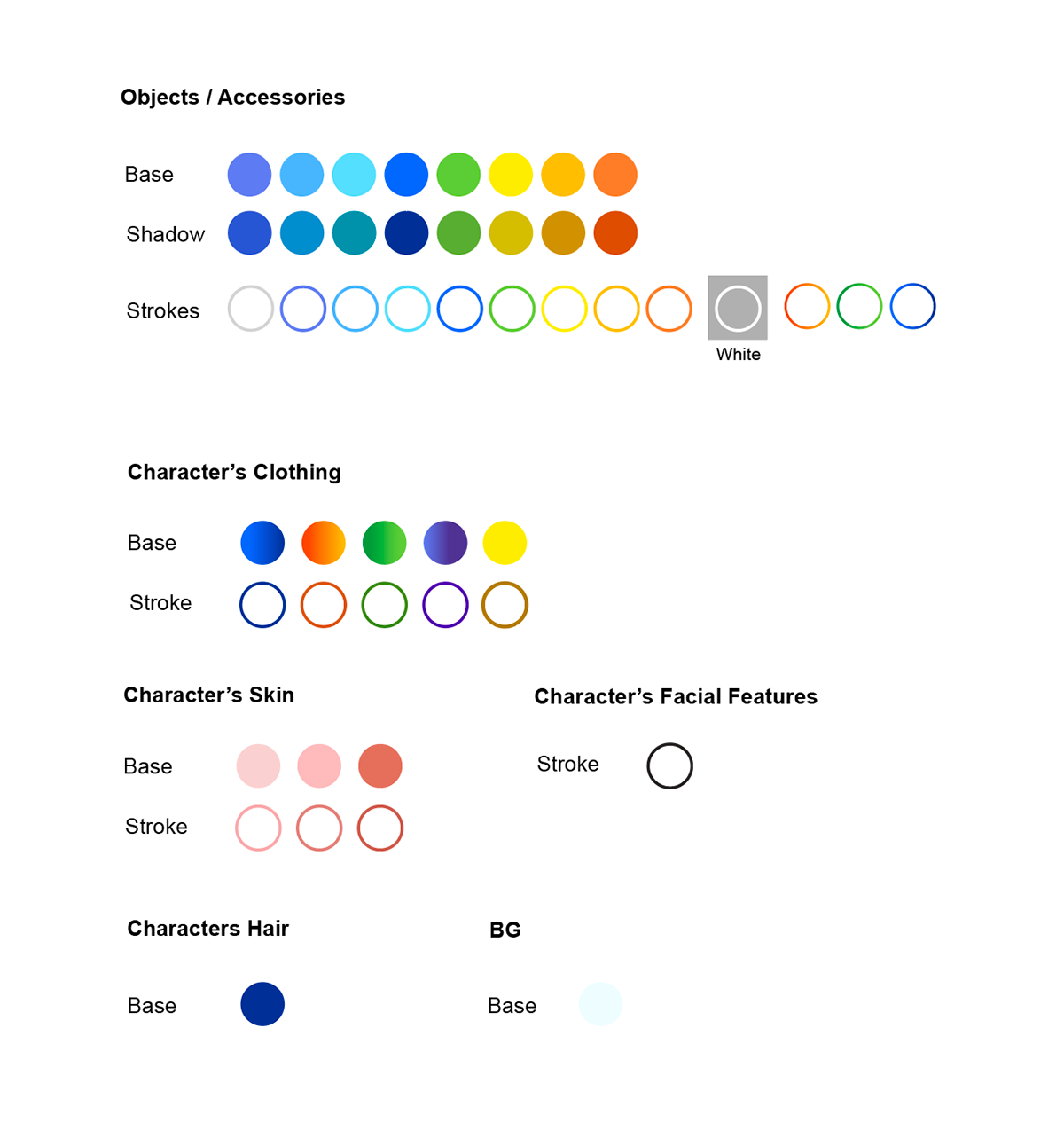
Color Palette
The color palette is kept bright & saturated to grab kid's attention & keep it playful. The brand colors are used in majority i.e. Orange & Yellow in each illustration composition to give it a unique identity & separate it from competitors' illustrations in the same domain.
After selecting the main colors, I've defined the usage of color for different elements in the illustrations like shadow, strokes, character's - clothing, skin, facial features & hairs. This will help the brand to scale these illustrations in future for more use cases.

Illustration Style
I've tried a diverse set of ideas for the illustration styles initially - mix of flat colors & line art, playing around with the body proportions as well as the look of the characters.
I presented these ideas to CY to seek feedback and executed few iterations on them. The final style is convergence of different ideas and amalgamation of different points discussed during feedback rounds.


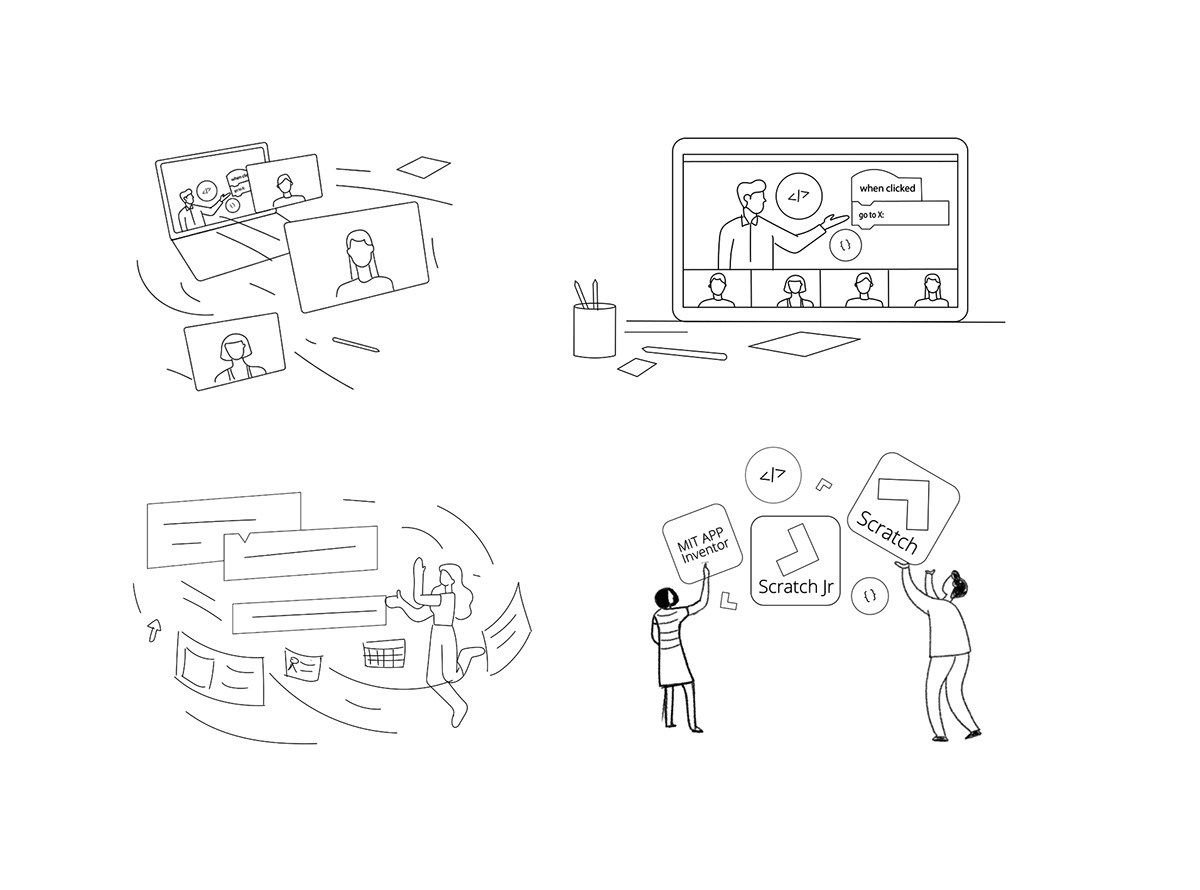
Initial exploration sketches

Final sketches for the illustrations
Style Guide
1) Characters have real body proportions presented with minimal details.
2) Illustrations are a mix of line art & filled colors to create a playfulness & contrast between elements. The ratio between filled colors & line art is 80-20%
4) Brand colors cover majority area (at least 50%) in the illustration.
5) Big and simple objects have shadow under them to give some depth & detail. They also have white color texture on them with 15-20% opacity.
6) In characters wherever it is necessary to distinguish the areas in flat color, strokes are used in darker color of the base.

Illustration for Courses to Choose From

Illustration for Online Classes

Illustrations For Book Demo Page

Illustration for Code Young Learning Path



