Project: Living Well with Psoriasis
Client: Janssen Pharmaceutical
Role: Digital/UX strategist
The goal of the project was to create a more user centred and elegant experience for a psoriasis patient support site. I led the team (account, IA, designer and content strategist) to look outside of healthcare for inspiration and guided the ux design to create a responsive design that would be a long scrolling experience - guided by where the patients were in their journey of learning about their condition. The content on subsequent areas of the site would be dynamically populated based on where the user came from. Initial wireframes are presented below. The new site is currently in development.






Project: RBC YouTube Consolidation
Client: RBC
Role: Digital/UX strategist
Client: RBC
Role: Digital/UX strategist
The goal of the project was to streamline RBC's content into one consistant channel and expose viewers to multiple aspects of the bank - from advice to sponsorship and marketing programs. The solution was to create a custom tab, built to specifications that leveraged a simple CMS on the back end to simplify the maintenance of the content. Initial wireframes and final live site are represented below.




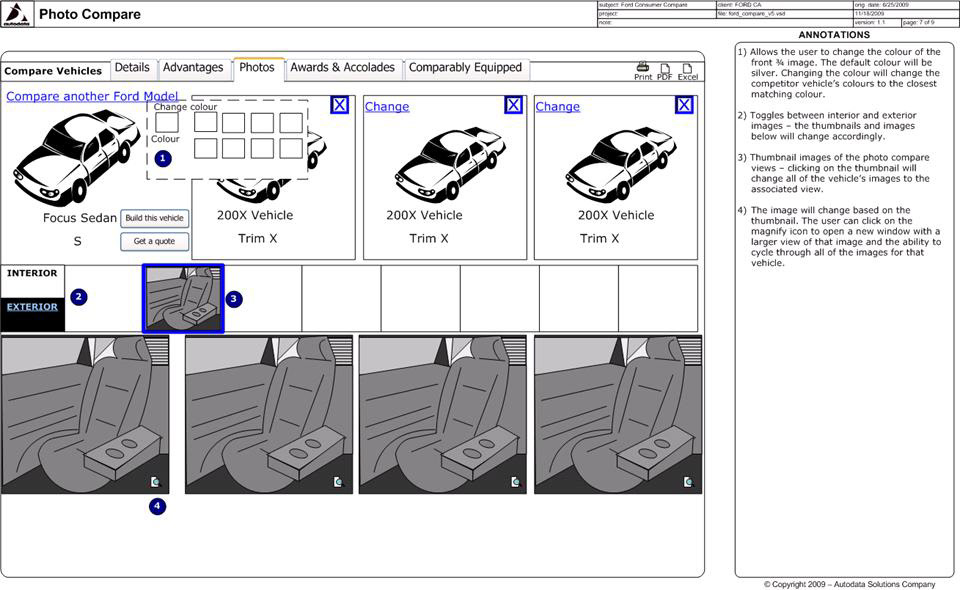
Project: Compare Product
Client: Internal (Autodata)
Role: Lead IA/Product Manager
After conducting a heuristic analysis of existing compare products and working with a cross functional team in an agile approach, a new compare concept was developed. The features and functionality were captured in wireframes and functional specifications that were used to create a prototype. The product was built with all possible features and adapted for individual clients.


Project: Saturn website redesign
Client: GM (Saturn)
Role: UX/Creative Lead
Client: GM (Saturn)
Role: UX/Creative Lead
To determine what content was still relevant to the end consumer, a content audit and site mapping exercise was conducted. The site map allowed the team to identify content patterns and streamline the design of the site.

Project: GM IOM (Incentive Authoring Application)
Client: GM
Role: Lead Interaction Designer
Client: GM
Role: Lead Interaction Designer
The goal of the project was to streamline the incentive authoring process at GM. The current state process involved multiple systems, spreadsheets and manual processes that led to errors and time delays. As part of a cross-functional team, I led the application design and wireframed over 100 screens to capture all of the business requirements. The complexity of the business rules, required the use of dynamic elements (show/hide functionality, colour coding of data and on the fly form elements).


Project: Radio websites redesign
Client: Corus Entertainment
Role: Information Architect/User Researcher
Corus Entertainment runs radio stations in multiple formats across Canada. The web sites for these stations were as individual as the themes of the stations themselves. The objective of the project was to create a common template across the web sites with modules that could be adapted. To accomplish this, I conducted a series of user centred design exercises (interviews, card sorting and paper prototyping). While the sites have evolved over the years, the same navigation and some of the modules are still in use on the sites.

Project: Card landing page redesign
Client: RBC
Role: UX lead
The pre-existing credit card site was text heavy and difficult to navigate. The assignment was to create a more visually appealing experience that aligned to the user's objectives in coming to the site. After conducting a heuristic analysis, we developed wireframes and prototypes that were iterated in order to finalize the design.


Project: Enbridge Gas web site redesign
Client: Enbridge Consumers Gas
Role: UX Lead/Researcher
The Enbridge consumer website was difficult to use and was ineffective in providing support to customers. To create a more user friendly site, we engaged in ethnographic research and user centred design to determine the content and functionality customers were looking for. The research was used to create an experience model that informed the major content and functionality grouping for the site. Card sorting exercises were used to determine the global navigation and content strategy. Paper prototypes were used to inform the design of the key pages.




Project: Bell.ca redesign
Client: Bell Canada
Role: UX Lead/IA
Bell was embarking on a major website redesign and wanted to create a concept for user testing and internal stakeholder alignment. I led a team of 3 IAs to create wireframes for the major areas of the site. We used the wireframes to create a prototype that was tested in a usability lab. The concept included a dynamic phone comparison tool that allowed users to narrow their choices through selection criteria. The Account Portfolio included elements of customization and visual data representation to help customers manage their accounts.




Project: Order Workbench/DealerWorld
Client: GM
Role: UX lead/IA
GM was looking to streamline their interactions with their dealers by simplifying the applications that they used. Dealers were required to use multiple systems, with varying user experiences that required repetitive steps and double entry of data to accomplish key business processes. Through interviewing dealers, key stakeholders and the applications that were in place, we were able to map simplified processes and determine the key business requirements. These requirements became the key input into the development of wireframes that standardized the user experience and became the template for all key dealer facing applications for years to come.





