Curiosity
Un site ludique sur l’astronomie pour permettre
aux enfants d’apprendre en s’amusant
Intervention en #UX #Ergonomie #Marketing #Développement
Crédits : travail réalisé avec Johannes Lacourly, Julien Baret et Laura Pialat
Contexte
Curiosity est mon premier projet réalisé à l’ICAN.
Nous avions pour consigne de concevoir un site qui raconte « l’histoire de… », et ayant tous un intérêt commun pour l’espace nous avons tout naturellement choisi de raconter l’histoire de la conquête spatiale !
Afin de cadrer notre projet, nous nous sommes fixés La Cité des Sciences comme commanditaire fictif. Cela nous a permis de nous inspirer de leur manière de communiquer auprès des plus jeunes.
Point de vue
Afin d’aborder le sujet “Histoire de la conquête de l’espace” nous avons décidé de raconter cette histoire en trois parties, tout en gardant cette notion de temporalité, à savoir : Hier, Aujourd’hui et Demain.
Hier : les précurseurs et origines de la conquête spatiale. Le but est de souligner la fascination de l’homme pour ce territoire inconnu et les prémices de cette conquête
Aujourd’hui : les territoires déjà conquis par l’Homme ainsi que ses accomplissements.
Demain : le futur l’homme dans l’espace, les nouveaux objectifs et enjeux de cette nouvelle phase de conquête.

Concept et objectifs
Notre but est de raconter une histoire en permettant aux utilisateurs d’apprendre des nouvelles choses (anecdotes/fun facts) ou d’aborder des sujets complexes sur l’espace en les vulgarisant.
Garder le lecteur attentif jusqu’à la fin, qu’il soit novice, passionné, expert ou simplement en recherche d’informations sur le sujet.
Étude de la cible
Notre cible principale constitue les 8-13 ans, mais nous avons également une cible relai : les enseignants et les parents. Nous avons donc réalisé des personas* et des parcours utilisateurs pour mieux cerner le besoin.
En effet, à partir de ces éléments nous avons pu définir les cas d’usage de l’interface :
Lieu d’usages
- maison (desktop, tablette, mobile)
- école en autonomie et donné comme exercice de lecture à des élèves (desktop, tablette)
Objectifs de l’utilisateur
- apprendre des choses sur l’histoire de la conquête spatiale
- être surpris, s’amuser
- sortir du flou concernant ce sujet complexe
- avoir des sources fiables
Éléments extérieurs
- naviguer sur l’interface à 2
- reprise du site après avoir quitté l’interface
*Ces personas n’ont pas été réalisés à partir d’entretiens compte-tenu du temps et des possibilités que nous offraient ce projet scolaire

Ergonomie et expérience utilisateur
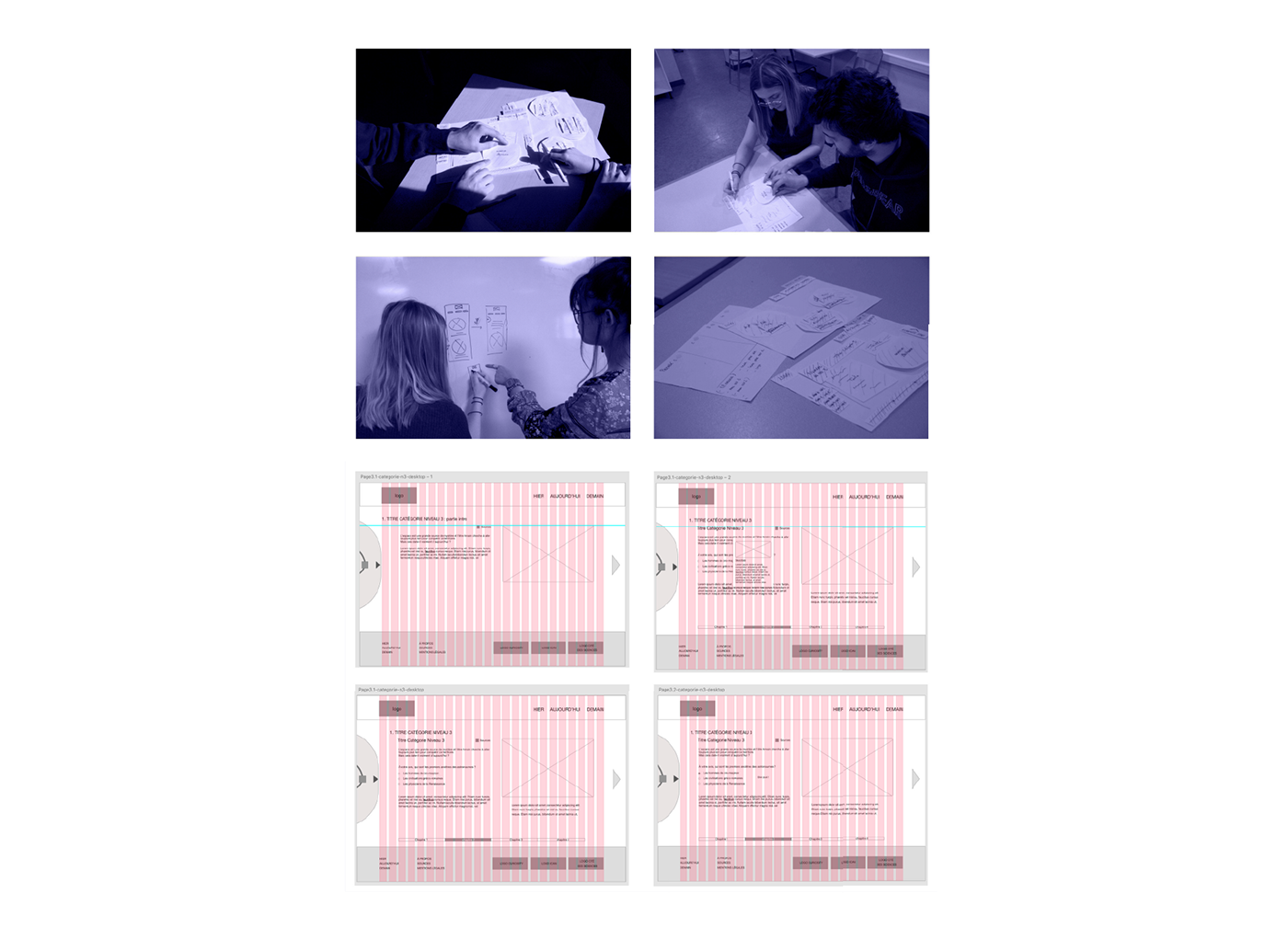
Sur ce projet, je me suis notamment occupé d’organiser un atelier de co-conception (au sein de l'équipe) de wireframes afin que nous puissions tous « brainstormer » ensemble.
Tous les éléments que nous devions faire apparaître étaient disponibles sous forme de carte papier avec un code couleur par priorité.
Cela permet aux différents membres de l’équipe de confronter leurs visions du projet tout en gardant en tête les éléments à mettre en valeur.
Ces ébauches m’ont ensuite permises de travailler sur des mockups plus précis réalisés sur une grille.

Autres interventions
J’ai rédigé le contenu du site et adapté le ton à la cible.
Démonstration




