Top Mobile App Design Practices to Follow for a Cool App

Living in the digital age has left people glued to their smartphones. Everyone is dependent on mobile devices either for one or many reasons. While some are busy browsing Facebook, uploading pics on insta, the elderly watching news, and others opt for online shopping.
One thing they have in common is that they are consuming content anytime that too with the most portable mode being smartphones. To deliver smooth content and a positive user experience through mobile, the mobile app design should focus intensely on efficiency and discoverability.
A report by Adobe says that 66 percent of consumers like to read and engage with the content on apps that are beautifully designed and easy to navigate through.
Here, I will share some of the best mobile app design practices that a UX designer must follow to not have to think much and focus more on emotions, motivations, and needs.
1. Create useful and intuitive experiences
# The end-users are the ultimate audiences and you need to focus on the user goals. You need to put the content in a minimum number of actions so that the users can enjoy a blend of useful and intuitive experiences.
# Do not overload the website with too much content, rather keep it short and break large tasks into smaller and meaningful chunks.
# Allow the users to continue the journey from where they left the website so that they can re-engage later.
2. Add white spaces at regular intervals
# Give some breathing room to your content and remove unnecessary elements that annoy and do not support the user task. Allow the content to breathe by making the user interface light and airy.
# The mobile app developers should add a breathing room. Use white spaces to draw attention to important content.
# Try to use white space frequently so as to draw attention to only important content and presenting a limited set of features. Prioritize the one that is important and trim down the redundant content.
# Use simple, direct, and understandable words and phrases as it simplifies the UI and enhances the user experiences. Avoid using brand-specific terms, acronyms, and technology terminologies as it minimizes clarity.
3. Keep it responsive
Mobile responsiveness is the first thing that a designer should take care of when designing a website as it encourages the user to spend some more time on the application.
It eases the performing actions of the users if you design the elements that fit into the varying screen sizes regardless of the design they are using.
4. Use popular icons
Put some popular icons into the website as this is one of the best ways to engage the users on your platform. Frequent app users find these icons familiar with them and easily understand the functionalities without even reading the heading or sub-heading.
You can download some of the awesome icons from the sites like flaticon.com and fontawesome.com. Design your application with these icons that are compatible with all the browsers. Putting such icons into the app will enhance customer engagement and deliver higher ROI.
5. Hide characters in passwords
When a user tries to enter the passwords in any application through the mobile, it actually becomes harder for them to input complex characters, digits, and letters due to the small mobile screen and imprecise fingers.
For this, try to keep the users logged in by not displaying sign-out actions as it reduces the chances of entering the passwords repeatedly.
6. Putting it all in a single window

You need to look at how users prioritize their actions and track even the tiny engagements called micro-moments. The biggest challenge that a UX designer faces while designing a mobile UX Design is it’s small screen.
Users want to get all the content on a single screen on mobile, unlike the tablets and laptops where you can enjoy content from multiple tabs simultaneously. The single window constraint in mobile app design drives away the customers and slows down the conversion rate.
Design the app so that the searchable content can be searched within one single screen and one window so that things do not become complex and frustrating.
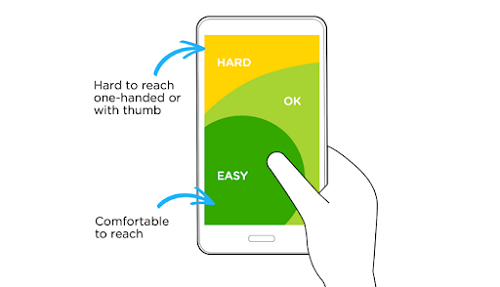
7. Analyze how people hold their smartphones
You might be wondering how this factor affects the mobile app design practices and what are some important UX tips to overcome this?
Users engage with the mobile apps in multiple ways during the entire day changing their position all the time. Design for fingers, touch by users from different touchpoints so that it becomes easier for them to interact with the application.
8. No web Experience
# Do not offer web experience or desktop mode to your users who don’t like the replication again on the mobile apps.
# Bring visual consistency into the mobile application by incorporating color palette, typography, and other design elements.
# Maintain visual consistency with the colour palette, typography, and all other design elements.
# Don’t use underlined links, instead go for colored buttons.
# Make the user confined to the app only and restrict them from getting over to the browser as it increase the abandonment and conversion failure.
9. Minimize data input
Try to minimize the amount of data that needs input. Too much data input annoys the users and forces them to leave the app very soon. The same, when asked to be entered in the desktop or laptop, is not a difficult task, but filling the same input in a mobile app is tiring and irritating.
When creating an account or asking to register, provide the users with the option to sign up through their already existing google accounts or social media accounts like Facebook, or Twitter).
10. Focus on speed
We all know that mobile networks are slower in comparison to wifi and broadband services. Include content that does not need to be downloaded every time will make the app load faster.
Some of the Bonus Tips to Consider while Designing the Mobile App are:
# Design the app so that any user can use the app irrespective of the mobile device.
# Users generally prefer to touch the middle of the screen, so consider placing the CTA or key actions in the middle half to the bottom(but not at the edges as they find difficulty in clicking the items at the edges).
# The button or text that needs to be used frequently should be large enough to be tapped comfortably. A study at MIT, suggested that users usually get annoyed when they tap on something that does not take the input at the first attempt. The best mobile app design practice suggests is to create buttons, links at least 7-10 mm which is the average fingertip width.
# Try to eliminate friction, pay attention to the thumb zone of the fingers and decrease the number of clicks (especially when you are designing an eCommerce website).
So, What’s Next?
The mobile world has made mobile devices a part of our lives and people can not stop peeping into their screens all day long. As an app developer or a UI designer, you need to keenly observe how these app users interact with it and prioritize their actions.
With this blog, I have shared some of the most important touchpoints and best mobile app design practices to consider while designing an app so that it eases the customer’s journey map.
If you want a team to help you out, you can contact a top mobile application development company in India that uses the best mobile app design practices to deliver exactly what users want.