EBS Balancing Machine | UX-UI Design
Sito web responsive & branding
▼
Analisi degli utenti, progettazione grafica e sviluppo del sito web multilingua aziendale per la nuova società EBS (Elettrorava Balance Systems).


AZIENDA | EBS - UNIVERSAL BALANCING MACHINE
MARKETING DIRECTOR | ALESSANDRO DI COSMO
GRAPHIC & UX - UI DESIGNER | GIUSEPPE GIORGETTI
CONTENT CREATOR & TRADUZIONI (EN - ES) | ROBERTA MAZZOLENI
TRADUZIONI (FR - DE) | YELLOW HUB
Il progetto EBS.
La società EBS nasce dalla sinergia tra Balance Systems e Elettrorava, due aziende leader nel mondo dell’equilibratura. La storia di queste due società è profondamente radicata in uno dei più forti sentimenti umani: la passione, che da sempre alimenta entrambe ad essere il punto di riferimento d’eccellenza per tutti i nostri clienti, creando e mantenendo un’elevata qualità in ogni ambito di lavorazione.
L'obiettivo principale del progetto EBS è stato quello di avviare da zero tutte le attività di comunicazione aziendali al fine di lanciare sul mercato la nuova società come punto di riferimento nel mondo dell’equilibratura. Abbiamo quindi progettato e sviluppato un nuovo sito internet con l’obiettivo di garantire la migliore esperienza al cliente in termini di navigazione, informazioni e servizi.
Obiettivi // Goals
‣ Fornire un'esperienza utente unificata dei prodotti e dei servizi di EBS sui dispositivi mobile e sito web desktop.
‣ Valutare il sito della società Elettrorava e ridefinire il percorso dell'utente dal punto di vista della UX per soddisfare i suoi bisogni.
‣ Determinare le aspettative dei consumatori identificando attuali criticità e i punti deboli del sito attuale Elettrorava.
‣ Progettare un logo per la nuova società EBS che ripercorra indirettamente le linee guida della vecchia società Elettrorava
‣ Identificare le sfide e le aree di miglioramento con soluzioni di progettazione rapide.
‣ Valutazione delle strategie dei concorrenti: qualità e quantità di prodotti / servizi offerti e implementarle sul nuovo sito.
Design process

Approccio UX & research
Il progetto è stato gestito e implementato con delle tempistiche abbastanza ristrette e con una timeline suddivisa per le varie lingue di pubblicazione. È stata condotta un'analisi dettagliata dei migliori competitor sul mercato internazionale al fine di valutare l'esigenza dei clienti del mondo dell'industria e dell'equilibratura a 360°. Tramite l'analisi dei dati quantitativi e qualitativi emersi sono stati identificati gli obiettivi, le frustrazioni e i punti deboli del pubblico di destinazione al fine di implementare e fornire all'utente la migliore esperienza possibile per il settore di riferimento.
Sondaggio
Per farmi un’idea del target di riferimento e delle aspettative degli utenti ho inviato un sondaggio con 10 domande indirette ad una lista in target al fine di estrapolare dei dati quantitativi. Dal sondaggio inviato ho ricevuto il 55% di risposte dalla quale ho estrapolato informazioni utili che sono rappresentati qui sotto.
Risultati del sondaggio
1 L’età media degli utenti è compresa tra i 35 e 55 anni.
2 Il 65% degli utenti utilizza come dispositivo principale di navigazione il telefono cellulare.
3 L’80% degli utenti vuole ricevere informazioni dettagliate sui servizi offerti tramite esempi pratici e video esplicativi.
4 Il 78% degli utenti non trova informazioni sul servizio di equilibratura conto terzi sui siti dei competitor diretti.
5 Il 90% degli utenti desidera poter accedere al catalogo prodotti senza dover necessariamente essere registrato al sito.
6 L’85% degli utenti riscontra una navigazione complessa e fuorviante sul sito Elettrorava.
7 Il 45% degli utenti valuta il sito web dei principali concorrenti relativamente coerente e di facile navigazione.
8 Il 75% degli utenti desidera poter inviare direttamente dalla pagina di prodotto sul sito un richiesta di preventivo.
Dopo aver analizzato i dati raccolti dal sondaggio e dalla competitor analysis ho condotto alcune interviste per comprendere nel dettaglio i bisogni degli utenti.
User personas
Profilo 1
Gianni è il direttore commerciale di una delle più importanti società di automatismi industriali, molto preciso e focalizzato alle vendite, non perde mai di vista l’obiettivo. La sua vasta esperienza e leadership lo rendono una risorsa fondamentale per l’azienda.
Età: 41 Occupazione: Direttore commerciale
Bisogni
→ Poter accedere al sito internet da ogni dispositivo
→ Poter scaricare in maniera veloce i materiali di comunicazione
→ Velocizzare la compilazione delle offerte dal cliente
Frustrazioni
→ Poca familiarità con i dispositivi tecnologici
→ Mancanza di materiali comunicativi utili alla formulazione delle offerte di vendita
→ Perdita di tempo nell'esporre i servizi aziendali ai nuovo lead
Profilo 2
Paolo è il CEO di una giovane realtà che opera nel settore dell’automotive. La sua azienda si occupa della produzione di dischi freno e componenti per macchine sportive. Dinamico e brillante, cerca sempre di migliorare la brand awareness della sua azienda.
Età: 39 Occupazione: CEO
Bisogni
→ Garantire servizi integrati per equilibratura conto terzi e pubblicizzarli al meglio
→ Offrire un servizio di assistenza rapido e veloce ai clienti
→ Affidabilità nella consegna delle macchine per non interrompere la produzione
Frustrazioni
→ Processi di vendita dei servizi di assistenza rallentati per mancanza di materiali informativi
→ Rispetto delle scadenze e gestione delle commesse
→ Impossibilità nella gestione in modalità full remote dei casi di assistenza
Information architecture
Una volta definite le user personas, è stata sviluppata l'information architecture. Quest'ultima rappresenta l'organizzazione logica e semantica delle informazioni all'interno dello spazio informativo di riferimento, in questo caso il sito web EBS.


Wireframe
Dopo la progettazione delle linee guida del brand, la tipografia e la definizione della palette colori sono stati realizzati dei wireframe digitali utili a comprendere, dopo una fase di test con gli utenti in target, le diverse criticità del progetto. Dopo essere stati validati ho creato la user interface del sito internet e dell'app.

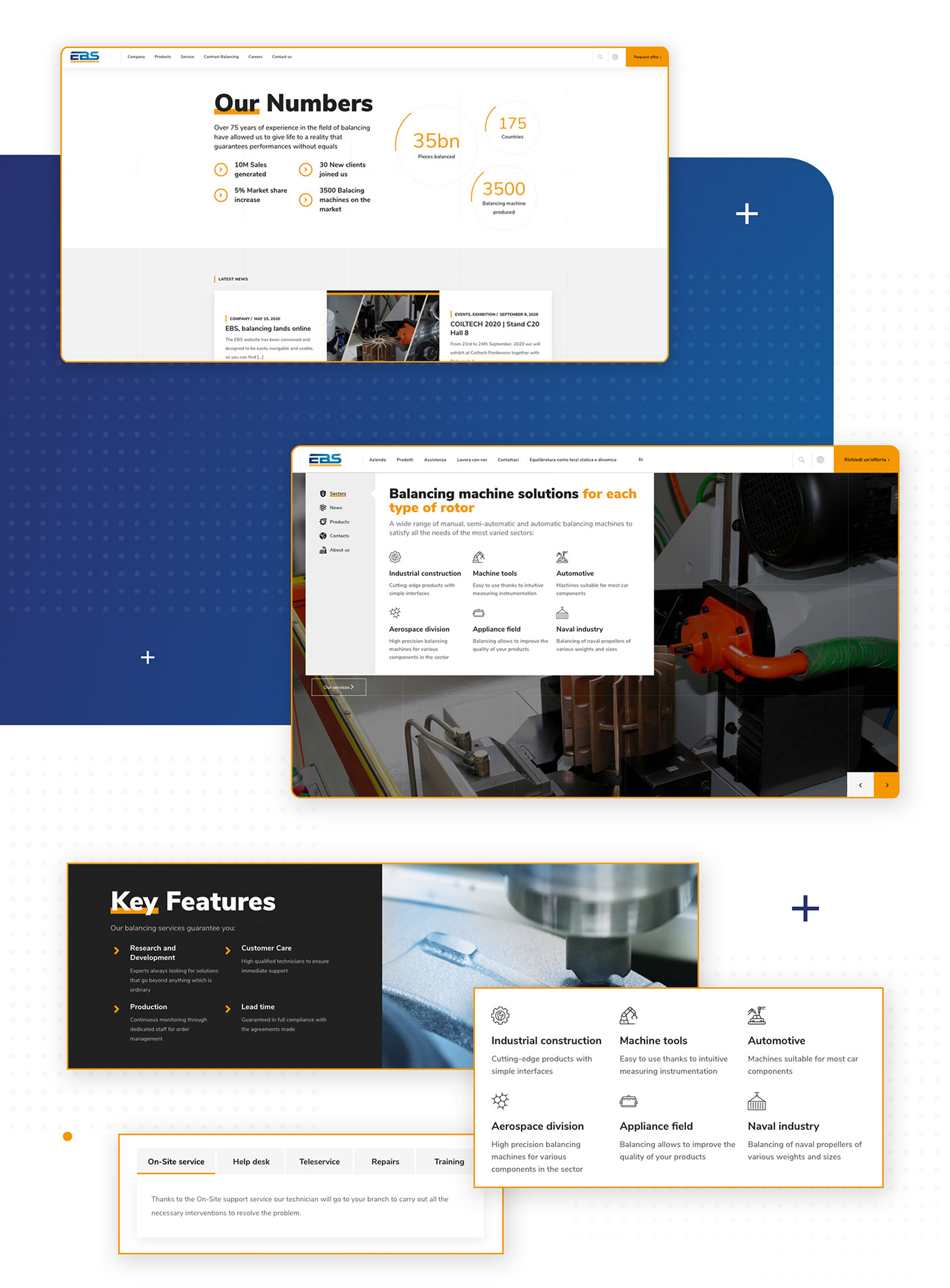
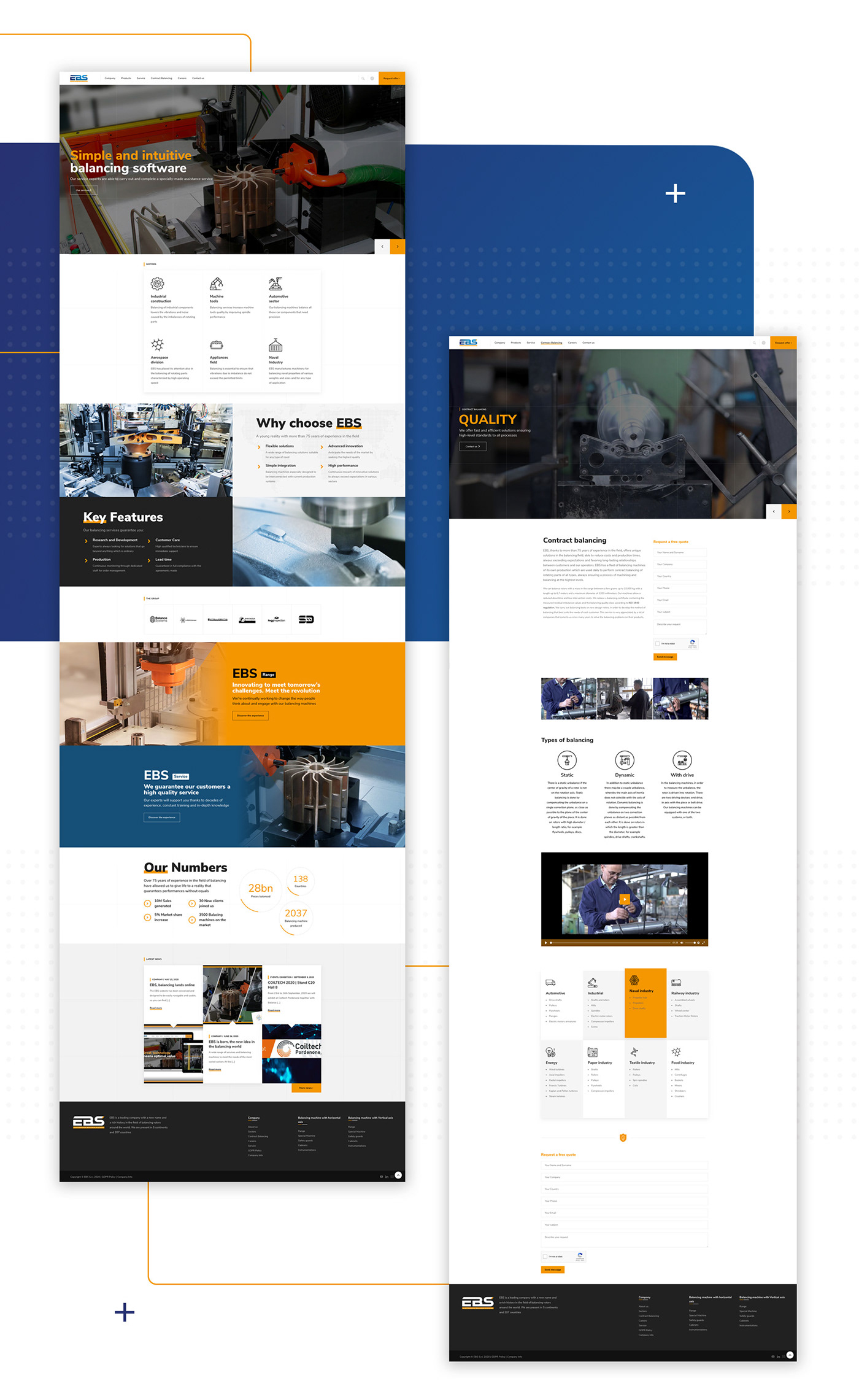
User Interface





↓
Thanks for watching






