Drawing With Code
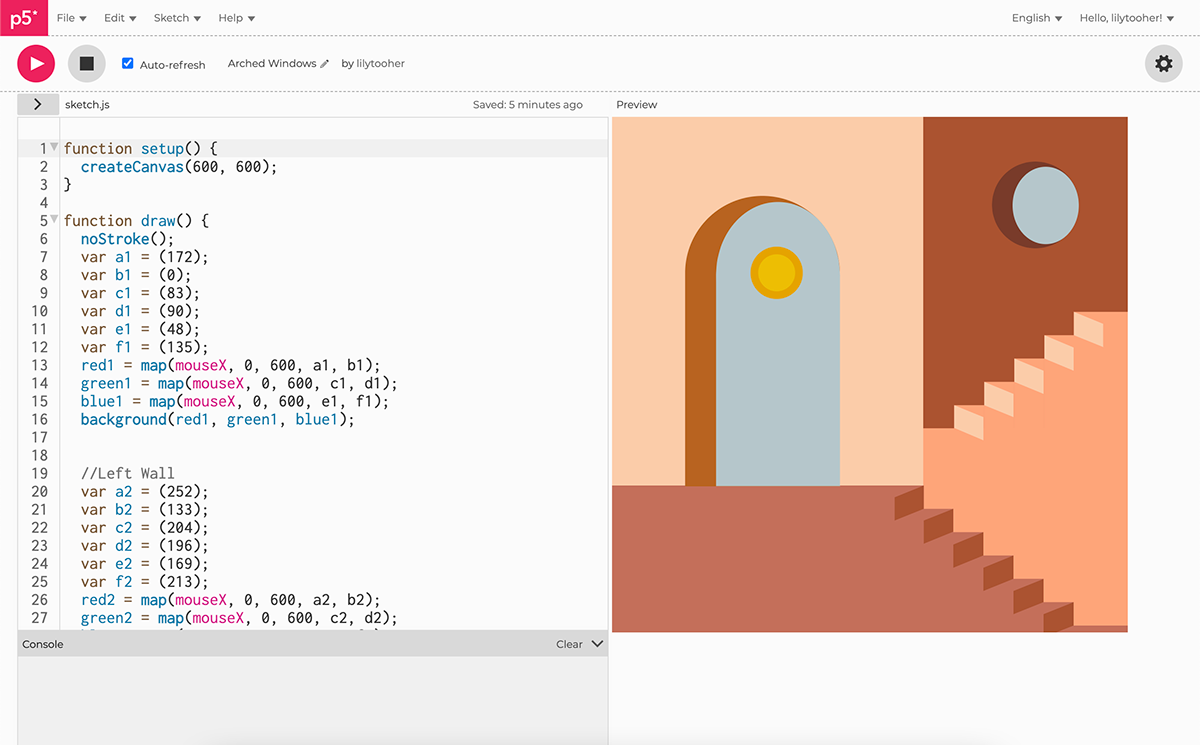
This piece was originally inspired by the artist M. C. Escher who frequently played with perspective in his work. When designing this project, I knew I wanted to create a fun and dynamic scene but use a two-dimensional and minimalistic style that would suit my medium. For the interactive portion of this piece, I used the mapping instruction and the mouseX variable so that when the user moves their mouse from the left side of the canvas to the right, the piece alternates between day and night. This project was made in a creative coding class, where we learned how to make interactive or generative art with code. It was my first time creating artwork with code, and although I was met with obstacles, I really enjoyed the process and am happy with my final product.
CHECK OUT THIS PIECE FULLSCREEN OR ON THE P5.JS EDITOR.