
2020 Hongik Univ. Digital Media Design Graduation Exhibition : THISPLAY
2020 홍익대학교 디지털미디어디자인전공 졸업전시 : THISPLAY
[ DISPLAY, THIS PLAY, THIS PLACE ]
화면 너머의 그리고 이 공간이 주는 즐거움
디지털미디어디자인전공 특성에 맞게 화면너머의 (display) 컨텐츠와 전시의 공간 (this place)에서
이루어지는 상호작용을 통해 즐거운 놀이 (this play)가 생긴다는 뜻을 유사한 발음의 문구로 위트있게 표현하고자 하였습니다
To suit the characteristics of digital media design, display contents and exhibition space across the screen
I wanted to express the meaning of this play through the interaction with similar pronunciation in a witty way.
I wanted to express the meaning of this play through the interaction with similar pronunciation in a witty way.


디지털미디어디자인전공
Digital Media Design(DMD)
디지털미디어디자인전공에서는 디지털 테크놀로지가 커뮤니케이션 미디어에 응용 되면서 도래한
디지털미디어의 새로운 특성과 가능성들을 탐구하는 것을 기본 방향으로 하고 있습니다.
현재 본 전공 에서는 이러한 새로운 디자이너의 양성을 목적으로 모바일/웹서비스,
증강현실 서비스 디자인, 모션브랜딩, 인포그래픽영상, 인터랙티브 인포메이션, 인터랙션 디자인,
피지컬 컴퓨팅 등 디지털 미디어의 다양한 분야에 걸쳐 활발한 교육과 연구를 진행하고 있습니다.
In the major of digital media design, the primary direction is to explore the new characteristics
and possibilities of digital media as digital technology is applied to communication media.
Currently, this major is actively engaged in education and research in various fields of digital media,
Currently, this major is actively engaged in education and research in various fields of digital media,
including mobile/web service, augmented reality service design, motion branding, infographic video,
interactive information, interaction design, and physical computing.
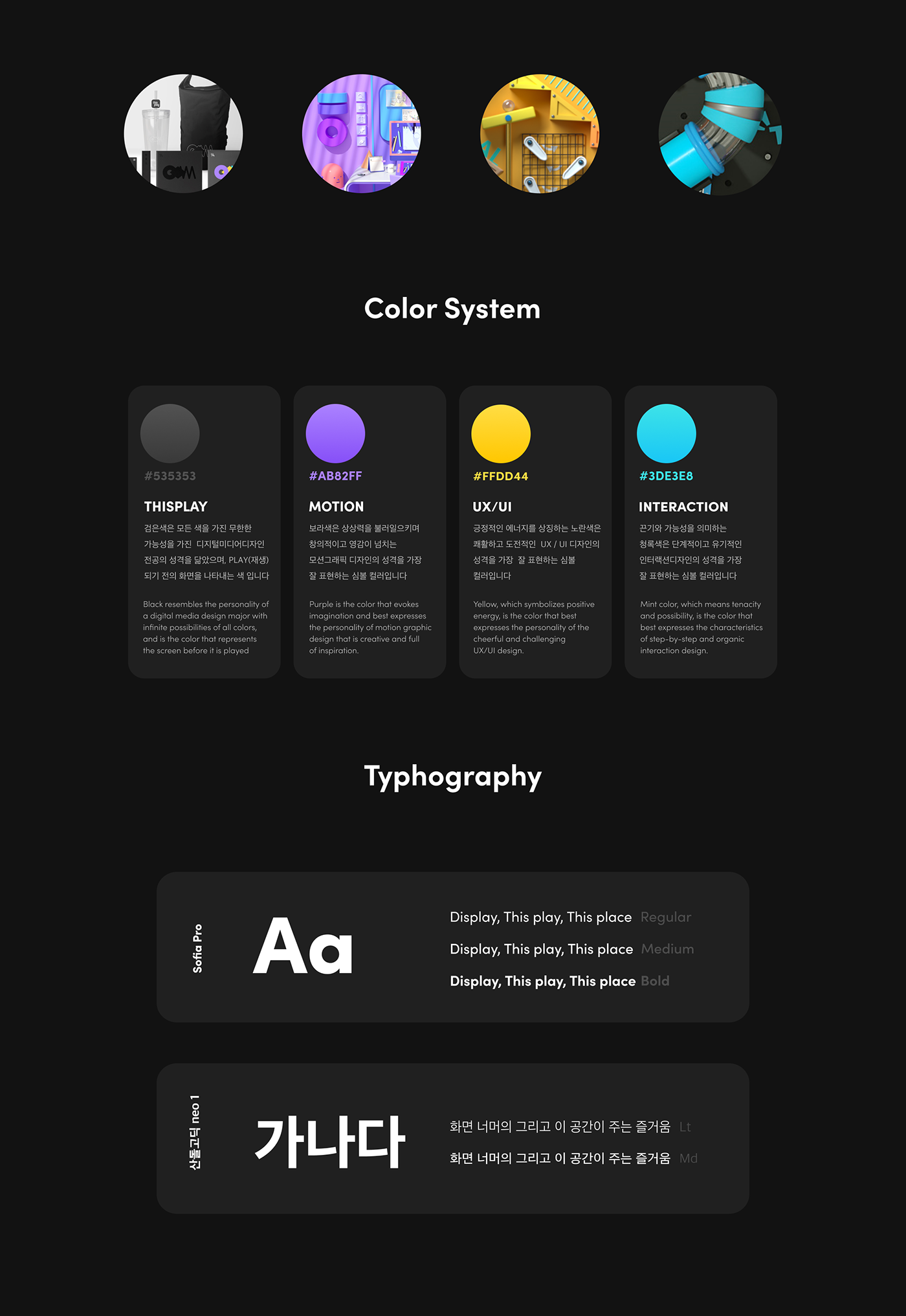
Three Tracks Of DMD
디지털미디어디자인전공의 가장 기초가 되는 세가지 트랙을
모션그래픽 디자인, UX/UI 디자인, 그리고 인터랙션 디자인으로 나누어 심볼화를 진행하였습니다
각 트랙의 심볼은 THISPLAY전시의 메인 비주얼 요소로써
디지털미디어디자인전공의 특성을 시각적으로 전달하고자 하였습니다
The three most fundamental tracks of the major in digital media design.
We divided the design into motion graphic design, UX/UI design, and interaction design.
The symbol for each track is the main visual element of the THISPLAY exhibition.
We wanted to convey the characteristics of my major in digital media design visually.
We divided the design into motion graphic design, UX/UI design, and interaction design.
The symbol for each track is the main visual element of the THISPLAY exhibition.
We wanted to convey the characteristics of my major in digital media design visually.

Rube Goldberg
루브 골드버그
다양한 재료와 요소들의 환상적이고 유기적인 연결이라는
골드버그의 특징이 디지털미디어디자인전공과 닮았다고 생각하여
2020 졸업전시회의 메인 메타포로 선정하였습니다.
#역동적인 #도전적인 #논리적인
골드버그의 요소 중 긍정적인 의미들에 중점을 두고 성격들을 활용하여 브랜딩의 메타포로 사용했습니다
단순한 PLAY가 아닌 골드버그의 요소들을 활용하여 보다 나은
세상을 만들기 위한 디미디의 체계젹이고 즐거운 놀이를 표현하고자 합니다
It's a fantastic, organic connection between various materials and elements.
We think Goldberg's characteristic is similar to the major of digital media design.
It was selected as the main metaphor for the 2020 graduation exhibition.
#Dynamic #Challenge #Logical
We used the characteristics as a metaphor for branding, focusing on the positive meanings of Goldberg's elements.
It's not just PLAY, it's better to use Goldberg's elements.
I'd like to express the systematic and enjoyable play of the media to create the world.
We think Goldberg's characteristic is similar to the major of digital media design.
It was selected as the main metaphor for the 2020 graduation exhibition.
#Dynamic #Challenge #Logical
We used the characteristics as a metaphor for branding, focusing on the positive meanings of Goldberg's elements.
It's not just PLAY, it's better to use Goldberg's elements.
I'd like to express the systematic and enjoyable play of the media to create the world.

Plastic Texture
#골드버그와 장난감 #오브젝트 재질 #기기 및 디스플레이 #표현 재료
플라스틱 텍츠쳐는 브랜딩, 오프닝, 웹, 도록, 굿즈와 같은 모든 컨텐츠에 걸쳐 적용되며
이는 컨텐츠 사이의 연결성을 더욱 강조하는 역할을 합니다
#Goldberg & Toy #Object Texture #Instrument & Display #Expression Material
Plastic textures span all content, including branding, opening, web, reading, and merchandise.
This further emphasizes the connectivity between content
This further emphasizes the connectivity between content





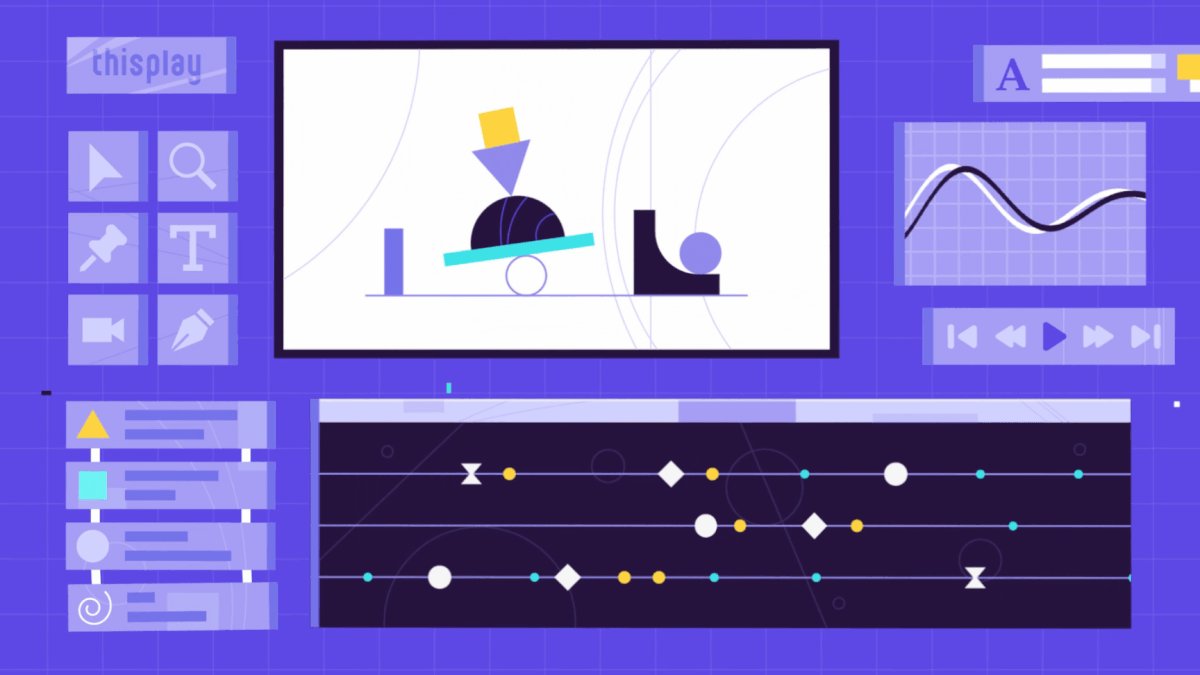
Opening Movie
전시 웹 페이지 첫 부분에 보이는 영상을 만들어서 브랜딩을 쉽게 접할 수 있도록 했습니다.
브랜딩 컨셉인 "Thisplay"의 통통 튀는 느낌과 "루브 골드버그 장치"를 이용해 디지털미디어디자인이 어떤 곳인지를 보여주고 싶었습니다. 학생의 책상 위 모니터 화면으로 시작해서 디미디의 큰 3개의 트랙인 모션, UX UI, 인터랙션을 각각 경험하며 "Thisplay"라는 전시로
나타나게 되고 다시 화면 밖으로 나왔을 때는, 처음에 보였던 책상이 어엿한 디자이너가 되어있는 우리의 모습으로 보여지게 됩니다.
We made a video at the beginning of the exhibition web page so that people could easily access our branding.
We wanted to show what digital media design is like using bubbly things of THISPLAY and Rube Goldberg Machine.
Start with a monitor screen on the student's desk and experience motion graphic, UX/UI and interaction design,
finally it appears as exhibition "THISPLAY" and when you come back out of the screen,
the desk you first saw is seen as a professional designers'.
Transition
2D 그래픽 디자이너와 3D 그래픽 디자이너의 협업을 위해 브랜딩 요소인 '디스플레이'를 이용했습니다.
한 트랙에서 다음 트랙으로 넘어가는 장면에 스크린을 넣어 2D에서 3D로, 혹은 3D에서 2D로 넘어가는 등의 실험적인 시도를 했습니다.
We used branding element 'display' for collaboration between 2D graphic designers and 3D graphic designers.
And we made experimental attempts like put the screen between an one track and a next for moving from
2D graphic to 3D graphic or the other way around.


Responsive web
브랜딩의 트랙별 심볼요소를 담아 디지털디미어디자인 전공의 특성을 담은 졸업전시 웹사이트를 디자인하였습니다.
골드버그 메타포를 활용하여 애니메이션을 제작해 흥미를 더했고, 스마트폰, 데스크탑 등 여러 사용환경에 맞추어 반응형 웹 사이트로 런칭하였습니다.
I designed a graduation exhibition website that contains the symbolic elements of each track of branding and features
the characteristics of the major in digital media design.
Using Goldberg Metaphor, we added interest by actively utilizing animation, and launched it as a responsive website
in accordance with various usage environments such as smartphones and desktops.



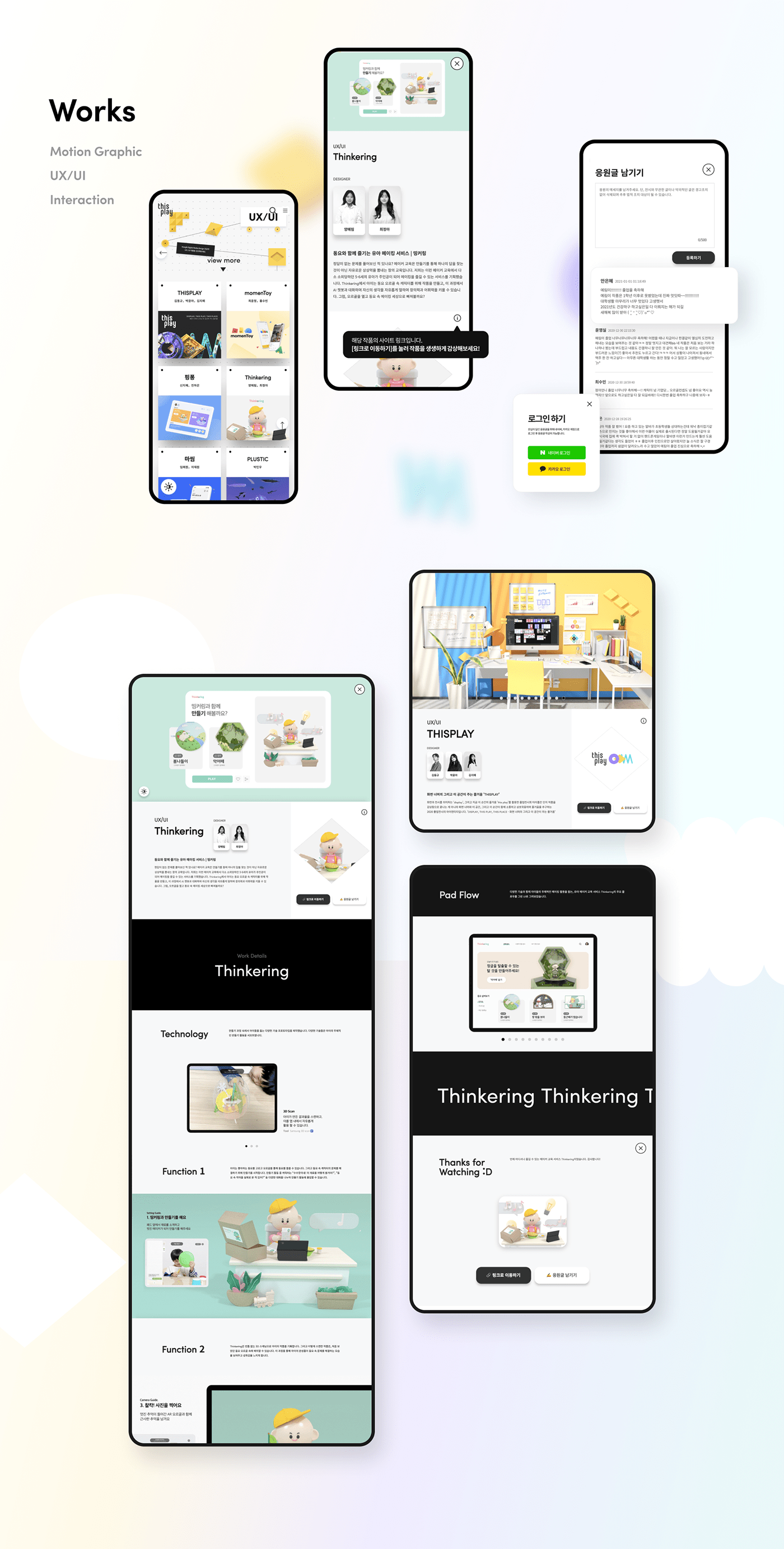
Works
온라인 전시인만큼, 졸업 작품을 온전히 담을 수 있는 작품 상세 페이지를 구성하였고 다크모드/화이트 모드 변환을 지원해
최적의 작품 감상에 적합하도록 제작하였습니다.
As it is an online exhibition, we have organized a detailed page of the work that can fully contain the graduation workand supported dark mode/white mode conversion to make it suitable for the best appreciation of the work.


Goods
졸업작품집은 플라스틱 케이스와 거친 느낌의 노출제본으로 텍스쳐와 메타포를 효과적으로 사용하고자 하였습니다.
웹캠커버, 드라이백, 아이스 콜드컵은 그래픽과 함께 브랜딩 의미를 적용시켰습니다.
각자 화면과 놀이 그리고 플라스틱을 연관시켜 굿즈 제작을 진행하였습니다.
웹캠커버, 드라이백, 아이스 콜드컵은 그래픽과 함께 브랜딩 의미를 적용시켰습니다.
각자 화면과 놀이 그리고 플라스틱을 연관시켜 굿즈 제작을 진행하였습니다.
The graduation collection was intended to use texture and metapo effectively with plastic cases and rough-feeling exposure.
Web cam cover, dry bag, and ice cold cup applied branding meaning with graphics.
We made goods by linking screens, play, and plastic.
Web cam cover, dry bag, and ice cold cup applied branding meaning with graphics.
We made goods by linking screens, play, and plastic.









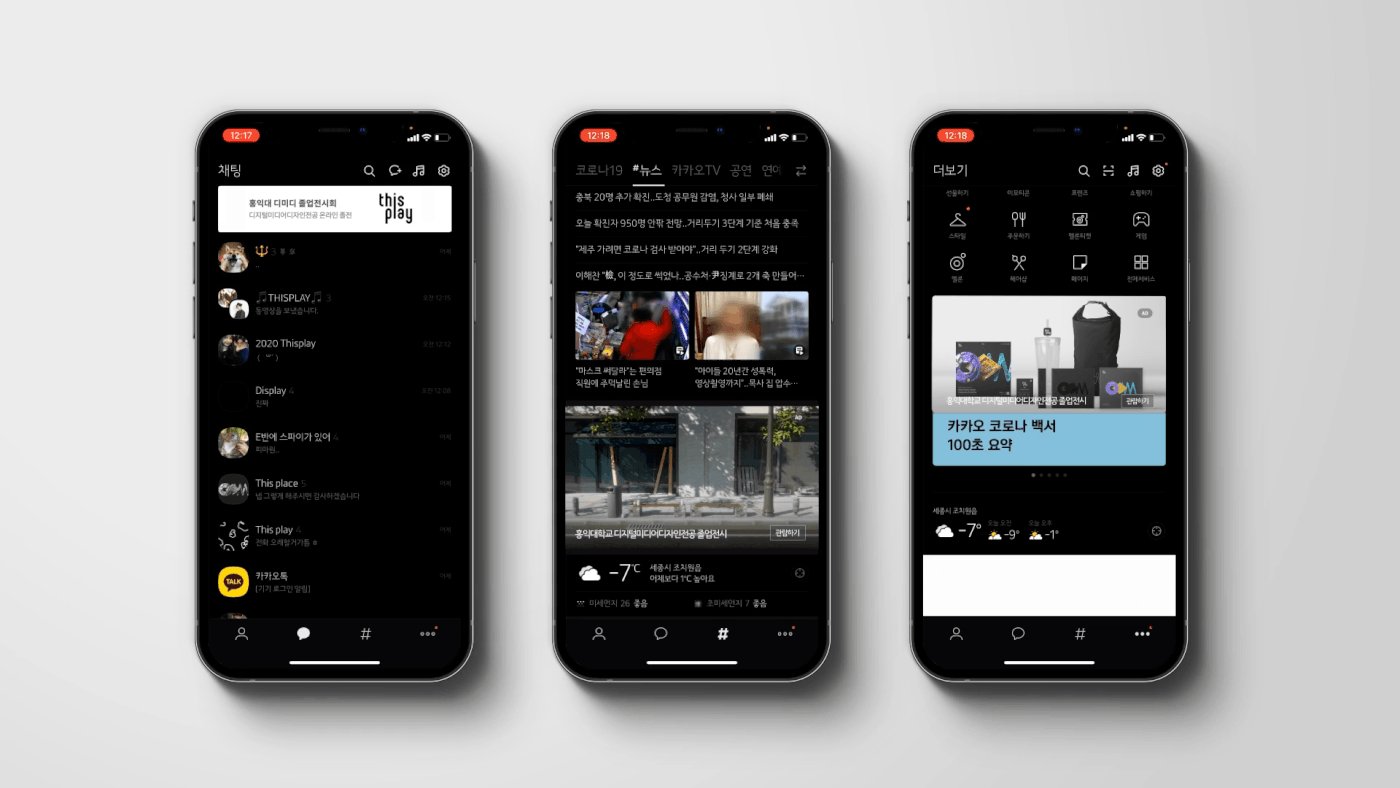
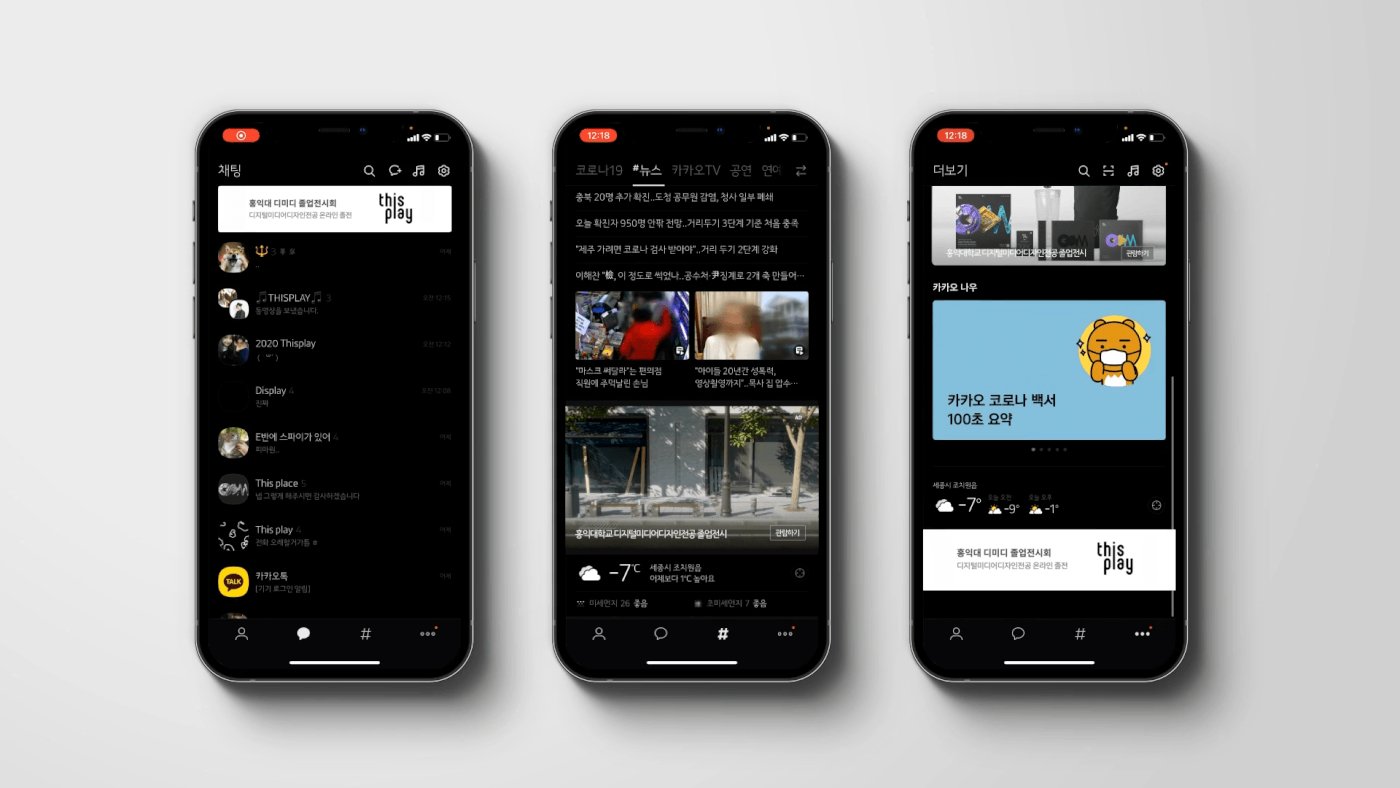
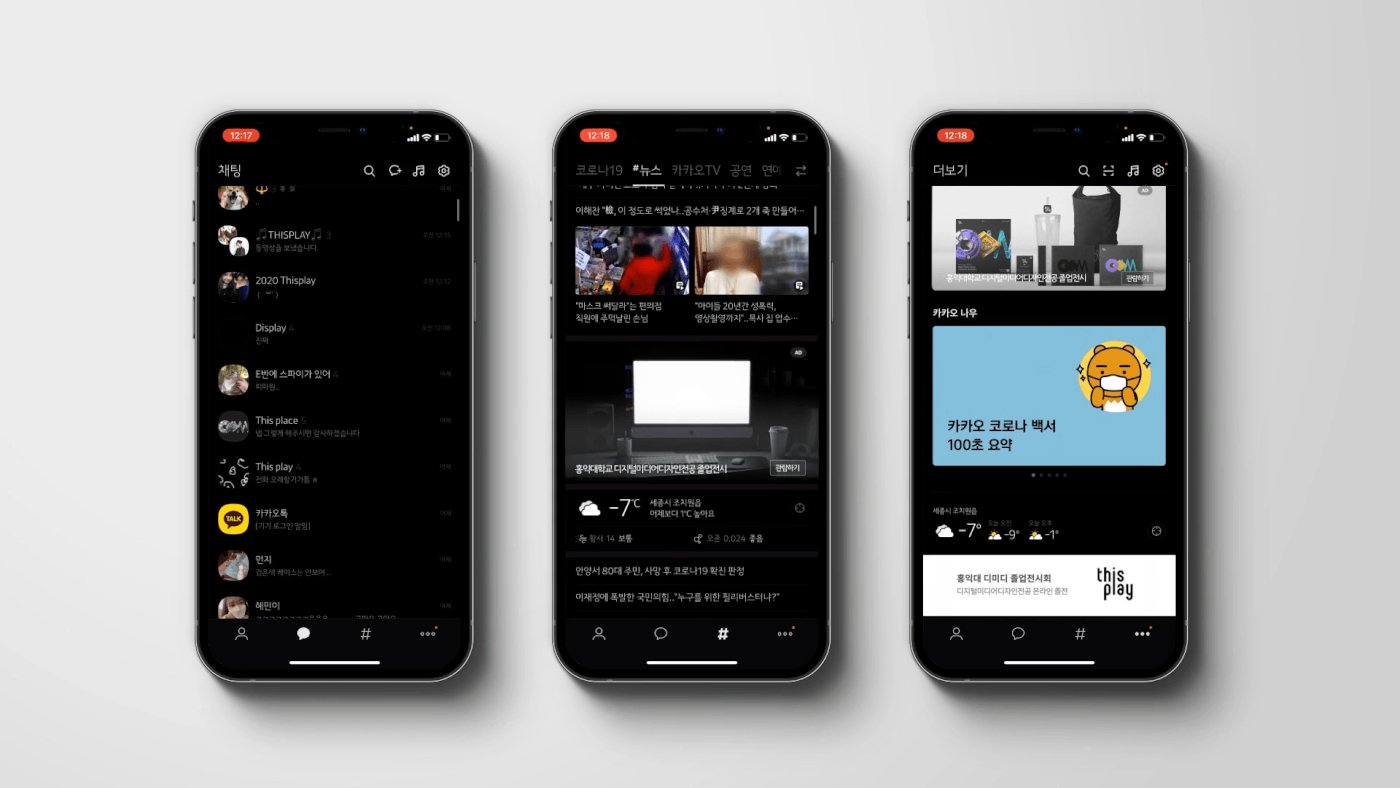
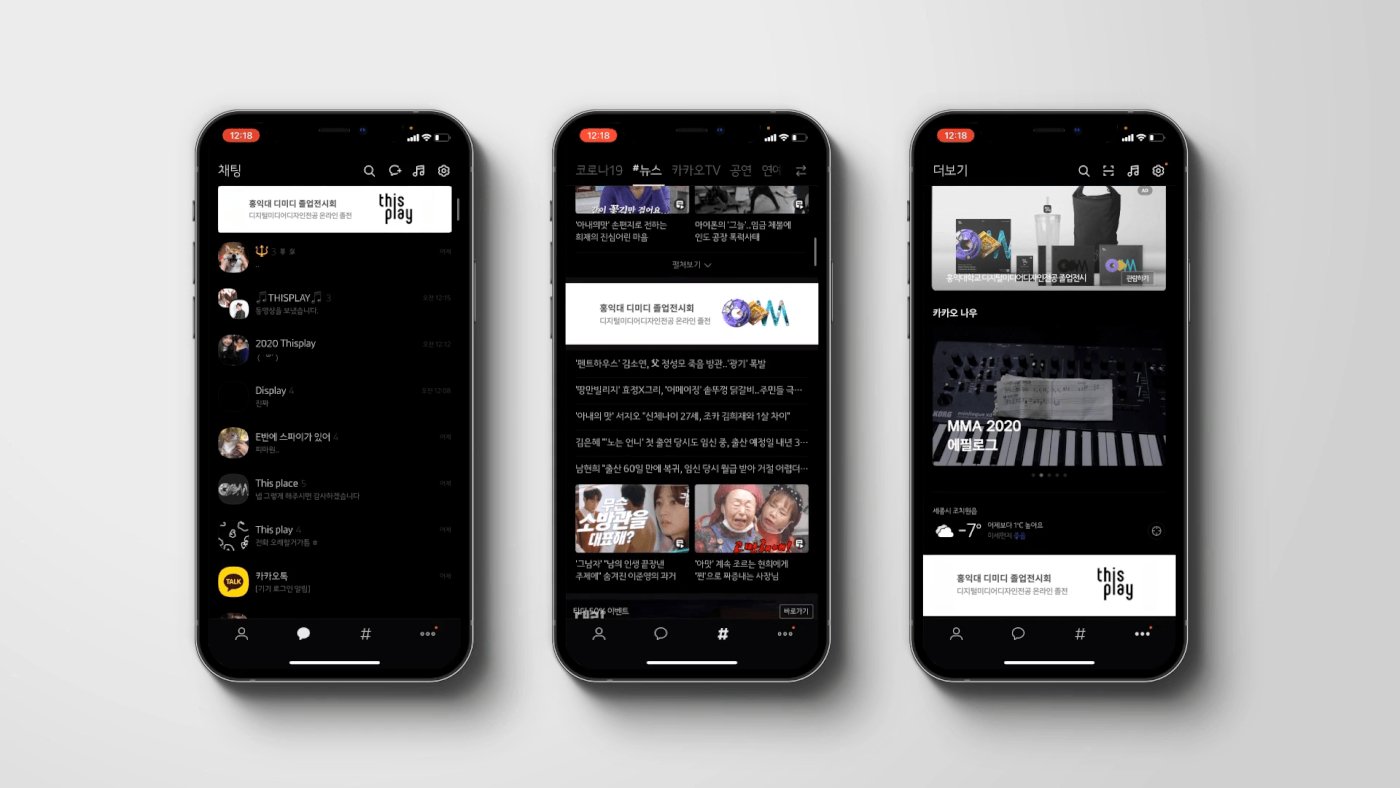
Bizboard Promotion
기존 오프라인 전시에서 부족했던 홍보를 온라인에 특화된 채널을 이용하면서 더 많고 넓은 폭의 관람객을 유치하고자 합니다
그 중 다양한 연령대에게 노출될 수 있는 채널인 카카오톡과 인스타그램을 기반으로 졸업전시 웹사이트를 홍보합니다
그 중 다양한 연령대에게 노출될 수 있는 채널인 카카오톡과 인스타그램을 기반으로 졸업전시 웹사이트를 홍보합니다
We are planning to attract more and wider visitors by using online specialized channels
for promotion that was lacking in previous offline exhibitions
Among them, we promote our graduation website based on Kakao Talk and Instagram,
Among them, we promote our graduation website based on Kakao Talk and Instagram,
which are channels that can be exposed to various age groups.


Big Data
전시 웹 페이지와 홍보 배너에 추적코드를 삽입해 관람객들의 UV, PV, 페이지에 머무는 평균 시간, 클릭수 데이터를 수집합니다.
수집한 데이터 기반 시각화 작업을 통해 마지막 디지털미디어디자인전공 졸업전시회를 아카이빙하고자 합니다.
Insert tracking codes into exhibition web pages and promotional banners
to collect visitors' UV, PV, average time spent on the page, and click count data.
We want to archive the last digital media design graduation exhibition through data-driven visualization work that we collect.
We want to archive the last digital media design graduation exhibition through data-driven visualization work that we collect.



Branding
Kim Dongkyu Main Director / Branding 3D element design & Promotion movie animation / Logo animation
Park Yoona Sub Director / Promotion / Big Data
Kim Jiye Sub Director / Editorial / Goods
Opening
Kim Hansol Opening movie 2D Design & animation / Composition / Audio
Woo Minsung Opening movie 3D Design & animation
Web
Ko Eugene Web Design
Thanks For Watching








