
O desafio
Durante a pandemia do coronavírus as academias se esvaziaram, e por isso a equipe composta por Everton Cerconvis, Fáber Carrijo, Gabriel Costa, Letícia Milhomem e Vanessa Maciel aceitou o desafio de criar uma solução viável — através de metodologias de UX Design — que contribuísse com a geração de receita para academias.
Como podemos ajudar donos de academias a enfrentar a crise causada pelo isolamento social na pandemia?
O cenário atual
O ano de 2020 trouxe consigo muitos desafios para o Brasil, muitos setores da economia estão sendo afetados pela crise causada pela pandemia do novo coronavírus e a indústria fitness é um deles.
Segundo o IHSRA Global Report 2019, o Brasil possui 34.500 unidades de academia. Pesquisas realizadas pelo Sebrae em parceria com a FGV (Fundação Getúlio Vargas) indicam que entre o final de abril e o início de maio, o setor teve uma queda de 72% na receita. Gustavo Borges, ex nadador olímpico e atual presidente da ACAD (Associação Brasileira de Academias) ressalta que mais de 80% das unidades são micro ou pequeno empreendimentos, muitos desses encontram-se atualmente fechados, sem fluxo de caixa e em situação preocupante em função das restrições impostas para contenção da disseminação do COVID-19.
Com o intuito de minimizar os agravantes dessa questão, grande parte das academias tem buscado medidas alternativas. Aulas online e lives têm sido uma abordagem comum dessas redes, muitas delas distribuídas gratuitamente, além do aluguel de equipamentos e utilização das mensalidades pagas durante a pandemia como um crédito posterior aos alunos.
Ainda assim, o prejuízo tem sido grande. Hoje, maior objetivo das academias não é necessariamente aumentar a receita, mas garantir que haja entradas financeiras que permitam que o negócio atravesse a crise.
Objetivo do projeto
Percebemos através de Desk Research que as academias de pequeno e médio porte não estão encontrando uma forma efetiva de manter seus alunos atuais e adquirir novos, isso pode causar a demissão de muitos profissionais e até mesmo o fechamento definitivo do negócio.
Com base nisso, buscamos desenvolver até novembro de 2020 todas as etapas de UX/UI design de uma solução que seja capaz de engajar 30% dos alunos das academias parceiras em menos de 2 meses após a implementação.
Usuários
A partir de dados encontrados na pesquisa quantitativa, identificamos como usuários: homens e mulheres, de 18 a 45 anos, que majoritariamente praticam exercícios físicos em busca de saúde mental e têm o intuito de sair do sedentarismo.
Perfil e contexto dos usuários
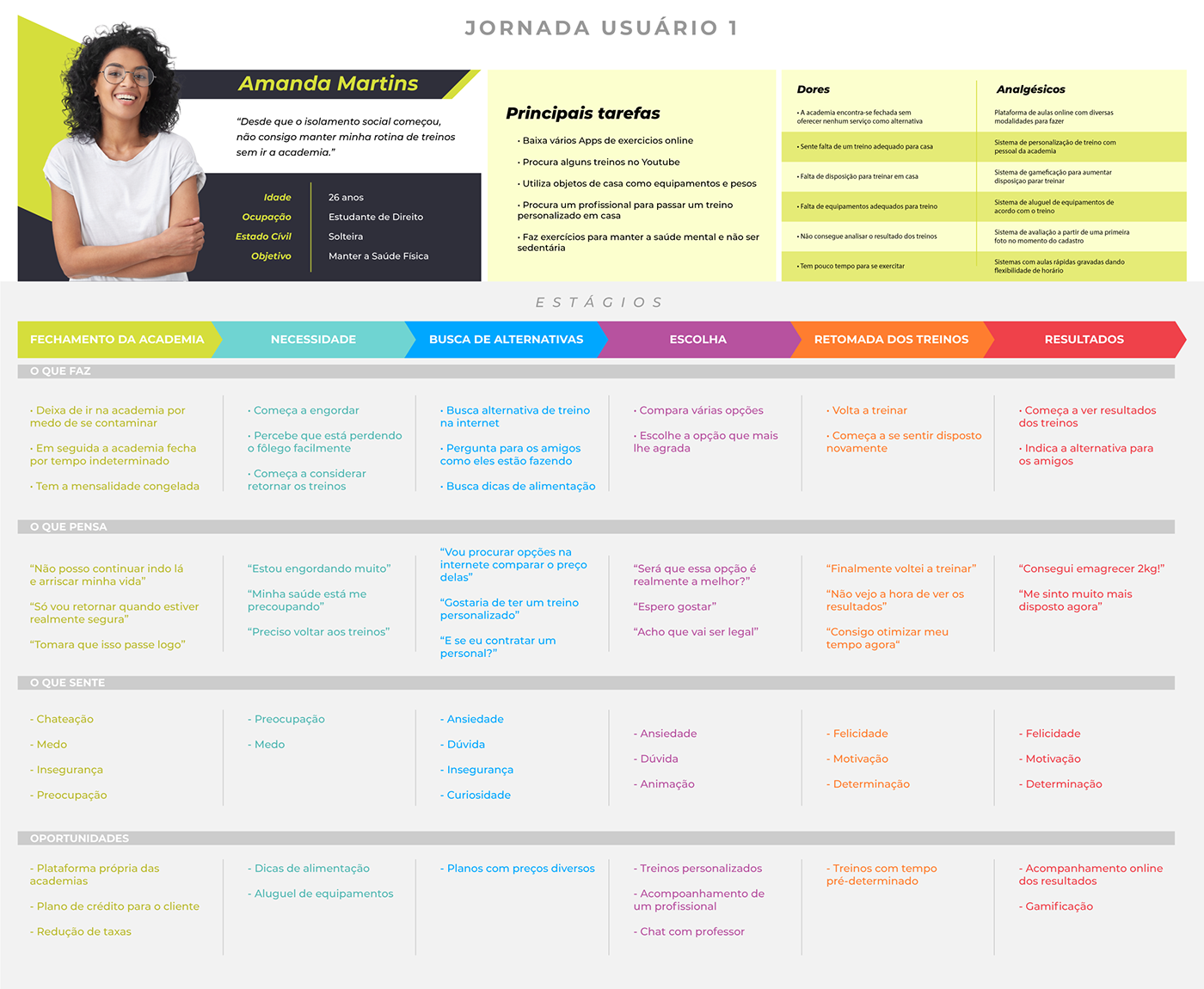
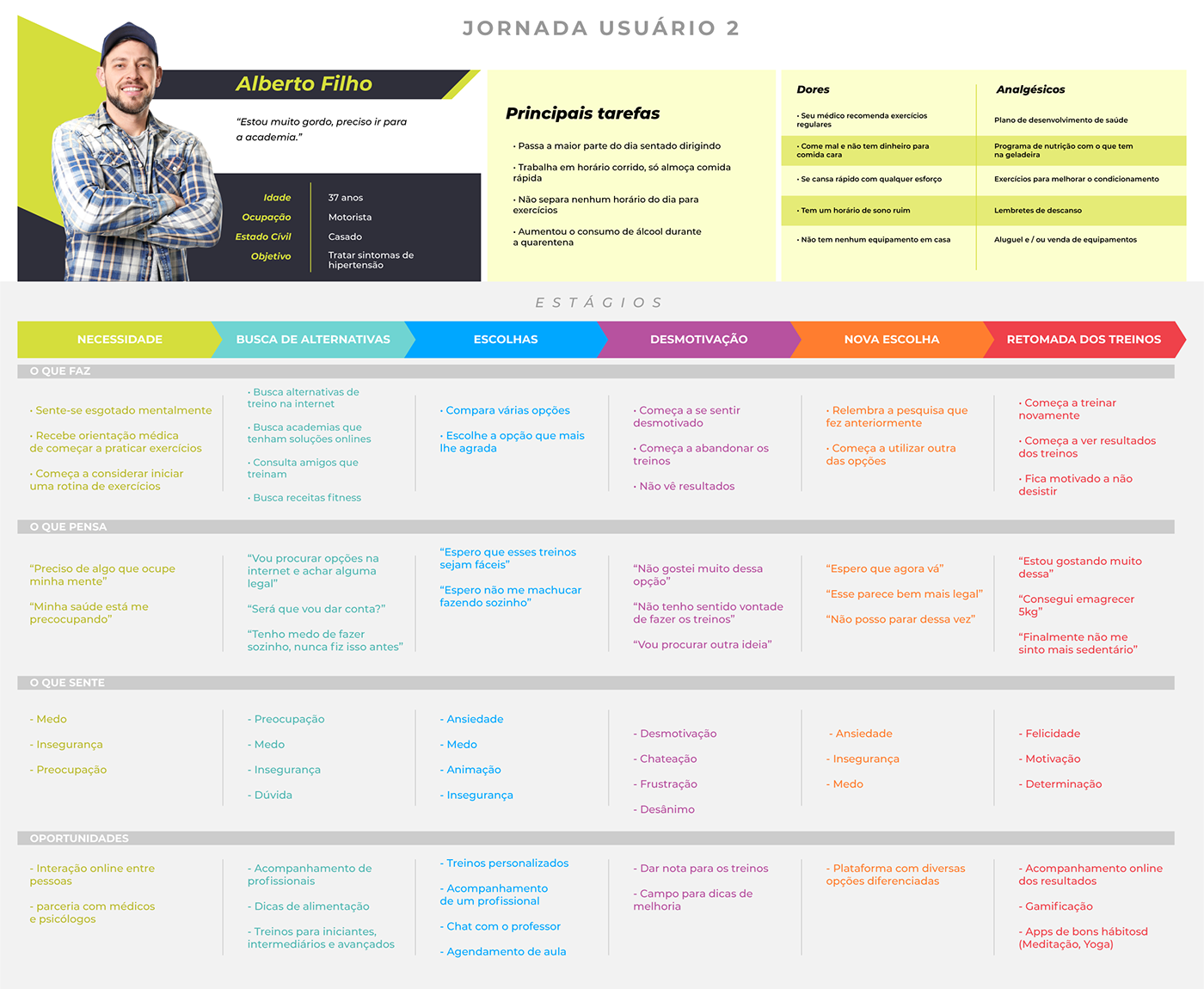
Inicialmente elaboramos duas proto personas para uma melhor compreensão do problema, além do mapeamento da jornada delas. Posteriormente as refinamos, resultando nas personas finais, contendo as principais características dos alunos obtidas através das pesquisas quantitativas e qualitativas, conforme mostrado abaixo:


• • •
Primeira etapa de validação
Nesta primeira etapa de validação optamos por utilizar a Matriz CSD para podermos identificar nossas certezas, suposições e dúvidas. Em seguida aplicamos os pontos levantados em uma Matriz de Conhecimento x Impacto para priorizarmos aquilo que realmente não sabíamos e causaria impacto na construção da nossa solução. A partir desses pontos geramos nossas hipóteses, que foram posteriormente validadas através das pesquisas qualitativas e quantitativas.

Pesquisa quantitativa
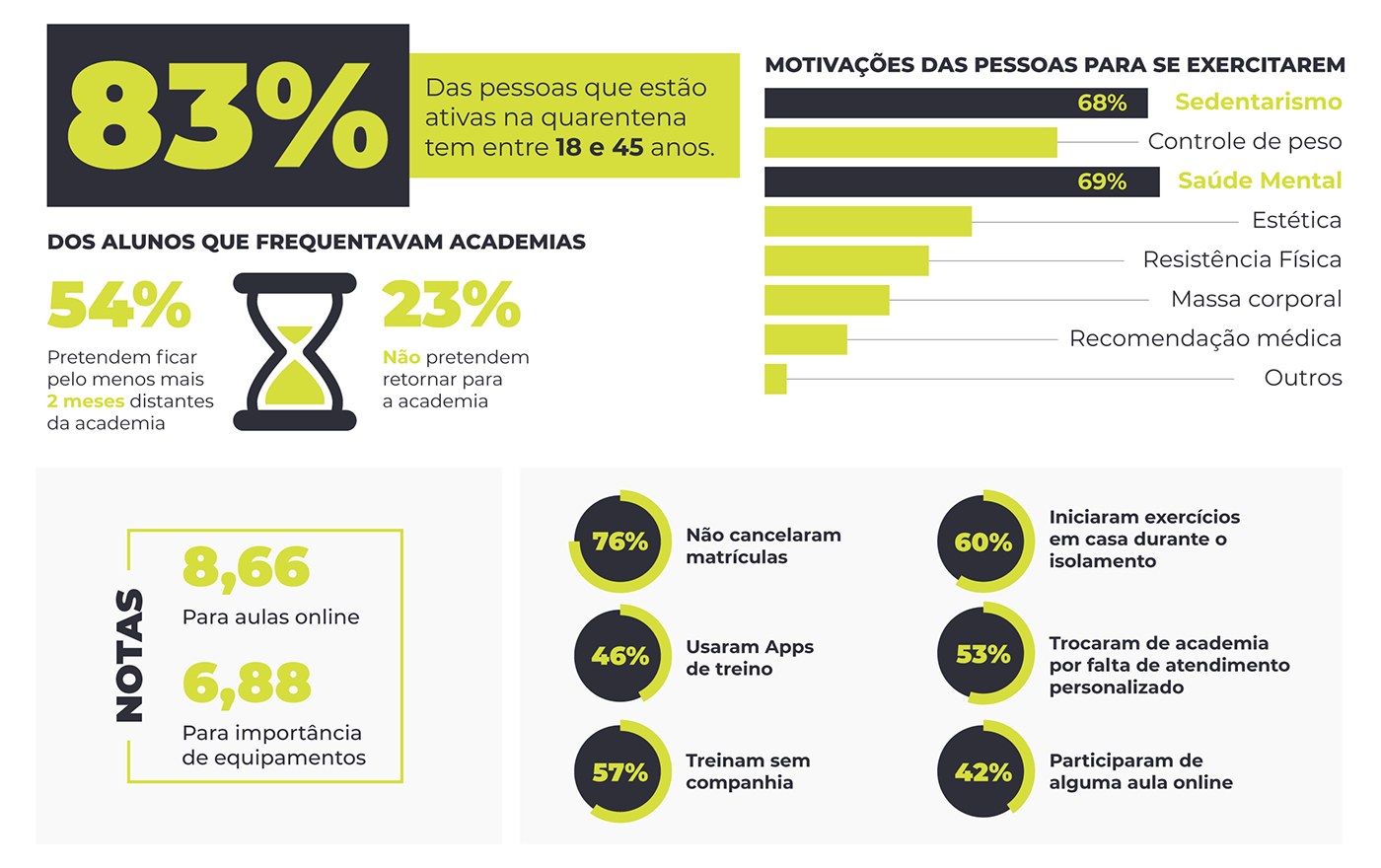
A pesquisa quantitativa foi aplicada para primeiramente compreendermos os aspectos mais frequentes na experiência de uma pessoa que utilizava dos serviços de uma academia e daqueles que iniciaram atividades físicas durante o isolamento social; assim como validar a veracidade de cada hipótese levantada anteriormente.
Foram geradas 202 repostas por meio de questionários que foram disponibilizados através de redes sociais e também distribuídos para alunos de academias das quais tínhamos contato.
Os dados obtidos podem ser vistos no gráfico a seguir:

Você pode conferir com mais detalhes os resultados obtidos na pesquisa através do artigo abaixo:
Pesquisa qualitativa
Com base nos dados encontrados na pesquisa quantitativa, demos prosseguimento às perguntas qualitativas para esclarecer a seguintes dúvidas:
• Porque continuavam pagando pela academia uma vez que não estavam tendo aula?
• O que buscavam em um aplicativo?
• E por que não pretendiam voltar às academias antes de 2 meses após sua reabertura?
A partir de entrevista realizada com 11 usuários, conseguimos identificar os seguintes pontos:

• • •
Alternativas de solução
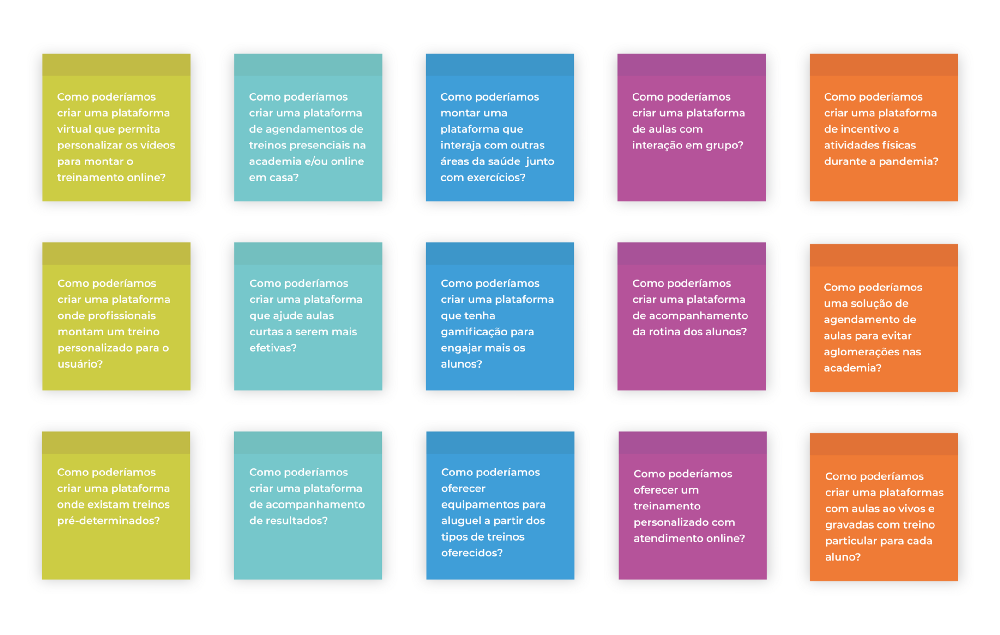
Com base nas insights gerados pelos resultados das pesquisas, reescrevemos as oportunidades encontradas anteriormente com a técnica do Como poderíamos.

Decidimos em seguida utilizar uma Matriz de Esforço x Impacto para que pudéssemos analisar qual das soluções seria mais viável para o negócio e para o usuário. Além disso, o impacto também foi medido utilizando como guia os resultados da pesquisa quantitativa, na qual foi constatado que a personalização do atendimento é um ponto importante para a satisfação dos alunos.

Após a seleção de oportunidades e a priorização delas, concluímos que a forma mais eficiente de contribuir com as entradas financeiras das pequenas e médias academias seria:
Uma plataforma na qual os usuários pudessem solicitar treinos personalizados aos professores dessas academias através de um atendimento online.

• • •
A solução
Com a solução priorizada, chegou o momento da ideação. Para isso, revisitamos tudo o que havíamos construído e realizamos anotações dos pontos mais importantes que haviam se destacado até o momento. Também utilizamos a dinâmica do “É, Não é, Faz, Não faz” para uma melhor definição de quais funções colocaríamos na plataforma.
A partir daí, fizemos rodadas individuais onde cada integrante fez um brainstorming e desenhou suas ideias no papel, utilizando técnicas de desenho livre, crazy 8’s e finalmente os primeiros rabiscoframes individuais.





Uma vez que que as propostas de rabiscoframes estavam em mãos, consolidamos todos em uma única proposta de tela. Com auxílio do aplicativo Marvel, que permite uma interação e usabilidade básicas, criamos nosso protótipo de baixa fidelidade, como pode-se ver ao lado.
Primeiro teste de usabilidade
Com as telas definidas, fizemos alguns testes de usabilidade com os usuários para obter feedbacks.
Neste primeiro teste, foram dadas as seguintes tarefas para que os usuários pudessem realizar:
1. Marcar treino personalizado
2. Falar com professor no chat
3. Atualizar perfil
4. Fazer treino geral
2. Falar com professor no chat
3. Atualizar perfil
4. Fazer treino geral
Feedbacks
O resultado dos testes nos mostrou o que deveríamos manter, descartar, melhorar e incluir do ponto de vista das soluções, além de validar as ideias priorizadas.
Através dos testes, recebemos alguns feedbacks importantes para construção da plataforma, tais como:
• Melhorias nos textos (UX Writing)
• Colocar legenda nos ícones
• Ajustes e adição de botões
• Criação de mais campos no formulário do aluno
• Possibilidade de remarcar um treino personalizado
• • •
Wireframe e fluxo do usuário
Em seguida elaboramos o wireframe, refinando todos os pontos que foram levantados anteriormente através dos testes de usabilidade com o protótipo de baixa fidelidade.
Uma vez que tínhamos o wireframe pronto, produzimos um fluxo de usuário buscando facilitar a compreensão de toda a arquitetura do aplicativo e verificando se ele estava coeso.

• • •
Logo e Styleguide
Com os testes realizados, o wireframe pronto e os fluxos definidos, chegou o momento de definir a identidade visual do aplicativo.
- Nesta etapa eu fiquei responsável em desenvolver toda a parte de brand do app.
Logo: Foi uma criação simples mas que se encaixou muito bem em nosso conceito, trazendo em evidência o símbolo de ligar (ON), representando o termo ONLINE.
Cores: o verde proporciona harmonia e equilíbrio completo, ajudando o atleta a ter autoconfiança. Também passa um ar de atividade, energia. O azul transmite sentimentos de calma e, portanto, ajuda a pessoa a ficar mais tranquila e focada em seus objetivos, e a deixamos bem escura para que represente o controle e sacrifício de cada atleta (Isso quando voltado mais para o preto). Também foi escolhida para ajudar no contraste junto ao verde.
Tipografia: Montserrat é uma fonte homologada pelo google sem serifa que disponibiliza diversos pesos e estilos, nos ajudando a diferenciar entre títulos e parágrafos. Foi usada a proporção perfect fourth (ratio 1.333) para obter uma harmonia entre os tamanhos.


• • •
UX Writing
Os textos foram criados com o objetivo de ajudar os usuários a concluírem seus objetivos dentro do app.
Usamos técnicas de UX Writing (onboarding), deixando claro os valores e os benefícios ao usar o produto.
Ao definir o tom de voz do app, buscamos deixar uma linguagem leve e descontraída, fazendo com o que o usuário se sinta no ambiente da academia, porém no digital.
• • •
Business Model Canvas
Para compreendermos um pouco melhor a estrutura do negócio, criamos um Business Model Canvas, demonstrado abaixo:

• • •
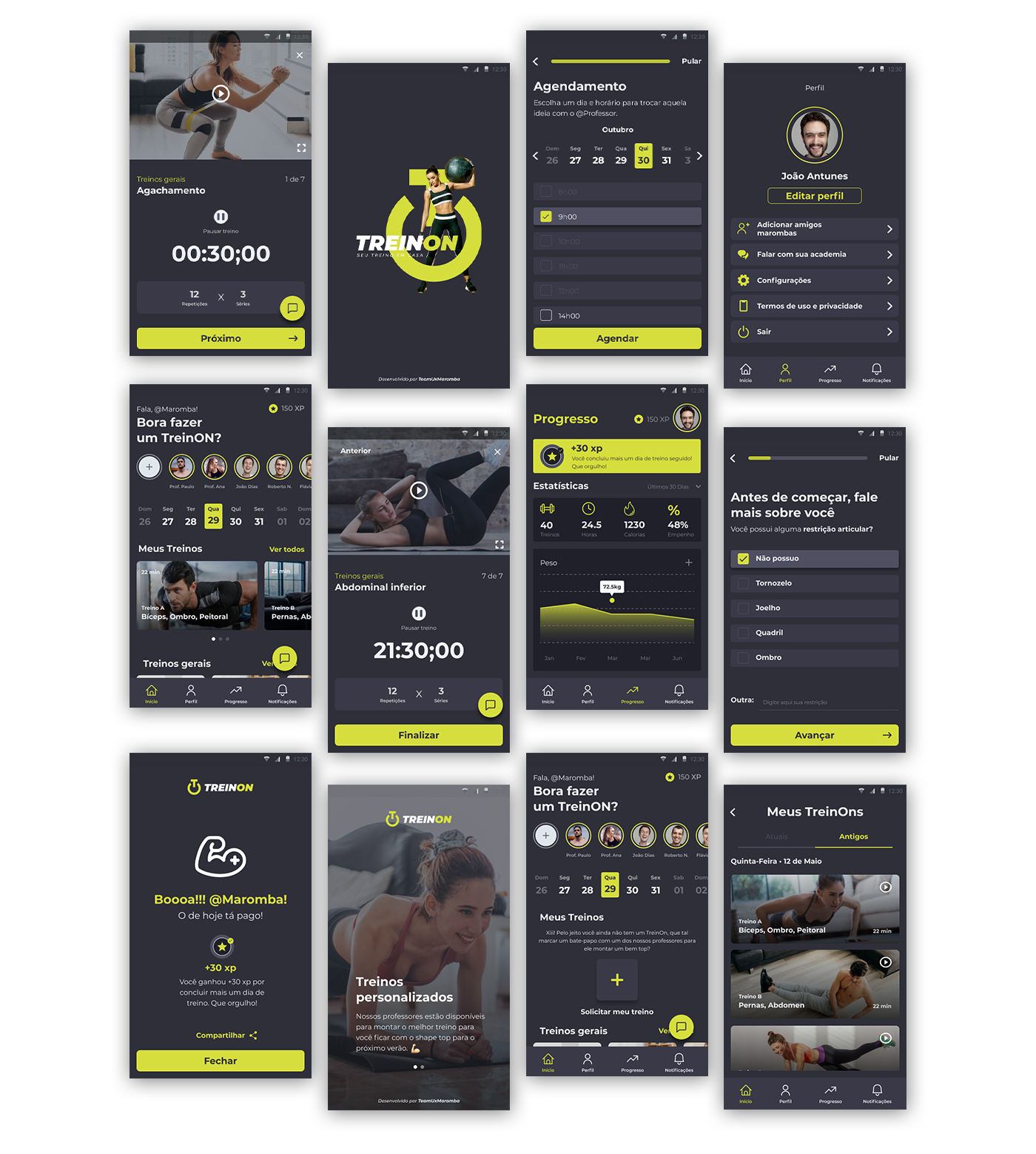
Protótipo de alta fidelidade
Com base no wireframe e no guia de estilos elaborado, criamos um protótipo de alta fidelidade.
Podendo ser conferido abaixo.

Conclusões e aprendizados
Estou muito feliz com o resultado do projeto e com todo conhecimento adquirido através desse grande desafio. Durante o processo, o time pôde perceber erros e acertos que contribuíram para nosso aprendizado.
Por exemplo, após a captura de resultados, percebemos que na etapa de pesquisa foi onde encontramos mais dificuldades, sentimos que futuramente poderíamos realizar uma nova pesquisa para entender melhor algumas incertezas que tínhamos e não conseguimos adaptar corretamente para o questionário.
Para mim, a troca de ideias e conhecimento em grupo acrescentou bastante, tanto no projeto como no crescimento pessoal e profissional. Me sinto mais maduro e capaz como designer.
Sou grato ao Leandro Rezende pelos ensinamentos e ao Frota pelos feedbacks de melhorias para dar o primeiro passo e chegar até aqui, que certamente será apenas o começo de novos desafios.
Como o propósito do time acima de tudo, era aprender, decidimos que toda a equipe participaria de todas as etapas do processo. Portanto, pude contribuir em todas as fases, seja criando os formulários de pesquisa, participando das etapas de ideação e priorização, definição dos textos ou criando as personas. Tive maior influência na criação visual, textos, protótipo de alta fidelidade e produto final.
OBS: Ainda estamos atualizando o case ;)
• • •






