
Design & Development | Two sides of the same coin
This case study will go through the design & development process of Sudomega an Interactive Sudoku application.
Brief
This is home to Sudomega, an online sudoku app geared towards sudoku lovers and people who want to improve their sudoku skills. This application aims to help users learn how to play, upload their own sudoku games, and compete with friends.
___________

Project Background
Sudomega started as a Lambda School Labs project, meaning we were given an idea and told to run with it! Currently, we are the second team to work on Sudomega, previously known as Omega2020. Our goal is to bring Sudoku to everyone. We want to make it easy and fun to learn while still challenging more experienced users.
For this project, our teams were composed of a mixture of Web Developers, UX Designers, and Data Scientists.
___________

User Storie
Sudoku Dimensions
As a sudoku player, I want to be able to have access to different dimensions of sudoku games such as 4x4 6x6 9x9 games so that I can gradually build on my skill and improve my sudoku gameplay by testing out and learning different techniques.
___________
Defining the Problem
— Current Sudoku sites usually only allow users to manually type their puzzles into the web app.
— Current Sudoku sites aren't aesthetically pleasing.
— Current Sudoku sites do not offer ways to improve users skills.
— Current Sudoku sites do not teach users how to play the game.
___________

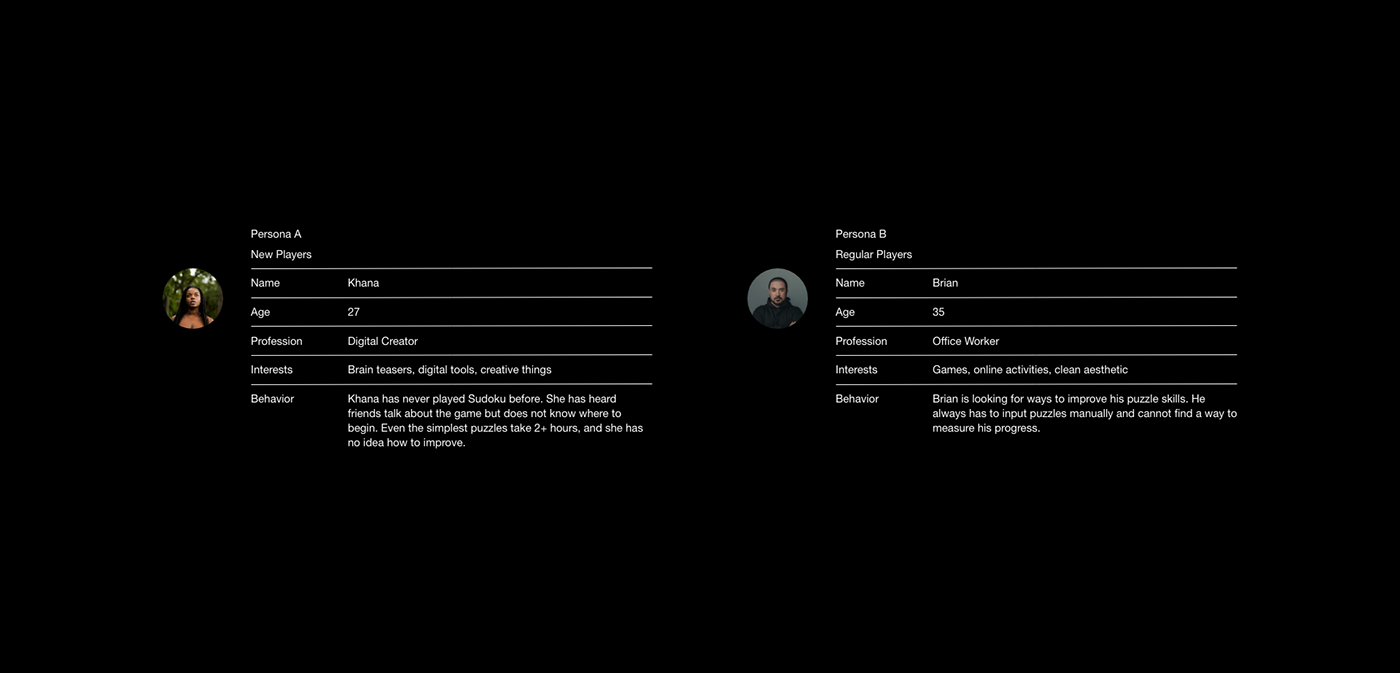
Persona
Each user is different, so we aim to create an overall structure that can appeal to a variety of people.
___________

Solutions
Current Web-based Sudoku puzzles are static, lack in-depth game instructions, and are not always visually stimulating. This is why our team aimed to create a more interactive sudoku application with a range of dynamic in-depth puzzles and an ability to upload your own puzzles.
___________

Site Map
Our website is broken down into general categories such as the landing page, game page, game archive, leaderboard, user account, and our about us page.
___________

Development
For this project I worked on a team of developers and data scientists to create an interactive sudoku game application with various functionalities. I was responsible for handling the UX/UI and Front-End development along with project management.
Stack:
React.js, Hooks, JavaScript, HTML/CSS, Material-UI, JWT, AWS, Axios, React-Testing-Library, Jest
NodeJS, Express, Knex, PostgreSQL, SQLite3 (testing & development), Helmet, dotenv, cross-env, CORS
Reflection:
An important part of handling a large project is Time Management and producing Clean Refactored Code.
___________

___________


Credits and Acknowledgements

The Development Team
___________________
Jessica Dosseh
Tara Scherman
Carlos Turcios
Alexis Anderson
Vincent Adeniji
Stephen Plainte
Ivan Santos
Brandon Bruce
Marvin Davila
Richard Lawson
Gifs were found on pintrest to enhance visuals.
_____________________________________
____________________________________________________________________
Thank you.
____________________________________________________________________
Jessica Dosseh — Creative Developer
________________________________
Portfolio: JessicaDosseh.dev




