
Simple, lightweight Parallax Engine that reacts to the orientation of a smart device. Where no gyroscope or motion detection hardware is available, the position of the cursor is used instead.
————
This is an Open Source library written in JavaScript and available on GitHub.
The demo site uses a combination of CSS3 transitions & keyframe animations to bring the beautiful artwork created by Claudio Guglieri to life.

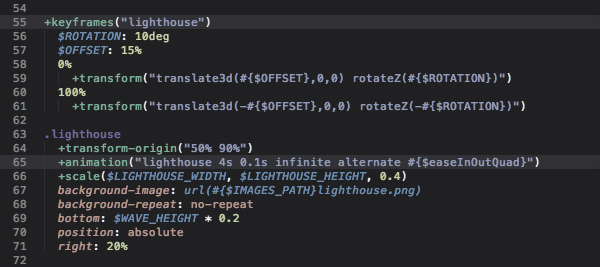
SASS code snippet showing the keyframe definition and implementation of the lighthouse animation
CSS3 transitions, keyframe animations & 3D transformations are key to maintaining a liquid-smooth frame rate on mobile and tablet devices. Using these technologies encourages the browser to upgrade the rendering of assets to the GPU, thus benefitting from hardware acceleration.

Designed to work on a broad range of devices, the demo site was built using mobile first methodologies and scaled up through a series of breakpoints for tablet and desktop.

For more updates follow me on Twitter



