
Это текстовая версия моего
урока на Ютубе:
Урок сделал как дополнительный материал онлайн-школы Granich:
Итак, перед нами кусок текста. Сложно его назвать изысканной тканью текста, потому что в нем допущено множество ошибок, которые мы как раз сейчас будем исправлять.

Начнем немного издалека. Дело в том, что этот кусок текста по центру страницы уже представляет из себя композицию. Сбалансированную, центрированную, симметричную композицию. Пожалуй, самую ленивую и начальную из всех. Я ее ещё называю средневековой. Во времена церковного правления она была особенно актуальна и считалась единственно правильной. В то время как любая асимметричность считалась от дьявола.
Эту композицию задают два главных элемента: во-первых – текст, а во-вторых –воздух, или свободное пространство. Которое иногда называют пустым пространством люди менее опытные.

Однако пространство это не пустое, оно имеет полноценную роль при построении любого макета. Для того чтобы прийти к современной композиции типографики, нам необходимо преобразовать это свободное пространство.
На тему свободного пространства много высказывался Ян Чихольд, Казимир Малевич кое-что добавил, еще можно отметить швейцарскую типографику. Ну и в целом 20 век перенес нас из центрированной композиции, в асимметричную. Это был очень сильный сдвиг в мышлении. Спасибо папе авангарду за это.
Поэтому более функциональная композиция будет выглядеть так:

По крайней мере в европейской традиции, где мы читаем слева направо. Более того, с левой стороны самая важная часть начинается сверху. В связи с этим получается выгоднее всего закреплять левый верхний угол.
Однако это не единственное решение, можно обыгрывать и другие углы. Например, в дизайн-бюро есть такое понятие как якоря, располагающиеся по углам формата. Но тут же отмечу что там есть центральный якорь, и никто конечно не отменяет центральную композицию. Просто она, как бы это странно не звучало, в современных реалиях намного сложнее для работы дизайнера. Всем начинающим дизайнерам я рекомендую тренировать именно асимметричность. Причем изначально со сдвигом влево.

Тут еще можно вспомнить что воздух по краям от формата называется полями, и я предпочитаю держать их примерно одинаковыми. Да, тут есть небольшая оптическая компенсация. Но в целом плюс-минус они одинаковые. В этом плане мы придерживаемся функционального макета принципа повторяемости. Без особой нужны не вводим лишнюю разницу в расстояниях.
Ладно, небольшая вводная по композиции закончена. Теперь погружаемся в параметры текста.

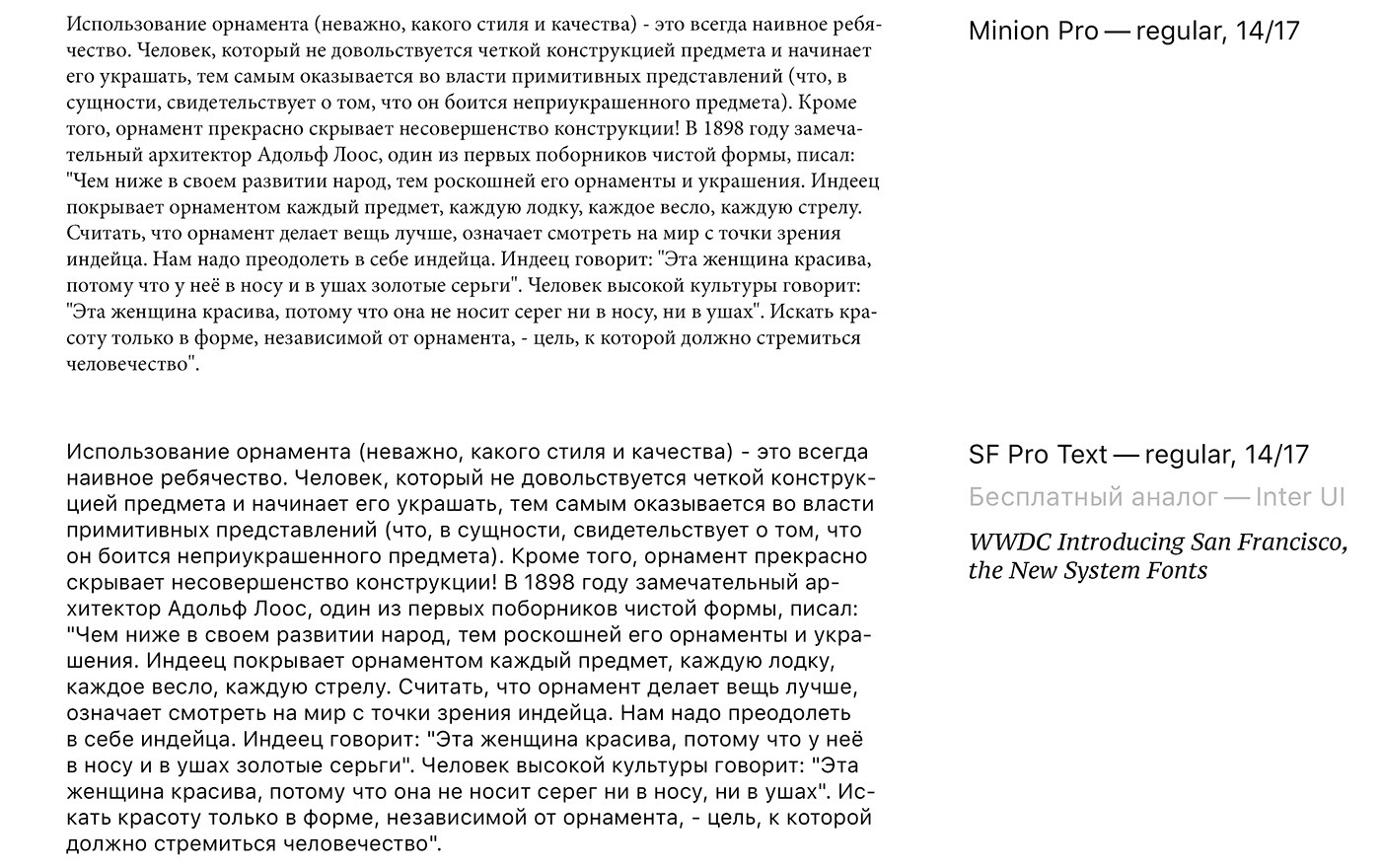
Наш образец набран гарнитурой Minion Pro, начертание regular, набор 14/17.

Любители типографики любят обозначать набор именно так. Первая цифра отвечает за кегль – 14 пунктов, вторая цифра отвечает за интерлиньяж – 17 пунктов.
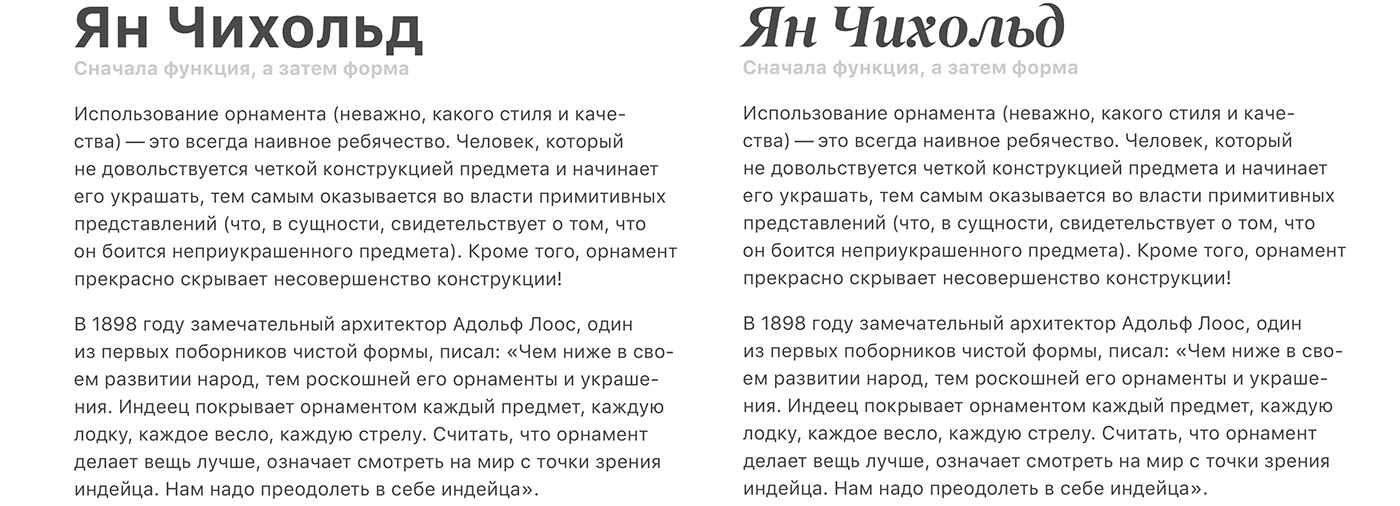
Сейчас меня сильно смущает эта гарнитура. Дело в том, что это антиква старого стиля, которая весьма тяжело считывается с экрана. Изначально шрифт — это векторная форма, но на экране он всегда растрируется по пиксельной сетке. И из-за того, что антиква обладает рядом сложных изгибов, капель, засечек, на экране такой шрифт тяжело воспринимать. Он сильно деформируется, особенно в мелком кегле.
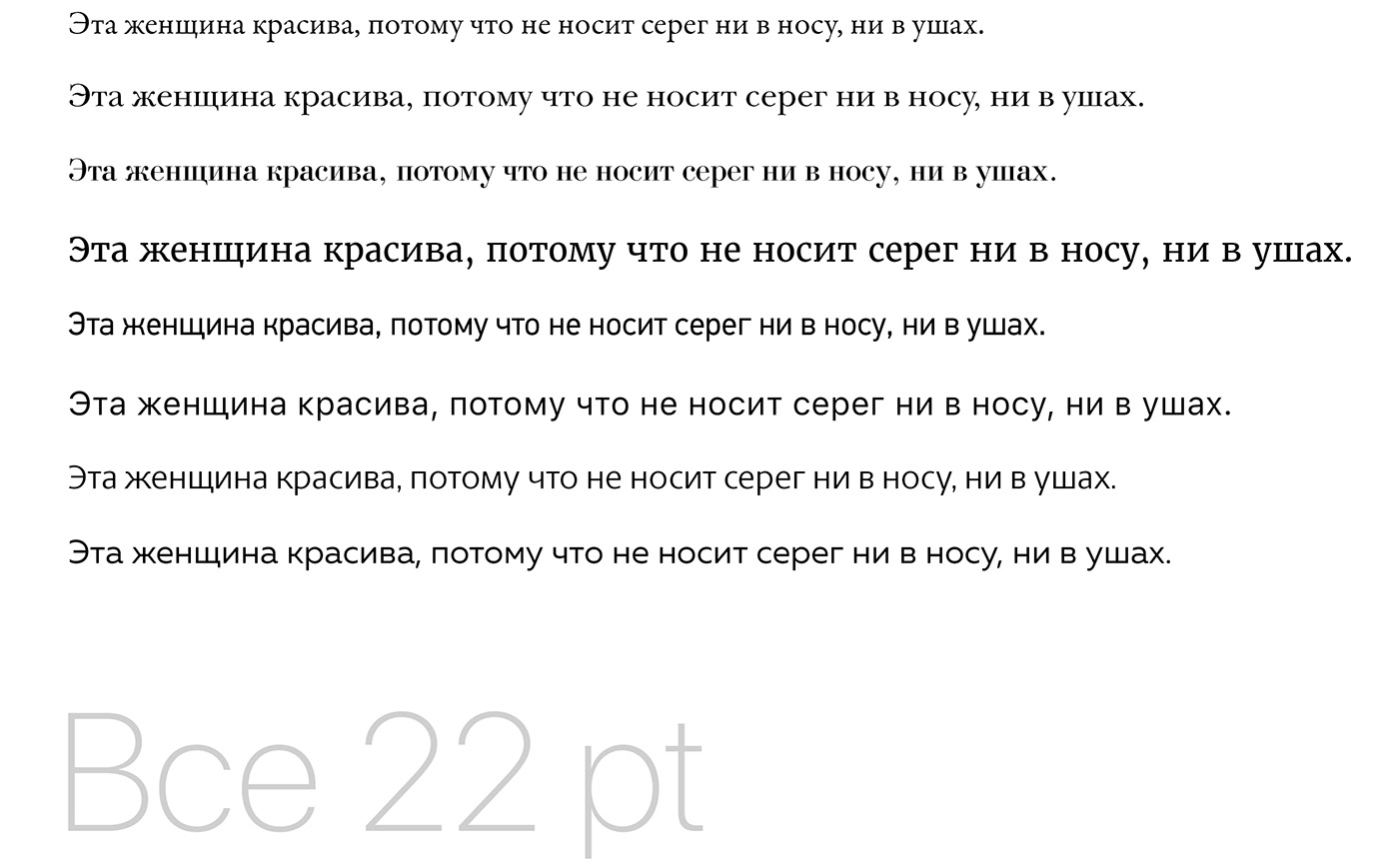
И обратите внимание насколько некоторые шрифты естественнее и легче выглядят на экране чем другие.

Верхние антиквы – это тяжелая история. Ниже уже полегче, потому что это латинская антиква. Она сделана специально для экранов. Но если переходить еще ниже к гротескам, то мы видим, что они легче для глаза. Особенно Нео-гротеск San Francisco, брат Helvetiсa.
Но сейчас мы не будем на этом останавливаться. Просто сделаем главный вывод – что лучше переходить на экране от антиквы к гротескам.
Гарнитура San Francisco от компании Apple. У нее есть полноценная презентация. Очень интересная. Рекомендую посмотреть, чтобы вы поняли насколько огромная работа проводится во время проектировки гарнитуры. Кстати, бесплатный аналогом этой гарнитуры будет Inter UI, очень рекомендую.

И давайте сразу предостерегу вас. Есть нормальное начертание – Regular, еще иногда называют Normal или Roman. Это начертание специально разрабатывается для больших объёмов наборного текста. А есть другие начертания, которые следует трогать намного реже.

Очень частая ошибка — это когда большие объёмы текста набирают странными начертаниями, типа Extralight, которое буквально режет глаза. Или Italic, который вообще то используется иногда и лишь для интеллектуального акцента. Есть еще Condensed начертания. Но здесь вообще можно считать это отдельной версией гарнитуры. И конечно ошибка использовать такие сжатые версии гарнитуры, потому что они в первую очередь нужны для заголовков, ну или иногда в газетах, если уж совсем сетка прижмет.
Добро, вот мы остались наедине с нашей гарнитурой San Francisco, начертание regular, набор 14/17.

Хочу отметить два основных параметра которые влияют на восприятие гарнитуры. Этих параметров намного больше, но здесь остановимся только на двух самых главных. Уже понимание этих двух позволит вам правильно подбирать гарнитуры.
Первый – это контраст. Это разница между основными штрихами и соединительными.

Когда контраста между ними нет, буква на экране воспринимается однородной. Но если появляется хотя бы немножко контраста, буква становится более сложной в восприятии. И такая история на экране выглядит проигрышно. Хотя в печатной продукции это очень актуально и до сих пор используется.
Если выводить контраст на максималки, то мы получаем вообще нечитабельную историю. Кстати, тоже часто ошибка, когда дизайнеры мелкий кегль набирают высококонтрастными гарнитурами. Это уже совершенно нечитабельно. Хотя с другой стороны высокий контраст очень здорово заходит в заголовках в качестве акцидентных шрифтов.

Хорошо, с контрастом разобрались.
Второй параметр – x-height или иначе высота строчных.

Рассчитываются как расстояние от базовой линии до верхнего края буквы. X-height позволяет нам определять размер строчных относительно заглавных букв. Дело в том, что в экранных гарнитурах расстояние от строчных до заглавных уменьшено для повышения разборчивости букв. Кстати, на этом параметре Apple отдельно в своей презентации обращает внимание. В целом, ситуация складывается такая, что антиквы, так как они чаще идут на печать, могут себе позволить более низкий x-height, где хорошо видны заглавные и верхние выносные элементы. Но гротески для экранов делают все наоборот.

Если собрать из разных гарнитур X, и посмотреть, то складывается такая тенденция что антиквенные шрифты с засечками обладают более низкими строчными чем гротески.
Так, кегль – размер шрифта.
Уверен, что вы уже несколько раз напряглись. Образец текста довольно мелкий, особенно если вы смотрите урок с телефона. Это конечно проблема, потому что изначально в интернет пришли печатные дизайнеры. И разумеется, все что было наработано в печатке, пытались применить на формат экрана. Работало это так себе.

В Печатной продукции наборный текст набирается 10 – 12 пунктом. Этого достаточно пока вы держите журнал или брошюру в руках чтобы читать большие объёмы. Но проблема в том, что, когда мы пытаемся таким кеглем набрать такой текст на экране мы получаем слишком мелкие буквы. С этой проблемой мы жили довольно долго. Где-то в 2014 году начался повальный переход на более крупные кегли в цифровых продуктах. Таким образом мы перешли в новую эру 16 – 20 пунктов.
Почувствуйте разницу.

Теперь интерлиньяж. Интерлиньяж — это большая философия. Дело в том, что типографика по своей сути это объединение формы и расстояний. Если говорить о расстояниях, то есть такое понятие как иерархия расстояний. Иерархия – это контрасты между различными уровнями. И как же выглядит иерархия расстояний в наборном тексте?

В дизайн-бюро есть понятие «внутреннее и внешнее», вот это та же самая история. Только я предпочитаю с другой стороны это объяснять.

То есть, у нас есть расстояние между элементами более низкого уровня по иерархии. Допустим это пробелы между словами. Тогда следующим уровнем иерархии будет расстоянии между строчками. История в том, чтобы контраст между предыдущим уровнем и следующим уровнем иерархии был достаточно сильным, чтобы мы их четко отличали друг от друга. Сейчас у нас есть проблема в том, что текст довольно скомканный, и хочется добавить воздушных прослоек, нежного крема, как в любимом медовике бабушки :)
Для этого следует понять, что изначально интерлиньяж скомканный – 120%.

Это классический интерлиньяж для наборного текста в печати. Большинство художественных книг, особенно прошлого века, набраны таким интерлиньяжем, чтобы экономить на бумаге. Чтобы посчитать этот интерлиньяж мы умножаем кегль на 1,2 (120%), и получаем интерлиньяж который является расстоянием между базовыми линиями соседних строк. Наша задача это расстояние увеличить.

Здесь я поделюсь своим наблюдением. Дело в том, что современный интерлиньяж, я вижу это у множества дизайнеров, он стремится к 150% плюс-минус. В данном случае это немного меньше – 144%. Можно интерлиньяж округлять до половины пункта и получается приятная воздушная прослойка.
Просто почувствуйте это более явное разделение между словами и между строчками. Это кстати идет и на следующие уровни иерархии. Дальше у нас начинается разделение между абзацами, потом разделение до полей формата.

Как только устанавливаем правильный интерлиньяж, получаем пробельную строку. Это базовая единица отступа. Я обожаю ее использовать для построения сеток.
А мы двигаемся дальше. Длинна строки.
Как понять, хороша строка по своей длине или нет? Да очень просто. Берем много-много людей и заставляем их читать много наборного текста разной длинны. И в какой-то момент мы понимаем, что если строчки слишком длинные, то люди начинают жаловаться: что во время прыжка глаз в начало строки, начинаем терять строчки, путаться. И это значит, что уже происходит перебор.

С другой стороны, если очень короткая длинна строки, то глаза начинают слишком часто прыгать, и это тоже утомляет. Где-то 66 знаков для одноколоночника, примерно. Или 45 знаков на строчку для многоколоночников.
Кстати, это очень легко считается. Для этого достаточно нажать F8, появится окошко info, и выделяя любую строчку текста, мы получаем количество знаков на эту строчку. Хорошо, вопрос с длинной строки решается без каких-либо сложных формул.
Базовый цвет типографики – черно-белый. Почему черно-белый? Да потому что контраст. Да, действительно логично, если фон белый, то чтобы буквы были видны максимально хорошо мы делаем их черными. Логично. Но, не приходило ли вам в голову что этот чересчур сильный контраст?

Если даже немножко ослабить черный цвет, то буквы никуда не пропадут, с ними все будет хорошо. Но при этом излишнее напряжение между черным и белым сгладится.
В какой-то момент я понял, что надо ослаблять темный цвет, делать его более темно-серым. При этом важно, что разборчивость текста не снижается. Текст становится чуть-чуть ближе к белому цвету, контраст между ними ослабляется и напряжение глаз немножко падает.
Возможно на черном фоне эта идея лучше понятна. Обратите внимание как белый текст выпирает относительно фона, по сравнению со светло-серым текстом:

У белого текста получается излишний контраст относительно фона. И это чересчур давит на глаза.
Кстати, на экране темный фон намного легче для глаз, чем белый. Потому что область экрана меньше засвечена. Соответственно, количество света, которое летит тебе в глаз и насилует его меньше, и не так раздражает. Хотя с печатной продукцией это уже не столь принципиально.
Раз уж затронули вопросы оттенков серого:

Есть такое понятие как «грязный серый». Это невнятный серый. То есть он не слишком темный, не слишком светлый. Он как бы ни туда ни сюда. И чаще всего с ним не выгодно работать. Это не значит, что он запрещен, но лучше начать работу с более явных оттенков серого.
Добро, теперь переходим к вопросам выключки.
Современная выключка – это выключка по левому флагу. Почему называется флагом? Да потому что текст по левому краю очень строго выравнивается, словно его держит флагшток, а по своей правой стороне он развевается подобно флагу.

Кстати, выключка по левому флагу особенно активно продвигалась создателями швейцарской типографики. Она считается более естественной, особенно на фоне выключки по ширине, которую мы тоже далее рассмотрим.
Переходим к кавычкам.
Разумеется это даже не кавычки, это то, что вы набираете с клавиатуры, когда зажимаете shift и 2 – это дюймы.

Настоящие кавычки первого уровня выглядят так – « », второго уровня так – „ “.

Что значит второй уровень кавычек? Это когда текст, ну допустим внутри какой-то цитаты, и есть еще одна цитата или какое-то слово с кавычками. И чтобы не путать кавычки разных уровней, вводится второй уровень.
Для того чтобы быстро внутри InDesign поправлять кавычки, существует бесплатный скрипт Михаила Иванюшина – DoQuotes OK.

Чтобы установить скрипт, заходим в Utilities, выбираем окно Scripts, в папке User правой кнопкой мышки открываем его в explorer, и сюда загружаем обе папки со скриптами. Мы сейчас смотрим DoQuotes OK, там дальше будет еще второй скрипт. После этого они у вас появятся в разделе скрипты. Чтобы активировать скрипт ставим его, честно не помню обязательно маркер в начало фрейма или нет, но на всякий случай ставлю его туда. Нажимаю DoQuotes OK. Здесь уже все по умолчанию установлено прекрасно, кроме галочки «контроль парности кавычек». Она должна обязательно быть, чтобы контролировать первый и второй уровень кавычек.
Хорошо, с кавычками разобрались. Дальше с палочками разбираемся.

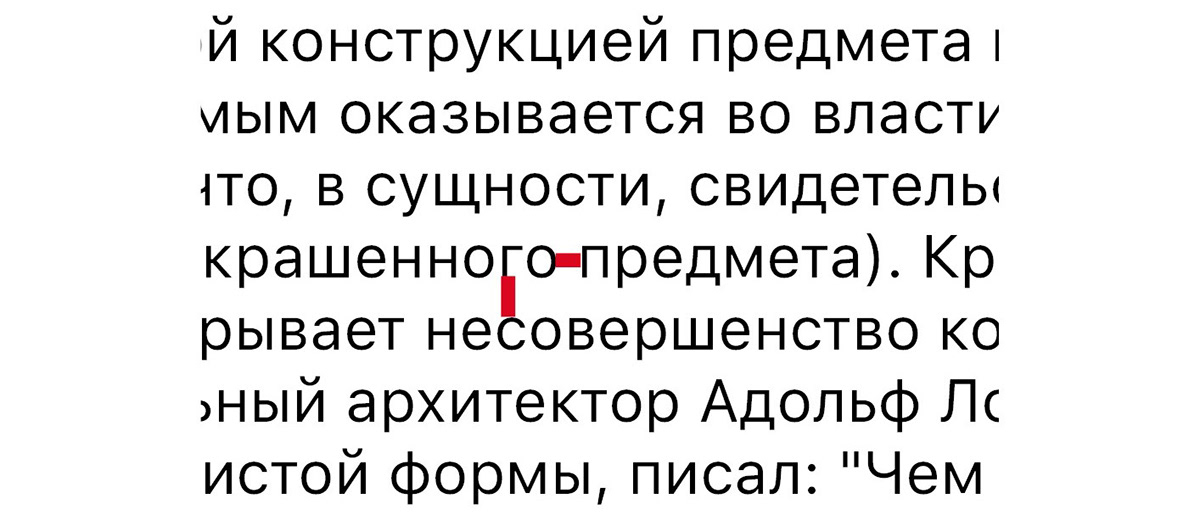
Перед тем как исправимся на длинное тире, следует вспомнить, что у нас есть как минимум 4 вида палочек. У нас есть дефис, у нас есть среднее тире, у нас есть длинное тире, и есть минус. Обратите внимание что минус выше, чем различные виды тире.

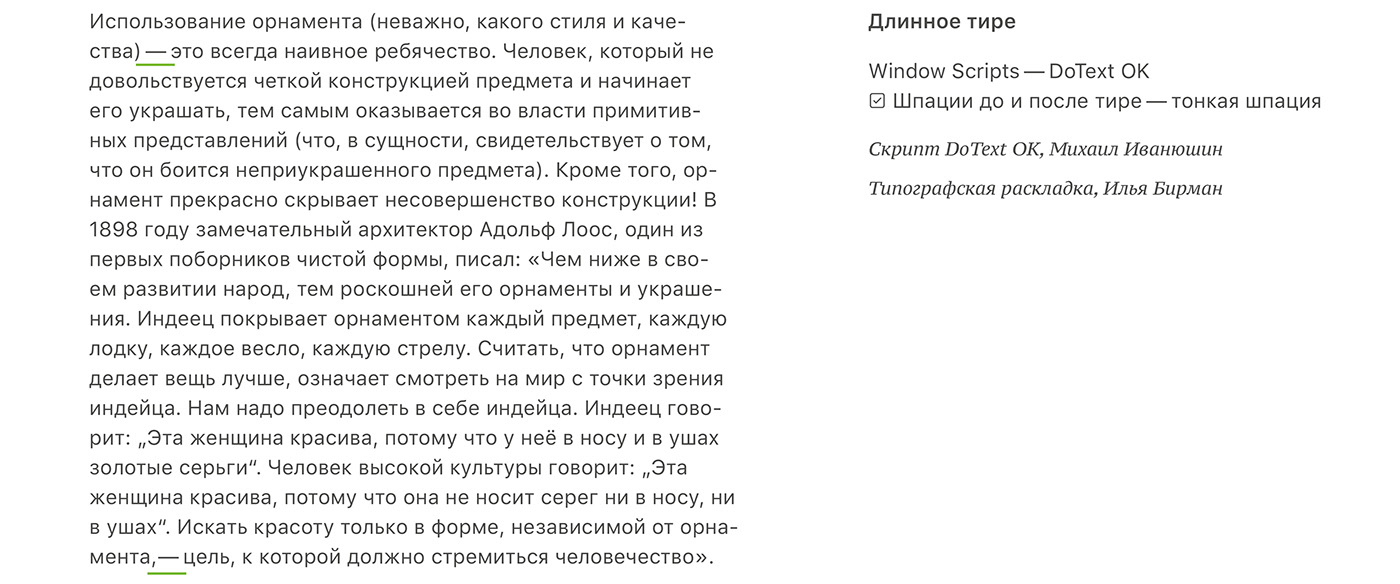
Для автоматической замены длинных тире опять же бесплатный скрипт Михаила Иванюшина. Для того чтобы его активировать опять ставим маркер во внутрь фрейма. Нажимаем «создать новый сет». Вы там можете сохранять свои пресеты если что. И вылезет штуковина со множеством вкладок. Там много полезных опций. Если же вы хотите этот скрипт использовать только для замены тире, то достаточно нажать кнопочку «Длинное тире». Кстати, у некоторых пунктов есть подробнейшее описание, более того на сайте Михаил даже записал несколько туториалов по этому скрипту, поэтому я останавливаться здесь не буду.

Единственное отмечу, что длинное тире отбивается не обычными пробелами, оно отбивается тонкими шпациями. Шпацией называют пробел в типографике.
Помимо базового пробела в InDesign вы можете увидеть уйму различных других пробелов. Обратите внимание, что у длинного тире специальные пробелы. Они более узкие, потому что само по себе длинное тире достаточно много воздуха сжирает, и поэтому обычные пробелы это чересчур много. Также есть классная бесплатная программа Ильи Бирмана – Типографская раскладка. Если вы хотите с клавиатуры типографские штуки разные набирать.
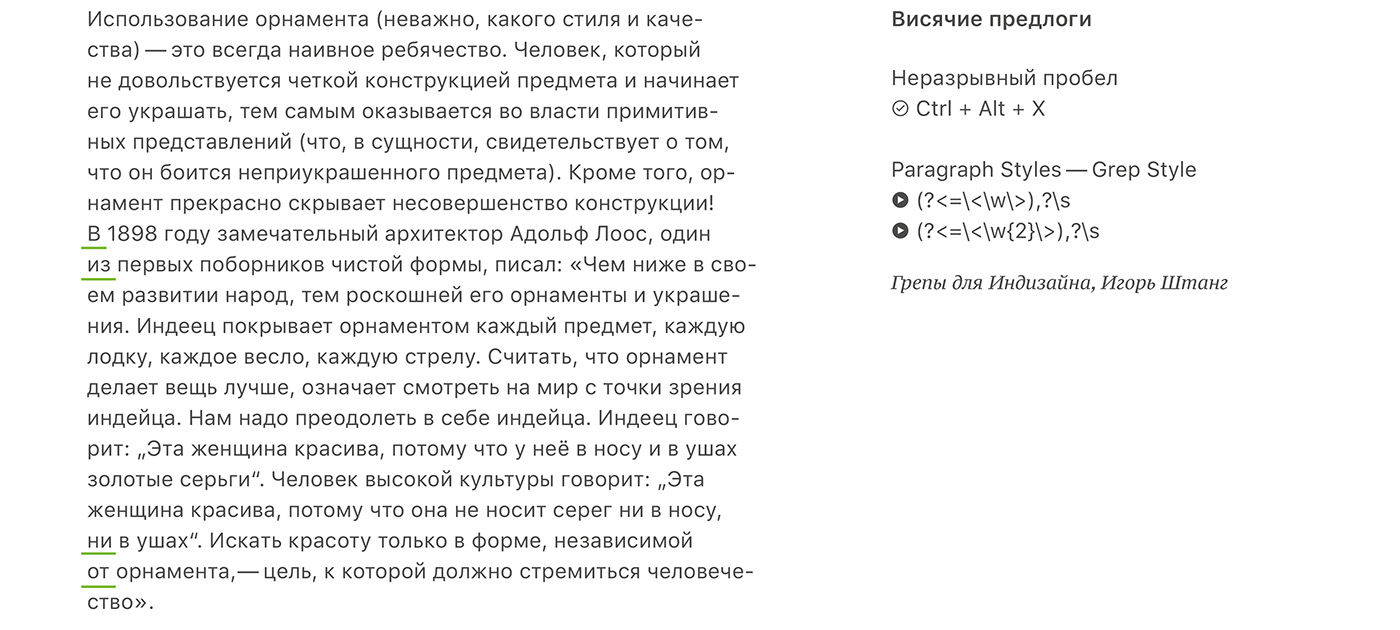
А теперь затронем одну из самых болезненных вещей во флаговой выключке. Это висячие предлоги. Такие короткие слова в одну две буквы, которые в конце строки словно отваливаются. В типографике такие штуки принято переносить на начало строки.

Однако, среди дизайнеров я стал замечать утонченных театралов, которые говорят, что висячие предлоги в конце строки это порядок, и это даже хорошо, что они помогают читать текст с более явной интонацией. То есть, когда ты видишь в конце предложения висячий предлог, ты понимаешь, что сейчас надо затаить дыхание и там дальше продолжение предложения. Я уважаю мнение дизайнеров театралов, пусть они играются с интонацией как хотят. Однако в этом уроке мы от висячих предлогов избавимся.

Для избавления есть два способа. Первый более простой, это неразрывный пробел. Для этого мы удаляем после предлога обычный пробел, заходим в шпации и ставим неразрывный пробел. Появляется специальный символ, который показывает, что теперь предлог прилепился к следующему слогу. Он не сможет быть в конце строки.
Второй подход это Grep. Для этого мы создаем в Character styles символьный стиль ноу брейк. Это стиль пустышка, в котором единственное что мы делаем это ставим галочку No Break. Именно галочку, не пустое место, не минус, а именно галочку. Обязательно следите чтобы по умолчанию в символьных стилях ничего не было выбрано. Если вы случайно по умолчанию оставите выбранным ноу брейк, у вас весь документ слипнется, и половина его исчезнет. Поэтому обязательно выбираем None. После этого копируем код грепа, здесь у меня два кода для однобуквенных и двухбуквенных слов. Заходим в абзацные стили, далее в его редактирование, и в разделе GREP Style создаем новый греп. Выбираем наш ноу брейк и вставляем код. По такому же принципу использую код для однобуквенных слов. И теперь я точно уверен, что в конце строки у меня нет висячих предлогов.
Если хотите найти больше грепов, рекомендую загуглить GREP для InDesign от Игоря Штанга.

Висячая строка. Ну надеюсь тут понятно. Действительно выглядит как какая-то овдовевшая грустная строчка, ее следует нивелировать.

Для этого в InDesign есть опция Balance Ragged Lines. Мы можем найти ее в окне Paragraph. Или зайти прямо в настройки абзаца, там тоже эта галочка будет.
Если у вас выключка по ширине, то от висячей строки легко избавиться, переключившись на режим выключки Justify all lines. По сути все 4 режима выключки одинаковые, они просто варьируют как будет выглядеть последняя строка. Выключку по ширине мы чуть дальше посмотрим.
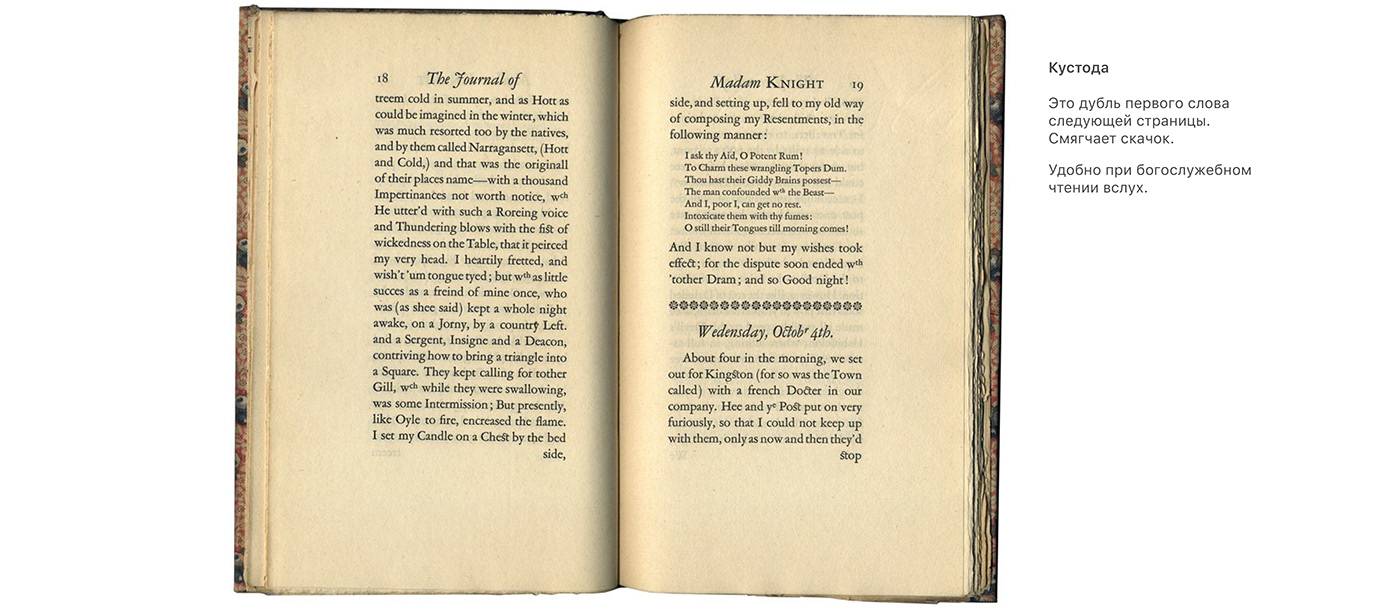
Не путайте висячую строку с кустодой.

Кустода, это то, что сейчас в современных книгах вы вообще не встретите. Это такой маленький богослужебный UX из прошлого. Кстати очень приятный. Позволял сглаживать переход с одной страницы на другую.
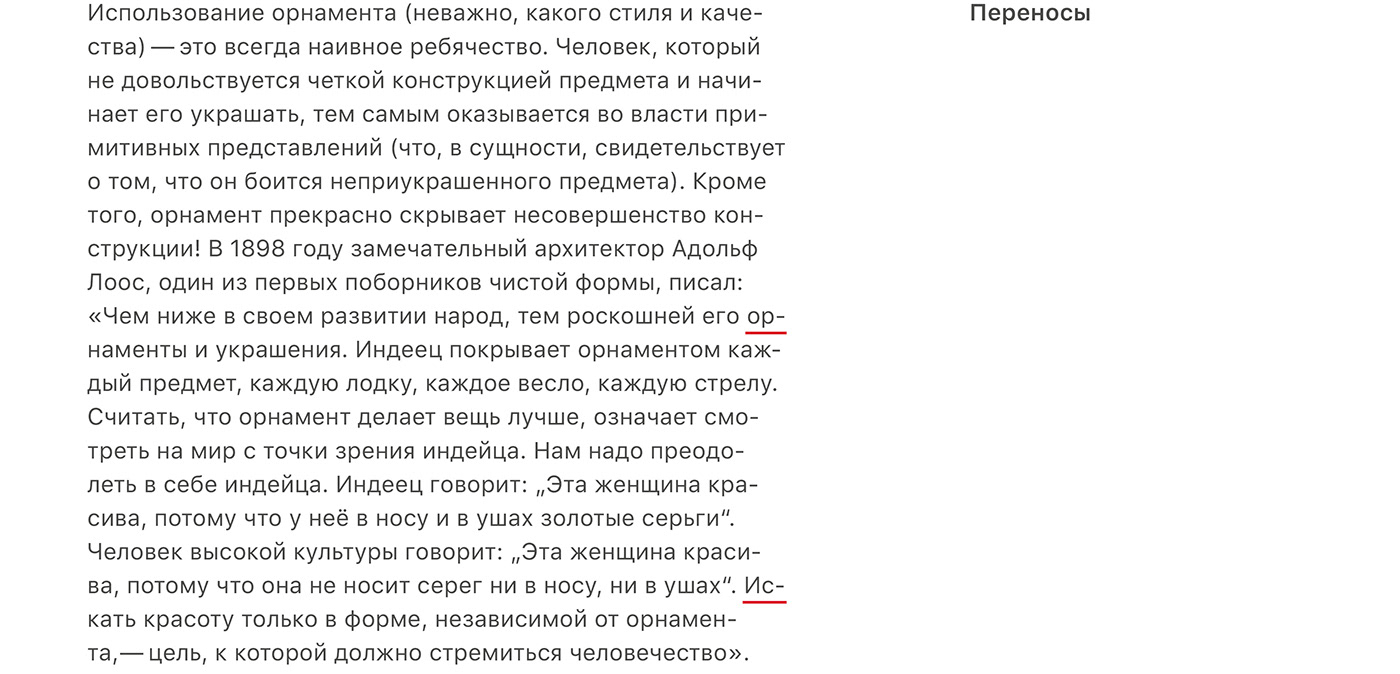
Продолжаем вопрос висячих предлогов. И теперь у нас настройка переносов.

Дело в том, что переносы после двух букв, по сути создают те же самые короткие двухбуквенные слова, которые во флаговой выключке отваливаются. Поэтому их тоже следует нивелировать.

И для этого в окне переносов InDesign, мы говорим, чтобы он переносил слова только после трех букв. Зайти в настройки переносов можно через окно Paragraph, или через настройки абзацного стиля. Подробно разбирать эти опции не будем, единственное отмечу, что опция Hyphenation Zone является рудиментом для работы с современным композиром InDesign она не нужна.
Ещё отмечу, что ползунок Better Spacing я предпочитаю сдвигать влево, для получения более качественного распределения пространства. Это особенно актуально в выключке по ширине. Правда у этого есть проблема – свиная щетина. Если вы позволите композеру лучше распределять пространство, то он чаще начинает делать переносы. И если у вас слишком много переносов, то это выглядит как свиная щетина. Ее в типографике не любят. И кстати, обыватели тоже очень часто замечают излишнее количество переносов, так что с этим аккуратнее.
Тут же можно сделать дополнительную защиту от висячей строки если снять галочку Hyphenate Last Word и не позволять в конце абзаца переносить последнее слово. Ну и переносить слова между колонками — это тоже дурной тон.
К сожалению словарь переносов InDesign не идеален, и здесь я вижу два варианта. Вы или начинаете создавать свой User Dictionary. Который можно сохранять и экспортировать в новые проекты, все это легко делается. Или вы покупаете плагин со словарем переносов от Игоря Батова. Это один из самых популярных.
Ну все, флаговую выключку настроили. Давайте теперь выключку по ширине.

Самая главная проблема – белая сыпь. Это неадекватное распределение пробельного материала в ткани текста. Кстати, историческая справка: выключку по ширине обожали в советское время, а вот выключку по левому флагу призирали и говорили, что она слишком своевольная, она была под запретом. Такая вот политическая типографика.

Даю вам конкретные параметры, настройки выключки по ширине. Чтобы их настроить заходим в Justification и вбиваем значения выше.
Отмечу важный психологический момент. Третий параметр, масштабирования глифов, он немного деформирует буквы по ширине. Он их или расширяет, или сужает. Некоторых людей это пугает, они думают, что из-за этого может испортиться шрифт. Однако нет. Вариация в плюс-минус 3% не заметна для человеческого глаза, но зато очень заметна для композера. Благодаря этой небольшой вариации процентов создается сильный накопительный эффект, и композер может намного лучше перераспределять строчки текста. Можно даже сказать, что это главный секрет удачной выключки по ширине.
В этом плане меня дико напрягает инструкция питерского метрополитена, которая просто рекордсмен отвратной выключки по ширине. Может быть когда-нибудь я ее переверстаю.
Что еще важно, в выключке можно делать более мягкие переносы. Двухбуквенные слова с переносами или просто висячие предлоги, они уже не столь заметны. Но, с другой стороны появляется понятие висячей пунктуации.

Дело в том, что если посмотреть на правый край, то мы видим, как переносы, точки, тире, представляют из себя менее плотную форму относительно буквы, из-за этого оптически кажется, что строка немного скачет. Если провести линию, то можно обнаружить, что строка на самом деле далеко не идеальна.

Хорошая новость: в InDesign по умолчанию создано окно, которое работает с висячей пунктуацией. Это удивительное окно, в нем всего одна кнопка и одна настройка. По умолчанию здесь нужно указать размер вашего шрифта. Теперь правая сторона становится более сбалансированной.

На самом деле, термин висячей пунктуации не совсем верный, ведь начинает свисать не только пунктуация, но и буквы. Обратите внимание на букву Т. Также, висячая пунктуация не равно вынос. В параграфе Лебедева, на эту тему, показана по правой стороне адекватная висячая пунктуация, а на левой стороне, почему-то жестко выносит скобки и кавычки полностью за левый край, что выглядит не как оптическая компенсация, а как вынос, будто бы буллиты.
Чтобы повысить читаемость ткани текста, нужно разбивать её на более мелкие абзацы. И вот здесь появляется принципиальный вопрос: как это сделать?
Есть два подхода. Первому обучили в школе, второму учат швейцарцы.

Я считаю красную строку отвратительным примером разбивки абзацев, потому что функционально нарушается левый край текста, при этом если красная строка встречается с висячей строкой, то получается корявая, неприятная история. В этом плане швейцарская строка намного четче, это чистое разделение абзацев между собой с помощью воздушной прослойки.

Сразу возникает вопрос – а какое должно быть расстояние между абзацами? Здесь мы делаем флешбек на слайд с пробельной строкой.
Пробельная строка – уникальная единица отступа и от неё можно всю сетку строить. И чтобы получить хороший контраст расстояния мы умножаем её на 2, получая уверенный отступ между абзацами.
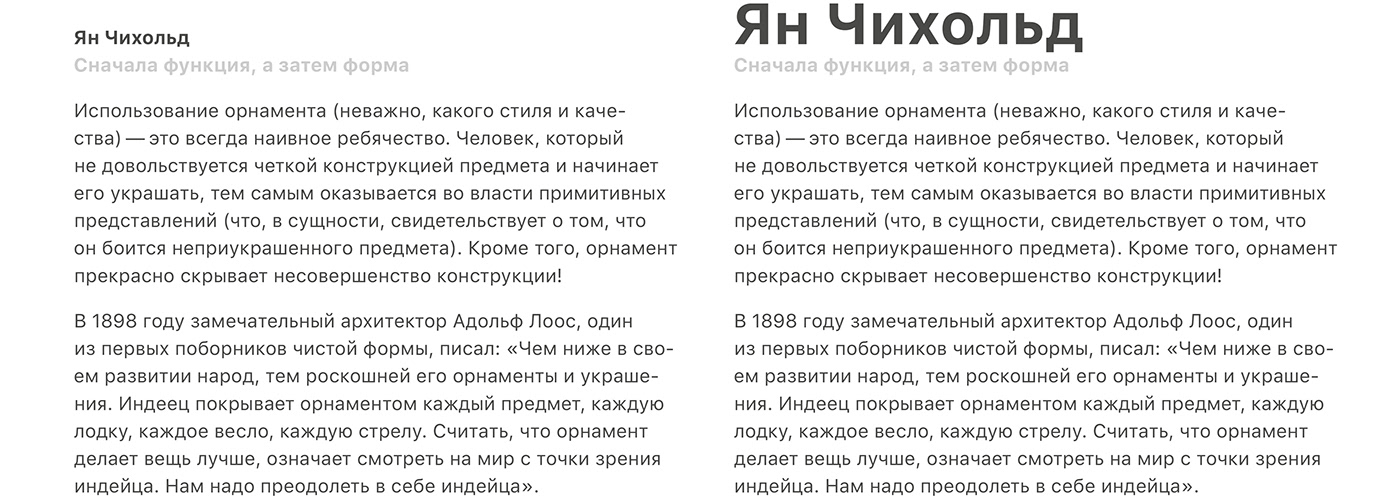
Конечно, абзацам нужны заголовки, поэтому, согласно принципу повторяемости, заголовок от абзаца мы ставим на таком же расстоянии, как между абзацами. Но чтобы обозначить более высокую иерархию заголовка, мы можем использовать более толстое начертание.

Частая ошибка дизайнеров: когда не хватает выразительности заголовка, они компенсируют это Caps Lock. Следует понимать, что сaps – крик. Любой крик в приличном обществе не воспринимается. В своей глубинной сути, сaps – попытка усилить контраст по масштабу. Но если вы действительно хотите сделать контраст по масштабу, то делайте это по-настоящему. Следует взять сильный контраст между размерами шрифта.

Кстати, следует понимать, что в зависимости от формата разные контрасты имеют приоритет.

Если мы говорим про журнальный формат, где много контента и плотная верстка, там становится более выгодный контраст по цвету или начертаниям. По сути, контраст по начертаниям — это контраст формы. Потому что форма шрифта становится более плотной, темной, или более тонкой. Если же мы говорим про плакаты, которые, наоборот, должны доносить небольшое количество информации, то здесь становится более приоритетным контраст по масштабу. Он может достигать гигантских значений. Просто обратите внимание на разницу в размерах между заголовком и наборным текстом.

Более того, можно пойти дальше и если вы работаете с контрастом по масштабу, то усилить его с помощью контраста по форме. Но уже не только с помощью начертаний, а с помощью настоящего контраста формы, когда комбинируются разные гарнитуры.
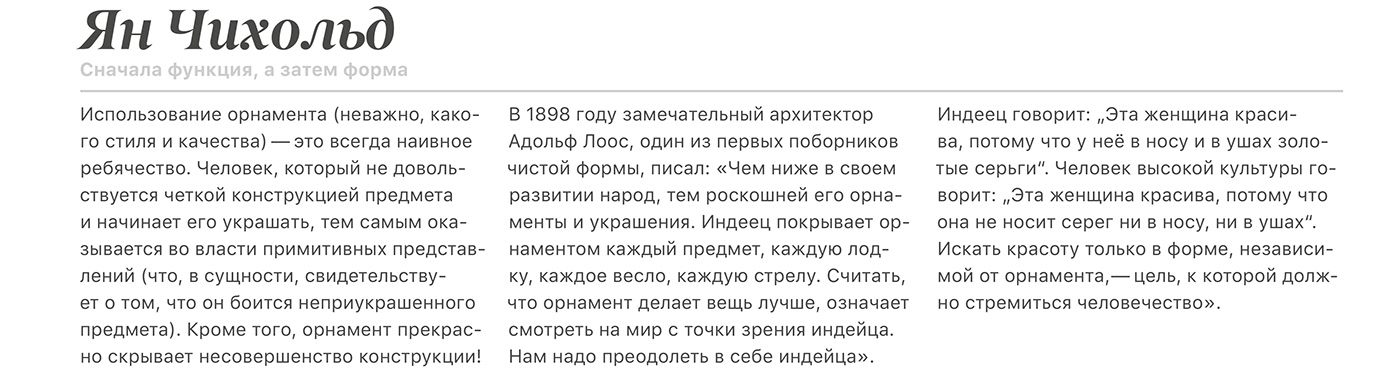
Отвечаю на частый вопрос – как комбинировать разные гарнитуры? С помощью контрастов.

Мне вообще очень нравится идея, что контент следует за форматом. В этом плане получается, что у нас сейчас страница горизонтальная и намного выгоднее для горизонтальной страницы верстать текст горизонтально.
Тут же по канонам швейцарской типографики стоит добавить линейку.

Если линейки не будет, то оптически будет казаться, что заголовок относится больше к первому абзацу, а второй и третий остаются как бы без него. Линейка же – визуально объединяет, и теперь мы понимаем, что заголовок относится ко всем абзацам.
Есть такое понятие, как увеличение детализации макета.

Это уже более тонкая концепция, которая позволяет делать композицию макета более завершенной. Здесь для дизайнера очень важно разбираться в редактуре. Ведь если вы понимаете, что текст — это не только наборный текст, но и заголовки, подзаголовки, лид-абзацы, бирки, различного рода маргиналии, фактоиды, цитаты, крики, то вы получаете больший контроль за текстом. Вы сможете более осознанно создавать дополнительные элементы, которые не будут бессмысленным украшательством, а действительно будут дополнять макет.
Продвигаясь еще дальше, мы можем позволить себе своего рода украшательство, но более функциональное – поле вокруг.

Оно немного сковывает воздух, но при этом правая часть остается свободной. Таким образом, мы как бы направляем читателя слева направо еще сильнее, позволяя воздуху пролетать вправо.
Кстати, добавление такого поля является зачатком идеи расчерчивания пространства.

Можно считать это такими очень индивидуальными сетками, идея в следующем: с помощью базовых фигур мы расчерчиваем формат в рамках которого создается макет и это создает дополнительные ограничения. Удивительным образом ограничение, это то, что помогает дизайнеру лучше генерировать решения. Знаете, это как в математике – если в уравнении слишком много неизвестных, то вы вряд ли с ним справитесь. Но как только появляется больше конкретных значений, мозгу легче за это зацепиться и начать действовать.
Но возвращаясь к нашему примеру, я добавляю три контрастных оси и видно, что контент цепляется именно за них. Как бы слегка обнажаю сетку.

И на этой замечательной мысли мы заканчиваем урок.
Хотите еще больше узнать о графическом дизайне? Присоединяетесь к онлайн-школе Granich: granich.design
Если же времени на обучение сейчас нет, то можно подписаться
на блог онлайн-школы Granich:
Энциклопедия Графдизайна: на Pinterest
Также, новый блог онлайн-школы для англоязычной аудитории: granichway
А если вам просто нравится то, о чем я говорю, мой образ жизни, вы можете подписаться на мой личный блог: инстаграм granichblog, телеграм granichblog
Рад что были со мной. Обнимаю. До новых встреч!



