About
Tereval is an initiative to give access to all the information relating to territories (statistical data, indicators, trends) and to the programs implemented gathered in a single point for the first time. The ambition is to allow civil servants to share their experience and to be able to share best practices to increase the effectiveness of territorial policies.
The TASK
The main task was to solve current UX problems that are present on the old platform, with the aid of new design. The second task was to create the general UI direction for main components and to create a basic design system that can help developers to add additional UI elements without an in-house designer.
Wireframes
After the research phase and brainstorming with the team, I have started to work on wireframes.


Final UI Design
There was plenty of iterations of the UI design during the collaboration with developers and product owner. We have tuned and find the best option that has the best UX and will fit the timeline frame and development cost.


For this project I have used 12 columns grid (column: 94px, gutter: 10px, offset: 20px, artboard width: 1280px)
Responsive design
Even though the design was created on a grid that allows making it fully responsive, I have created versions for mobile screen sizes for a couple of pages that have many components that need to be arranged correctly.





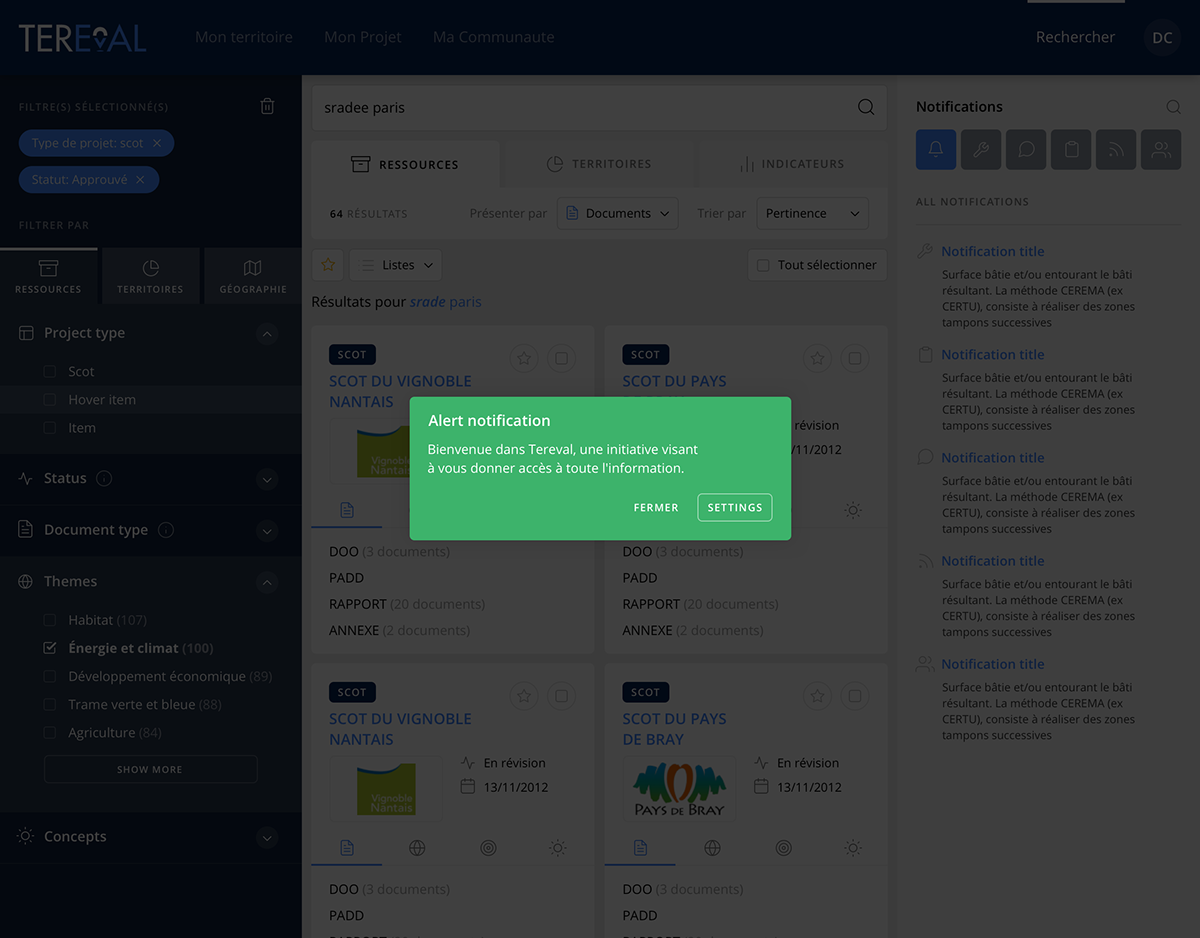
Autocomplete function for search form

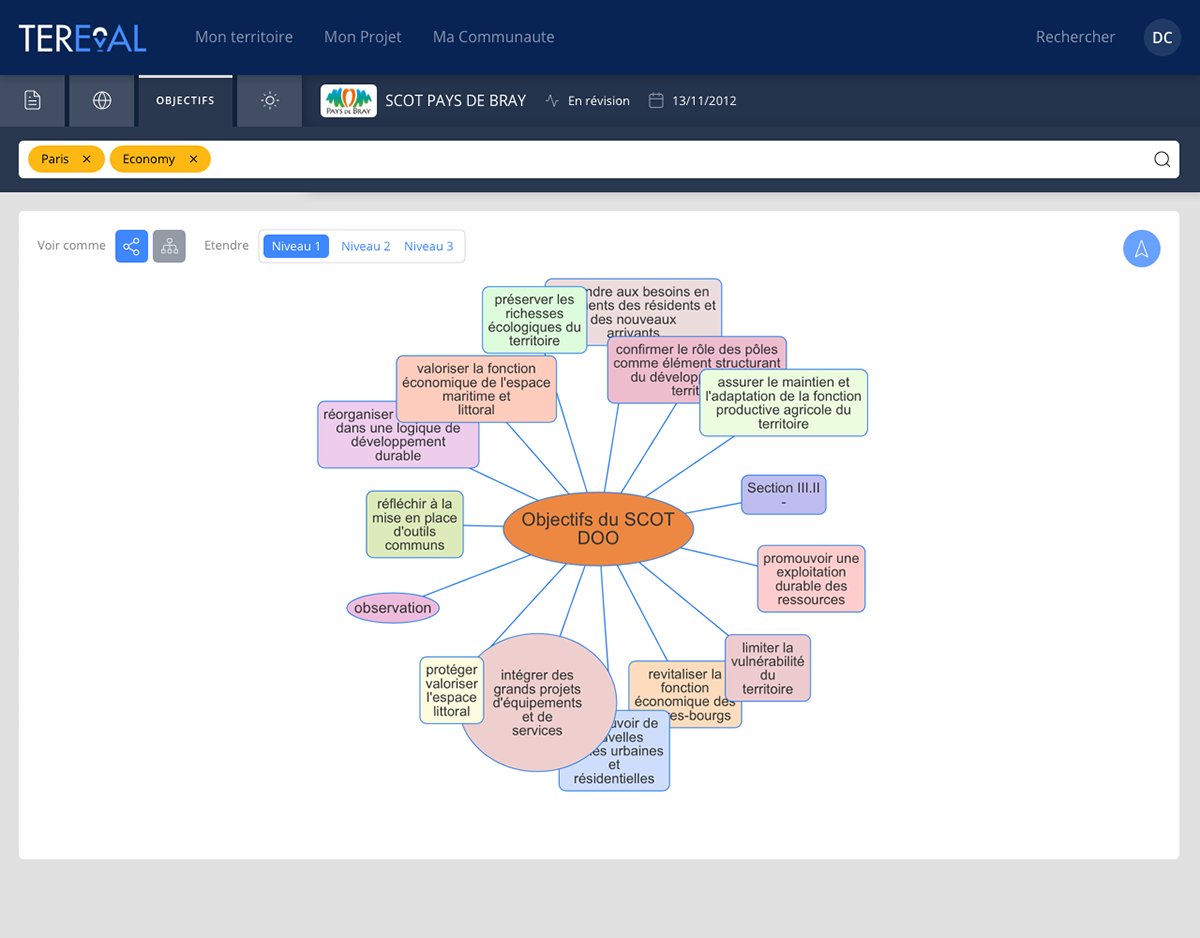
The graph use the default design from the plugin

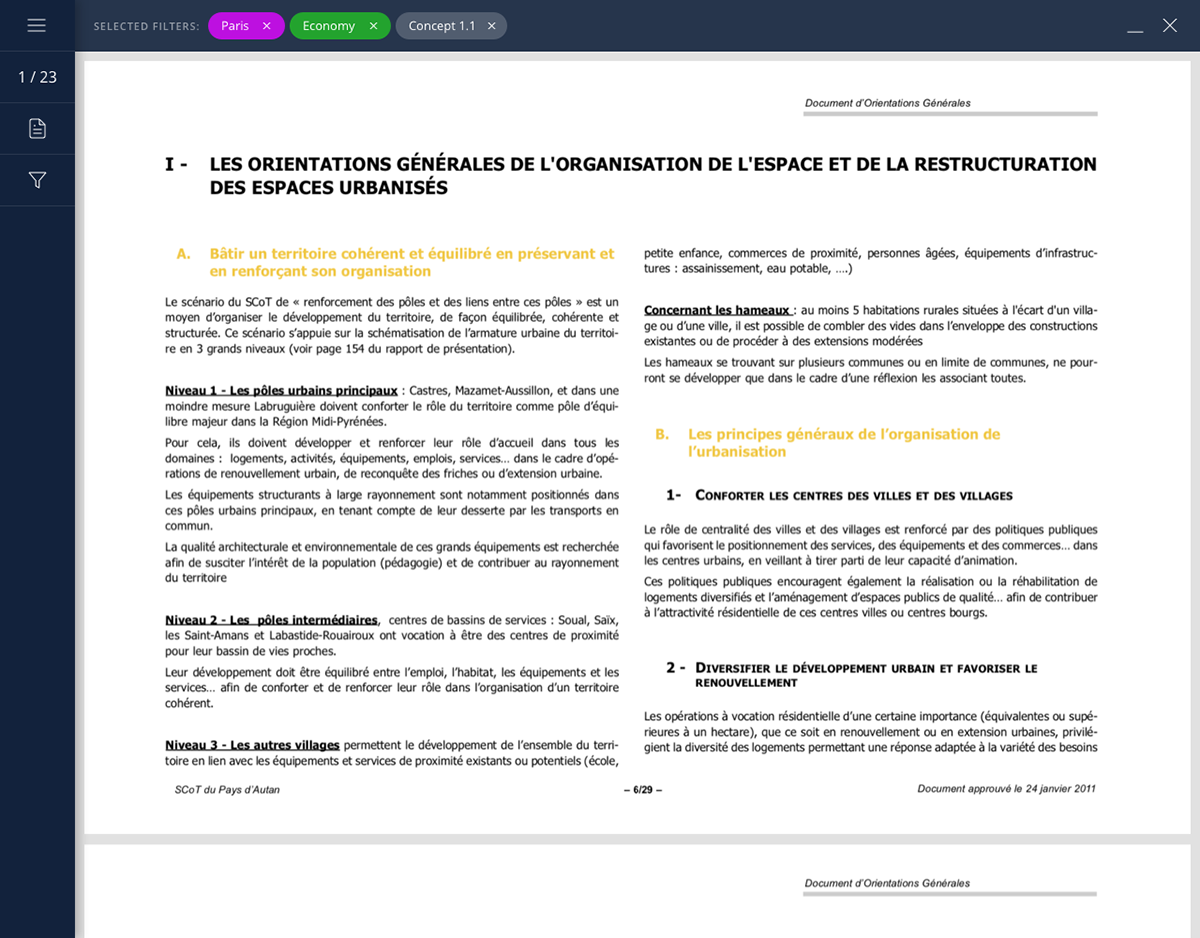
Document viewer


The graph use the default design from the plugin
Popups




Alerts & notifications





basic design system

Recommendations from the client (Eric) and one of the developers (Denis) from this project


