The design process here, shows the development of an application for a "wireless only" iPad that offered a unified communications platform. These are the results of my work in creating persona's, use cases, wireframe IA, and heuristic evaluations via iterative development.
Early whiteboarding interaction flow development.

These are compared to existing apps for matching features and alternative designs.
After balsamiq wireframes are setup, then prototypes are produced and tested (in this case, first with axure and then with AppCooker for a native iPAd look.

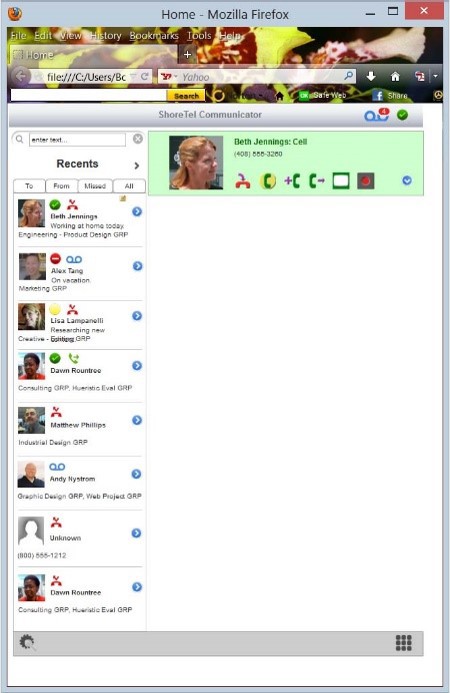
Early concept design with Recent communications list with a live call connected. Showing available call options such as hang-up, hold, conference, transfer, video, record and 'more'.
Axure based interactive prototype.
Axure based interactive prototype.

Early concept of Recent communications checking voicemail.
Axure based interactive prototype.
Axure based interactive prototype.
Second Interactive Prototype
Next major stage in (low graphic fidelity) iterative prototype design, including new feature areas (top active session area, left multiple lists, right inactive live session area, bottom notification area for plugins and 3rd party apps)
App Cooker based semi-interactive prototype.
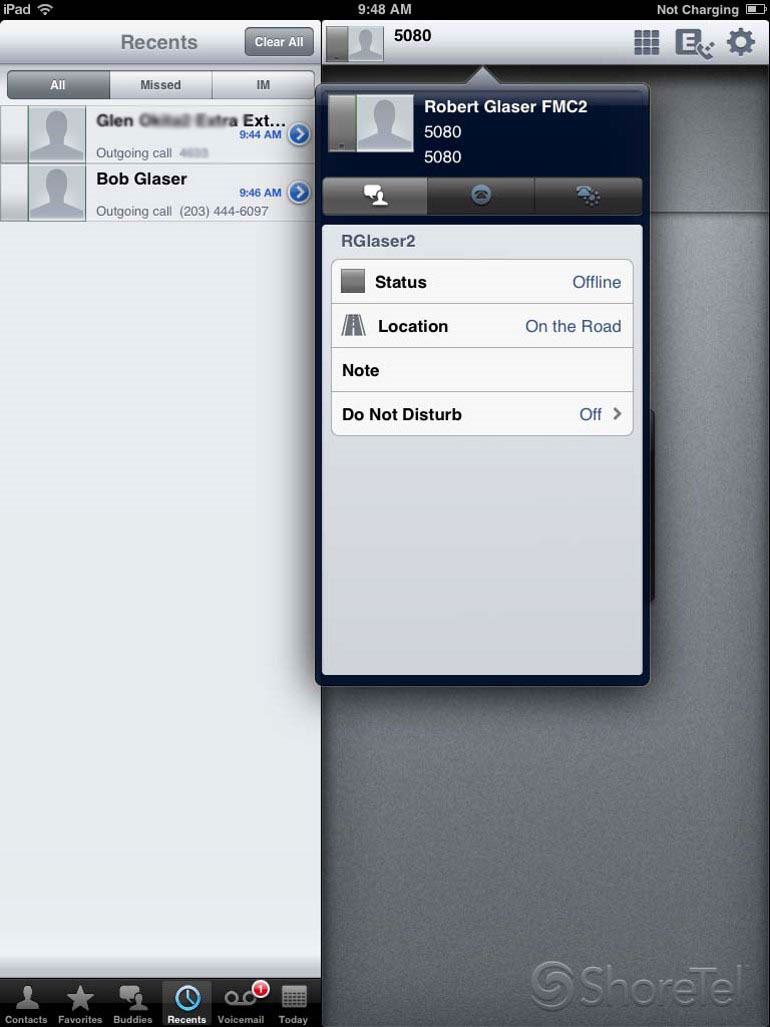
More 'wireframe' based top active session area with concurrent connected call in the session area and IM in the live area, left multiple lists, bottom notification area for plugins and 3rd party apps)
App Cooker based semi-interactive prototype.
App Cooker based semi-interactive prototype.
First Release

First beta release of application in iTunes store.
Contacts list on left, Status bar on top, roll-up session field (empty) below that and 'Call' button in the live session area.

Similar to contact information, the users own information and status is readily available and changeable.
This brief overview shows the evolution of my design work for the ShoreTel Mobility app. The first section shows two screen captures of the developmental prototypes I created in Axure to validate interactivity of unified communications functionality. This demonstrated that phone calls (including multi-party and conference calls) as well as Instant Messaging/ SMS texting, and video calls could be handled concurrently with a simple UX.
The second section 2 images are captures a later prototype done in AppCooker showing further development and handling multiple communication sessions simultaneously. Also, the iterative process refined features in or out depending on engineering's resources, to meet the delivery schedule.
The third section of 3 screens are captures of the actual first release of the app. After the personas, use cases, wireframes, and design requirements were determined, I handed my work to an outside vendor who produced the about 80 percent of the final assets to the UX specifications that I had provided. A tight delivery schedule required outsourcing the fundamental asset production. After those assets were delivered, I continued to refine and create assets where software architecture specification didn't account for design elements or QA revealed problems that needed to be addressed by altering flow or methods of interaction.
Because of the internal complexity of a unified communications system such as this is so extensive, a true overview would require over 10 pages of text in addition to images to point out how all of the complexities were dealt with in creation of a simplified UX design. If you wish to know further details, please contact me.




