A Loan lending Web Application
Disclaimer: Due to signed NDA (Non-Disclosure Agreement), much cannot be said on this, however, let me walk you through some of our process.

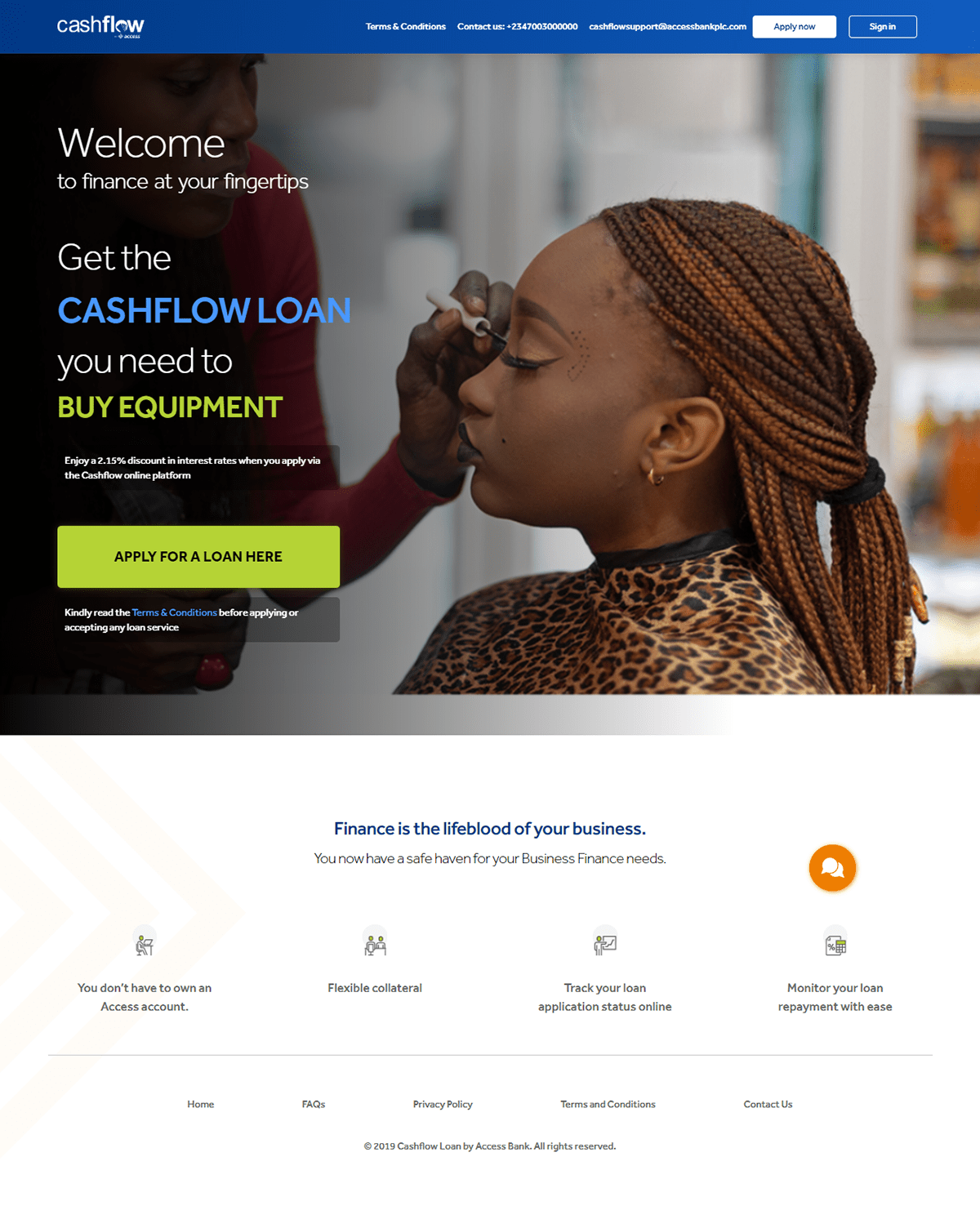
Cashflow Lending App Landing page
Cashflow lending is an Access bank loan platform where small business owners can go and apply for a non-collaterised loan within a specified range. The platform was built to collect the necessary data for calculating the eligibility of a loan request and displaying it to the user.
Problem identification:
User and process research was carried out by the Customer Experience team and the data gotten through the research led us to identify some of the problems stated below:
- Users want to get loan instantly but have to go and queue in the bank or provide long documentations.
- Time taken to physically process the loan takes up between two to four weeks.
- Time taken to physically process the loan takes up between two to four weeks.
- Users want to track their loan application status.
The Team:
- UI/UX designer
- Product owner
- Product manager
- Customer Experience
- Corporate Communications
- Enterprise Architect- Project manager
- Business Analyst
- Backend developer
- Frontend developer
- Quality Assurance Tester
- Application manager
My roles:
- UI Designer
- UX Designer
- Frontend UI Scripting (HTML, CSS, JS)

Project Breakdown:
The research for this project was already carried out by the Customer Experience team while the UX team was mostly responsible for piecing together the data, generating personas, customer journey maps, prototypes and the UI scripting of the loan application.
Some of the data that was gotten from research that helped in building the platform were:
- Users wanting to know how much loan they could take, the tenor and the replacement value without even registering on the platform.
- How to proceed without a registered business name as this was a platform for small businesses.
- How to monitor the progress of the loan request.
- A mobile responsive platform that can be accessed with phones and tablets.
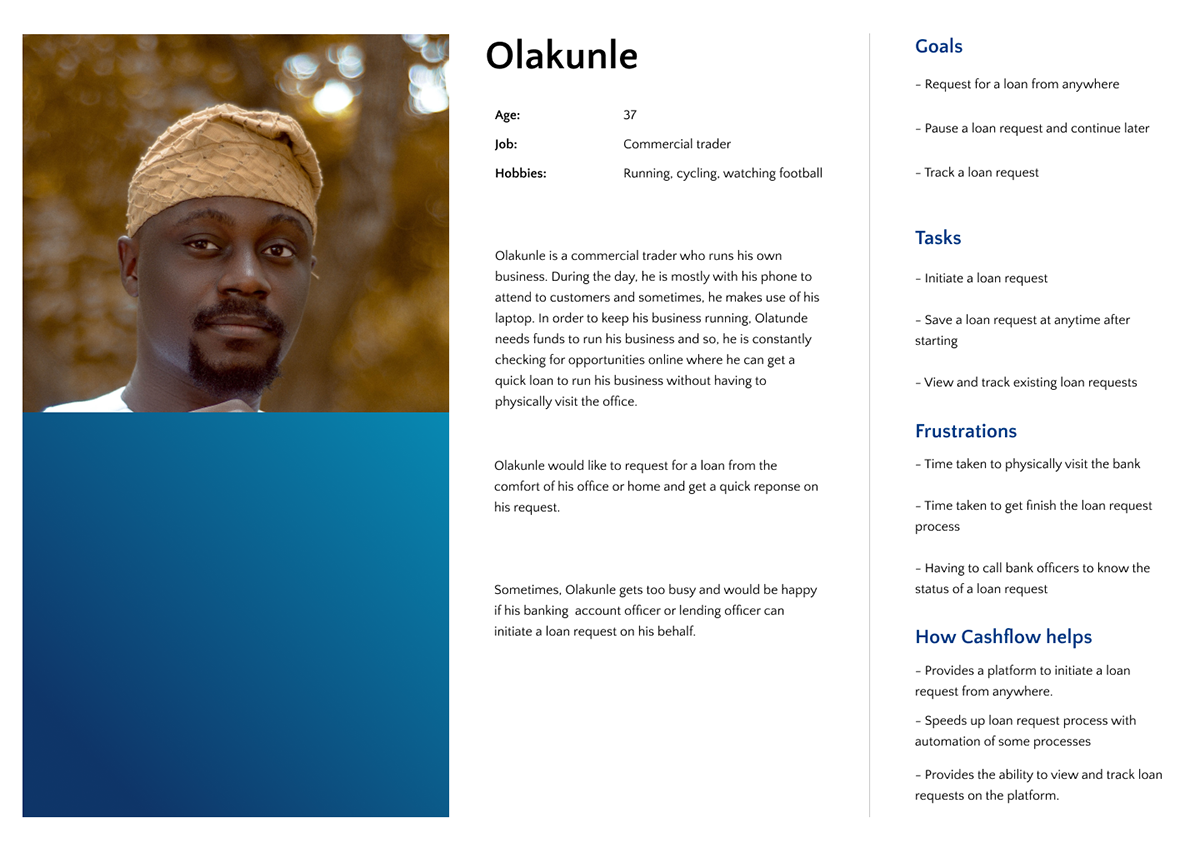
Persona
A persona was designed using the data gotten from the research by the customer experience team. In this persona, we were able to identify the problems, tasks and goals of the user.

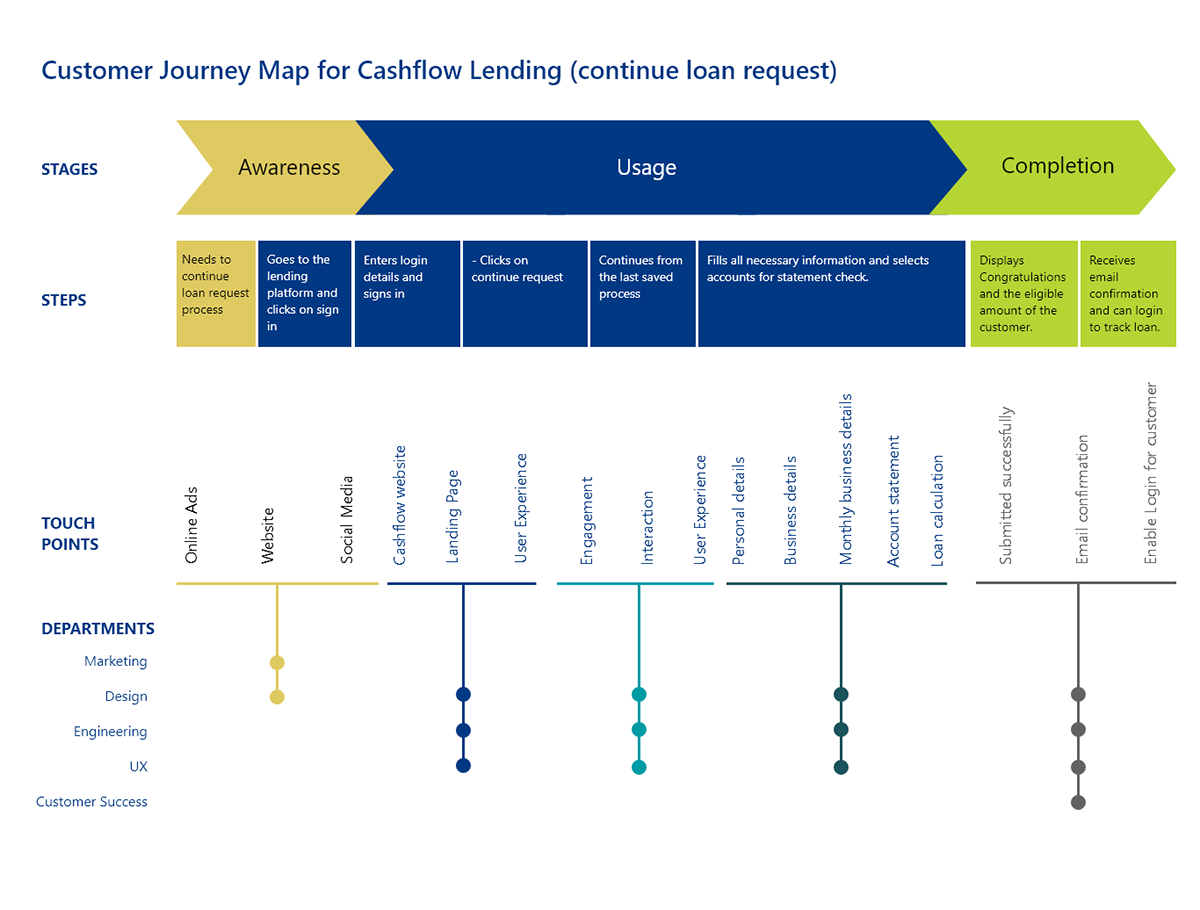
Customer Journey Map
Using the persona, we were able to generate a customer journey map showing the different steps and touch-points of the user. This also helped us to know the teams responsible for these touch-points.


We also had a customer journey map for those with unregistered business to solve the problem of those that had not yet registered their business but had an actual business running.

Prototyping:
After defining the customer journey maps, we also analyzed the business requirement document which had been worked on by the business analysts and the product team.
The analysis, together with the journe aided our approach and thinking in the high fidelity prototype design.

Goal:
Users wanted a platform that they could access from anywhere and was flexible enough to use seamlessly.
Solution:
To get the above goal, the platform was designed to be mobile responsive as well so that anyone could easily access it and use it at anytime as we found out that a large percentage of the population use mobile phones especially those in the SME space.



To address the issue of no registered business name, we came up with the process where information shared so far will be stored while an officer proactively gets in touch with the user to assist in registering a business name.

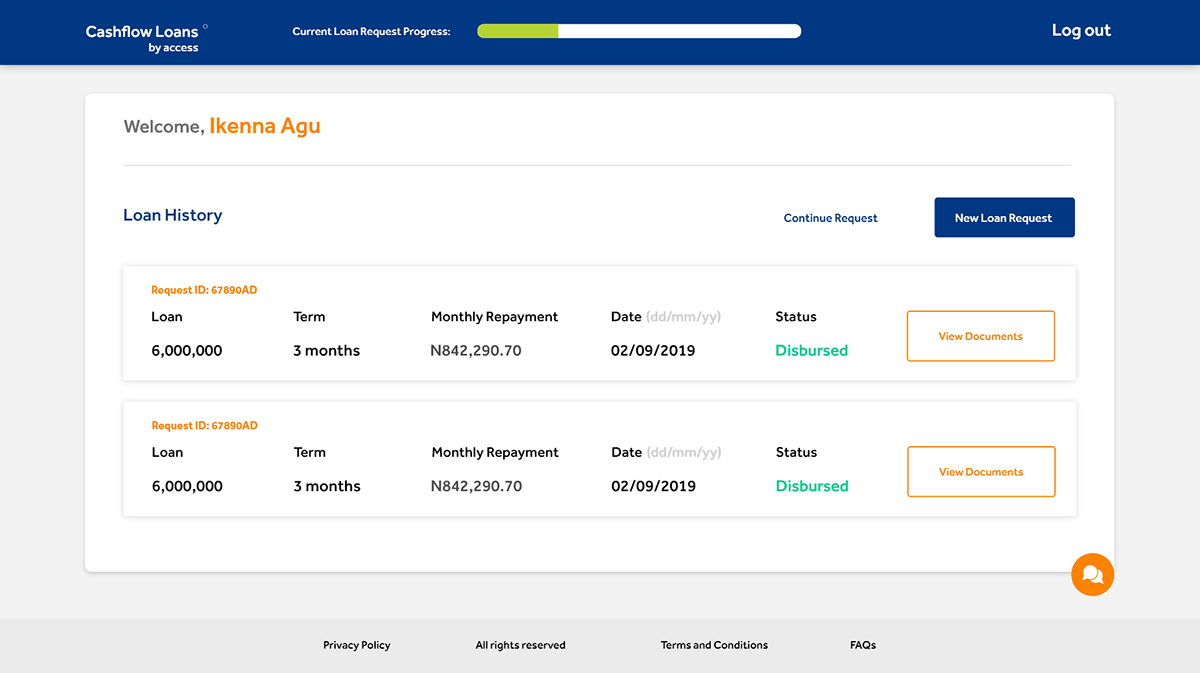
Track a loan request
From the research earlier carried out, we discovered that a platform that was flexible enough to allow for tracking of the loan application and continuing an existing request process was important and vital.
So we included those features which gave feedback to the users on the status of the loan.

Though some of the earlier designs are not shown here but usability testing was carried out with them and some of the issues we identified that users had, were issues around contrast ratio.
For context here, initially the color of the primary button was a light green and users had issues seeing the button well. After running a WCAG 2.0 test, blue was a better option.
Impact:
In summary, the team was able to design a platform that brought about a reduction of the loan process from an interval of two weeks to a maximum of 72 hours, thereby making for a more efficient turnaround time.
To interact more with this platform, you can check the hosted site or the design prototype. The prototype has a bit of a newer look due to some redesigns yet to be implemented.




